![]() ASP.NET
2.0 - Apresentando o objeto Profile
ASP.NET
2.0 - Apresentando o objeto Profile
Se você ja programou para web usando linguagens de scripts como ASP, JSP, ASP.NET sabe o trabalho que dá efetuar o tratamento de sessão da aplicação para armazenar informações do usuário com o objetivo de personalizar o site. Você tinha usar cookies, variáveis de sessão ou um banco de dados. Este recurso é imperativo nos dias atuais pois permite uma interação maior com o usuário além de permitir obter informações valiosas que podem ser usadas para alavancar os negócios.
Geralmente estas linguagens permitem realizar tal tarefa usando o objeto Session. O problema é realizar a persistência dos dados entre as aplicações ou mesmo entre as sessões da aplicação, sem contar o fato de que quanto você fecha o Browser a Sessão deixa de existir e as informações nela armazenadas são perdidas.
Nota: Apenas para recordar , em ASP.NET 1.1, quando você usava variáveis do objeto Session, um ID que identificava de forma única a sessão era gerado para cada usuário de forma automática. Você podia obter o ID através do comando : Session.SessionID.
É aqui que entra a ASP.NET 2.0 e o objeto Profile. A ASP.NET 2.0 apresenta o objeto Profile que tem o objetivo de armazenar informações do usuário e funciona de forma semelhante ao objeto Session . Mas qual a vantagem ?
Ao usar o objeto Profile para armazenar as informações do contexto do usuário elas se mantêm persistente mesmo depois que você fecha o Browser além de ser fortemente tipado oferecendo o recurso IntelliSense que lhe permite visualizar as propriedades evitando erros na codificação.
Podemos usar os recursos do objeto Profile para armazenar informações de usuários autenticados e também de usuários anônimos, identificar cada usuário específico e retornar as informações persistida de uma maneira simples e elegante.
Os profiles são implementados através do modelo de Provedor - Provider Model - implementado através de uma arquitetura de provedores. Estes provedores são componentes que fornecem serviços configuráveis através do web.config e funcionam como um plug-in sendo reconhecidos de imediato pela aplicação. O provider Profile seria o responsável pela armazenagem das informações personalizadas dos usuários.
![]() Nota: Além do
Profile o modelo de Provedor apresenta os seguintes providers: MemberShip,
Roles, Personalization e SiteMap.
Nota: Além do
Profile o modelo de Provedor apresenta os seguintes providers: MemberShip,
Roles, Personalization e SiteMap.
O provedor Profile padrão persiste os dados em tabelas do SQL Server e é adequado para a maior parte das necessidades, mas você pode implementar o se próprio provedor Profile se assim desejar.
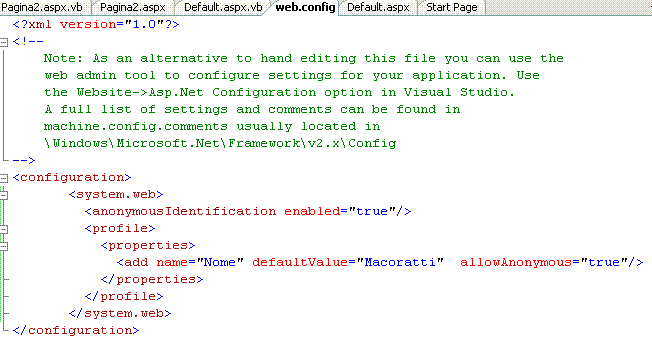
Tudo o que você precisa fazer para usar os recursos do objeto Profile é fornecer uma definição do perfil do usuário no arquivo web.config. Para isto você deve usar o elemento <profile>. Temos a seguir um exemplo de um Profile definido no arquivo web.config onde definimos as propriedades nome e idade:
| <?xml
version="1.0"?> <configuration> <system.web> <anonymousIdentification enabled="true"/> <profile > <properties> <add name="Nome" defaultValue="Macoratti" allowAnonymous="true" /> </properties> </profile> <compilation debug="true"/> </system.web> </configuration> |
No código acima vemos o elemento allowAnonymous definido como True o que indica que o Profile será criado para usuários anônimos ou autenticados. Se este elemento for definido como False ao tentar atribuir um valor as propriedades em tempo de execução quando o usuário não estiver autenticado será lançada uma exceção. Além disso estamos definindo a propriedade Nome com o valor padrão igual a Macoratti.
Como podemos acessar as variáveis definidas acima no Profile ?
Vamos criar um novo web site usando o Visual Web Developer Express Edition com o nome de usandoProfile.
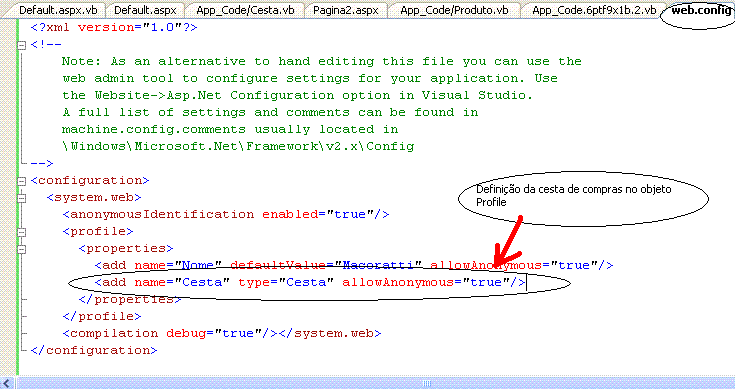
Altere o arquivo web.config gerado incluindo o código da figura abaixo:
 |
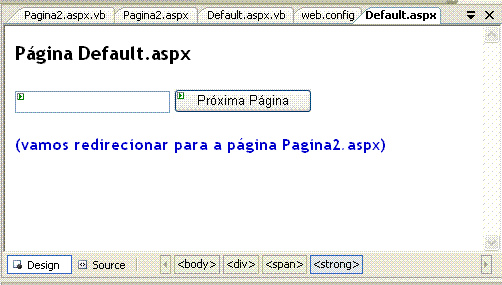
Selecione a página Default.aspx e inclua um controle TextBox com ID= txtNome e um controle Button:
 |
Inclua no evento Click do botão de comando o código a seguir:
| Protected Sub Button1_Click(ByVal sender As Object,
ByVal e As System.EventArgs) Handles Button1.Click Profile("Nome") = txtNome.Text Response.Redirect("Pagina2.aspx") End Sub |
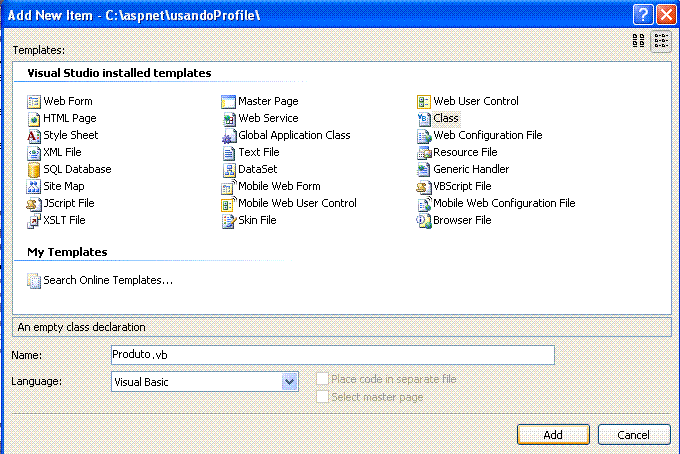
Inclua outro formulário web no seu projeto clicando com o botão direito do mouse sobre o nome do projeto e selecionando a opção Add New Item. Na janela Add New Item selecione o template Web Form , informe o nome Pagina2.aspx e marque a opção - Place code in separate file - para gerar o arquivo code-behind.

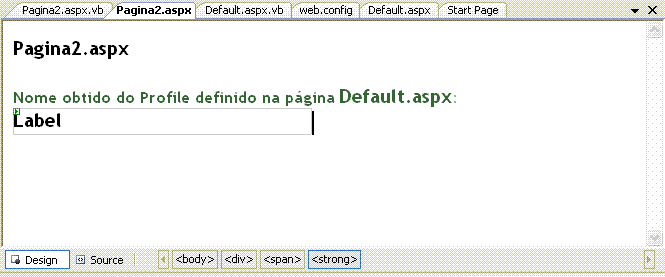
Na nova página inclua um Label e o texto conforme a figura abaixo:
 |
No evento Load da página inclua o código abaixo. Neste código estamos verificando se a propriedade Name do objeto Profile é nula ,e atribuindo o seu valor a Label do formulário caso ela não seja nula.
| Protected Sub Page_Load(ByVal sender As Object, ByVal
e As System.EventArgs) Handles Me.Load If Not Page.IsPostBack Then If Profile("Nome") IsNot Nothing Then Dim nome As String = Profile("Nome").ToString lblProfile.Text = nome End If End If End Sub |
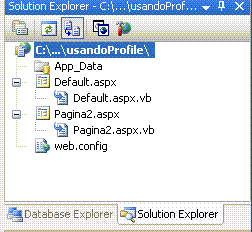
A janela Solution Explorer mostra a estrutura do projeto criado com dois formulário web: Default.aspx e Pagina2.aspx
 |
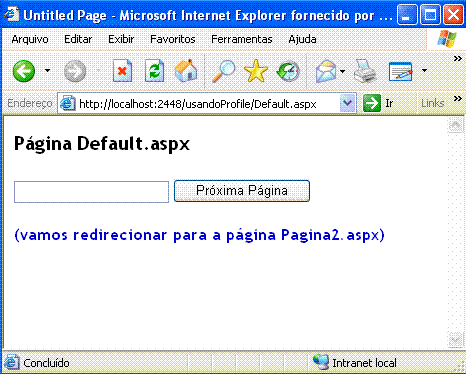
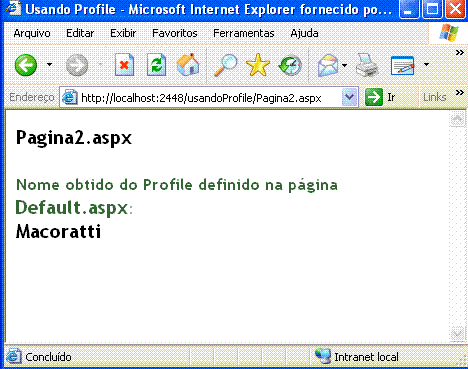
Executando o projeto teremos inicialmente a exibição do nome padrão Macoratti sendo exibido quando o usuário apenas clica no botão de comando.
 |
 |
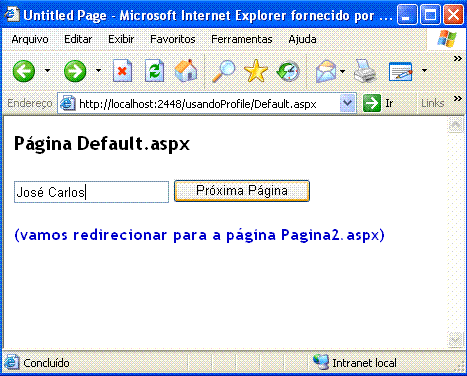
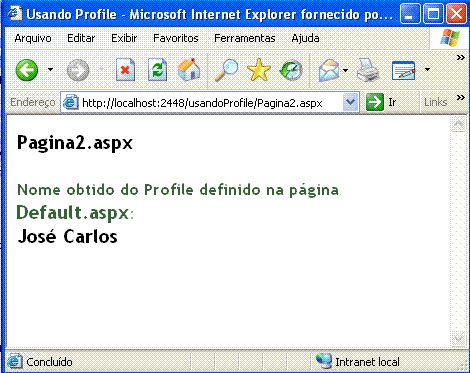
Se o usuário preencher a caixa de texto com um valor e clicar no botão o valor será obtido do objeto Profile e exibido na página Pagina2.aspx.
 |
 |
Além de simples variáveis podemos persistir objetos complexos usando o objeto Profile. Vejamos a seguir como armazenar os dados de um usuário em uma cesta de compras , um cenário muito comum em páginas web.
Vamos criar duas classes em nosso projeto. Clique com o botão direito do mouse sobre o nome do projeto e selecione Add New Item. A seguir selecione o template Class e informe o nome Produto.vb . Repita o processo e crie também o arquivo Cesta.vb ;
 |
No arquivo Produto.vb inclua o código abaixo que define a classe Produto definindo três propriedades: nome, valor e quantidade:
|
Imports Microsoft.VisualBasic
Private produto As String Private preco As Double Private quantidade As Integer Public Property NomeProduto() As String Get Return Me.produto End Get Set(ByVal value As String) Me.produto = value End Set End PropertyPublic Property ValorProduto() As Double Get Return Me.preco End Get Set(ByVal value As Double) Me.preco = value End Set End PropertyPublic Property quantidadeProduto() As Integer Get Return Me.quantidade End Get Set(ByVal value As Integer) Me.quantidade = value End Set End PropertyEnd Class |
Agora selecione o arquivo Cesta.vb e inclua o seguinte código contendo a propriedade TotalCesta que acumula o valor total dos itens na cesta de compras, o método AdicionaProduto que inclui itens na cesta e a propriedade Produto que retorna um item do produto.
|
Imports Microsoft.VisualBasic
Public Class CestaPrivate itemVenda As New Generic.List(Of Produto) Public ReadOnly Property TotalCesta() As Double GetDim valorTotal As Double For Each produtoVendido As Produto In itemVenda valorTotal += produtoVendido.ValorProduto * produtoVendido.quantidadeProduto Next Return valorTotal End Get End Property Public ReadOnly Property Produtos() As Generic.List(Of Produto) Get Return Me.itemVenda End Get End Property Public Sub AdicionarProduto(ByVal p As Produto) Me.itemVenda.Add(p) End Sub
End Class
|
Abra o arquivo web.config e defina a nova propriedade do Profile com o nome de Cesta e do tipo Cesta;
 |
Na página Default.aspx inclua um botão de comando, um controle GrdiView e um controle Label, conforme o leiaute abaixo:
 |
No evento Click do botão de comando inclua o código que irá definir dois objetos produtos e atribuir valores para sua propriedades; em seguida iremos incluir os itens na cesta e calcular o valor total:
|
Protected Sub Button2_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button2.Click
Profile.Cesta = New Cesta End IfDim produto1 As New Produto
produto1.NomeProduto = "Super CD Visual Basic"produto1.quantidadeProduto = 2 produto1.ValorProduto = 80.0 Profile.Cesta.AdicionarProduto(produto1) Dim produto2 As New Produto
produto2.NomeProduto = "Super DVD . NET" produto2.quantidadeProduto = 2 produto2.ValorProduto = 100.0 Profile.Cesta.AdicionarProduto(produto2)
Label1.Text = "Valor Total =" & Profile.Cesta.TotalCesta.ToStringGridView1.DataSource = Profile.Cesta.Produtos GridView1.DataBind() End Sub |
Executando o projeto a cada vez que clicamos o no botão - Cesta de Compras - estamos criando dois objetos do tipo produto, definindo suas propriedades e incluindo na cesta de compras e calculando o total. Você pode encerrar a aplicação que os valores ainda continuam persistidos no objeto Profile.
 |
Com isso terminamos a apresentação do objeto Profile; veremos em artigos futuros outras formas de implementar e usar este importante recurso.
Pegue o
código completo do projeto aqui:
![]() usandoProfile.zip
usandoProfile.zip
Até o
próximo artigo ASP.NET ...
![]()
José Carlos Macoratti