![]() Acessando arquivos de funções externos
Acessando arquivos de funções externos
Você lembra dos arquivos de inclusão usados nas páginas Active Server Pages - ASP ? Pois bem, eles ainda podem ser usados com ASP.NET mas eu vou lhe mostrar uma maneira mais elegante de acessar funções em arquivos externos.
Neste artigo vamos usar uma página ASP.NET chamada preencheControle.aspx para preencher um controle DropDownList com os dados da tabela Clientes do banco de dados testeDB.mdb.
Usarei o WebMatrix para criar esta página ASP.NET.
Abra o ASP.NET Web Matrix.
2.
Selecione (General) do
painel Templates.
3.
Selecione o modelo ASP.NET
Page.
4.
Digite um caminho de arquivo
na caixa Location. (no meu caso eu informei : d:\macoratti\funcnet\)
5.
Digite preencheControle
na caixa Filename. (você pode usar qualquer outro nome de arquivo
válido)
Na guia Web insira os controles DropDownList - ID = DropDowList1 - e mais alguns controles Labels conforme a figura abaixo:

A guia HTML irá exibir o código HTML da página. Veja abaixo : Não vou comentar nada sobre o código . A única coisa importante é que estamos declarando um componente do tipo DropDownList para ser preenchido.
<html>
<head>
</head>
<body>
<img style="WIDTH: 239px; HEIGHT: 45px" height="32" src="maco1b.gif" width="233" border="0" />
<font color="purple"><font face="Verdana" size="5"><strong>Acessando
arquivos de funções</strong></font>
<hr />
</font>
<form runat="server">
<p>
<font face="Verdana" color="blue" size="2"><strong>Este combo foi preenchido pela
função - preencheControle() - do arquivo MAC.vb.</strong></font>
<br />
<font face="Verdana" size="2">(<em>Os dados foram obtidos da tabela - Clientes - do
banco de dados testeDB.mdb</em>)</font>
</p>
<p>
<asp:DropDownList id="DropDownList1" runat="server" Width="210px"></asp:DropDownList>
<a href="http://www.macoratti.net"><font face="Verdana" size="2">www.macoratti.net</font></a>
</p>
</form>
</body>
</html>
|
Agora dê uma olhada no código do script da página :
<%@ Page Language="vb" %>
<%@ import Namespace="Macoratti" %>
<%@ assembly Src="MAC.vb" %>
<script runat="server">
Sub Page_Load(Source as Object, E as EventArgs)
if not Page.IsPostBack then
MAC.preencheControle(DropDownList1,"Clientes","Nome", "Codigo")
end if
End Sub
</script> |
Este código é tudo que precisamos para preencher o controle DropDowList da página. Se você observar bem verá que temos apenas uma linha de código que faz o serviço: MAC.preencheControle(DropDownList1,"Clientes","Nome", "Codigo")
Esta linha de código invoca a função preencheControle passando os argumentos : DropDownList1,"Clientes","Nome", "Codigo
onde :
Mas onde esta a função ? E , o que significa a classe MAC ?
Se olhar as declarações feitas no topo da página irá ver que temos :
<%@
Page Language="vb" %>
<%@ import Namespace="Macoratti" %>
<%@ assembly Src="MAC.vb" %>
Isto responde a pergunta. Aqui estou importando o Namespace chamado Macoratti que esta no arquivo externo chamado MAC.vb.
A diretiva Assembly permite que importemos um Assembly para a nossa aplicação. No caso o arquivo MAC.vb
Então teremos que ter um arquivo chamado MAC.vb na mesma pasta de localização a página ASP.NET. No nosso caso o arquivo tem o seguinte código :
Imports System.Data Imports System.Data.OleDB Imports System.Web.UI Imports System.Web.UI.WebControls NameSpace Macoratti Public Class MAC Public Shared strConn as string = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=d:\dados\testeDB.mdb"
Public Shared MyConn as New OleDbConnection(strConn)
Public Shared MySQL as String
Public Shared objDR as OleDbDataReader
Public Shared Function preencheControle(controle as DropDownList, tabela as String, campo as String, codigo as String)
MySQL = "Select " & campo & ", " & codigo & " from " & tabela
MyConn.Open()
Dim Cmd as New OleDbCommand(MySQL, MyConn)
objDR=Cmd.ExecuteReader(system.data.CommandBehavior.CloseConnection)
controle.DataSource = objDR
controle.DataTextField=campo
controle.DataValueField=codigo
controle.DataBind()
MyConn.Close()
End Function
End Class
End Namespace |
| arquivo MAC.vb |
O arquivo MAC.vb utiliza o namespace Macoratti e define a classe MAC. Nesta classe temos a função preencheControle que recebe os argumentos da página e faz o seguinte :
Note que as propriedades e a função são estáticas ; com isto não precisamos criar uma instância da classe para ter acesso aos seus métodos e propriedades.
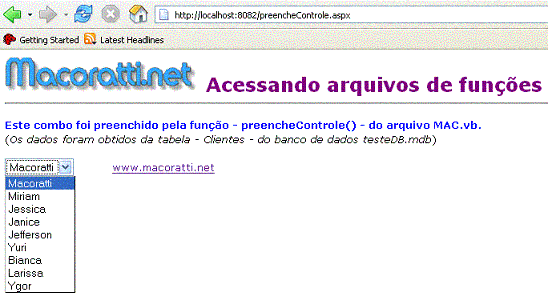
Abaixo temos o resultado da execução da página no servidor WebMatrix:
 |
Este recurso permite manter o código da página bem enxuto e colocar a lógica em um arquivo externo que pode ser mais fácil de manter.
Aguarde mais artigos sobre ASP.NET .. ![]()
José Carlos Macoratti