![]() ASP.NET - Páginas dinâmicas com DataSet usando o
Dreamweaver
ASP.NET - Páginas dinâmicas com DataSet usando o
Dreamweaver
Muitas vezes basta termos a ferramenta certa no momento certo para que um determinado trabalho que estava parado seja concluído com rapidez.
Eu estou falando neste assunto por que neste artigo eu vou mostrar como você pode criar páginas dinâmicas ASP.NET usando o DreamWeaver sem conhecer muito de programação ASP.NET.(Eu pessoalmente não uso o Dreamweaver a algum tempo mas ela é uma ferramenta fantástica.)
Vamos supor que você queira criar um catálogo de produtos na web usando páginas dinâmicas ASP.NET mas não se sente muito confortável com a linguagem.
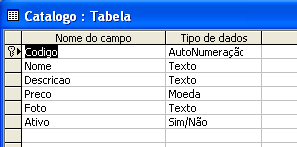
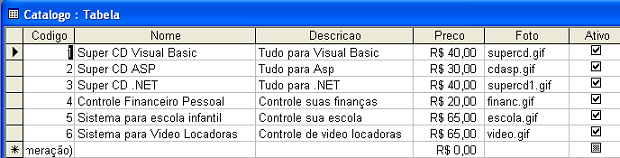
Vamos supor que você já tenha uma base de dados com os produtos cadastrados : uma base de dados Access que para este artigo estou definindo com o nome de Produtos.mdb. Os produtos estão gravados na tabela Catalogo que possui a estrutura e os dados exibidos abaixo:
 |
 |
Vamos então usar o DreamWeaver para criar uma página ASP.NET que exiba o catálogo dos produtos com foto na web. Vou estar usando a versão 6.0 do Macromedia DreamWeaver MX. (Você pode pegar uma cópia para avaliação por 30 dias no site da Macromédia)
Requisitos necessários para criar páginas dinâmicas ASP.NET
Após instalar o Dreamweaver e ter com o banco
de dados Produtos.mdb criado e a tabela catalogo preenchida com os dados dos
produtos e a pasta catalogo criada no diretório \inetpub\wwwroot\ ;
podemos começar ...
Abra o Dreameaweaver e na Menu Arquivo selecione a opção Novo. A janela Novo Documento será aberta ; selecione as opções :
 |
Observe que você têm diversas
opções :
|
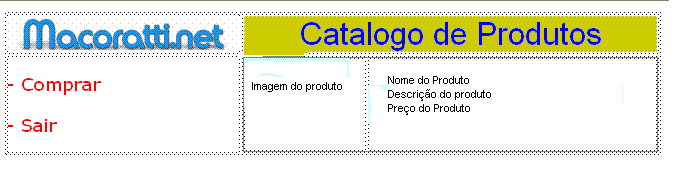
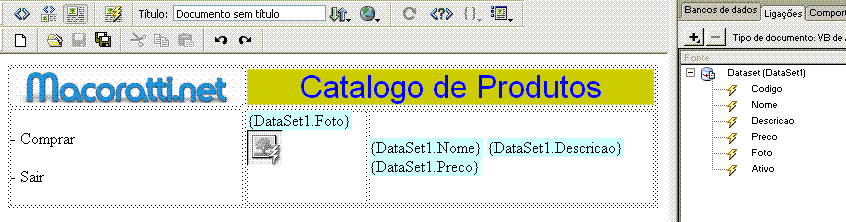
Agora dê asas a sua imaginação e ao seu talento e crie uma layout na página em branco para exibir o catálogo de produtos. Abaixo estou exibindo o meu trabalho (não se inspire nele...)
 |
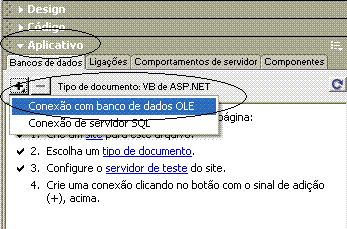
Vamos agora vincular os dados dos produtos a página. Para isto na coluna a direita da tela do programa na aba Aplicativo , clique na aba Banco de dados com o sinal de + e escolha a opção Conexão com banco de dados OLE.:

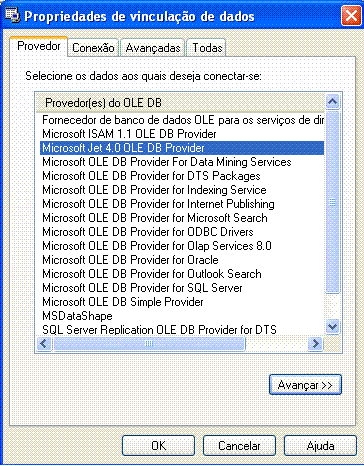
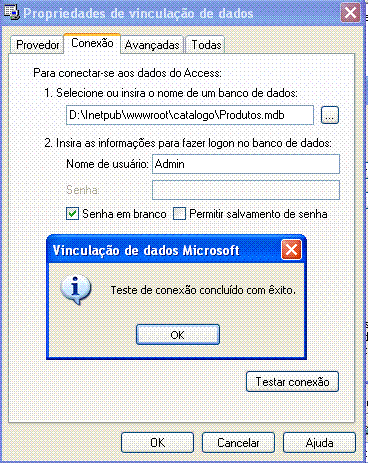
Na janela - Conexão com banco de dados OLE - clique no botão Compilar ; Na janela de Propriedades de vinculação de dados selecione na aba Provedor o provedor para o banco de dados Access e na aba Conexão informe caminho e nome do banco de dados testando a conexão em seguida conforme mostrado abaixo:
 |
 |
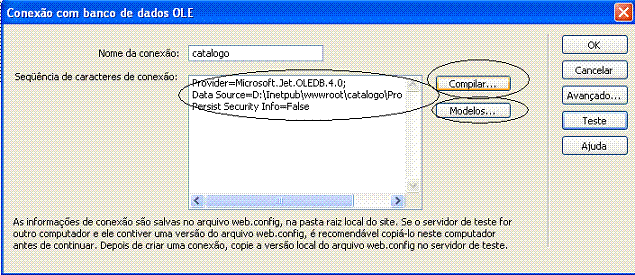
Ao terminar a janela - Conexão com banco de dados OLE - irá exibir a string de conexão , informe o nome da conexão e clique no botão OK.
Nota: Você pode obter modelos de conexões no botão - Modelos...

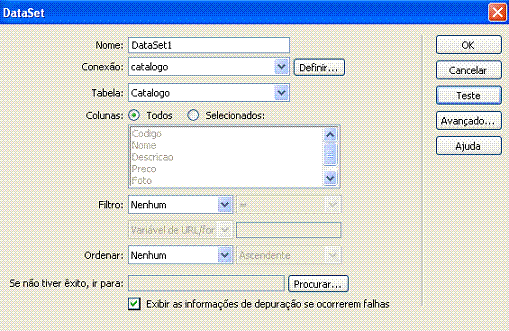
Agora ainda na aba Aplicativo selecione a guia Ligações e clique no botão + selecionando a opção DataSet(Consulta). Efetue a configuração para a conexão criada conforme a figura abaixo:

Ainda na guia - Ligações - arreste o campo Foto e os demais dados : nome, descrição e preco para a célula adequada . Para o meu layout o resultado ficou conforme a figura a seguir:

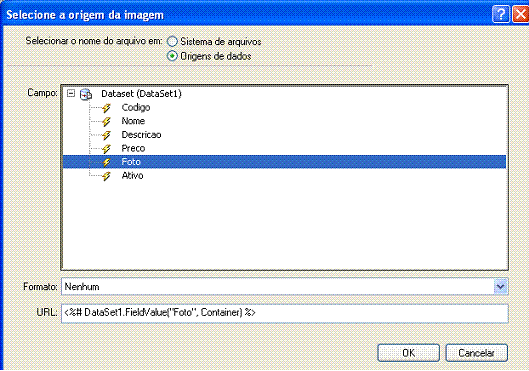
Após isto ponha o cursor no campo onde inseriu a foto na página e no menu selecione as opções : Inserir | Imagem ; na janela Selecione a origem da Imagem , marque a opção : Origens de dados e selecione o campo foto.

Salve o arquivo e você já poderá ter uma prévia da sua página , pressione F12 e espie. Note que esta sendo exibida somente uma imagem. Vamos resolver isto agora...
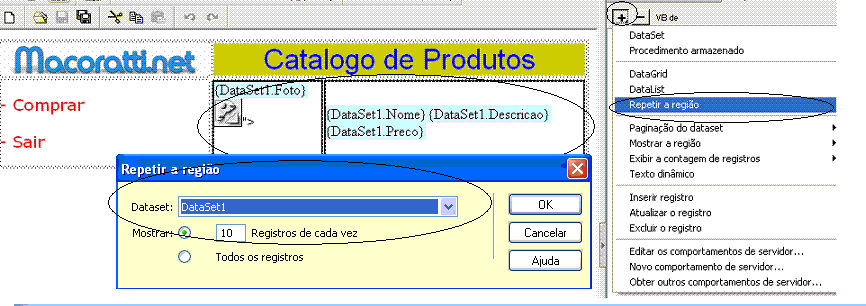
Selecione a tabela que contêm os dados que deseja repetir e na aba Aplicativo marque a aba Comportamentos do Servidor e clique no botão + , a seguir no menu suspenso selecione Repetir Região. Na janela Repetir região informe quantos registros que exibir por vez. (Veja abaixo)

Para encerrar vamos formatar a exibição do campo preço no catálogo. Clique com o mouse sobre o campo : DataSet1.Preco e na aba Ligações selecione o campo Preco e defina a sua formatação conforme abaixo.

Salve agora o arquivo catalogo.aspx e tecle F12 para ver o resultado no navegador.
Pronto seu catálogo de produtos para web esta pronto; foi feito em ASP.NET usando banco de dados e você não precisou escrever uma única linha de código.
Desse jeito onde vamos parar ???
![]()
José Carlos Macoratti