Neste artigo irei mostrar como você pode criar um cadastro com páginas dinâmicas em ASP com foto. Na verdade este código foi ajustado de um código recebido de um colaborador anônimo a muito tempo. Remexendo o meu baú de códigos antigos encontrei-o e achei interessante. Resolvi publicar pois as vezes recebo emails solicitando algo parecido.
Esta aplicação ASP é muito simples e consiste basicamente em um cadastro on-line com foto com as opções de incluir , alterar, excluir e pesquisar.
Por questões óbvias as funções de excluir e incluir estão desabilitadas. (credite isto na conta dos espíritos de porcos que vicejam na web...)
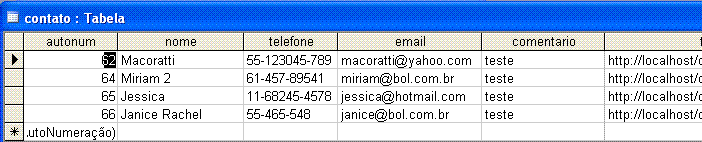
A aplicação usa um banco de dados Access - cadastro.mdb- onde armazena os dados em uma tabela chamada contato. Abaixo a estrutura e os dados que eu já inclui na tabela como exemplo:
|
|
 |
Os arquivos que compõem a aplicação são :
index.asp
procura.asp
sucesso.asp
sucesso_exclusao.asp
form_altera.asp
form_inclui.asp
form_inclusao.asp
altera_dados.asp
action_excluir.asp
escolhe_para_auterar.asp
nd.jpg
Todos os arquivos acima e o banco de dados contato.mdb e o arquivo nd.jpg devem estar em uma mesma pasta de trabalho ou diretório virtual. (Você pode alterar o local do banco de dados desde que faça isto no código também). Eu realizei os testes usando o IIS onde criei uma pasta chamada cadastro no caminho x:\inetpub\wwwroot.
Eu não vou colocar o código de cada página pois ocuparia muito espaço e ficaria confuso para ler, mas vou destacar os trechos de código mais importantes em cada funcionalidade:
A primeira página a ser exibida é a página procura.asp. Isto porque o código da página index.asp que é primeira a ser carregada direciona para a página procura.asp. Abaixo temos o código da página index.asp.
<html> <head> <title>Cadastro em ASP com foto</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <script language="JavaScript" type="text/JavaScript"> <!-- function MM_goToURL() { //v3.0
var i, args=MM_goToURL.arguments; document.MM_returnValue = false; for (i=0; i<(args.length-1); i+=2) eval(args[i]+".location='"+args[i+1]+"'"); } //--> </script> </head> <LINK REL=stylesheet HREF="liks_etc.css" TYPE="text/css"> <body onLoad="MM_goToURL('parent','procura.asp');return document.MM_returnValue">
</body> </html>
|
Na página procura.asp , além de uma função JavaScript que retira o acento das letras que estou exibindo abaixo:
'#Função que tira todos os acentos das palavras function TiraAcento(StrAcento) for i = 1 to len(StrAcento) Letra = mid(StrAcento, i, 1) Select Case Letra Case "á","Á","à","À","ã","Ã","â","Â","â","ä","Ä" Letra = "A" Case "é","É","ê","Ê","Ë","ë","È","è" Letra = "E" Case "í","Í","ï","Ï","Ì","ì" Letra = "I" Case "ó","Ó","ô","Ô","õ","Õ","ö","Ö","ò","Ò" Letra = "O" Case "ú","Ú","Ù","ù","ú","û","ü","Ü","Û" Letra = "U" Case "ç","Ç" Letra = "C" Case "ñ" Letra = "N" End Select texto = texto & Letra next TiraAcento = texto end function
|
destaco o trecho de código abaixo que define o caminho da base de dados cadastro.mdb (Server.MapPath) e da string de conexão usando um provedor OLEBD.
If strSearch <> "" Then strDBPath = Server.MapPath("cadastro.mdb")
Const adUseClient = 3 Set cnnSearch = Server.CreateObject("ADODB.Connection")
cnnSearch.Open "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & strDBPath & ";" cnnSearch.CursorLocation = adUseClient strSQL = "SELECT nome, telefone, email, foto " _ & "FROM contato " _ & "WHERE telefone LIKE '%" & TiraAcento(Replace(strSearch, "'", "''")) & "%' " _ & "OR email LIKE '%" & TiraAcento(Replace(strSearch, "'", "''")) & "%' " _ & "ORDER BY nome;" Set rstSearch = cnnSearch.Execute(strSQL)
|
Em todas as páginas onde a conexão com a base de dados é necessária usamos o mesmo esquema.
Poderiamos ter usando uma conexão ODBC da seguinte forma :
objConn.Open "DBQ=" & Server.MapPath("contato.mdb") & ";Driver={Microsoft Access Driver (*.mdb)}","username","password"
mas não é aconselhável usar uma conexão ODBC visto que um provedor OLE DB fornece melhor desempenho.
As rotinas para incluir , alterar e excluir dados usam instruções SQL do tipo:
INSERT INTO - INSERT INTO contato (nome,telefone,email,comentario,foto) VALUES ('"&nome&"','"&telefone&"','"&email&"','"&comentario&"', '"&foto&"')"
UPDATE / SET - UPDATE contato SET nome = '"&nome&"', telefone='"&telefone&"', email='"&email&"', comentario='"&comentario&"' WHERE... DELETE FROM - DELETE * FROM contato WHERE...
E tem as instruções executados sempre pela seguinte linha de código : Set ObjRs = objConn.Execute(strQuery)
'Executa a inserção no Banco de Dados Set ObjRs = objConn.Execute(strQuery) 'Fecha o Objeto de Conexão objConn.close '"APAGA" qualquer instancia que possa ter no objeto objRs e objConn Set objRs = Nothing Set objConn = Nothing
|
Creio que será melhor você acessar a aplicação on-line em : http://www.macoratti.net/cadastro/
Pegue o código completo aqui e bom estudo :
![]() cadastroonline.zip
cadastroonline.zip
No próximo artigo ASP irei publicar uma loja virtual completa para você usar. Aguarde...
Até o próximo artigo ASP...
![]()
Referências:
Seção ASP .NET do site Macoratti.net
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#