![]() A
sua loja virtual - Identificando o cliente
A
sua loja virtual - Identificando o cliente
Na primeira vez que um usuário acessa o site ele deverá fazer o seu cadastramento informando os dados básicos para confecção do cadastro para que possa efetuar as suas compras. Feito o cadastramento , toda vez que o usuário acessar o site ele deverá se identificar usando o e-mail e a senha cadastradas.
|
Para criar uma loja virtual usando ASP .NET acompanhe o curso no link : ASP .NET - Criando um site completo com carrinho de compras (Curso)
|
A cada acesso de um usuário ao site da Loja Virtual , ele recebe um código de identificação que durará durante a sessão , ou seja , enquanto ele estiver no site o código atribuído o identificará na sessão , somente expirando quando sua sessão encerrar.
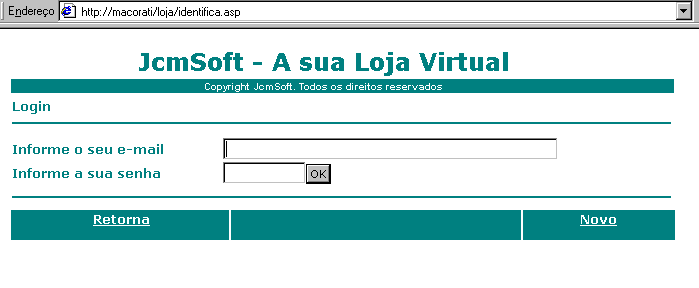
O código de identificação atribuído a qualquer usuário que acessar o site inicialmente é igual a zero ( ClienteID = 0 ) , com isto ele será obrigado se identificar antes de prosseguir e realizar suas compras. Se durante a identificação for constatado que ele já esta cadastrado , o seu código de usuário lhe será atribuído . Caso se tratar de um usuário sem cadastro ele deverá se cadastrar para receber uma identificação válida de código de usuário. A tela para identificação é gerada pelo arquivo identifica.asp , e é exibida a seguir:

Esta página é composta por um formulário onde temos duas caixas de texto onde o usuário deverá informar o seu e-mail e sua senha. O sistema irá então verificar no banco de dados de clientes cadastrados se já existe o e-mail e a senha cadastrados.
Para criar a estrutura desta página usando o Frontpage siga os passos:
O código do arquivo identifica.asp é dado a seguir:
| <%@ Language=VBScript %> <% Option Explicit 'Verifica se é nova identificação if ( Ucase(Request.QueryString("Tipo")) = "NOVO" ) Then Session("Id_Erro") = 0 Session("Id_Email") = "" Session("Id_Nome") = "" end if %> <!-- #Include file="ADOVBS.INC" --> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <meta name="GENERATOR" content="Microsoft FrontPage 4.0"> <title>A sua Loja de Software Virtual</title> </head> <body bgcolor="#FFFFFF" link="#FFFFFF" vlink="#FFFFFF" alink="#FFFFFF"> <script language="JavaScript"> <!-- // Verifica se campos foram preenchidos function submit_page(form) { if(EmBranco(form.frm_email) == true) { alert("Informe o seu e-mail corretamente."); form.frm_email.focus(); return false; } if(EmBranco(form.frm_senha) == true) { alert("Por favor informe a Senha."); form.frm_senha.focus(); return false; } } // fim da função // Verifica se campo foi preenchido function EmBranco(campo) { if(campo.value == "") return true; else return false; } --></script> <table border="0" width="667"> <tr> <TD bgcolor="#FFFFFF" width="624"> <p align="center"><b><font color="#008080" size="5" face="Verdana">JcmSoft - A sua Loja Virtual</font></b> </TD> </tr> <tr> <TD align=middle bgColor=#008080 width="624"> <p align="center"><B><FONT color=#FFFFFF face=arial size=-2>Copyright JcmSoft. Todos os direitos reservados</FONT></B></p> </TD> </tr> <tr> <td width="659"><b><font face="Verdana" size="2" color="#008080">Login</font></b> <%if Session("Id_Erro") <> 0 then response.write "<font face=Verdana size=2 color=blue>" & " = Usuário não cadastrado/Senha não confere. Utilize opção para cadastramento.(Novo)" & "</font>" end if%> <hr color="#008080"> </td> </tr> </table> <table border="0" width="667" bgcolor="#FFFFFF"> <tr> <td bgcolor="#FFFFFF" width="659"> <form action="verifica.asp" method="POST" name="identifica" onsubmit="return submit_page(this);"> <table border="0" width="100%" cellspacing="0" cellpadding="0"> <tr> <td width="32%"><font color="#008080"><b><font face="Verdana" size="2">Informe o seu e-mail</font></b></font></td> <td width="68%"><input type="text" size="46" name="frm_email" value="<%=Request.Cookies("cookie_EMail")%>"></td> </tr> <tr> <td width="32%"><font color="#008080"><b><font face="Verdana" size="2">Informe a sua senha</font></b> </font></td> <td width="68%"><input type="password" size="10" name="frm_senha"><input type="submit" name="B1" value="OK" style="font-family: Verdana; color: #000000; font-size: 8 pt"> </td> </tr> </table> </td> </tr> <tr> <td bgcolor="#FFFFFF" width="659"> <hr color="#008080"> </td> </tr> </table> <table border="0" width="668" bgcolor="#FFFFFF"> <tr> <td width="214" bgcolor="#008080" height="30" valign="top"> <p align="center"><font color="#000000" size="2" face="Verdana"> <strong><a href="http://macorati/loja/index.htm">Retorna</a></strong></font></p> </td> <td width="285" valign="top" bgcolor="#008080"> </td> <td width="149" valign="top" bgcolor="#008080"><p align="center"><font color="#FFFFFF" size="2" face="Verdana"><strong><a href="http://macorati/loja/cadastra.asp?Tipo=NOVO">Novo</a></strong></font></p> </td> </tr> </table> <script language="JavaScript"> <!-- // Coloca foco no primeiro campo do formulário document.identifica.frm_email.focus(); // --> </script> </body> </html> |
1-) Primeiro verificamos se devemos realizar um cadastramento novo , checando o parâmetro Tipo. Ele é passado com a opção NOVO quando o usuário clicar no botão Novo . Se o usuário é um novo usuário então iniciamos as variáveis de sessão Id_erro , Id_Email e Id_Nome com os valores padrão.
if ( Ucase(Request.QueryString("Tipo")) = "NOVO" ) Then
Session("Id_Erro") = 0
Session("Id_Email") = ""
Session("Id_Nome") = ""
end if
Ao informar um e-mail válido e uma senha o usuário deverá clicar no botão OK .
2-) A seguir temos as funções escritas na linguagem JavaScript que irão fazer a validação dos dados informados no formulário de Login.
|
<script language="JavaScript"> <!-- // Verifica se campos foram preenchidos function submit_page(form) { if(EmBranco(form.frm_email) == true) { alert("Informe o seu e-mail corretamente."); form.frm_email.focus(); return false; } if(EmBranco(form.frm_senha) == true) { alert("Por favor informe a Senha."); form.frm_senha.focus(); return false; } } // fim da função // Verifica se campo foi preenchido function EmBranco(campo) { if(campo.value == "") return true; else return false; } --></script> |
| Funcões em JavaScript para validação dos dados |
3-) Verificamos o conteúdo da variável Id_Erro, e , se o seu conteúdo for diferente de zero , significa que ocorreu um erro durante a verificação dos dados informados no formulário de Login. Exibimos uma mensagem informando ao usuário a causa do erro. Como na figura abaixo:
|
<%if Session("Id_Erro") <> 0 then response.write "<font face=Verdana size=2 color=blue>" & " = Usuário não cadastrado/Senha não confere. Utilize opção para cadastramento.(Novo)" & "</font>" end if%> |
 |
| Mensagem de advertência ao usuário |
4-) O formulário de Login exibido tem o seguinte código:
|
<form action="verifica.asp"
method="POST" name="identifica" onsubmit="return
submit_page(this);">
</form> |
Os formulários são muito usados para coletar informações , e , geralmente são compostos das seguintes partes:
A tag <form></form> delimitam o trecho que conterá os elementos que compõem o formulário. A tag <form></form> exige dois atributos que devem ser informados :
No nosso exemplo temos a seguinte linha declarando o formulário:
<form action="verifica.asp" method="POST" name="identifica" onsubmit="return submit_page(this);">
onde:
As linhas de código a seguir definem os campos e o botão de envio do formulário:
<input type="text" size="46" name="frm_email" value="<%=Request.Cookies("cookie_EMail")%>">
Define o campo para informar o nome do usuário. Perceba que atribuímos um valor padrão ao campo. Este valor é um cookie que foi criado anteriormente contendo o e-mail do usuário.
Define o campo para o usuário informar a senha do usuário. O
Define o botão para envio do formulário ao servidor. Ao ser pressionado é feita a checagem da informação entrada pelo usuário e se tudo estiver correto o arquivo verifica.asp é executado.
O código do arquivo verifica.asp é o seguinte:
| <% Option Explicit 'Declaração das Variáveis Dim conntemp '-------------------------------------- 'Abre conexão com o banco de dados '-------------------------------------- Sub Abre_Conexao Set conntemp = Server.CreateObject("ADODB.Connection") conntemp.Open Application("Conecta_bd") End Sub '-------------------------------------- 'Fecha conexão com o banco de dados '-------------------------------------- Sub Fecha_Conexao conntemp.Close Set conntemp = Nothing End Sub Dim rsClientes Dim SQL 'Inicializa variaveis de sessao Session("Id_Erro")=0 Session("Id_Email") = "" Session("Id_Nome") = "" 'se encerrar a sessão redireciona para a página principal If ( Ucase(Request.QueryString("operacao")) = "ENCERRASESSAO" ) Then Session.Abandon Session("ClienteID")=0 Response.Redirect "/loja/index.asp" End If '-------------------------------------- 'processamento geral '-------------------------------------- 'Abre conexão c/o banco de dados Abre_Conexao 'Monta instrução SQL SQL = "SELECT ClienteID, ClienteNome" SQL = SQL & " FROM Clientes" SQL = SQL & " WHERE ClienteEMail='" & Request.Form("frm_email") & "'" SQL = SQL & " AND ClienteSenha='" & Request.Form("frm_senha") & "'" 'Abre o Recordset de Clientes para o e-mail informado Set rsClientes = conntemp.Execute (SQL) 'se nao encontrou retorna erro, fechando o recordset e a conexão If rsClientes.EOF Then session("Id_Erro")=1 rsClientes.Close Set rsClientes = Nothing Fecha_Conexao Response.Redirect "/loja/identifica.asp" Else 'identifica cliente Session("ClienteID") = rsClientes("ClienteID") Session("ClienteNome") = rsClientes("ClienteNome") 'cria cookie p/ o cliente e define data em que expira Response.Cookies("cookie_EMail") = Request.Form("frm_email") Response.Cookies("cookie_EMail").Expires = DateAdd("m", 2, Date()) 'fecha recordset e conexao e redireciona para pagina de compras rsClientes.Close Set rsClientes = Nothing Fecha_Conexao Response.Redirect "/loja/comprar.asp" End If %> <!-- #Include file="ADOVBS.INC" --> |
Ele tem a função de verificar se o e-mail e a senha informados já estão cadastrados no banco de dados do sistema. Isto é feito através da seguinte instrução SQL:
| Monta instrução SQL SQL = "SELECT ClienteID, ClienteNome" SQL = SQL & " FROM Clientes" SQL = SQL & " WHERE ClienteEMail='" & Request.Form("frm_email") & "'" SQL = SQL & " AND ClienteSenha='" & Request.Form("frm_senha") & "'" 'Abre o Recordset de Clientes para o e-mail informado Set rsClientes = conntemp.Execute (SQL) |
Onde o e-mail e a senha são recuperados através do objeto Request da ASP. O recordset ( conjunto de registros) rsclientes é criado através do método Execute.
Podemos ter duas possibilidades:
1-) O cliente já esta cadastrado - Então ele é identificado , criamos um cookie para conter o seu e-mail e redirecionamos o usuário para página de compras.( Response.Redirect "/loja/comprar.asp" )

2-) O cliente não esta cadastrado - Iniciamos a variável que indica que houve um erro ( Id_erro) e redirecionamos o usuário para a página de identificação. (Response.Redirect "/loja/identifica.asp" )
|
If rsClientes.EOF Then
'cliente não cadastrado |
Finalmente criamos o link- Retorna - para que o usuário possa retornar para página principal e o link - Novo - para que ele acione o arquivo cadastra.asp e realize o seu cadastramento.
Link Retorna - <a href="http://macorati/loja/index.htm">Retorna</a>
Link Novo - <a href="http://macorati/loja/cadastra.asp?Tipo=NOVO">Novo</a>
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()