
Gerando um Gráfico com ASP
Como diz um dito popular - "Uma imagem vale mais que mil palavras". E é verdade , as vezes quando precisamos mostrar algum resultado ou visualizar uma tendência, um gráfico pode sintetizar o que talvez folhas de textos não consigam.
Embora existem muitas técnicas para gerar gráficos com arquivos de scripts ASP , iremos mostrar uma técnica bem simples , mas que leva a um resultado suscinto e objetivo.
Na verdade o grande trabalho para gerar o gráfico não é o fazer o gráfico em si mesmo , mas preparar os dados que desejamos exibir de forma adequada para que o trabalho seja rápido e atinja o objetivo desejado.
Suponha que você seja um programador de uma escola e que tenha que gerar um gráfico para ser visualizado no site da escola que exiba a relação alunos x faltas em determinado período. O primeiro trabalho que você vai ter e coletar os dados e dispô-los de forma a facilitar o seu trabalho.
Para fazer o trabalho você criou um arquivo access chamado grafico.mdb e criou uma tabela chamada alunos com a seguinte estrutura:
 |
A tabela alunos irá armazenar o código , nome e o total de faltas de cada aluno.(Não vamos detalhar como chegar a esse resultado; nosso objetivo e mostrar como montar o gráfico). Supondo que após a coleta de dados tivessemos o seguinte resultado:
 |
Agora só falta gerar um script em asp para montar o gráfico e exibir o resultado no site da escola.
Para montar o gráfico iremos precisar de uma imagem que irá ser usada para exibir o gráfico. Voce pode gerar um pequeno quadrado no Paint dando a ele a cor que quiser e depois usá-lo para montar o gráfico. Veja abaixo o nosso arquivo o qual chamamos img_graf.gif.
Criamos um arquivo de script ASP chamado graf_faltas.asp com uma função chamada BarChar(data,rotulos, titulo, eixos); ela deverá receber os seguintes parâmetros:
Data - dos
dados que desejamos exibir
rotulos - o rotulo a ser exibido no eixo X
titulo - O titulo do gráfico
Eixos - O nome da coordenada X
E realizar o processamento gerando o gráfico no site. Abaixo temos o código do arquivo graf_faltas.asp
<% Option Explicit %>
<!--#include virtual="/adovbs.inc"-->
<%
'definindo a largura e a altura em pixels
Const grafaltura = 300
Const graflargura = 600
Const barImage = "img_graf.gif"
sub BarChart(data, rotulos , titulo, eixos)
'Imprime o cabeçalho
Response.Write("<TABLE CELLSPACING=0 CELLPADDING=1 BORDER=0 WIDTH=" & graflargura & ">"
& chr(13))
Response.Write("<TR><TH COLSPAN=" & UBound(data) - LBound(data) + 2 & ">")
Response.Write("<FONT SIZE=+2>" & titulo & "</FONT></TH></TR>" & chr(13))
Response.Write("<TR><TD VALIGN=TOP ALIGN=RIGHT>" & chr(13))
'encontra o maior valor
Dim maior_valor
maior_valor = data(LBound(data))
Dim i
for i = LBound(data) to UBound(data) - 1
if data(i) > maior_valor then maior_valor = data(i)
next
'imprime o maior valor no topo do gráfico
Response.Write("<b>" & maior_valor & "</b>-" & "</TD>")
Dim largura_percentual
largura_percentual = CInt((1 / (UBound(data) - LBound(data) + 1)) * 100)
For i = LBound(data) to UBound(data) - 1
Response.Write(" <TD VALIGN=BOTTOM ROWSPAN=2 WIDTH=" & largura_percentual & "% >" & chr(13))
Response.Write(" <IMG SRC=""" & barImage & """ WIDTH=100% HEIGHT=" & CInt(data(i)/maior_valor
* grafaltura) & ">" & chr(13))
Response.Write(" </TD>" & chr(13))
Next
Response.Write("</TR>")
Response.Write("<TR><TD VALIGN=BOTTOM ALIGN=RIGHT><b>0</b></TD></TR>")
'Imprime o rodape
Response.Write("<TR><TD ALIGN=RIGHT VALIGN=BOTTOM>" & eixos & "</TD>" & chr(13))
for i = LBound(rotulos) to UBound(rotulos) - 1
Response.Write("<TD VALIGN=BOTTOM ALIGN=CENTER>" & rotulos(i) & "</TD>" & chr(13))
next
Response.Write("</TR>" & chr(13))
Response.Write("</TABLE>")
end sub
'abre conexao com banco de dados
Dim objConnection
Set objConnection = Server.CreateObject("ADODB.Connection")
objConnection.Open "DSN=Faltas"
Dim SQL
SQL = "SELECT Aluno,Faltas FROM Alunos"
Dim rsFaltas
Set rsFaltas = Server.CreateObject("ADODB.Recordset")
rsFaltas.Open SQL, objConnection, adOpenStatic
Encontra o total de registros do arquivo Dim numRegistros numRegistros = rsFaltas.RecordCount Define os vetores que irão armazenar as faltas e o nome dos alunos
Dim VetorFaltas(), VetorNomes()
Redim VetorFaltas(numRegistros)
Redim VetorNomes(numRegistros)
Dim i
for i = 0 to numRegistros-1
VetorFaltas(i) = rsFaltas("Faltas")
VetorNomes(i) = rsFaltas("Aluno")
rsFaltas.MoveNext
next
%>
<HTML>
<BODY>
<CENTER>
<% BarChart VetorFaltas,VetorNomes,"Faltas dos Alunos da 1a. Serie - Março/Abril ","Alunos" %>
</CENTER>
</BODY>
</HTML>
<%
rsFaltas.Close
Set rsFaltas = Nothing
objConnection.Close
Set objConnection = Nothing
%>
|
Obs: Para realizar a conexão foi criado um DSN com o nome - Faltas. Veja como criar um DSN em - Criando um Data Source Name - DSN
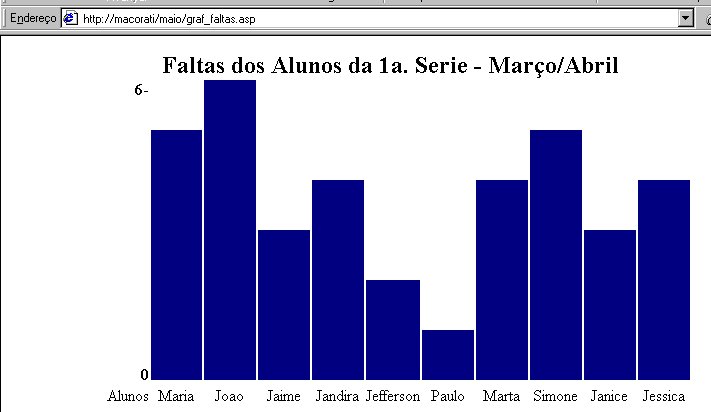
O Resultado gerado pelo arquivo graf_faltas.asp é o seguinte:
 |
Nada mal ?
Vamos destacar somente as partes principais do código do arquivo graf_faltas.asp:
1- Define a largura e altura do gráfico e o arquivo de imagem que usamos para montar o gráfico
Const grafaltura = 300
Const graflargura = 600
Const barImage = "img_graf.gif"
2-As funções UBound() e LBound() são usadas para determinar o maior e o menor valores dos Vetores
Dim maior_valor
maior_valor = data(LBound(data))
3-Utilizamos vetores para armazenar os valores da tabela alunos
Dim VetorFaltas(),
VetorNomes()
Redim VetorFaltas(numRegistros)
Redim VetorNomes(numRegistros)
for i = 0 to
numRegistros-1
VetorFaltas(i) = rsFaltas("Faltas")
VetorNomes(i) = rsFaltas("Aluno")
rsFaltas.MoveNext
next
4- A chamada da função é feita pela seguinda linha de código:
<% BarChart VetorFaltas,VetorNomes,"Faltas dos Alunos da 1a. Serie - Março/Abril ","Alunos" %>
Até o próximo
artigo...![]()
José Carlos Macoratti