![]() WebMatrix
- Criando a área de administração do site - 8
WebMatrix
- Criando a área de administração do site - 8
Na setima parte deste artigo implementamos o processo de encerramento das compras ou checkout e neste artigo vamos iniciar a criação da área de administração do site.
Obs: Enquanto eu escrevia esta série de artigos foi liberada a versão 2 do WebMatrix e a área de administração vai ser criada usando esta versão.
Atenção!! - Se houver erros na abertura do banco de dados nas páginas que usam o comando Database.Open, inclua a declaração @using WebMatrix.Data; no início da página para resolver o problema.
Para baixar a nova versão clique no link: http://www.microsoft.com/web/webmatrix/
 Definindo os
objetivos
Definindo os
objetivos
A área de administração do site é uma área restrita onde o usuário com perfil de administrador poderá realizar o gerenciamentos dos produtos , usuários e pedidos do site.
Os processos administrativos que iremos definir em nosso site incluem:
Além disso vamos também implementar as seguintes funcionalidades:
Criando a área de administração do site
Precisamos criar um área no site que permita o acesso somente a usuários com perfil de administrador para gerenciar o site.
Vamos fazer isso criando uma pasta chamada Admin a qual irá conter todas as páginas da área de administração. Esta pasta será segura e terá acesso restrito somente aos membros com o perfil 'Admin'. Vamos começar criando o perfil Admin; para isso vamos abrir o nosso projeto TecnoSite no WebMatrix.
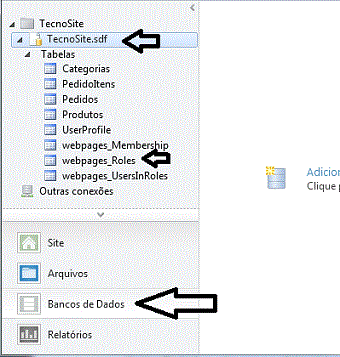
Após abrir o projeto abra o workspace Databases (Banco de dados) no IDE WebMatrix e no painel de navegação abra a tabela webpages_Roles no banco de dados TecnoSite.sdf;
 |
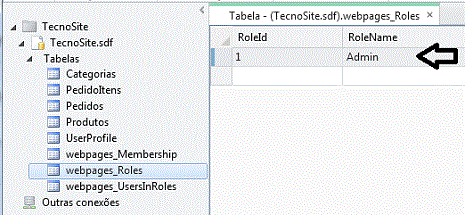
A seguir inclua um novo registro na tabela inserindo o valor 'Admin' para o campo RoleName. O campo RoleId é um campo que será automaticamente preenchido pelo banco de dados por isso não vamos informar valor para esta coluna:
 |
A seguir , se você ainda não tiver um usuário registrado no banco de dados, execute o projeto e crie uma conta usando a página \Contas\Registro.cshtml.
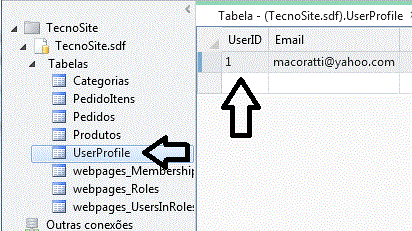
Uma vez que o usuário esteja registrado retorne para o IDE WebMatrix e no workspace DataBases(Banco de dados) abra a tabela UserProfile e e anote o valor do campo UserId para o usuário cadastrado.
 |
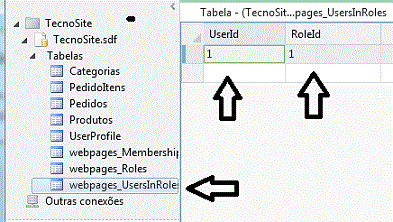
Abra então a tabela webpages_UsersInRoles e crie um novo registro incluindo o valor do UserId obtido anteriormente e o valor para o RoleId conforme mostra a figura abaixo:
 |
Nesta tabela ambas as colunas são chaves estrangeiras de forma que elas não são geradas pelo banco de dados e você deverá informar o valor para as duas colunas.
Estamos realizando estes procedimentos apenas esta vez, visto que temos que definir pelo menos um usuário com perfil de administrador para acessar a área restrita; Mais adiante vamos criar uma interface que permitirá aos administradores realizarem esta tarefa usando as páginas do site.
Criando e Restringindo o acesso a pasta Admin
Todas a páginas da administração do site estarão armazenadas dentro da pasta Admin e nós vamos permitir o acesso a esta pasta somente aos membros do perfil Admin que acabamos de criar anteriormente.
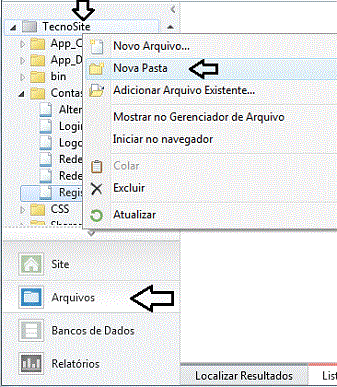
Clique no workspace Arquivos, a seguir clique com o botão direito do mouse no projeto TecnoSite e a seguir selecione a opção Nova Pasta e crie uma nova pasta na raiz do site chamada Admin;
 |
A seguir clique com o botão direito do mouse sobre a pasta Admin e selecione a opção Novo Arquivo;
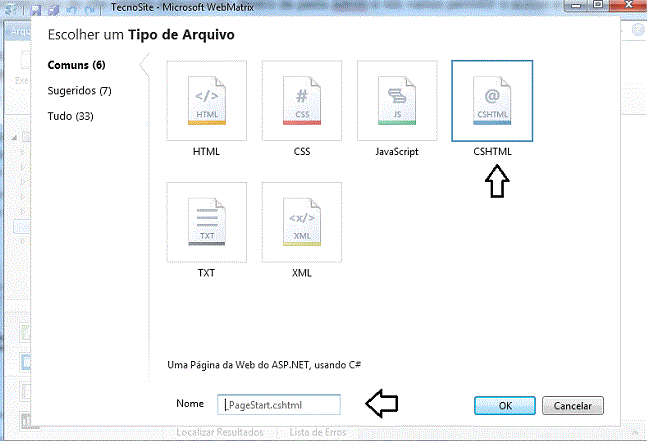
A seguir selecione o template CSHTML e informe o nome _PageStart.cshtml e clique no botão OK;
 |
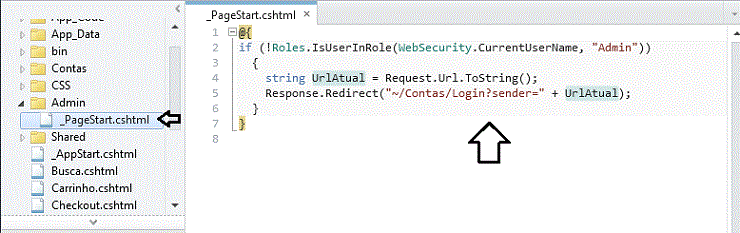
A seguir inclua o código abaixo nesta página removendo o código criado por padrão:
 |
Este código verifica se o usuário atual é membro do perfil Admin e então o redireciona para a página de Login presente na pasta /Contas caso ele não tenha esse perfil.
Por convenção o arquivo _PageStart.chtml será executado antes de qualquer outra página existente na pasta Admin ou em suas subpastas dessa forma garantindo a segurança de nossas páginas de administração existente.
Criando a página de administração do site
Vamos criar a página inicial da administração do site que será a página que definirá o leiaute padrão a partir da qual todas as outras páginas irão se basear para dessa forma termos uma aparência padrão para as páginas da área de administração.
Clique com o botão direito sobre a Layouts contida na pasta Shared e a seguir clique em Novo Arquivo;
Selecione o template CSHTML e informe o nome _AdminLayout.cshtml e clique no botão OK;
A página _AdminLayout.cshtml será muito parecida com a página _Layout.cshtml usada para o nosso site, mas irá apresentar um menu no lado esquerdo que irá facilitar a navegação para as páginas de administração do site.
Remova o código criado por padrão e digite o código abaixo no arquivo _AdminLayout.cshtml :
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>TechieTogs - @Page.Title</title> <link href="@Href("~/CSS/Style.css")" rel="stylesheet" /> <link href="@Href("~/CSS/AdminStyle.css")" rel="stylesheet" /> @RenderSection("head", required: false) </head> <body> <div id="page"> <div id="header"> <p class="logo"><a href="@Href("~/")">TecnoSite</a></p> <div id="headerRight"> <div id="accountSummary">@MembershipHelpers.ResumoConta()</div> </div> </div> <div id="content"> <div id="adminMenu"> @RenderPage("~/Shared/Partials/_AdminMenu.cshtml") </div> <div id="main"> @RenderBody() </div> </div> <div id="footer"> ©@DateTime.Now.Year TecnoSite. Todos os direitor reservados. </div> </div> </body> </html> |
No código acima existem dois arquivos que iremos criar a seguir :
A seguir vamos criar esses dois arquivos.
Definindo o menu da área de administração
O menu da área de administração é uma página partial que fornece a navegação para as demais páginas da área de administração do site.
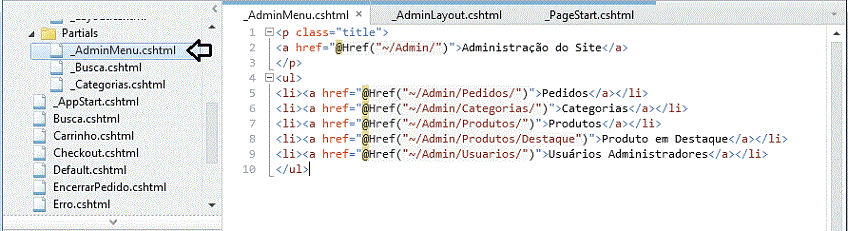
Vamos criar uma nova página no interior da pasta Layouts/Partials chamada _AdminMenu.cshtml (já mostramos como criar uma página em uma pasta);
A seguir inclua o seguinte código nesta página:
 |
Note que as páginas de administração são armazenadas em subpastas contidas na pasta Admin relacionadas com sua função. Vamos criar essas subpastas e as páginas mais adiante.
Definindo o estilo da área de administração
Vamos definir um arquivo de estilo separado que será usada apenas para área de administração.
Clique com o botão direito do mouse sobre a pasta CSS e selecione Novo Arquivo;
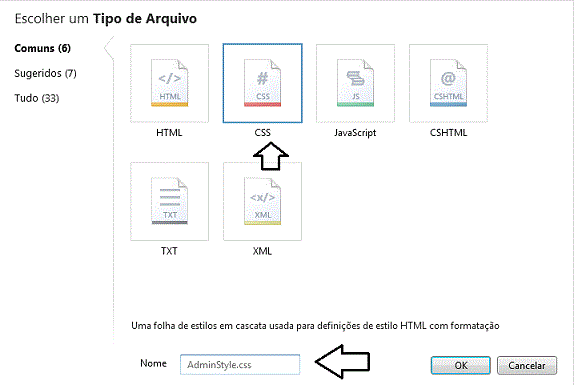
A seguir selecione o template CSS e informe o nome AdminStyle.css e clique no botão OK;
 |
A seguir defina o seguinte código neste arquivo de estilo:
|
/*
Estilo Geral ---------------------------------*/ h2 { width: 30%; border-bottom: 1px dashed #cdcdcd; margin: 25px 0px 20px 0px; } textarea { font-family: Verdana, Helvetica, Sans-Serif; } /* Menu ---------------------------------*/ #adminMenu { float:left; width:150px; } #adminMenu ul { border-bottom: 1px solid #cdcdcd; margin-bottom: 20px; } #adminMenu ul li { list-style: none; border-top: 1px solid #cdcdcd; margin: 0; padding: 10px; } #adminMenu ul li:hover { background-color: #ddd; } #adminMenu .title { margin-bottom: 20px; text-align:center; font-size: 12px; font-weight: bold; } /* Grid ---------------------------------*/ .grid { margin-top: 20px; border-collapse: collapse; width: 100%; } .grid td { padding: 5px; } .gridHeader { background-color: #fff; font-weight: bold; text-align: left; border-bottom: 1px solid #cdcdcd; } .gridAlt { background-color: #f7f7f7; } .gridFooter { border-top: 1px solid #cdcdcd; } .grid tr #mainColumn { width: 100%; } /* Forms ---------------------------------*/ #shippedForm, #deleteForm { margin-top: 15px; } #produtoForm { float: left; width: 350px; } #produtoFormImagem { float: left; width: 330px; } #produtoForm label { font-weight: bold; } #produtoForm p { padding: 5px 0px 5px 0px; |
Definindo a página principal da área de administração
A página principal da área de administração será baseada na página de leiaute _AdminLayout.cshtml. A princípio seu conteúdo será bem simples.
Crie uma arquivo chamado Default.cshtml na pasta Admin e digite o seguinte código nesta página:
@{
Layout = "~/Shared/Layouts/_AdminLayout.cshtml";
Page.Title = "Administração";
}
<h1>Administração do Site TecnoSite</h1>
<p>Selecione uma tarefa de administração a partir do menu.</p>
|
Após isso execute o projeto e efetue o login como usuário com perfil de administrador e navegue para a página /Admin/Default.chstml.
Se o usuário com perfil de administrador ja estiver logado será aberta a página de administração.
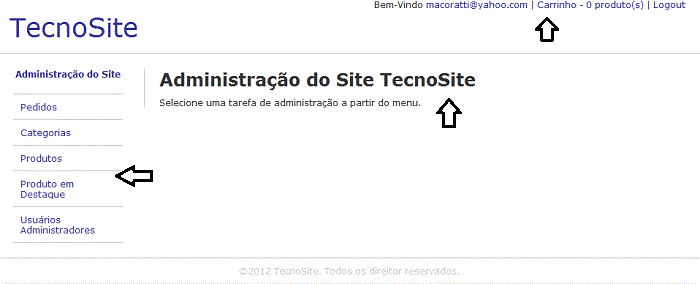
Você irá ver a página principal da área de administração exibindo o menu conforme mostra a figura abaixo:
 |
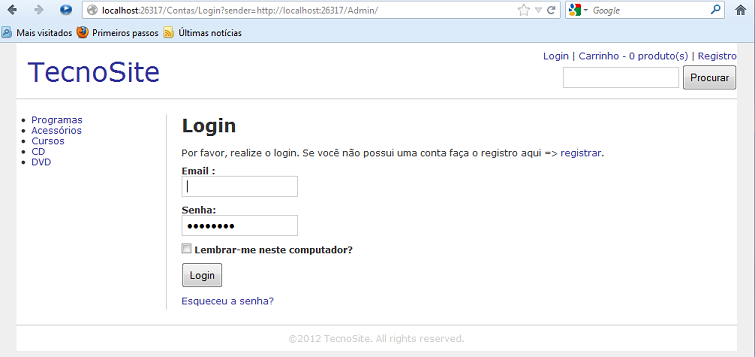
Se o usuário não estiver logado com o perfil de administrador será apresentado a tela de login conforme abaixo:
 |
Após o login com sucesso a tela você verá página principal da área de administração.
Aguarde a segunda parte da área de administração: WebMatrix - Gerenciando Usuários, Pedidos e Categorias - 9
Referências: