![]() WebMatrix
- Criando uma Loja Virtual - Adicionando recursos das redes sociais - 3
WebMatrix
- Criando uma Loja Virtual - Adicionando recursos das redes sociais - 3
Na segunda parte deste artigo incluímos um banco de dados à nossa loja virtual e implementamos a exibição das categorias, dos produtos e seus detalhes. Vamos adicionar os recursos das redes sociais ao nosso projeto.
 Adicionando os recursos das
redes sociais
Adicionando os recursos das
redes sociais
Vamos utilizar os pacotes dos da ASP .NET web Helpers para incluir os recursos das redes sociais em nosso catálogo de produtos.
Vamos incluir botões do Twitter, FaceBook e Google+ na página detalhes de produtos de forma a permitir ao usuários facilmente compartilhem um link para um item que gostam dentro do nosso catálogo com seus amigos e/ou seguidores.
Para podermos implementar estas funcionalidades, primeiro você precisa instalar o pacote ASP.NET Web Helpers usando o gerenciador de pacotes WebMatrix.
Obs: Para poder visualizar o link ASP.NET Web Sites Administration site teremos que criar um novo projeto e incluir pelo menos uma página no web site.
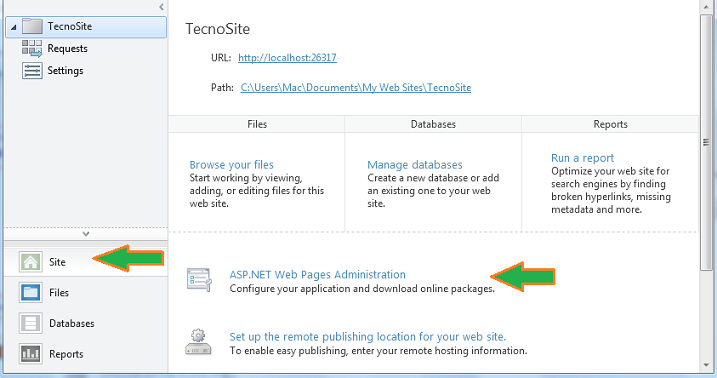
Vamos então navegar até a área de trabalho do site;
Clique na guia Site e a seguir abra o link ASP.NET Web Sites Administration site no painel de conteúdo.
 |
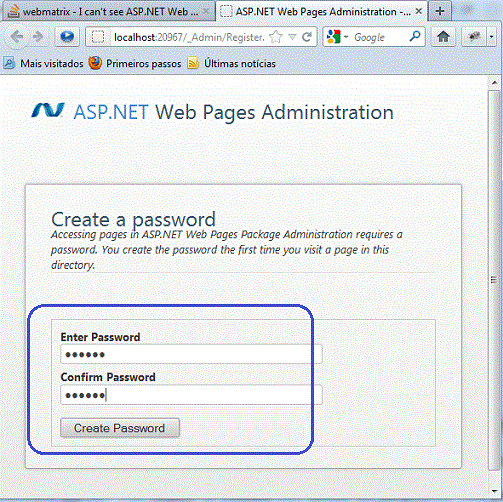
Na janela Create Password digite uma senha e a seguir siga as instruções da próxima página que solicita que você remova o sublinhado do nome do arquivo _Password.config que foi colocado na pata /App_Data/admin/.
 |
 |
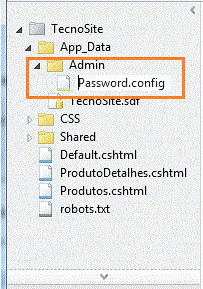
Para renomear o arquivo retorne ao web site e clique na guia FiIes e a seguir abra pasta (dê um Refresh antes) App_Data/Admin e renomeie o arquivo para Password.config :
 |
Após renomear o arquivo volte a página e clique no link Click Here e faça o login:
 |
 |
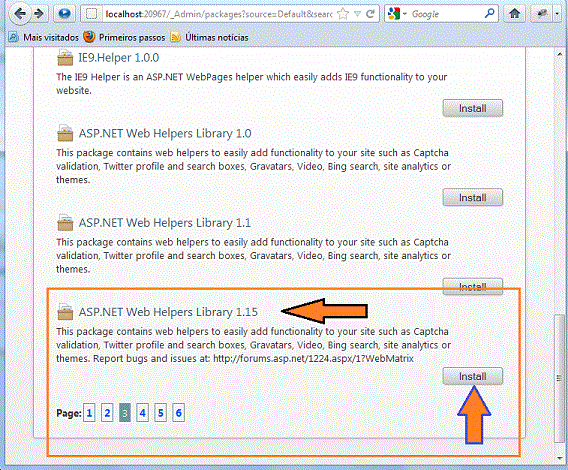
Em seguida, procure por ASP.NET Web Helpers Library 1.15 package dentro do Gerenciador de Pacotes, e clique no botão Install para adicioná-lo ao seu site.
 |
Ao final você deverá ver a mensagem indicando que a library foi instalada com sucesso.
 |
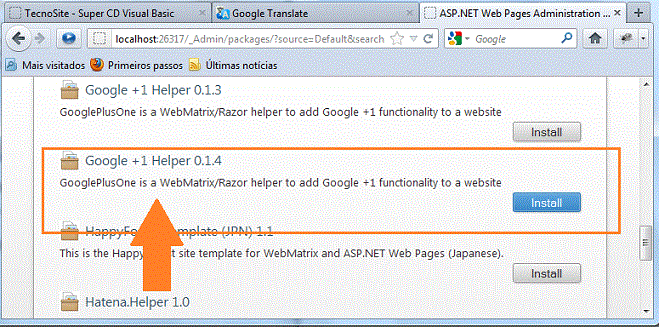
Repita o procedimento acima e instale também o pacote Google +1 Helper 0.14 :
 |
Ao final você deverá obter a mensagem de que o pacote foi instalado com sucesso:
 |
O pacote Helper Google+ exibe um botão Google em sua página que
permite ao usuário recomendar seu site publicamente na internet.
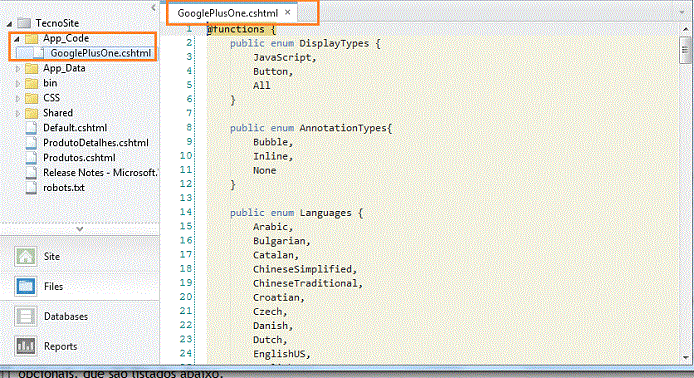
Quando você instalou o pacote do Google Helper +1,
o Gerenciador de Pacotes adicionou um único arquivo
ao o seu projeto na pasta App_Code. O arquivo
GooglePlusOne.cshtml conforme mostramos abaixo:
 |
Este arquivo tem apenas um método auxiliar, PlusOneButton() e possui três parâmetros opcionais, que são listados abaixo.
| Parâmetro | Tipo | Padrão | Descrição |
| language | Languages | Languages.EnglishUS | A linguagem a exibir |
| size | Sizes | Sizes.Standard | O tamanho do botão |
| display | DisplayTypes | DisplayTypes.All | O tipo do botão |
Obs: Os valores das enumerações Languages,Sizes e DisplayTypes podem ser vistos no arquivo GooglePlusOne.cshtml.
Para inserir um botão Google+ na página vamos usar o método PlusOneButton definindo qualquer parâmetro opcional.
Ex: @GooglePlusOne.PlusOneButton(language: GooglePlusOne.Languages.EnglishUK, size: GooglePlusOne.Sizes.Tall)
Vamos incluir então um botão para o Google+, para o Twitter e para o FaceBook na página de detalhes do produto.
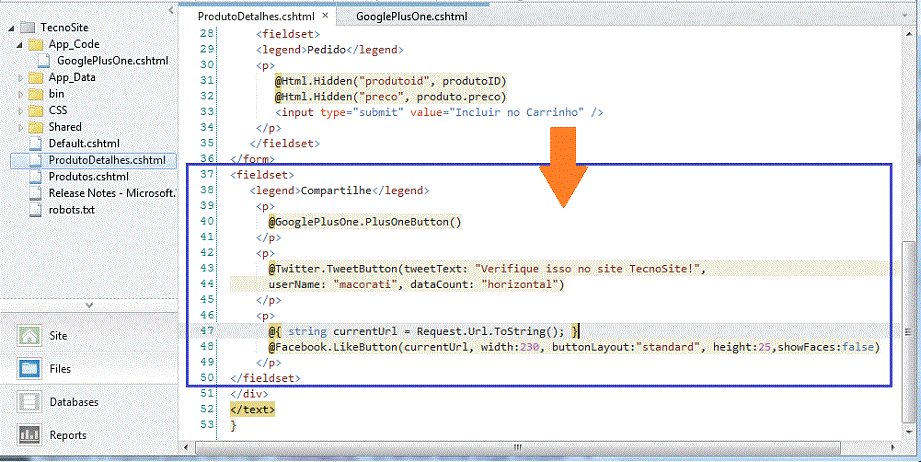
Abra a página ProdutosDetalhes.cshtml do nosso site e inclua o código abaixo depois da tag </form> que encerra o formulário:
 |
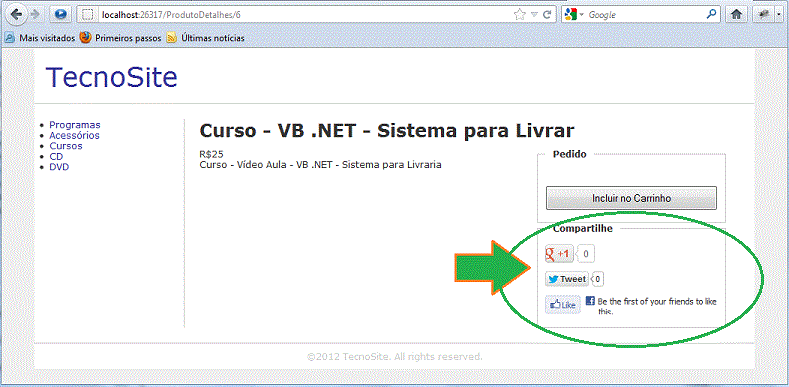
Agora execute o web site e navegue até a página detalhes do produto para obter o seguinte resultado:
 |
Pronto ! já temos os recursos das redes sociais integrados à nossa página como queríamos e de forma bem simples de ser feita.
Aguarde a quarta parte do artigo: WebMatrix - Criando uma Loja Virtual - 4
Referências:
Baixe o WebMatrix aqui : http://www.microsoft.com/web/webmatrix/
ASP .NET MVC 3 - Usando os auxiliares HTML ... - Macoratti.net
ASP .NET MVC - Usando os recursos da Microsoft ... - Macoratti.net