VB .NET -
Curso Prático ADO .NET - Desenvolvendo uma aplicação :
Desenhando a Interface - VIII
VB .NET -
Curso Prático ADO .NET - Desenvolvendo uma aplicação :
Desenhando a Interface - VIII
Vamos iniciar efetivamente
a construção do nosso projeto e neste momento é bom termos uma
visão clara do que vamos fazer :
-
Criação
de uma aplicação Windows Forms usando a linguagem VB
.NET para gerenciar a venda de filmes;
-
Criar
uma solução no Visual Studio 2012 Express for desktop;
-
Definição
da interface da aplicação criando os formulários
específicos com base na definição do projeto de alto
nível;
-
Definição
das funcionalidades em cada formulário;
Neste momento eu quero
deixar claro que eu vou criar todo o código nos formulários usando os eventos
dos controles dos formulários conforme a grande maioria dos iniciantes costumam
fazer. Isso não é recomendado mas é assim que a maioria começa. Teremos assim a
utilização de um antipadrão. (A justificativa para este tratamento é que
estamos no nível mais básico e assim todos poderão acompanhar o curso.)
Um anti-pattern ou antipadrão,
como o próprio significado do termo sugere, significa algo
contrário ao padrão. Seria isso mesmo ???
Em engenharia de software, um antipadrão é uma solução semelhante a um padrão de projeto
(Design
Pattern) só que sua aplicação produz conseqüências
negativas.
Assim um antipadrão é uma
solução pois resolve um problema só que de uma forma ineficiente.
O problema com os antipadrões
e que eles muitas vezes estão documentados e são usados como se
fossem a solução para determinados tipos de problemas mas que
acabam acarretando problemas maiores.
O estilo de desenvolver colocando o
código nos formulários acaba usando diversos antipadrões e
não realiza a separação da responsabilidades produzindo um
código difícil de manter, estender e reutilizar.
Numa segunda etapa irei
mostrar como podemos aplicar padrões de projetos ao nosso
projeto para produzir um software mais robusto.
Criando
o projeto
Abra o
Visual Studio 2012
Express for desktop e clique em New Project;
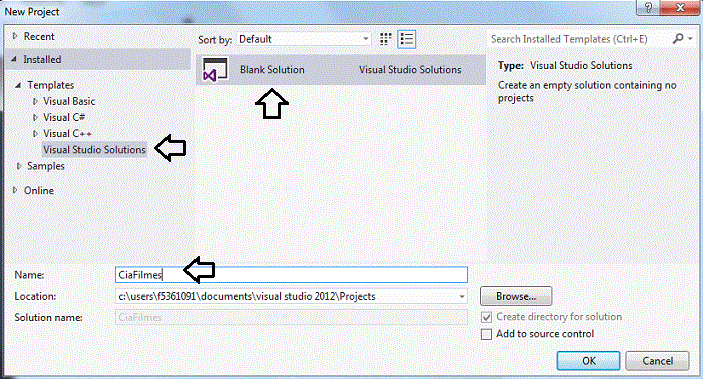
A seguir selecione o
template Visual Studio Solutions -> Blank Solution e
informe o nome CiaFilmes e clique no botão OK;
Dessa forma criaremos uma
solução vazia com o nome CiaFilmes à qual
iremos incluir o projeto Windows Forms.
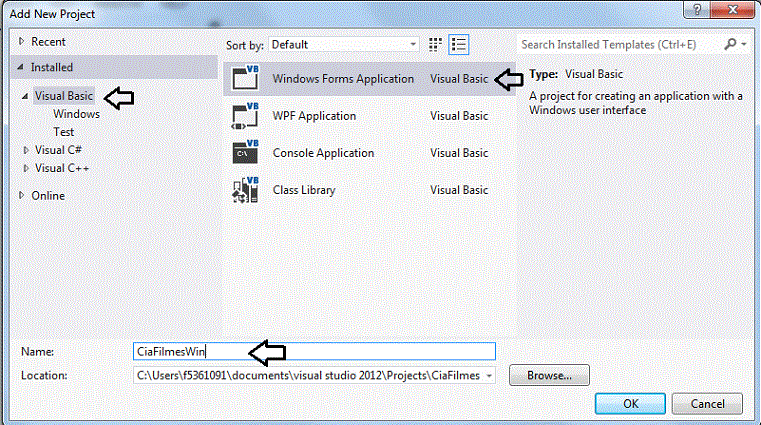
No menu FILE
clique em Add -> New Project e selecione o
template Visual Basic -> Windows Forms Application,
informe o nome CiaFilmesWin e clique em OK;
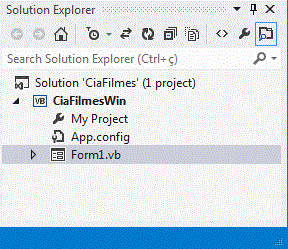
Neste momento na janela
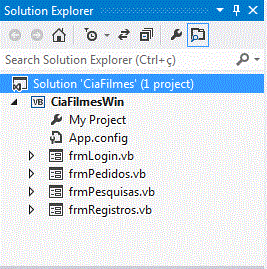
Solution Explorer você verá a solução CiaFilmes
e o projeto CiaFIlmesWin contendo o formulário form1.vb e o arquivo App.Config;
Vamos desenvolver o módulo
Cliente criando os formulários deste módulo e nesta
etapa você vai aprender a usar os controles básicos do VB .NET
com suas propriedades. Conforme mostrado na primeira parte do
curso o módulo Cliente possui os seguintes
formulários:
-
Formulário de
Login - frmLogin
-
Formulário de
Pesquisa - frmPesquisas
-
Formulário de
Registro - frmRegistros
-
Formulário de
Pedido - frmPedidos
O formulário de login é o
primeiro formulário a ser exibido quando a aplicação for
executada e permite que os clientes possam consultar e realizar
pedidos para filmes. Este formulário permite também registrar
um cliente definindo o seu login e código de identidade (ID).
Vamos iniciar como
formulário de login - frmLogin. Clique com o
botão direito sobre o formulário form1.vb e no
menu suspenso selecione Rename e altere o nome deste formulário
para frmLogin.vb:
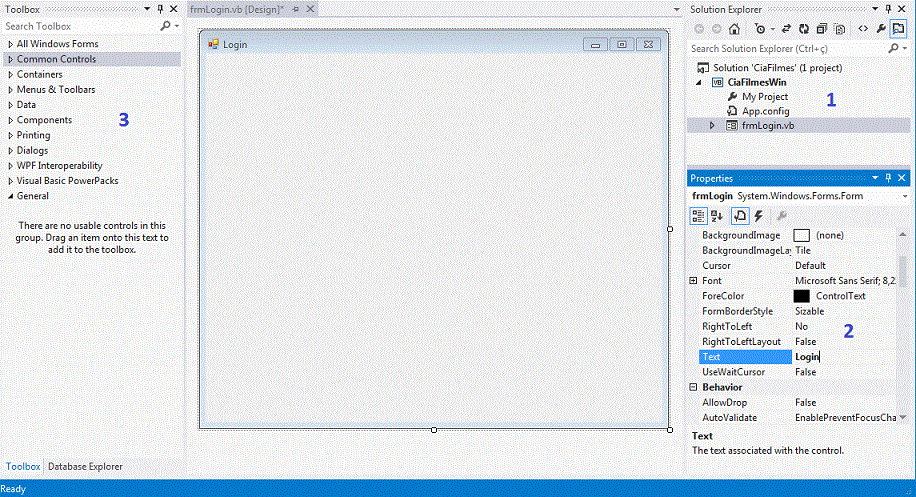
A seguir clique duas vezes
sobre este formulário para abri-lo no IDE:
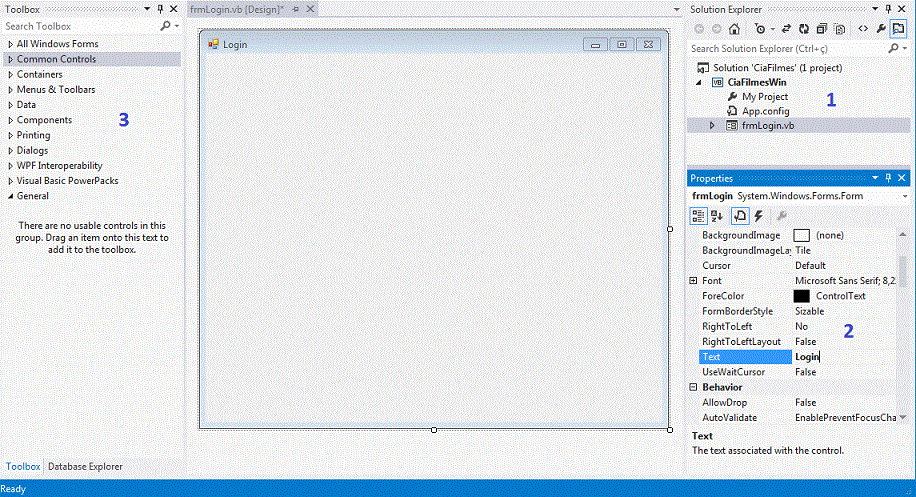
Abaixo vemos a figura do
formulário aberto no IDE do Visual Studio onde podemos identificar
os seguintes recursos:
 |
1- janela Solution
Explorer - Exibe a solução, o projeto e os
seus arquivos
2- Janela
de propriedades - Exibe as propriedades do
controle selecionado.
Para exibir a janela selecione o controle e pressione F4.
3- ToolBox
- Janela que exibe os controles agrupados por
funcionalidade
A posição das janelas pode
variar visto que você pode mudar o posicionamento
de cada janela no seu ambiente bem como esconder a
janela.
|
Dessa
forma para alterar a propriedade de um controle basta selecionar o controle e na
janela de propriedades digitar o valor da propriedade.
Para o formulário de login
alteramos a propriedade Text para Login. Podemos
alterar a cor de fundo usando a propriedade BackColor,
alterar a fonte usando a propriedade Font, etc.
As propriedades Name
e Text são muito usados em todos os controles. Usamos Name
para dar um nome que identifica o controle e Text
para definir um texto, título ou legenda ao controle quando
pertinente.
Para incluir novos
controles no formulário basta expandir o grupo do controle,
selecionar o controle, e arrastá-lo para o formulário
posicionando-o no local desejado.
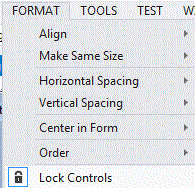
Para alinhar o
posicionamento e formatar você pode usar as opções do menu FORMAT:
-
Align -
permite alinhar os controles usando diversas opções do
submenu
-
Make Same Size
- permite ajustar o tamanho dos controles
-
Horizontal Spacing
- permite ajustar o espaçamento horizontal entre os
controles
-
Vertical Spacing -
permite ajustar o espaçamento vertical entre os
controles
-
Center in Form
- permite centralizar os controles no formulário
-
Order -
permite enviar o controle para frente ou para trás
-
Lock Controls -
permite bloquear os controles no formulário evitando
assim que sejam desposicionados
A seguir temos a Toolbox
ou caixa de ferramentas onde temos os controles disponíveis:
 |
A guia
Common
Controls agrupa os principais controles usados
dentre eles temos:
-
Button
-
Combobox
-
Label
-
ListBox
-
ListView
-
PictureBox
-
TextBox
|
Criando
o formulário de Login
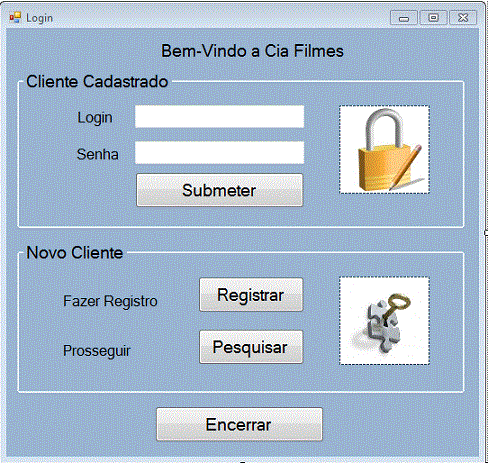
O formulário de login
será o primeiro (ou o segundo formulário se tivermos uma tela
de inicial de apresentação) a ser exibido. A seguir vemos o
formulário de login frmLogin exibindo seu
leiaute e os controles usados:
Para incluir um novo
formulário no projeto você deve seguir os seguintes passos:
-
No menu PROJECT
clique em Add Windows Forms; (clique em Add
New Item)
-
Na janela Add
New Item, informe o nome do formulário:
frmLogin.vb;
-
Clique no botão Add;
O formulário de login
possui as seguintes propriedades:
| Propriedade |
valor |
| BackColor |
|
| Name |
frmLogin |
| Text |
Login |
| Size |
541; 514 |
| StartPosition |
CenterScreen |
| WindowState |
Normal |
Para definir estas
propriedades basta selecionar o formulário, pressionar F4
para exibir a janela de propriedades e localizar a propriedade e
definir o seu valor. Esse procedimento vale para todos os
controles.
Neste formulário temos os
seguintes controles definidos com suas respectivas propriedades
principais:
| Controle |
Propriedade |
Valor |
| GroupBox1
|
Name |
grbLogin |
| |
Text |
Cliente Cadastrado |
| Label1 |
Text |
Login |
| Label2 |
Text |
Senha |
| TextBox |
Name |
txtLogin |
| |
MaxLength |
20 |
| TextBox |
Name |
txtSenha |
| |
MaxLength |
20 |
| |
PasswordChar |
* |
| PictureBox |
Name |
picLogin |
| |
Image |
(image cadeado) |
| |
SizeMode |
StretchImage |
| Button |
Name |
btnSubmeter |
| |
Text |
Submeter |
|
|
|
| Controle |
Propriedade |
Valor |
| GroupBox2 |
Name |
grbNovoCliente |
| |
Text |
Novo Cliente |
| Label3 |
Text |
Fazer Registro |
| Label4 |
Text |
Prosseguir |
| Button |
Name |
btnRegistrar |
| |
Text |
Registrar |
| Button |
Name |
btnPesquisar |
| |
Text |
Pesquisar |
| PictureBox |
Name |
picRegistro |
| |
Image |
(image chave) |
| |
SizeMode |
StretchImage |
| Button |
Name |
btnEncerrar |
| |
Text |
Encerrar |
|
Eu não estou atribuindo
novos valores a propriedade Name dos controles Labels por
questão de simplicidade estou alterando somente a propriedade Text
das Labels assim cada Label utilizada possuirá
o nome padrão atribuído pelo Visual Studio.
O formulário frmLogin
pertence ao módulo Cliente e permite que um
cliente cadastrado faça o login informando o seu login e senha.
Para um novo cliente existe a opção de realizar o registro ou
prosseguir para a pesquisa de filmes. Cada uma dessas opções
abrirá um novo formulário que iremos criar a seguir.
Criando
o formulário de Pesquisas
Se o usuário for um
cliente cadastrado e informar suas credenciais e clicar no botão
de comando Submeter, será apresentado o
formulário de pesquisas - frmPesquisas.vb.
O formulário de pesquisas
também será apresentado se o usuário não for um cliente
cadastrado e clicar no botão Prosseguir.
O formulário de pesquisas
possui o seguinte leiaute:
Para incluir o formulário
no projeto faça o seguinte:
-
No menu PROJECT
clique em Add Windows Forms; (clique em Add
New Item)
-
Na janela Add
New Item, informe o nome do formulário: frmPesquisas.vb
-
Clique no botão Add;
O formulário de pesquisas
possui as seguintes propriedades:
| Propriedade |
valor |
| BackColor |
|
| Name |
frmPesquisas |
| Text |
Pesquisar |
| Size |
558; 481 |
| StartPosition |
CenterScreen |
| WindowState |
Normal |
A seguir temos controles
definidos com suas respectivas propriedades principais no
formulário de pesquisas:
| Controle |
Propriedade |
Valor |
| Label1
|
Text |
Texto a Pesquisar |
| Text |
Name |
txtTextoPesquisar |
| Label2 |
Text |
Pesquisar Por |
| Combobox |
Name |
cboPesquisarPor |
| Button |
Name |
btnProcurar |
| ListView |
Name |
lvResultadoPesquisa |
| |
FullRowSelect |
True |
| |
GridLInes |
True |
| |
View |
Details |
| |
Size |
492; 215 |
| |
Columns |
(*) - Veja
abaixo |
| Button |
Name |
btnFazerPedido |
| |
Text |
Fazer Pedido |
| Button |
Name |
btnSair |
| |
Text |
Sair |
|
|
|
| Controle |
Propriedade |
Valor |
| Columns |
Name |
grbNovoCliente |
| |
Text |
Novo Cliente |
| Label3 |
Text |
Fazer Registro |
| Label4 |
Text |
Prosseguir |
| Button |
Name |
btnRegistrar |
| |
Text |
Registrar |
| Button |
Name |
btnPesquisar |
| |
Text |
Pesquisar |
| PictureBox |
Name |
picRegistro |
| |
Image |
(image chave) |
| |
SizeMode |
StretchImage |
| Button |
Name |
btnEncerrar |
| |
Text |
Encerrar |
|
Na propriedade Columns
do controle ListView - lvResultadoPesquisa
- vamos definir 5 colunas usando o Collection Editor.
Para isso basta clicar no
botão Add e alterar o valor da propriedade Text
conforme abaixo:
 |
| Propriedade |
Valor |
| Name |
ColumnHeader1 |
| Text |
ID |
| Name |
ColumnHeader2 |
| Text |
Titulo |
| Name |
ColumnHeader3 |
| Text |
Ator |
| Name |
ColumnHeader4 |
| Text |
Diretor |
| Name |
ColumnHeader5 |
| Text |
Produtor |
|
Criando
o formulário de Registros
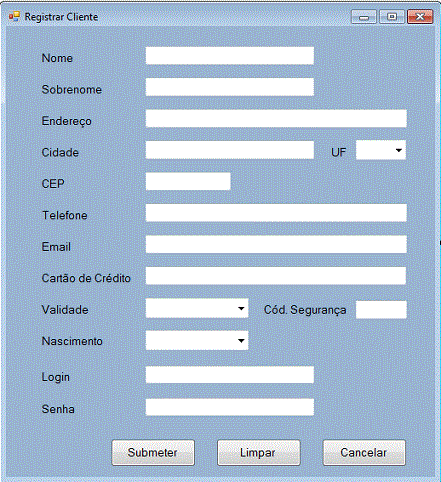
O formulário de registros
- frmRegistros - permite que um novo cliente
seja cadastrado. Vemos abaixo o leiaute desse formulário:
Para incluir o formulário
no projeto faça o seguinte:
-
No menu PROJECT
clique em Add Windows Forms; (clique em Add
New Item)
-
Na janela Add
New Item, informe o nome do formulário: frmRegistros.vb;
-
Clique no botão Add;
O formulário de registros
possui as seguintes propriedades:
| Propriedade |
Valor |
| BackColor |
|
| Name |
frmRegistros |
| Text |
Registrar Cliente |
| Size |
520; 505 |
| StartPosition |
CenterScreen |
| WindowState |
Normal |
| KeyPreview |
True |
Os controles definidos
neste formulário e suas propriedades são descritas a seguir:
| Controle |
Propriedade |
Valor |
| Label1 |
Text |
Nome |
| TextBox |
Name |
txtNome |
| Label2 |
Text |
Sobrenome |
| TextBox |
Name |
txtSobrenome |
| Label3 |
Text |
Endereço |
| TextBox |
Name |
txtEndereco |
| Label4 |
Text |
Cidade |
| Button |
Name |
txtCidade |
| Label4 |
Text |
UF |
| Combobox |
Name |
cboEstados |
| Label5 |
Text |
CEP |
| TextBox |
Name |
txtCep |
| Label6 |
Text |
Telefone |
| TextBox |
Name |
txtTelefone |
| Label7 |
Text |
Email |
| TextBox |
Name |
txtEmail |
| Label8 |
Text |
Cartão de Crédito |
| TextBox |
Name |
txtCartaoCredito |
| Label9 |
Text |
Validade |
| Combobox |
Name |
cboValidadeCartao |
| Label10 |
Text |
Cód. Segurança |
| TextBox |
Name |
txtCodSeguranca |
| Label11 |
Text |
Nascimento |
| Combobox |
Name |
cboNascimento |
| Label12 |
Text |
Login |
| TextBox |
Name |
btnLogin |
| Label13 |
Text |
Senha |
| TextBox |
Name |
btnSenha |
| |
PasswordChar |
* |
| Button |
Name |
btnSubmeter |
| |
Text |
Submeter |
| Button |
Name |
btnLimpar |
| |
Text |
Limpar |
| Button |
Name |
btnCancelar |
| |
Text |
Cancelar |
|
Uma propriedade importante
dos controles TextBox que obtém ou define a ordem de
tabulação do controle dentro de seu recipiente é a
propriedade TabIndex
É importante definir para cada
controle a propriedade TabIndex com
valores sequencias e crescentes
indicando assim a ordem que o controle receberá o foco
quando for pressionada a tecla TAB ou ENTER.
Para que o controle seja
colocado na ordem de tabulação, sua propriedade de TabStop
deve ser definida
como true.
Caso contrário ele não entrará na ordem de tabulação
para receber o foco se for caso.
No controle cboEstados
vamos incluir na propriedade Items as siglas dos estados
brasileiros visto que essa
informação não
deve mudar tão facilmente.
 |
| cboEstados : Items |
|
Para visualizar a ordem de
tabulação dos controles em formulário acesse o menu VIEW
e clique em Tab Order:
No formulário acima quando
o usuário desejar navegar de uma caixa de texto para outra ele
deverá acionar a tecla TAB, esse é o
comportamento padrão. Podemos alterar esse comportamento de
forma que ao teclar ENTER e não TAB ocorre a mudança para outro
controle. Para fazer isso temos que definir a propriedade KeyPreview
do formulário frmRegistros como igual a True e
a seguir incluir o código abaixo no evento KeyPress
do formulário:
Private Sub frmRegistros_KeyPress(sender As Object, e As KeyPressEventArgs) Handles MyBase.KeyPress
If Asc(e.KeyChar) = 13 Then
SendKeys.Send("{TAB}")
End If
End Sub |
Dessa forma quando o
usuário teclar ENTER para mudar para outro
controle a tecla TAB será acionada para mudar o
foco sendo seguida a ordem definida pela propriedade TabIndex.
O botão Submeter
é utilizado pelo usuário para enviar as informações para o
banco de dados, já o botão Limpar reseta todos
os controles TextBox do formulário deixando-os vazios enquanto
que o botão Cancelar fecha o formulário e
cancela a operação de registro em andamento.
Criando
o formulário de Pedidos
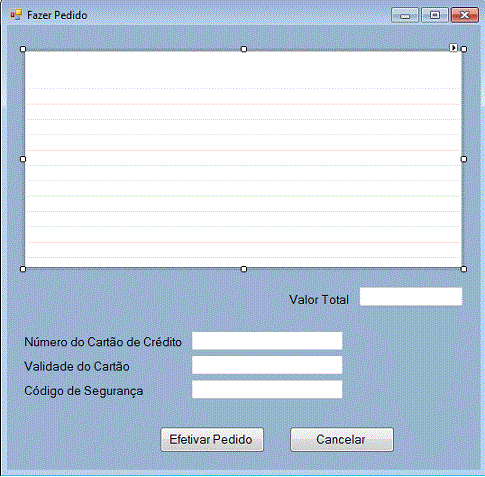
O formulário de pedidos -
frmPedidos
- permite realizar pedidos de filmes selecionados. Quando o
cliente seleciona um filme no formulário Pesquisar - frmPesquisas
- o formulário de pedidos exibe o formulário para realizar o
pedido.
Abaixo vemos o leiaute do
formulário de Pedidos:
Para incluir o formulário
no projeto faça o seguinte:
-
No menu PROJECT
clique em Add Windows Forms; (clique em Add
New Item)
-
Na janela Add
New Item, informe o nome do formulário:
frmPedidos.vb;
-
Clique no botão Add;
O formulário de pedidos
possui as seguintes propriedades:
| Propriedade |
valor |
| BackColor |
|
| Name |
frmPedidos |
| Text |
Fazer Pedido |
| Size |
608; 531 |
| StartPosition |
CenterScreen |
| WindowState |
Normal |
Abaixo temos controles
definidos com suas respectivas propriedades principais no
formulário de pedidos:
| Controle |
Propriedade |
Valor |
| ListView |
Name |
lvPedidos |
| |
FullRowSelect |
True |
| |
GridLInes |
True |
| |
View |
Details |
| |
Size |
555; 241 |
| |
Columns |
(*) - Veja
abaixo |
| Label1 |
Text |
Valor Total |
| TextBox |
Name |
txtValorTotal |
| Label2 |
Text |
Número do Cartão
de Crédito |
| TextBox |
Name |
txtNumeroCartaoCredito |
| Label3 |
Text |
Validade do Cartão |
| TextBox |
Name |
txtValidadeCartao |
| Label4 |
Text |
Código de
Segurança |
| TextBox |
Name |
txtCodigoSeguranca |
| Button |
Name |
btnEfetivarPedido |
| |
Text |
Efetivar Pedidoq |
| Button |
Name |
btnCancelar |
| |
Text |
Cancelar |
|
Na propriedade Columns
do controle ListView - lvPedidos
- vamos definir 6 colunas usando o Collection Editor.
Para isso basta clicar no
botão Add e alterar o valor da propriedade Text
conforme abaixo:
 |
| Propriedade |
Valor |
| Name |
ColumnHeader1 |
| Text |
ID |
| Name |
ColumnHeader2 |
| Text |
Titulo |
| Name |
ColumnHeader3 |
| Text |
Ator |
| Name |
ColumnHeader4 |
| Text |
Diretor |
| Name |
ColumnHeader5 |
| Text |
Produtor |
| Name |
ColumnHeader6 |
| Text |
Preço |
|
Temos assim os 4
formulários principais do nosso projeto criados no Visual Studio 2012
Express for desktop.
Examinando a janela Solution Explorer deveremos visualizar os
seguintes objetos:
Vamos examinar as
propriedades do nosso projeto. No menu PROJECT
clique em CiaFilmesWin Properties...
ou pressione ALT+F7;
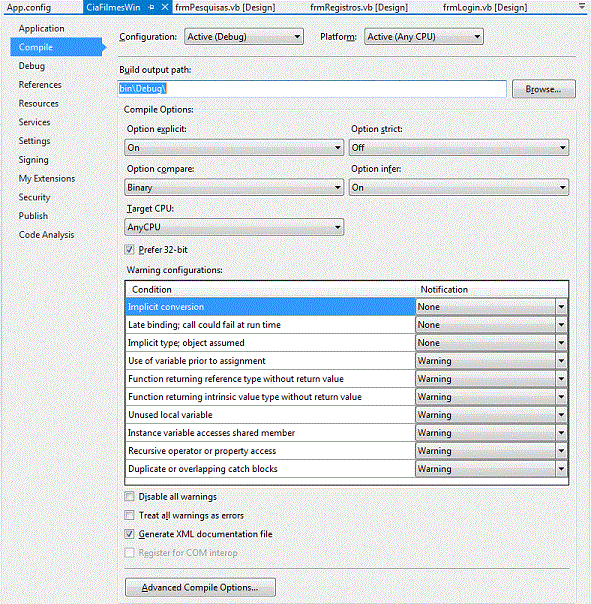
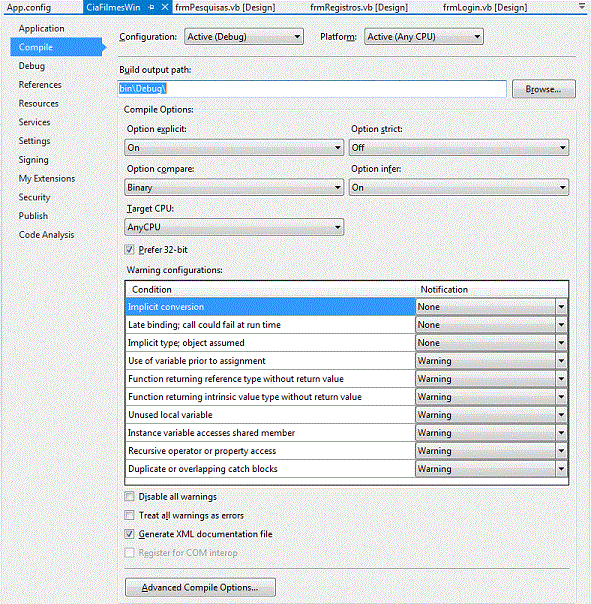
A janela de propriedades do
projeto deverá ser exibida conforme figura abaixo:
Vou destacar apenas as
propriedades principais das guias Application e Compile.
Na guia Application vemos
as principais propriedades da aplicação:
-
Assembly Name
- CiaFilmes - Especifica o nome do arquivo de saída que
conterá o manifesto do assembly. Se você alterar esta
propriedade, a propriedade OutPut Name também vai mudar.
Você também pode fazer esta mudança em um prompt de
comando usando /out.
-
Root Namespace
- CiaFilmes - Especifica o namespace base para todos os
arquivos do projeto. Por exemplo, se você definir o
namespace raiz como Macoratti e você tem uma Classe1
fora de qualquer namespace em seu código, seu namespace
seria Macoratti.Classe1. Se você tem uma Classe2
em um namespace Teste no código, seu namespace seria
Macoratti.Teste.Classe2.
-
Target
Framework - .NET Framework 4.5 - Especifica a
versão do. NET Framework a que a aplicação se destina.
Esta opção pode ter valores diferentes dependendo de
quais versões do .NET Framework estão instaladas no seu
computador.
-
Application
Type - Windows Forms Application - Especifica o
tipo de aplicação para construir.
-
Startup form
- frmLogin - Define o formulário de inicialização da
aplicação;
-
Icon
- Default Icon - Define o ícone usado para aplicação
-
Assembly
Information - Clicando neste botão veremos a
janela Assembly Information:
-
Enable Application
Framework - Especifica se um projeto irá usar a
estrutura da aplicação. Se essa caixa de seleção
estiver marcada, o aplicativo usa o padrão Sub Main.
Esta opção permite que os recursos na seção de
propriedades framework Windows Application, e também
requer que você selecione um formulário de
inicialização. Se esta opção estiver desmarcada, o
aplicativo usa uma rotina Sub Main personalizada que
você especificou no formulário de inicialização.
Neste caso, você pode especificar um objeto de
inicialização (uma Sub Main personalizada em um
método ou uma classe) ou um formulário.
-
Windows Application
framework properties
-
Enable XP
visual styles - Ativa ou desativa os
estilos visuais do Windows XP, também conhecido
como Temas do Windows XP. Estilos visuais do
Windows XP permitem, por exemplo, controles com
cantos arredondados e cores dinâmicas. O padrão
é estar habilitado.
-
Make single
instance application - Marque esta caixa
de seleção para impedir que os usuários
executem várias instâncias do aplicativo. A
configuração padrão está desmarcada. Essa
configuração permite que várias instâncias do
aplicativo sejam executadas.
-
Save
My.Settings on Shutdown - Marque esta
caixa de seleção para especificar que as
configurações My.Settings do aplicativo sejam
salvas quando os usuários desligam seus
computadores. A configuração padrão é
habilitado. Se esta opção for desativada, você
pode salvar as configurações do aplicativo
manualmente chamando My.Settings.Save;
-
Authentication Mode
- Windows - Selecione Windows (o padrão) para
especificar o uso da autenticação do Windows para
identificar o usuário conectado no momento. Você pode
obter esta informação em tempo de execução usando o
objeto My.User. Selecione Application-defined se
você for fornecer seu próprio código para autenticar
usuários em vez de usar os métodos de autenticação
padrão do Windows.
-
Shutdown mode
- Selecione When startup form closes (padrão)
para especificar que o aplicativo encerrará quando o
formulário definido como o formulário de
inicialização for fechado, mesmo se outros formulários
estiverem abertos. Selecione When last form closes
para especificar que o aplicativo encerrará quando o
último formulário for fechado ou quando My.Application.Exit ou a instrução End
for chamado explicitamente.
-
Splash Screen
- None (padrão) - Selecione o formulário que você
deseja usar como uma tela inicial. Você deve ter criado
anteriormente uma tela usando um formulário ou um
modelo.
Neste último item basta incluirmos
um novo formulário no projeto com as configurações apropriadas
e atribuir nesta opção e pronto ao executar a aplicação o
formulário será apresentando como a tela inicial ou splash
screen.(faremos isso mais a frente)
Usamos a guia Compile
para especificar instruções de compilação. Nesta guia temos as
seguintes propriedades:
 |
-
Configuration e
Plataform
-
Configuration
- Especifica as configurações a exibir ou
modificar. As configurações são Debug
(padrão), Release, ou All Configurations
-
Plataform
- Especifica as configurações de plataforma a
exibir ou modificar. Você pode especificar Any
CPU(padrão), x64 ou x86.
-
Build outuput
path - Especifica a localização dos arquivos
de saída para a configuração deste projeto. Digite o
caminho da saída da construção nesta caixa, ou clique
no botão Browse para selecionar um caminho. Note-se que
o caminho é relativo, se você inserir um caminho
absoluto, ele será salvo como relativo. O caminho
padrão é bin\Debug\ ou bin\Release\.
-
Compile Options
-
Option
Explicit - Especifica se deve permitir
declaração implícita de variáveis. Selecione On
para exigir declaração explícita de
variáveis. Isso faz com que o compilador reporte
erros se as variáveis não forem declaradas
antes de serem usadas. Selecione Off para
permitir declaração implícita de variáveis.
-
Option
Strict - Define se queremos impor uma
semântica de tipo estrito. Quando Option Strict
estiver On, as seguintes condições causam um
erro em tempo de compilação:
- conversões implícitas com redução de
escopo. Ex: Double para integer
- ligação tardia (Late Binding) - Ocorre quando atribuímos uma valor a um variável declarada
como do tipo Object; Ex: Dim xlApp As Object =
CreateObject("Excel.Application")
- Digitação implícita que resulta em um tipo
Object;
-
Option
Compare - Especifica o tipo de
comparação de string a usar. Selecione Binary
para instruir o compilador a usar comparações
binárias de string case-sensitive. Selecione
Text para usar comparações de strings case-insenstive.
-
Option
Infer - Especifica se deve permitir
inferência de tipo local nas declarações de
variáveis. Selecione On para permitir o uso de
inferência de tipo local. Selecione Off para
bloquear a inferência de tipo local.
-
Target
CPU - Especifica o processador alvo do
arquivo de saída. Especifique x86 para qualquer
processador Intel compatível com 32-bit, x64
para qualquer processador de 64-bit compatível
com Intel, ARM para qualquer processador ARM, ou
Any CPU para especificar que qualquer processador
é aceitável. A opção Any CPU é o valor
padrão para novos projetos, pois permite que o
aplicativo seja executado no maior número de
tipos de hardware.
-
Prefer
32-bit - Se a caixa de seleção
Prefer32-bit for selecionada, o aplicativo será
executado como um aplicativo de 32 bits em ambas
as versões do Windows 32-bit e 64-bit. Caso
contrário, o aplicativo é executado como um
aplicativo de 32 bits em versões de 32 bits do
Windows e como um aplicativo de 64 bits em
versões de 64 bits do Windows.
-
Warning
Configurations - Esta tabela lista as
condições de build e o nível de notificação
correspondente None, Warning (Aviso) ou
Error (erro) para cada item.Por padrão,
todos os avisos do compilador são adicionados à
lista de tarefas durante a compilação.
-
Disable
all warnings - Selecione Disabel all
warnings para instruir o compilador a não emitir
avisos ou erros
-
Treat
all warnings as errors - Selecione esta
opção se você quiser que o compilador trate os
avisos como erros que devem ser corrigidos.
-
Generate
XML documentation file - Define se será
gerada informações de documentação. Por
padrão, essa caixa de seleção é selecionada,
instruindo o compilador a gerar informações de
documentação incluindo-as em um arquivo XML.
Desmarque essa caixa para instruir o compilador a
não criar documentação.
Concluímos aqui essa etapa
onde apresentamos os formulários principais usados no projeto
bem como os controles usados na sua construção. Na sequência
iremos montar o fluxo de funcionamento da aplicação e a
estratégia para definição do código no evento dos controles
dos formulários.
Referências:
José Carlos Macoratti
![]() VB .NET -
Curso Prático ADO .NET - Desenvolvendo uma aplicação :
Desenhando a Interface - VIII
VB .NET -
Curso Prático ADO .NET - Desenvolvendo uma aplicação :
Desenhando a Interface - VIII