![]() HTML5
- As novas tags input type
com Web Forms - VIII
HTML5
- As novas tags input type
com Web Forms - VIII
![]() Antes de continuar
verifique se o seu navegador web possui suporte ao HTML5 clicando
aqui: http://html5test.com/ (veja o resultado e tome as
providências atualizando o navegador)
Antes de continuar
verifique se o seu navegador web possui suporte ao HTML5 clicando
aqui: http://html5test.com/ (veja o resultado e tome as
providências atualizando o navegador)
Até o presente momento o único navegador que dá suporte a todos novos recursos do HTML5 é o Opera.
Vamos continuar a falar das novas tags input type agora mostrando sua utilização com ASP .NET.
Veremos então as novas tags input type que podem ser usadas com Web Forms ASP .NET. Elas são muito úteis e fornecem uma interface padrão resultando em uma experiência final unificada e com redução de erros.
Antes de utilizar qualquer uma das input types em seu projeto ASP .NET verifique se ela é compatível com os navegadores usados.
A renderização do resultado final na página pode variar entre os navegadores por isso é importante fazer um teste em cada navegador.
Para usar os exemplos eu vou criar um projeto do tipo web site usando o Visual Studio 2012 Express for web e utilizar o navegador Google Chrome Versão 26.0.1410.64 m.
Abra o VS 2012 Express for web e clique em New Web Site;
A seguir selecione a linguagem de sua escolha e o template ASP .NET Empty Web Site, informe o nome Html5_Inptu_Types e clique no botão OK;
 |
A seguir no menu WEBSITE clique em Add New Item e selecione o template Web Form aceitando o nome padrão Pagina1.aspx;
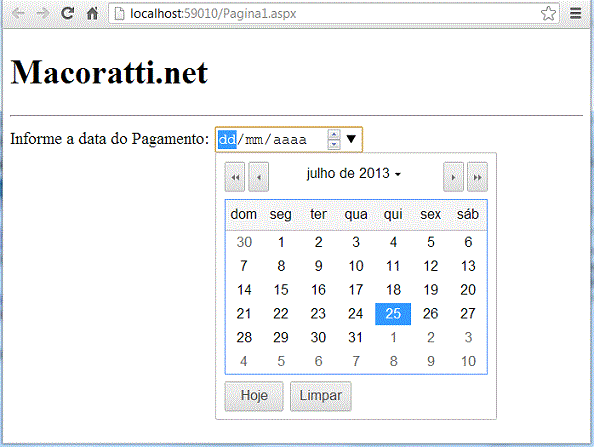
1 - Input Type : Date
Descrição : Seleciona um mês, dia e ano. Exibe um calendário.
Sintaxe : <input type="date" name="nome" />
Abra a página Pagina1.aspx no modo Source e inclua o código abaixo e execute o web site para ver o resultado exibido conforme figura abaixo:
| <%@ Page Language="VB" AutoEventWireup="false" CodeFile="Pagina1.aspx.vb" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Input Type - HTML5</title> </head> <body> <form id="form1" runat="server"> <h1><strong>Macoratti.net</strong></h1> <hr /> <div> Informe a data do Pagamento: <input type="date" name="data_pagamento" /> </div> </form> </body> </html> |
 |
2 - Input Type : Month
Descrição : Seleciona um mês e ano. Exibe um calendário.
Sintaxe : <input type="month" name="nome" />
A seguir no menu WEBSITE clique em Add New Item e selecione o template Web Form aceitando o nome padrão Pagina2.aspx;
Clique com o botão direito sobre a página Pagina2.aspx e selecione : Set As Start Page
Abra a página Pagina2.aspx no modo Source e inclua o código abaixo e execute o web site para ver o resultado exibido conforme figura abaixo:
| <%@ Page Language="VB" AutoEventWireup="false" CodeFile="Pagina2.aspx.vb" Inherits="Pagina2" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>Input Type - HTML5</title> </head> <body> <form id="form1" runat="server"> <h1><strong>Macoratti.net</strong></h1> <hr /> <div> Informe o mês de nascimento : <input type="month" name="mes_nascimento" /> </div> </form> </body> </html> |
 |
3 - Input Type : Week
Descrição : Seleciona uma semana dentro de um ano. Exibe um calendário. A seleção indica o número da semana que foi selecionada no respectivo ano.
Sintaxe : <input type="week" name="nome" />
A seguir no menu WEBSITE clique em Add New Item e selecione o template Web Form aceitando o nome padrão Pagina3.aspx;
Clique com o botão direito sobre a página Pagina3.aspx e selecione : Set As Start Page
Abra a página Pagina3.aspx no modo Source e inclua o código abaixo e execute o web site para ver o resultado exibido conforme figura abaixo:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Pagina3.aspx.vb" Inherits="Pagina3" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Input Type - HTML5</title>
</head>
<body>
<form id="form1" runat="server">
<h1><strong>Macoratti.net</strong></h1>
<hr />
<div>
Informe o semana : <input type="week" name="semana" />
</div>
</form>
</body>
</html>
|
4 - Input Type : Time
Descrição : Seleciona uma semana dentro de um ano. Exibe um calendário. A seleção indica o número da semana que foi selecionada no respectivo ano.
Sintaxe : <input type="time" name="nome" />
A seguir no menu WEBSITE clique em Add New Item e selecione o template Web Form aceitando o nome padrão Pagina4.aspx;
Clique com o botão direito sobre a página Pagina4.aspx e selecione : Set As Start Page
Abra a página Pagina4.aspx no modo Source e inclua o código abaixo e execute o web site para ver o resultado exibido conforme figura abaixo:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Pagina4.aspx.vb" Inherits="Pagina4" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Input Type - HTML5</title>
</head>
<body>
<form id="form1" runat="server">
<h1><strong>Macoratti.net</strong></h1>
<hr />
<div>
Informe a hora : <input type="time" name="hora" />
</div>
</form>
</body>
</html>
|
|
|
5 - Input Type : DateTime-local
Descrição : Seleciona a data, mês, ano e hora e minutos para o horário local. (sem time-zone)
Sintaxe : <input type="datetime-local" name="nome" />
A seguir no menu WEBSITE clique em Add New Item e selecione o template Web Form aceitando o nome padrão Pagina5.aspx;
Clique com o botão direito sobre a página Pagina5.aspx e selecione : Set As Start Page
Abra a página Pagina5.aspx no modo Source e inclua o código abaixo e execute o web site para ver o resultado exibido conforme figura abaixo:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Pagina5.aspx.vb" Inherits="Pagina5" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Input Type - HTML5</title>
</head>
<body>
<form id="form1" runat="server">
<h1><strong>Macoratti.net</strong></h1>
<hr />
<div>
Informe a hora de chegada : <input type="datetime-local" name="hora_chegada" />
</div>
</form>
</body>
</html>
|
6 - Input Type : Email
Descrição : Usada para entrada de endereço de email. O valor é validado no formato padrão de um email quando o formulário é submetido. Alguns navegadores podem habilitar ou incluir o símbolo @ ou ponto (.) como opções de entrada.
Sintaxe : <input type="email" name="nome" />
A seguir no menu WEBSITE clique em Add New Item e selecione o template Web Form aceitando o nome padrão Pagina6.aspx;
Clique com o botão direito sobre a página Pagina6.aspx e selecione : Set As Start Page
Abra a página Pagina6.aspx no modo Source e inclua o código abaixo e execute o web site para ver o resultado exibido conforme figura abaixo:
| <%@ Page Language="VB" AutoEventWireup="false" CodeFile="Pagina6.aspx.vb" Inherits="Pagina6" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>Input Type - HTML5</title> </head> <body> <form id="form1" runat="server"> <h1><strong>Macoratti.net</strong></h1> <hr /> <div> Informe o email : <input type="email" name="email_autor" /> <input type="submit" value="Enviar" /> </div> </form> </body> </html> |
|
|
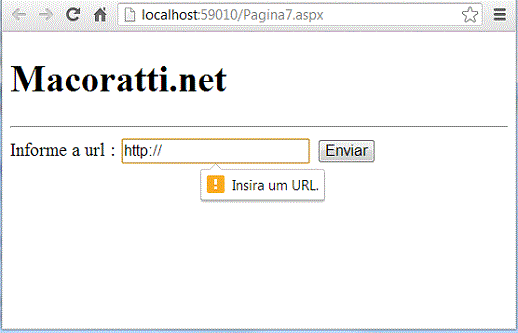
7 - Input Type : Url
Descrição : Usado para entrada de endereço URL. O valor é validado para estar no formato de uma URL quando o formulário é enviado. Alguns navegadores podem adicionar o prefixo http:// à entrada.
Sintaxe : <input type="url" name="nome" />
A seguir no menu WEBSITE clique em Add New Item e selecione o template Web Form aceitando o nome padrão Pagina7.aspx;
Clique com o botão direito sobre a página Pagina7.aspx e selecione : Set As Start Page
Abra a página Pagina7.aspx no modo Source e inclua o código abaixo e execute o web site para ver o resultado exibido conforme figura abaixo:
| <%@ Page Language="VB" AutoEventWireup="false" CodeFile="Pagina7.aspx.vb" Inherits="Pagina7" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>Input Type - HTML5</title> </head> <body> <form id="form1" runat="server"> <h1><strong>Macoratti.net</strong></h1> <hr /> <div> Informe a url : <input type="url" name="url_autor" /> <input type="submit" value="Enviar" /> </div> </form> </body> </html> |
 |
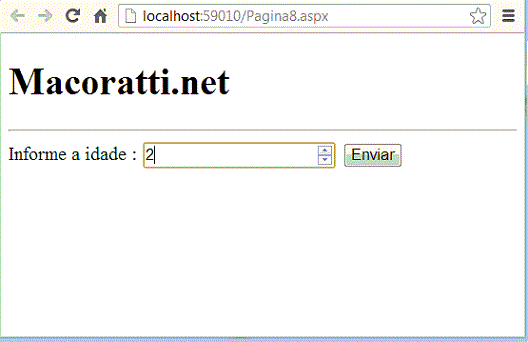
8 - Input Type : Number
Descrição : Usado para entrada numérica. O valor é validado para estar no formato numérico quando o formulário é enviado. Você também pode especificar o intervalo de números a ser aceito.
Sintaxe : <input type="number" name="nome" />
A seguir no menu WEBSITE clique em Add New Item e selecione o template Web Form aceitando o nome padrão Pagina8.aspx;
Clique com o botão direito sobre a página Pagina8.aspx e selecione : Set As Start Page
Abra a página Pagina8.aspx no modo Source e inclua o código abaixo e execute o web site para ver o resultado exibido conforme figura abaixo:
| <%@ Page Language="VB" AutoEventWireup="false" CodeFile="Pagina8.aspx.vb" Inherits="Pagina8" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>Input Type - HTML5</title> </head> <body> <form id="form1" runat="server"> <h1><strong>Macoratti.net</strong></h1> <hr /> <div> Informe a idade : <input type="number" name="idade_autor" /> <input type="submit" value="Enviar" /> </div> </form> </body> </html> |
 |
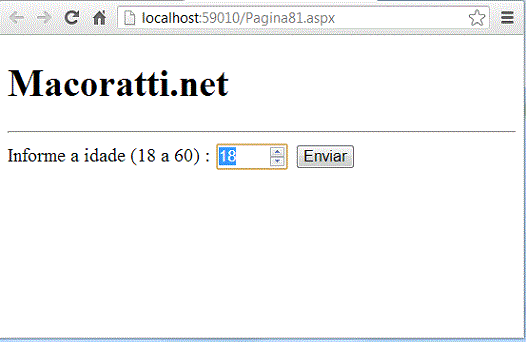
Você pode usar os seguintes atributos para especificar restrições:
Exemplo:
| <%@ Page Language="VB" AutoEventWireup="false" CodeFile="Pagina81.aspx.vb" Inherits="Pagina81" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>Input Type - HTML5</title> </head> <body> <form id="form1" runat="server"> <h1><strong>Macoratti.net</strong></h1> <hr /> <div> Informe a idade (18 a 60) : <input type="number" name="idade_permitida" min="18" max="60" /> <input type="submit" value="Enviar" /> </div> </form> </body> </html> |
 |
9 - Input Type : Range
Descrição : Utilizado para selecionar um número a partir de um intervalo de de números. Você pode especificar o intervalo de números a ser aceito. É fornecida uma barra deslizante ao usuário.
Sintaxe : <input type="range" name="nome" />
A seguir no menu WEBSITE clique em Add New Item e selecione o template Web Form aceitando o nome padrão Pagina9.aspx;
Clique com o botão direito sobre a página Pagina9.aspx e selecione : Set As Start Page
Abra a página Pagina9.aspx no modo Source e inclua o código abaixo e execute o web site para ver o resultado exibido conforme figura abaixo:
| <%@ Page Language="VB" AutoEventWireup="false" CodeFile="Pagina9.aspx.vb" Inherits="Pagina9" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>Input Type - HTML5</title> </head> <body> <form id="form1" runat="server"> <h1><strong>Macoratti.net</strong></h1> <hr /> <div> Informe a idade : <input type="range" name="intervalo" min="1" max="7" /> <input type="submit" value="Enviar" /> </div> </form> </body> </html> |
|
|
Da mesmas forma que na tag number, você pode usar os seguintes atributos para especificar restrições:
10 - Input Type : Search
Descrição : Usada para campos de pesquisa (um campo de pesquisa comporta-se como um campo de texto regular).
Sintaxe : <input type="search" name="nome" />
A seguir no menu WEBSITE clique em Add New Item e selecione o template Web Form aceitando o nome padrão Pagina10.aspx;
Clique com o botão direito sobre a página Pagina10.aspx e selecione : Set As Start Page
Abra a página Pagina10.aspx no modo Source e inclua o código abaixo e execute o web site para ver o resultado exibido conforme figura abaixo:
|
|
|
11 - Input Type : color
Descrição : Usada para especificar a cor. Alguns navegadores oferecem um seletor de cores e algumas interfaces com o usuário permitem a entrada de valores de cores hexadecimais.
Sintaxe : <input type="color" name="nome" />
A seguir no menu WEBSITE clique em Add New Item e selecione o template Web Form aceitando o nome padrão Pagina11.aspx;
Clique com o botão direito sobre a página Pagina11.aspx e selecione : Set As Start Page
Abra a página Pagina11.aspx no modo Source e inclua o código abaixo e execute o web site para ver o resultado exibido conforme figura abaixo:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Pagina11.aspx.vb" Inherits="Pagina11" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Input Type - HTML5</title>
</head>
<body>
<form id="form1" runat="server">
<h1><strong>Macoratti.net</strong></h1>
<hr />
<div>
Informe a cor : <input type="color" name="cor_objeto" />
<input type="submit" value="Enviar" />
</div>
</form>
</body>
</html>
|
Vimos assim os principais input types do HTML5 e sua utilização com Web Forms. Percebemos que eles facilitam muito a validação da entrada do usuário.
Pegue o projeto completo
aqui:
![]() Html5_Input_Types.zip
Html5_Input_Types.zip
Referências: