![]() HTML5
- Novos Elementos e atributos básicos - VII
HTML5
- Novos Elementos e atributos básicos - VII
![]() Antes de continuar
verifique se o seu navegador web possui suporte ao HTML5 clicando
aqui: http://html5test.com/ (veja o resultado e tome as
providências atualizando o navegador)
Antes de continuar
verifique se o seu navegador web possui suporte ao HTML5 clicando
aqui: http://html5test.com/ (veja o resultado e tome as
providências atualizando o navegador)
Até o presente momento o único navegador que dá suporte a todos novos recursos do HTML5 é o Opera.
HTML5 - Novos Elementos básicos
A seguir temos uma relação dos novos elementos estruturais do HTML5 que facilitam a construção da estrutura de uma página:
| TAG HTML | DESCRIÇÃO |
| <article> | Representa um pedaço independente do conteúdo de um documento, como um texto, notícias, blog, fórum |
| <aside> | Representa uma parte de conteúdo relacionado com a página |
| <command> | Um botão, um radiobutton ou checkbox |
| <details> | Descreve detalhes de um documento ou partes |
| <summary> | Um caption ou sumário, dentro da tag <details> |
| <figure> | Pode ser usado para associar uma legenda, como de um gráfico ou de vídeo |
| <figcaption> | Legenda da figura de seção |
| <footer> | Usado para indicação de um rodapé de documento ou seção, podendo incluir: data, autor, contatos e direitos autorais. |
| <header> | Usado para introduzir um documento ou seção. Pode incluir o elemento <nav> |
| <hgroup> | Usado em uma seção de títulos, usando <h1> para <h6>, onde o maior é o título principal da seção, e os outros são subtítulos |
| <mark> | Destacar um texto |
| <meter> | Medição. Usado somente quando há valor máximo e mínimo conhecido |
| <nav> | Usado para uma seção de navegação (menu) |
| <progress> | Progresso de uma tarefa. |
| <ruby> | Anotações em Ruby |
| <rt> | Explicação da anotação em Ruby |
| <rp> | Para ser exibido em navegadores que não suportam Ruby |
| <section> | Seção de um documento, como capítulos, cabeçalhos, rodapés ou outras seções do documento |
| <time> | Definição de tempo ou data |
| <wbr> | Quebra de palavra. Para definir uma oportunidade de quebra de linha |
Dentre os elementos os que compõem a estrutura de uma página são:
<header>
- define o cabeçalho da
página ou de uma seção (não confundir com a tag
<head>);
<section>
- define cada seção do
conteúdo;
<article>
- define um item do
conteúdo dentro da página ou da seção;
<footer> - define o rodapé da página ou de
uma seção;
<nav>
- define o conjunto de
links que formam a navegação ;
<aside> - defne o conteúdo relacionado ao
artigo. |
|
A tag <figure> é usada para associar uma legenda a uma imagem, vídeo ou áudio, objeto ou iframe:
Exemplo de uso:
<figure id="fig1"> <legend>Exemplo de uso da tag 'figure' em HTML5</legend> <img src="fig1.gif" border="0" width="300" height="350" alt="Exemplo de tag 'figure' do HTML5" /> </figure>
Formulários
Nos formulários é que são realizadas a grande parte das operações na internet. Preenchendo um cadastro, enviando um email, efetuando um pagamento,etc., ai estão os formulários. O HTML5 trouxe novos recursos para tornar a operação e a experiência do usuário com formulário algo mais interessante.
A seguir temos outros elementos do HTML5:
A implementação desses elementos é feito usando a seguinte sintaxe: <input type=“elemento” name=“nome_elemento”/>
Os novos atributos do HTML5 são:
Autocomplete
- Se utilizado como "on", habilita o
“autocompletar” nos campos;
Novalidate - É um atributo booleano. Quando se
encontra ativo, especifica que o formulário não deve ser
validado quando submetido;
Autofocus - Foca o campo no carregamento da
página;
Formaction - Substitui o atributo Action
no formulário. Deve ser uma URL válida que define para onde
enviar os dados quando o formulário for submetido;
Formmethod - Substitui o atributo method
do formulário. Define o método HTTP para o envio de dados para
o URL de ação. Aceita "get",
"post", "put" e "delete";
Formnovalidate - Substitui o atributo "novalidate"
no formulário. Se for colocado como "true", esse campo
não será validado quando for submetido;
Formtarget - Aceita "blank",
"_self", "_parent" e "_top";
Width e Height - Definem a largura e altura do
campo do formulário. Podem ser utilizadas medidas em porcentagem
e pixels;
List - Referencia um elemento DataList.
Caso tenha um elemento <li> com determinado ID, referencie
esse ID;
Multiple - Permite que o usuário selecione mais
de um item;
Pattern - Permite criar restrições por
expressões regulares; Ex: <input
pattern=”[0-9]{3}” name=”digito” required
title=”Validação apenas para 3 dígitos”/>
Placeholder - Define a ajuda para o usuário
preencher o campo com os dados corretos;
Step - Utilizado juntamente com os tipos "datetime",
"time", "date", "datetime-local",
"month", "week", "number",
"range", definindo um intervalo numérico;
Required - o atributo “required”,
dentro de um elemento input torna o campo obrigatório e
transfere para o browser a tarefa da validação do campo;
Exemplos de utilização dos principais elementos e atributos e o resultado exibido no navegador Opera 12.16:
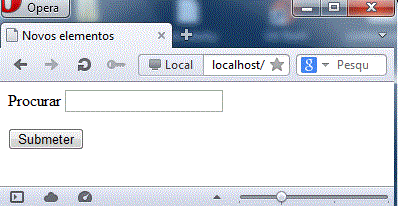
1- search
| <form> <p><label>Procurar <input type="search" name="query"></label></p> <p><button type="submit">Submeter</button></p> </form> |
 |
2 - email, url e tel
| <form> <fieldset> <legend>Informação de contato</legend> <p><label>E-mail <input type="email" name="email"></label></p> <p><label>Web site <input type="url" name="website"></label></p> <p><label>Telefone <input type="tel" name="fone"></label></p> </fieldset> <p><button type="submit">Submeter</button></p> </form> |
 |
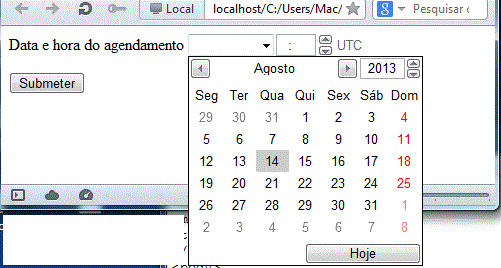
3- datetime
| <form> <p><label>Data e hora do agendamento <input type="datetime" name="dateAndTime"></label></p> <p><button type="submit">Submeter</button></p> </form> |
 |
4- color
| <form> <p><label>cor de Fundo <input type="color" name="bg"></label></p> <p><label>cor da Frente <input type="color" name="fg"></label></p> <p><button type="submit">Submeter</button></p> </form> |
 |
5- placeholder
| <form> <fieldset> <legend>Informação</legend> <p><label>E-mail <input type="email" name="email" placeholder="user@domain.com"></label></p> <p><label>Web site <input type="url" name="website" placeholder="http://www.domain.com/"></label></p> <p><label>Telefone <input type="tel" name="fone" placeholder="123-123-1234"></label></p> </fieldset> <p><button type="submit">Submeter</button></p> </form> |
 |
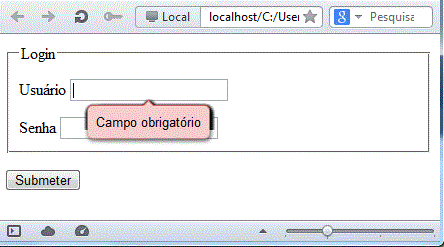
6- required
| <form> <fieldset> <legend>Login</legend> <p><label>Usuário <input type="text" name="usuario" required></label></p> <p><label>Senha <input type="password" name="senha" required></label></p> </fieldset> <p><button type="submit">Submeter</button></p> </form> |
 |
HTML5 - Novos Elementos básicos - Formulários
Veremos agora como exemplo a criação de um formulário HTML5 bem simples usando os elementos do HTML5 mais comuns para formulários:
Abra o bloco de notas e insira o código a seguir salvando o arquivo com o nome Html5_Formulario.htm:
|
Acima vemos a execução do formulário em um navegador com suporte ao HTML5.
Vamos entender o código:
Pegue o exemplo aqui:
![]() Html5_Formulario.zip
Html5_Formulario.zip
![]() html5_NovosElementos.zip
html5_NovosElementos.zip
Referências: