![]() HTML5
- Básico e Prático - Canvas - VI
HTML5
- Básico e Prático - Canvas - VI
![]() Antes de continuar
verifique se o seu navegador web possui suporte ao HTML5 clicando
aqui: http://html5test.com/ (veja o resultado e tome as
providências atualizando o navegador)
Antes de continuar
verifique se o seu navegador web possui suporte ao HTML5 clicando
aqui: http://html5test.com/ (veja o resultado e tome as
providências atualizando o navegador)
O que é Canvas ?
O elemento Canvas do HTML5 é usado para desenhar gráficos, em tempo de execução, em uma página web, através de scripts (geralmente JavaScript).
A tag <canvas> é especializada em renderizar imagens em bitmap, sendo específicas para a edição breve de imagens através de APIs ou JavaScript. Esse tipo de edição acontece pura e exclusivamente de maneira muito similar a outros geradores de imagem em duas dimensões (2D). Além disso, as tags canvas são compatíveis com as folhas de estilo CSS.
Dessa forma o elemento Canvas é apenas um recipiente para gráficos, você deve usar um script para realmente extrair os gráficos.
O Canvas pode ser visto como uma região de trabalho para desenho definida no código HTML com atributos de altura e largura que possui vários métodos para caminhos de desenho, caixas, círculos, personagens e imagens adicionadas.
O Internet Explorer 9, Firefox, Opera, Chrome, e Safari suportam o elemento Canvas.
Criando um Canvas
O canvas é especificada pela tag <canvas>.
Para criar um Canvas especifique o id, largura e altura do elemento <canvas> conforme o exemplo a seguir:
|
<canvas id="meuCanvas" width="200" height="100"></canvas> |
O elemento <canvas> não tem em si mesmo recursos para de desenho; Todo o desenho deve ser feito dentro de um JavaScript:
Abra o bloco de notas e digite o código abaixo salvando o arquivo com o nome html5_Canvas.htm:
| <!DOCTYPE html> <html> <body> <canvas id="meuCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Seu navegador não suporta a tag <canvas> </canvas> <script type="text/javascript"> var c=document.getElementById("meuCanvas"); var ctx=c.getContext("2d"); ctx.fillStyle="#FCC000"; ctx.fillRect(0,0,150,75); </script> </body> </html> |
O código JavaScript utiliza o id para encontrar o elemento Canvas definido na página: var c=document.getElementById("meuCanvas");
A seguir cria o objeto contexto: var ctx=c.getContext("2d");
Antes de começar a desenhar no canvas temos de obter o contexto para desenho, neste caso vamos desenhar em 2D, por isso queremos obter o contexto de desenho em 2D.
O objeto getContext("2d") é um objeto interno HTML5, com muitos métodos para desenhar caminhos, caixas, círculos, personagens, imagens e muito mais.
A seguir a duas linhas de código desenham um retângulo com a cor definida:
ctx.fillStyle="#FCC000";
ctx.fillRect(0,0,150,75);
O atributo FillStyle aplica a cor, e o atributo fillRect especifica a forma, posição e tamanho.
Abrindo o arquivo no navegador Chrome (19.0.1084.56 m) teremos a exibição da página abaixo:
 |
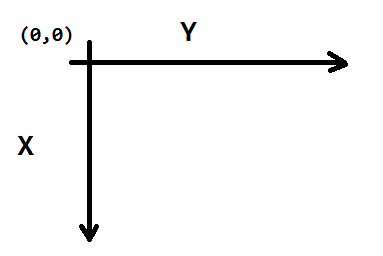
Entendendo o sistema de coordenadas
Na propriedade fillRect acima usamos os parâmetros (0,0,150,75).
Isto significa o seguinte: Desenhe um retângulo com dimensões 150x75 na tela, a partir do canto superior esquerdo (0,0).
A coordenadas X e Y do canvas são usadas para posicionar os desenhos na tela.
Abaixo vemos na figura como são definidas as coordenadas em duas dimensões X e Y:
 |
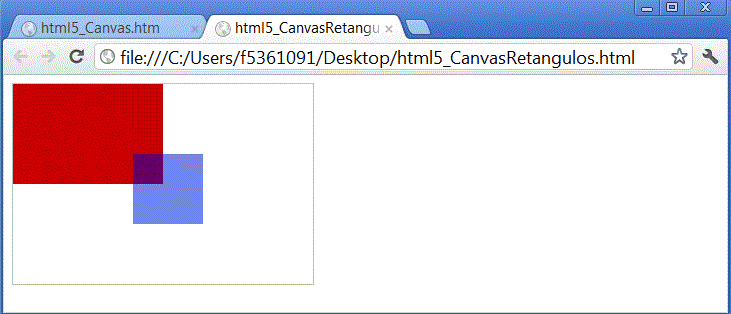
Existem três funções para desenhar retângulos no canvas, as funções: fillRect, strokeRect e clearRect.
Abra o Bloco de notas e digite o código abaixo salvando com o nome html5_CanvasRetangulos.htm:
| <!DOCTYPE html> <html> <body> <canvas id="meuCanvas" width="300" height="200" style="border:1px solid #c3c3c3;"> Seu navegador não suporta a tag <canvas> </canvas> <script type="text/javascript"> var canvasElem = document.getElementById('meuCanvas'); //Obtém o contexto "2d" de desenho para o canvas var context = canvasElem.getContext('2d'); //Desenha rectângulo opaco context.fillStyle = "rgb(200, 0, 0)"; context.fillRect(0, 0, 150, 100); //Desenha rectângulo com transparência context.fillStyle = "rgba(0, 0, 200, 0.5)"; context.fillRect (120, 70, 70, 70); </script> </body> </html> |
Abrindo o arquivo no navegador Chrome (19.0.1084.56 m) teremos a exibição da página abaixo:
 |
Agora veremos um exemplo para desenhar linhas conforme o código abaixo criado no bloco de notas e salvo com o nome html5_CanvasLinhas.htm:
| <!DOCTYPE html> <html> <body> <canvas id="meuCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Seu navegador não suporta a tag <canvas>. </canvas> <script type="text/javascript"> var c=document.getElementById("meuCanvas"); var ctx=c.getContext("2d"); ctx.moveTo(10,10); ctx.lineTo(150,50); ctx.lineTo(10,50); ctx.stroke(); </script> </body> </html> |
Abrindo o arquivo no navegador Chrome (19.0.1084.56 m) teremos a exibição da página abaixo:
 |
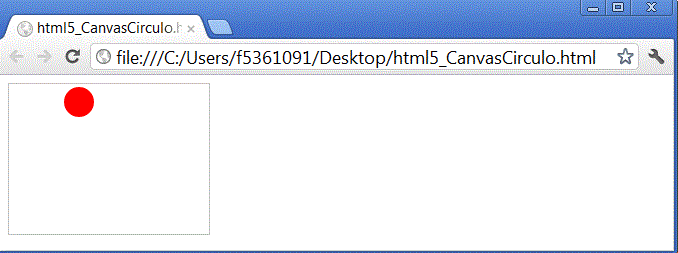
Neste outro exemplo veremos um exemplo para desenhar um círculo conforme o código abaixo criado no bloco de notas e salvo com o nome html5_CanvasCirculo.htm:
| <!DOCTYPE html> <html> <body> <canvas id="meuCanvas" width="200" height="150" style="border:1px solid #c3c3c3;"> Seu navegador não suporta a tag <canvas>. </canvas> <script type="text/javascript"> var c=document.getElementById("meuCanvas"); var ctx=c.getContext("2d"); ctx.fillStyle="#FF0000"; ctx.beginPath(); ctx.arc(70,18,15,0,Math.PI*2,true); ctx.closePath(); ctx.fill(); </script> </body> </html> |
Abrindo o arquivo no navegador Chrome (19.0.1084.56 m) teremos a exibição da página abaixo:
 |
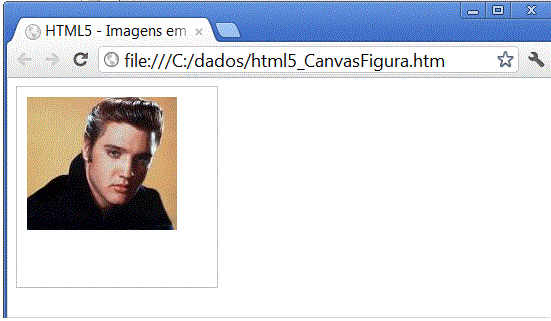
Para concluir vejamos um exemplo de como inserir uma figura em um canvas.
Usando o Bloco de notas digite o código abaixo e salve com o nome html5_CanvasFigura.htm:
| <html> <head> <title>HTML5 - Imagens em Canvas</title> <script language="javascript"> function carregaContexto(idCanvas){ var elemento = document.getElementById(idCanvas); if(elemento && elemento.getContext){ var contexto = elemento.getContext('2d'); if(contexto){ return contexto; } } return FALSE; } window.onload = function(){ var ctx = carregaContexto('meucanvas'); if(ctx){ //Cria uma imagem com um objeto Image de Javascript var img = new Image(); //indica a URL da imagem img.src = 'elvis.png'; //define o evento onload do objeto imagem img.onload = function(){ //inclui a imagem no canvas ctx.drawImage(img, 10, 10); } } } </script> </head> <body> <canvas id="meucanvas" width="200" height="200" style="border:1px solid #c3c3c3;"> Seu navegador não suporta canvas. </canvas> </body> </html> |
Para desenhar uma imagem na tela usamos o método drawImage() que pertence ao objeto contexto do canvas, com a seguinte sintaxe:
drawImage(objeto_imagem, x, y)
Aqui usamos três parâmetros:
O objeto imagem é um dos objetos básicos de Javascript e seu comportamento é igual em todos os navegadores. Este objeto imagem pode ser obtido de várias maneiras, a que usamos usa uma instrução JavaScript:
var img = new Image();
Assim temos uma variável chamada "img" que tem um objeto imagem dentro. Para inicializar o objeto temos que atribuir uma rota ao arquivo que desejamos exibir: img.src = 'arquivo.jpg';
Com isso fazemos com que o objeto Image carregue a imagem que está no arquivo 'arquivo.jpg'. (como não especificamos nenhum diretório na rota, o arquivo deverá estar na mesma pasta que o arquivo HTML)
Agora que temos um objeto imagem, podemos exibi-lo em um canvas por meio da função drawImage() da seguinte forma: ctx.drawImage(img, 20, 20);
Mas atenção!!! a imagem não será desenhada no canvas a não ser que esteja previamente carregada no navegador.
Para isso temos que fazer o seguinte:
var img =
new Image();
img.src = 'arquivo.jpg';
ctx.drawImage(img, 20, 20);
A imagem somente será exibida após ser carregada, ou seja, após o navegador fazer o download da mesma. Por isso usamos o o evento onload da imagem chamamos o método drawImage() quando a imagem terminou de ser carregada.
var img = new
Image();
img.src = 'elvis.png';
img.onload = function(){
ctx.drawImage(img, 20, 20);
}
Abrindo o arquivo no navegador Chrome (19.0.1084.56 m) teremos a exibição da página abaixo:
 |
Pegue os exemplos aqui:
Criando um exemplo com HTML5 e ASP .NET MVC
Vamos agora mostrar como usar o objeto canvas do HTML5 em uma aplicação ASP .NET MVC.
Abra o Visual Studio 2012 Express for web e clique no link New Project;
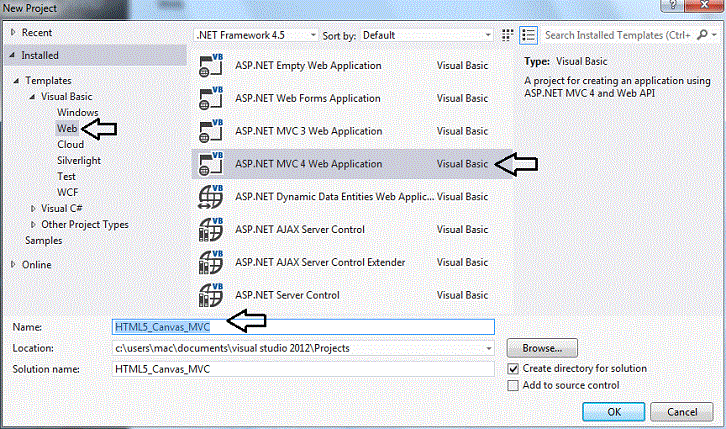
A seguir selecione o template Visual Basic -> Web -> ASP .NET MVC 4 Web Application e informe o nome HTML5_Canvas_MVC e clique no botão OK;
 |
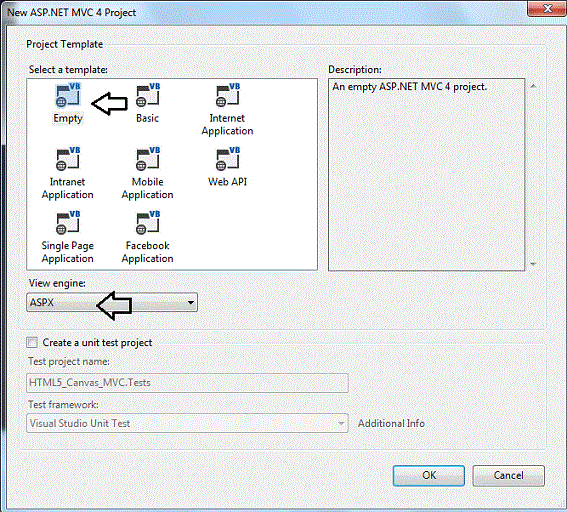
Vamos selecione o template Empty e o engine ASPX e clicar no botão OK;
 |
O o projeto criado já contém a estrutura contendo as pastas Models, Controllers e Views.
Se a pasta Scripts não foi criada clique no menu PROJECT e a seguir em New Folder e informe o nome Scripts;
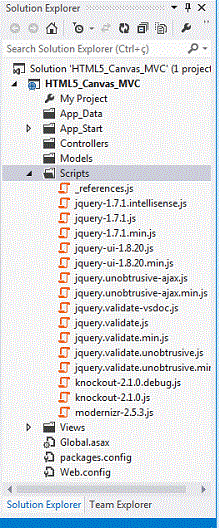
A seguir inclua as bibliotecas jQuery e modernizr nesta pasta conforme a figura abaixo:
 |
Clique com o botão direito do mouse sobre a pasta Controllers e selecione Add->Controller;
Informe o nome HomeController e selecione o template Empty MVC Controller clicando a seguir no botão Add;
 |
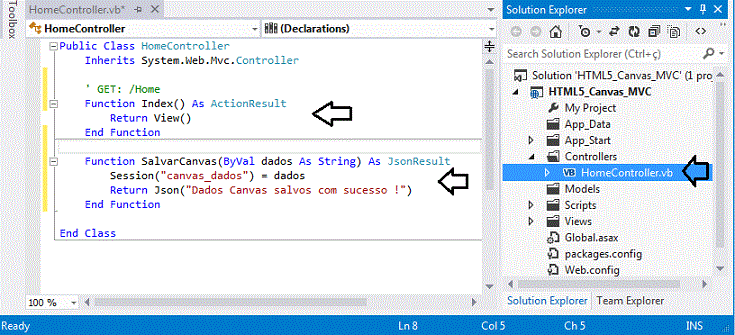
Defina o método SalvarCanvas() no controlador conforme mostrado abaixo:
 |
Clique no método Index() sobre a palavra View() e selecione a opção Add View;
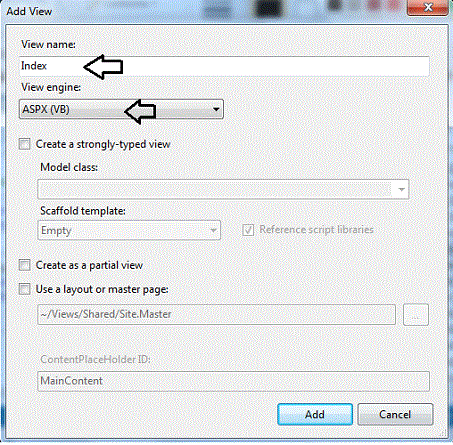
Aceite o nome padrão Index para a view e selecione o engine ASPX clicando no botão Add;
 |
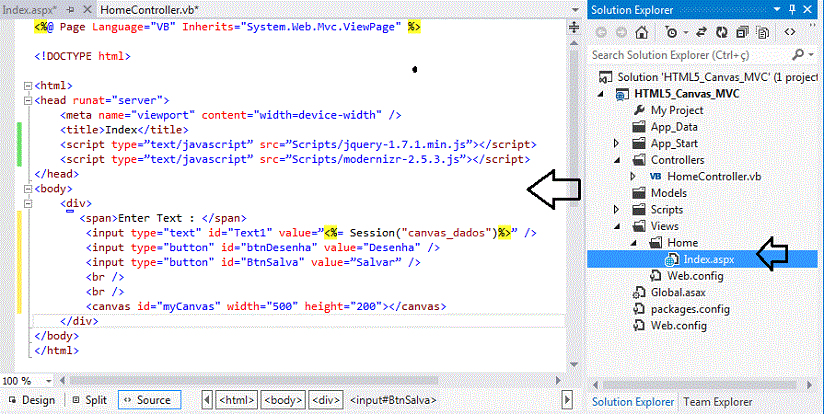
Agora define o código abaixo na view Index;
O código referencia as bibliotecas jQuery e modernizr e inclui uma caixa de Texto e dois botões de comando na página;
 |
Agora vamos incluir o código javascript usando jQuery na tag <head> conforme o código abaixo:
<script type=”text/javascript”>
$(document).ready(function () {
if (!Modernizr.canvas) {
alert('Seu navegador não suporta a tag Canvas.');
}
$("#btnDesenha").click(function () {
var canvas = document.getElementById('macCanvas');
var context = canvas.getContext("2d");
context.fillStyle = 'silver';
context.fillRect(0, 0, 500, 200);
context.fillStyle = 'Black';
context.lineWidth = 10;
context.font = '20pt Arial';
var x = canvas.width / 2;
var y = canvas.height / 2;
context.textAlign = "center";
context.fillText($("#txtTexto").val(), x, y);
});
$("#btnSalva").click(function () {
var dados = '{ "dados" : "' + $("!#txtTexto").val() + '"}';
$.ajax({
type: "POST",
url: '/home/SalvarCanvas',
data: dados,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (result) {
alert(result);
},
error: function (err) {
alert(err.status + " - " + err.statusText);
}
})
});
});
</script>
|
Este código trata os eventos de cada botão de comando. Para o botão Desenhar usamos o objeto Canvas e desenhamos o texto informado na caixa de texto. No botão Salvar estamos usando o recurso para salvar os dados na sessão.
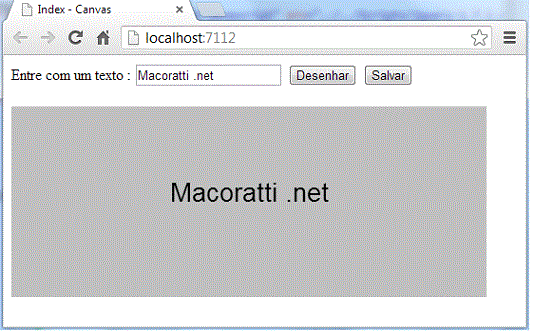
Executando projeto teremos o seguinte resultado:
 |
Esse é um exemplo bem simples de utilização do objeto Canvas em ASP .NET MVC.
Pegue o projeto completo aqui:
![]() HTML5_Canvas_MVC.zip
HTML5_Canvas_MVC.zip
Referências: