![]() HTML5
- Básico e Prático - Exibindo vídeos e ouvindo música com HTML5 e
ASP .NET MVC
HTML5
- Básico e Prático - Exibindo vídeos e ouvindo música com HTML5 e
ASP .NET MVC
 |
Para verificar o nível de suporte que o seu navegador atual dá ao HTML 5 visite o site : http://html5test.com/ e veja quantos pontos obtêm. |
|
O HTML5 é uma cooperação entre a World Wide Web Consortium (W3C) e da Application Technology Working Group (WHATWG).
 |
Princípios básicos definidos para o HTML5 :
- Novos recursos devem ser baseados em HTML, CSS, DOM e JavaScript;
- Reduzir a necessidade de plugins externos (como o Flash);
- Um tratamento de erro melhorado;
- Mais de marcação para substituir a necessidade de criar scripts;
- HTML5 deve ser independente do dispositivo;
- O processo de desenvolvimento deve ser visível para o público;
No HTML5 existe somente uma declaração <!DOCTYPE html> e um documento HTML5 deve conter as seguintes tags:
|
<!DOCTYPE html> <html> <head> <title>Título do documento</title> </head> <body> Conteúdo do documento...... </body> </html> |
Com o suporte nativo ao HTML5 o Visual Studio e as versões Express podem usar todos os seus recursos em aplicações Web Forms ou ASP .NET MVC.
Neste artigo eu vamos criar um web site onde os usuários poderão exibir vídeos e ouvir música usando os recursos do ASP .NET MVC e do HTML 5.
Criando o projeto ASP .NET MVC
Abra o Visual Studio 2012 Express for web e clique em New Project;
A seguir selecione o template Visual C# -> Web -> ASP .NET MVC 4 Web Application e informe o nome AudioVideoNet e clique no botão OK;
 |
Selecione a opção Internet Application e o mecanismo de exibição Razor (a semântica HTML5 será definida por padrão);
 |
Será criado um projeto já contendo as referências ao Entity Framework bem como os scripts jQuery, jquery.validate e jquery-ui-1.8.20.min que iremos usar no projeto.
Você pode verificar as referências expandindo o item References na janela Solution Explorer. As referências ao jQuery estão na pasta Scripts.
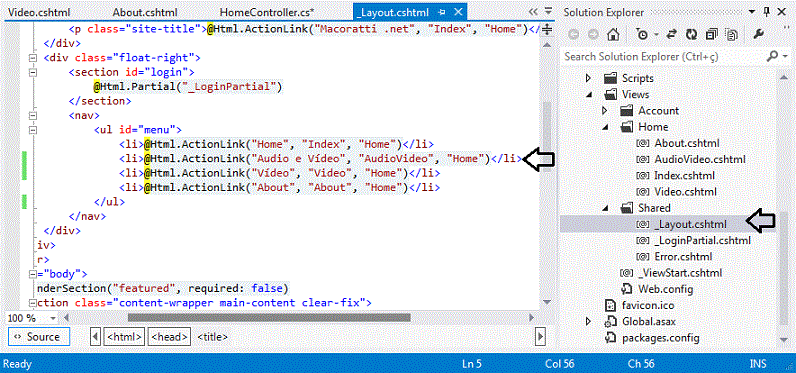
Abra o arquivo _Layout.cshtml que esta na pasta Views/Shared e inclua no área do menu as seguintes linhas de códigos:
<li>@Html.ActionLink("Audio
e Video", "AudioVideo",
"Home")</li>
<li>@Html.ActionLink("Video", "Video",
"Home")</li>
Conforme mostrado abaixo:
 |
Este código criar um link que aponta para /Home/AudioVideo quando a aplicação rodar.
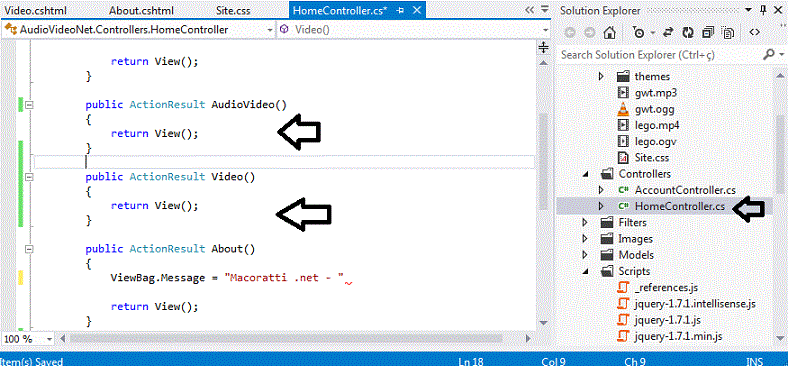
Agora abra o arquivo HomeController.cs na pasta Controllers e inclua o código abaixo :
public
ActionResult AudioVideo()
{
return View();
}
public
ActionResult Video()
{
return View();
}
 |
Clique com o botão direito do mouse sobre a palavra View no ActionResult AudioVideo e selecione Add View;
Isso irá criar a view Players bastando clicar no botão Add;
 |
Defina o seguinte código para a view AudioVideo.cshtml
|
@{ ViewBag.Title = "Audio e Video"; } <h2>Audio e Video</h2> <div id="content"> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js" type="text/javascript"></script> <script src="http://ajax.aspnetcdn.com/ajax/modernizr/modernizr-2.0.6-development-only.js" type="text/javascript"></script> <link href="Content//Site.css" rel="stylesheet" type="text/css" /> <audio id="audio"> <source src="@Url.Content("~/Content/gwt.ogg")" type="audio/ogg" > <source src="@Url.Content("~/Content/gwt.mp3")" type="audio/mp3" > </audio> <video id="video"> <source src="@Url.Content("~/Content/lego.ogv")" type="video/ogg" > <source src="@Url.Content("~/Content/lego.mp4")" type="video/mp4" > </video> <div id="video-controls"> Video: <button class="play">play</button> <span class="time"></span> </div> <div id="audio-controls"> Audio: <button class="play">play</button> <span class="time"></span> <div class="secondary-controls"> Volume: <button id="volume-up">+</button> <button id="volume-down">-</button> <button id="mute">mute</button> <span id="volume"></span> </div> </div> <div id="avfooter"> <p>Video copyright 2012, <a href="http://iangilman.com">Ian Gilman</a>.</p> <p>Audio by <a href="http://gwaxtrio.bandcamp.com"> Gennaro's Wax Trio</a>, copyright 2008, BMI, BLZDub Music; used by permission.</p> </div> </div> <script src="@Url.Content("~/Scripts/main.js")" type="text/javascript"></script> |
Clique com o botão direito do mouse sobre a palavra View no ActionResult Video e selecione Add View;
Isso irá criar a view Video bastando clicar no botão Add;
 |
A seguir defina o código abaixo na view Video.chstml nas pasta Views/Home:
|
@{ ViewBag.Title = "Video"; } <h2>Video</h2> <div id="content"> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js" type="text/javascript"></script> <script src="http://ajax.aspnetcdn.com/ajax/modernizr/modernizr-2.0.6-development-only.js" type="text/javascript"></script> <link href="Content//Site.css" rel="stylesheet" type="text/css" /> <video id="video"> <source src="@Url.Content("~/Content/Hezarfen.mp4")" type="video/mp4" > </video> <div id="video-controls"> Video: <button class="play">play</button> <span class="time"></span> </div> <div id="avfooter"> <p>Macoratti .net - Quase tudo para Visual Basic <a href="http://www.macoratti.net">Macoratti .net</a>.</p> </div> </div> <script src="@Url.Content("~/Scripts/main.js")" type="text/javascript"></script> |
As tags HTML5 <audio> <video> são semelhantes na medida em que ambas implementam a Interface HTMLMediaElement. Esta interface descreve todas as principais funções, propriedades, e eventos necessários para executar e controlar conteúdo multimídia na web. Você vai ver alguns desses eventos e propriedades em ação mais tarde, quando você construir o JavaScript lado da aplicação cliente, mas você pode obter a história completa no site do W3C- http://dev.w3.org/html5/spec/media-elements.htmlhtmlmediaelement#
O tag mais simples que você pode implementar para áudio e renderização de conteúdo de vídeo no HTML5 executa qualquer conteúdo de áudio que está no arquivo de áudio, desde que ela existe na URL especificada no atributo src. Exemplo:<audio src="myaudio.mp3"> </ audio>
Neste artigo os arquivos de vídeo e áudio usados como exemplo foram colocados na pasta Content. Usamos os formatos .ogg , esses arquivos foram baixados da web e foram usados apenas como exemplo não podem ser distribuídos.
As tags se tornam muito mais poderosas quando você implementar as tags filhas <source>, estas permitem fornecer vários formatos para o seu conteúdo, de modo que é mais provável a ser executado em diferentes navegadores. Abaixo temos um exemplo:
<audio>
<source src="myaudio.ogg"
type="audio/ogg" >
<source src="myaudio.mp3"
type="audio/mp3" >
</audio>
A tag <source> é a mesma para ambas as tags, <audio> ou <video>. Você só precisa adicionar tantos elementos quantos você tenha disponível para a parte específica que você deseja que o usuário assista ou ouça, e o navegador percorre a partir da declaração inicial até encontrar um formato que ele suporta. Nenhuma verificação é feita para detectar a largura de banda, tamanho do vídeo, ou qualquer outras informações sobre o arquivo de mídia de origem. Se o formato é suportado, o navegador vai usá-lo e ponto final.
Usar as tags de áudio ou de vídeo como indicado no código acima não é suficiente para reproduzir o conteúdo da mídia , porque você ainda não designou os atributos HTML adequados para as tags executar o conteúdo de áudio. As Tags de áudio e vídeo podem operar em uma de três maneiras:
- - Estritamente como elementos HTML;
- - Estritamente como controles JavaScript;
- - Como um híbrido usando atributos HTML e JavaScript para controlar a reprodução;
O primeiro método pode ser usado quando você está construindo um site estático exibindo um tutorial ou uma página web que mostra um áudio ou vídeo introdutório para um site. Para fazer isso, você simplesmente usa o atributo controls e na uma tag <audio> e atualiza a página:
<audio
id="audio" controls>
<source src="myaudio.ogg"
type="audio/ogg">
<source src="myaudio.mp3"
type="audio/mp3">
<audio />
Você deverá ver um dos vários formatos de audio construído pelo navegador.
Os outros atributos para <audio> mais comuns estão listados abaixo:
<áudio id = "audio" controls autoplay loop preload = "metadados or none ou auto">
| Atributo | Valor | Descrição |
|---|---|---|
| autoplay | autoplay | Define que o audio começará a ser tocado assim que ele estiver pronto. |
| controls | controls | Os controles serão mostrados. |
| loop | loop | Define que o audio começará a ser tocado novamente quando terminar. |
| preload | preload | Define que o audio será carregado enquanto a página é lida. Esse atributo é ignorado caso o atributo autoplay estiver definido. |
| src | url | URL do arquivo a ser tocado. |
Na tabela a seguir vemos os formatos de áudio suportados pelos navegadores mais usados:
| Formato | IE 8+ | Firefox 3.5+ | Opera 10.5+ | Chrome 3.0+ | Safari 3.0+ |
| Ogg Vorbis | Não | Sim | Sim | Sim | Não |
| MP3 | Não | Não | Não | Sim | Sim |
| Wav | Não | Sim | Sim | Não | Sim |
O código usado no exemplo é um pouco mais detalhado e usa o método helper Url.Content da ASP.NET MVC para construir URLs que são relativas sem analisar strings de endereços de requisições HTTP. Note a ordem dos elementos <source>. Como mencionado anteriormente, o navegador irá sempre tentar executar a partir do início até encontrar um formato compatível.
<audio
id="audio">
<source
src="@Url.Content("~/Content/gwt.ogg")"
type="audio/ogg" >
<source
src="@Url.Content("~/Content/gwt.mp3")"
type="audio/mp3" >
</audio>
Nota:Cuidado ao usar os players padrão de navegador para conteúdo <audio>, pois eles diferem muito na quantidade de espaço que ocupam na página.
A tag <video> é semelhante a tag <audio> na maioria dos seus aspectos. Na verdade, qualquer coisa que você pode controlar em uma faixa de áudio, você também pode controlar em uma trilha de vídeo. Características, eventos e propriedades são tudo a mesma coisa, exceto que a tag <vídeo> contém alguns propriedades que não são apropriadas para o áudio.
Com a tag <video>, você pode atribuir algumas propriedades adicionais para definir o tamanho do vídeo, bem como a imagem que aparece antes de o vídeo começa a executar.
A tag <video> básica, como a que usamos no exemplo, terão tags <source> aninhadas em seu interior usando mesmo o mecanismo de retorno descrito anteriormente. A diferença entre <audio> e <video> quando processado é que o vídeo vai ser exibido sempre a menos que você o oculte usando alguma regra CSS. A tag <audio>, por outro lado, não será executada se os controles não estiverem ligados:
<video
id="video">
<source
src="@Url.Content("~/Content/lego.ogv")"
type="video/ogg">
<source
src="@Url.Content("~/Content/lego.mp4")"
type="video/mp4">
</ Vídeo>
Este código irá exibir o quadro de abertura do conteúdo do vídeo, mas não há controles para controlar a execução. Uma exceção a essa regra é que alguns navegadores, como o IE 9 e superior, irá permitir obter um menu de contexto usado o botão direito do mouse com um menu de controles. Estes não podem ser ligados ou desligados, mas é possível via código substituir o botão direito do mouse.
Assim como na tag <audio>, você pode adicionar atributos controles, autoplay, loop e metadados e sua função é idêntica. Os recursos adicionais disponíveis apenas com vídeo são atributos de altura e largura, o que vai restringir o vídeo em um retângulo específico, e o atributo poster que é um valor URL e aponta para um arquivo de imagem válido. A imagem será redimensionada para caber dentro da altura e largura atribuído, mas a relação de aspecto pode não ser mantida, ao contrário do conteúdo do vídeo, que vai se ajustar até se encaixar no retângulo de altura e largura definidos no atributos.
<video id="video" controls autoplay loop preload="metadata or none or auto" poster="@Url.Content("~/Content/VideoPoster.png")">
Abaixo temos uma tabela com os principais navegadores e o suporte ao formatos de vídeos mais usados:
| Navegador | MP4 | WebM | Ogg |
| Internet Explorer 9 | SIM | NÃO | NÃO |
| Firefox 4.0 | NÃO | SIM | SIM |
| Google Chrome 6 | SIM | SIM | SIM |
| Apple Safari 5 | SIM | NÃO | NÃO |
| Opera 10.6 | NÃO | SIM | SIM |
Vamos abrir o arquivo Site.cs da pasta Content e incluir neste arquivo o seguinte código que define um estilo para o nosso exemplo:
|
/*--- audio/video ----*/ #content { width: 100%; max-width: 400px; margin: 10px auto; } #video { width: 400px; height: 400px; } /*--- audio/video ----*/ #content { width: 100%; max-width: 400px; margin: 10px auto; } #video { width: 400px; height: 400px; } |
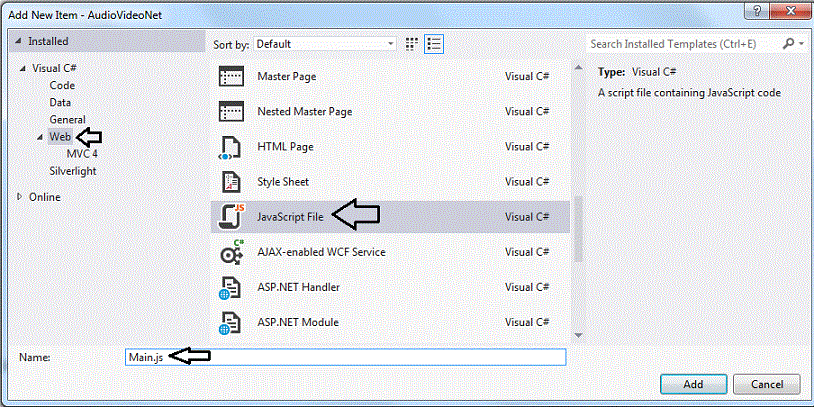
Agora vamos criar um arquivo JavaScript chamado main.js na pasta Scripts. Clique com o botão direito do mouse sobre a pasta Scripts e selecione Add New Item;
Selecione o template Web -> JavaScript File e informe o nome main.js e clique no botão Add;
 |
O código JavaScript definido no arquivo main.js cria os objetos vinculando-os aos controles HTML permitindo controlar alguns recursos de áudio e vídeo:
$(document).ready(function () {
Main.init();
});
// ----------
window.Main = {
// ----------
init: function() {
var self = this;
if (!Modernizr.audio) {
alert("Este navegador não suporta a tag audio.");
return;
}
if (!Modernizr.video) {
alert("Este navegador não suporta a tag video.");
return;
}
//Verifica se há recursos e cria dois objetos,
//e vincula o controle volume aos controles HTML
this.video = this.initMedia("video");
this.audio = this.initMedia("audio");
this.$volume = $("#volume");
this.$volumeUp = $("#volume-up")
.click(function() {
self.audio.media.muted = false;
self.audio.media.volume += 0.1;
});
this.$volumeDown = $("#volume-down")
.click(function() {
self.audio.media.muted = false;
self.audio.media.volume -= 0.1;
});
this.$mute = $("#mute")
.click(function() {
self.audio.media.muted = !self.audio.media.muted;
});
this.audio.$media
.bind("volumechange", function() {
self.showVolume();
});
this.showVolume();
},
// ----------
initMedia: function(name) {
//Encontra o elemento mídia com jQuery
var result = {};
result.$media = $("#" + name);
result.media = result.$media[0];
result.$controls = $("#" + name + "-controls");
//Com controles <div> encontra o botão find play e time
result.$play = result.$controls.find(".play");
result.$time = result.$controls.find(".time");
result.$play
.click(function() {
if (result.media.paused)
result.media.play();
else
result.media.pause();
});
result.$media
.bind("playing", function() {
result.$play.text("pausar");
})
.bind("pause", function() {
result.$play.text("ouvir");
})
.bind("ended", function() {
result.media.play();
})
.bind("timeupdate", function() {
var prettyTime = Math.round(result.media.currentTime * 100) / 100;
result.$time
.text("time: " + prettyTime + "s");
});
//executa a midia
result.media.play();
return result;
},
// ----------
showVolume: function() {
var prettyVolume = Math.round(this.audio.media.volume * 10) / 10;
if (this.audio.media.muted) {
prettyVolume = 0;
this.$mute.text("ouvir");
} else {
this.$mute.text("mudo");
}
this.$volume.text(prettyVolume);
}
};
|
Utilizando a API JavaScript disponíveis para os elementos <audio> e <video>, podemos controlar quase todos os recursos da reprodução no navegador do cliente. Você também pode conectar eventos e propriedades para quaisquer outros controles HTML.
Podemos então usar JavaScript para controlar os recursos de reprodução. A seguir estão algumas coisas que você pode fazer com estes dois elementos de mídia no código:
- Atribuir valores de origem
- Monitorizar o estado da execução
- Obter a duração total e a hora atual da faixa a ser executada
- Detectar e modificar a velocidade de reprodução
- Atribuir atributos para loop, autoplay, e controls
- Detectar quando uma faixa foi terminar de executar
- Aumente o volume ou para baixo
- Silenciar ou ativar o volume
Como você pode ver, há uma série de recursos de controles disponíveis para você na reprodução de áudio e conteúdo de vídeo, e você vai usar os mais comuns em sua aplicação, como play/pause, controle mute/som e os controle de volume. Foram esses controles que implementamos no exemplo usando JavaScript.
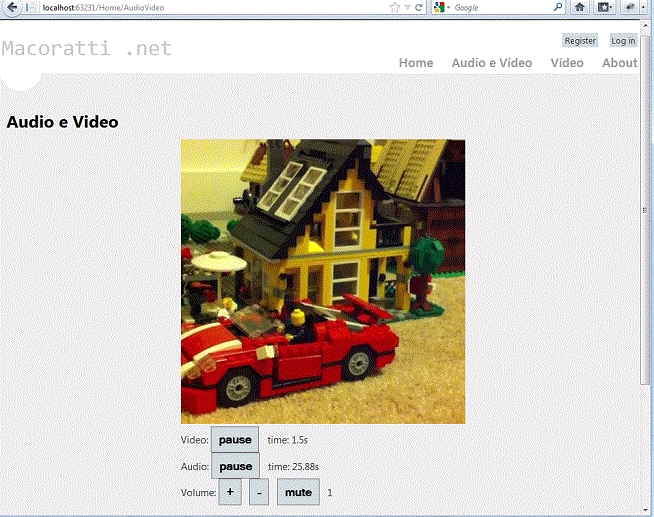
Executando o projeto iremos obter a tela principal e clicando no menu Audio e Video iremos obter a apresentação da animação e do vídeo com a exibição dos controles para áudio e vídeo feito via JavaScript:
 |
No menu Video temos a exibição de um vídeo MP4 feita no Chrome:
 |
Acompanhe a quarta parte do curso em : HTML5 - Básico e Prático - Vídeo - IV
Pegue o projeto completo aqui: ![]() AudioVideoNet.zip (Somente o esboço do projeto sem os
arquivos de aúdio/vídeo nem as referências)
AudioVideoNet.zip (Somente o esboço do projeto sem os
arquivos de aúdio/vídeo nem as referências)
João 10:1 Em verdade, em verdade vos digo: quem não entra pela porta no aprisco das ovelhas, mas sobe por outra parte, esse é ladrão e salteador.
João 10:2 Mas o que entra pela porta é o pastor das ovelhas.
Referências:
- Seção VB .NET do Site Macoratti.net
- Super DVD .NET - A sua porta de entrada na plataforma .NET
- Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
- Seção C# do site Macoratti.net
- http://pt.wikipedia.org/wiki/HTML5
- http://dev.w3.org/html5/spec/single-page.html
- http://www.w3schools.com/html/html5_intro.asp
- HTML5 e ASP .NET - Básico e Prático
