![]() ASP
.NET 4.5 Web Forms - Interface com o usuário(UI) e Navegação -
III
ASP
.NET 4.5 Web Forms - Interface com o usuário(UI) e Navegação -
III
Neste tutorial, vamos modificar a interface do usuário do aplicativo da Web padrão para suportar funcionalidades da aplicação nossa aplicação WingTip Toys. Além disso, vamos adicionar dados de navegação simples.
Obs: Acompanhe todas as partes do curso neste link: http://www.macoratti.net/Cursos/aspn_450.htm
O que você vai aprender:
Integralmente baseado no artigo original : http://www.asp.net/web-forms/tutorials/aspnet-45/getting-started-with-aspnet-45-web-forms/ui_and_navigation (com algumas alterações e portado para a linguagem VB .NET)
Com uma página HTML estática (arquivo .Htm ou .html), o servidor cumpre uma solicitação da Web lendo o arquivo e enviando-o como está para o navegador.
Em contraste, quando alguém solicita uma página ASP.NET (.aspx), a página funciona como um programa no servidor web. Enquanto a página está sendo executada, o servidor pode executar qualquer tarefa que seu site precisa, incluindo cálculo de valores, a leitura ou escrita de informações do banco de dados, ou chamar outros programas. Como saída, a página produz dinamicamente a marcação (como elementos no HTML) e envia essa saída dinâmica para o navegador.
Modificando a Interface do usuário
Vamos modificar a interface do usuário que já está estabelecido pelo modelo padrão utilizado para criar o aplicativo. O tipo de modificações que vamos fazer são típicas na criação de todas as aplicações Web Forms. Vamos fazer isso alterando o título, substituindo algum conteúdo, e remoção de conteúdo padrão desnecessários. Vamos modificar a página Default.aspx.
Selecione a página Default.aspx na janela Solution Explorer e abra esta página no Editor alterando o modo de exibição para Source;
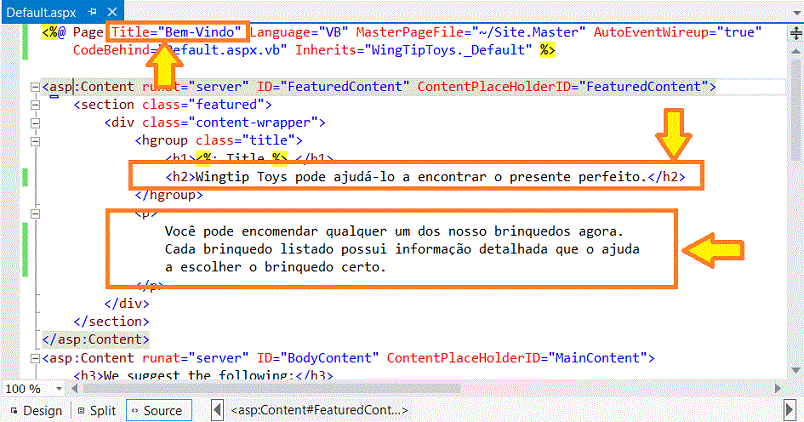
No topo da página na diretiva @Page, altere o atributo Title para "Bem-vindo", e substitua o conteúdo do texto padrão pelo que aparece destacado abaixo:
 |
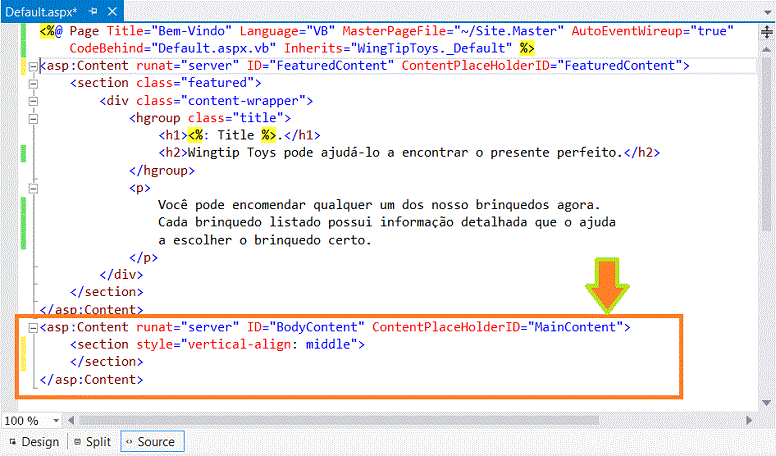
Vamos Substitir todo o conteúdo contido no espaço reservado mainContent, para que esta seção HTML fique conforme mostrado na figura a seguir:
 |
Agora salve a página Default.aspx selecionando a opção Save Default.aspx no menu File.
No exemplo, definimos o atributo Title da diretiva @Page. Quando o HTML for exibido no navegador, o código do servidor <%: Page.Title %> resolve para o conteúdo contido no atributo título.
A página de exemplo inclui os elementos básicos que constituem uma página ASP.NET. A página contém texto estático como você pode ter em uma página HTML, juntamente com elementos que são específicos para ASP.NET.
A Diretiva @Page
A ASP.NET Web Forms geralmente contêm diretivas que permitem que você especifique as propriedades da página e as informações de configuração para a página. As diretivas são usadas pela ASP.NET como instruções sobre como processar a página, mas elas não são renderizadas ??como parte da marcação que é enviada para o navegador.
A directiva mais utilizada é a diretiva @Page, que permite que você especifique várias opções de configuração da página, incluindo o seguinte:
Se você não incluir uma diretiva @Page na página, ou se a directiva não incluir uma configuração específica, a definição será herdada do arquivo de configuração Web.config ou do arquivo de configuração Machine.config. O arquivo Machine.config fornece configurações adicionais para todas as aplicações rodando em uma máquina.
Controles Servidores da Web
Na maioria das aplicações ASP.NET, você irá adicionar controles que permitem ao usuário interagir com a página, incluindo botões, caixas de texto, listas, e assim por diante. Estes controles de servidor Web são semelhantes aos botões HTML e elementos de entrada. No entanto, eles são processados ??no servidor, permitindo que você use o código do servidor para definir suas propriedades. Esses controles também disparam eventos que você pode manipular no código do servidor.
Os Controles de servidor usam uma sintaxe especial que ASP.NET reconhece quando a página é executada. O nome da tag(marca) para controles de servidor ASP.NET começa com um prefixo asp:.
Isso permite que a ASP.NET reconheça e processe estes controles de servidor. O prefixo pode ser diferente se o controle não faz parte da plataforma .NET. Além do prefixo asp:, os controles de servidor também incluem o atributo runat="server" e um ID que você pode usar para referenciar o controle no código do servidor.
Quando a página é executada, a ASP.NET identifica os controles de servidor e executa o código que está associado com esses controles. Muitos controles renderizam HTML ou alguma marcação na página quando ela for exibida no navegador.
Código do Servidor
A maioria das aplicações Web Forms incluem código que é executado no servidor quando a página é processada. Como mencionado acima, o código do servidor pode ser usado para fazer uma variedade de coisas, como adicionar dados a um controle ListView. A ASP.NET suporta várias linguagens que podem executada no servidor, incluindo C#, Visual Basic, J#, e outras.
A ASP.NET suporta dois modelos para a escrita de código do servidor para uma página da Web. No modelo de arquivo único, o código para a página está em um elemento de script onde a tag de abertura inclui o o atributo runat="server".
Alternativamente, você pode criar o código para a página em um arquivo de classe separado, que é referido como o modelo de code-behind. Neste caso, a página ASP.NET geralmente não contém nenhum código do servidor. Em vez disso, a diretiva @Page inclui informações que liga a página .aspx com seu arquivo code-behind.
O atributo CodeBehind contida na diretiva @Page especifica o nome do arquivo de classe separado, e o atributo Inherits especifica o nome da classe no arquivo code-behind que corresponde à página.
Atualizando a Master Page
Em um Web Forms, a master page permite que você crie um layout consistente para as páginas em seu aplicativo. Uma única página mestra define a aparência e comportamento padrão que você deseja para todas as páginas (ou um grupo de páginas) em sua aplicação.
Você pode criar páginas de conteúdo individuais que contêm o conteúdo que você deseja exibir, como explicado acima. Quando os usuários solicitarem as páginas de conteúdo, a ASP.NET vai mesclá-las com a página mestra para produzir saída que combina o layout da página principal com o conteúdo da página de conteúdo.
O nosso site terá um logotipo único para exibir em cada página. Para fazer isso, vamos modificar o código HTML na página principal.
No Solution Explorer, selecione a master Site.Master;
Abra a página e altere o seu modo de exibição para Source;
Atualize a master page, substituindo o elemento <title> pela linha de código abaixo:
| <title><%: Page.Title %> - WingTip Toys</title> |
Substitua a seguir o código no elemento <header> com a seguinte marcação:
......
<header>
<div class="content-wrapper">
<div class="float-left">
<p class="site-title">
<a id="A2" runat="server" href="~/">
<asp:Image ID="Logo" runat="server" ImageUrl="~/images/logo.jpg"
BorderStyle="None" />
</a>
</p>
</div>
<div class="float-right">
<section id="login">
<asp:LoginView runat="server" ViewStateMode="Disabled">
<AnonymousTemplate>
<ul>
<li><a runat="server" href="~/Account/Register.aspx">Register</a></li>
<li><a runat="server" href="~/Account/Login.aspx">Log in</a></li>
</ul>
</AnonymousTemplate>
<LoggedInTemplate>
<p>
Hello, <a runat="server" class="username" href="~/Account/ChangePassword.aspx" title="Change password">
<asp:LoginName runat="server" CssClass="username" /></a>!
<asp:LoginStatus runat="server" LogoutAction="Redirect" LogoutText="Log off" LogoutPageUrl="~/" />
</p>
</LoggedInTemplate>
</asp:LoginView>
</section>
<nav>
<ul id="menu">
<li><a runat="server" href="~/">Home</a></li>
<li><a runat="server" href="~/About.aspx">About</a></li>
<li><a runat="server" href="~/Contact.aspx">Contact</a></li>
</ul>
</nav>
</div>
</div>
</header>
......
|
Este código irá exibir a imagem logo.jpg a partir da raiz da aplicação Web que vamos adicionar mais tarde. Quando uma página que usa a master page é exibida em um navegador, esse logotipo será exibido. Se um usuário clicar sobre o logotipo, o usuário irá navegar de volta para a página Default.aspx.
A tag HTML âncora <a> envolve o controle de servidor image e permite que a imagem seja incluída como parte do link. O atributo href para a tag âncora especifica a raiz "~/" do site Web como o local do link. Por padrão, a página Default.aspx é exibida quando o usuário navega para a raiz do site. O controle de servidor Image <asp:Image> inclui propriedades, tais como BorderStyle, que renderizam como HTML quando exibido em um navegador.
Master Pages
Uma master page é um arquivo ASP.NET com a extensão .master (por exemplo, Site.Master) com um layout pré-definido, que pode incluir texto estático, elementos HTML e controles de servidor. A master page é identificada por uma directiva especial @Master que substitui a diretiva @Page que é usada para uma página comum .aspx.
Além da directiva @Master, a master page também contém todos os elementos de nível superior HTML de uma página, como HTML, head, e form. Por exemplo, na master page adicionamos acima, usamos uma tabela HTML para o layout, um elemento img para o logotipo da empresa, texto estático e controles do servidor para lidar com o membership para o site. Você pode usar qualquer HTML e quaisquer elementos ASP.NET como parte de sua página principal.
Além de texto estático e controles que serão exibidos em todas as páginas, a master page também inclui um ou mais controles ContentPlaceHolder. Estes controles placeholder definem as regiões onde o conteúdo substituível irá aparecer. Por sua vez, o conteúdo substituível é definido em páginas de conteúdo, tais como Default.aspx, usando o controle de servidor Content.
Adicionando arquivos de imagens
A imagem do logotipo que é referenciado acima, juntamente com todas as imagens do produto, devem ser adicionadas ao aplicativo, de modo que elas possam ser vistas quando o projeto for exibido no navegador.
A partir do site da MSDN o exemplo : Getting Started with ASP.NET Web Forms 4.5
O download inclui recursos na pasta Wingtiptoys-Assets que serão usados para criar o nosso site.
Baixe os arquivos de exemplo compactados usando o link acima do site da MSDN.
Uma vez baixado, abra o arquivo .Zip e copie o conteúdo para uma pasta local no seu computador.
Selecione e abra a pasta Wingtiptoys-Assets.
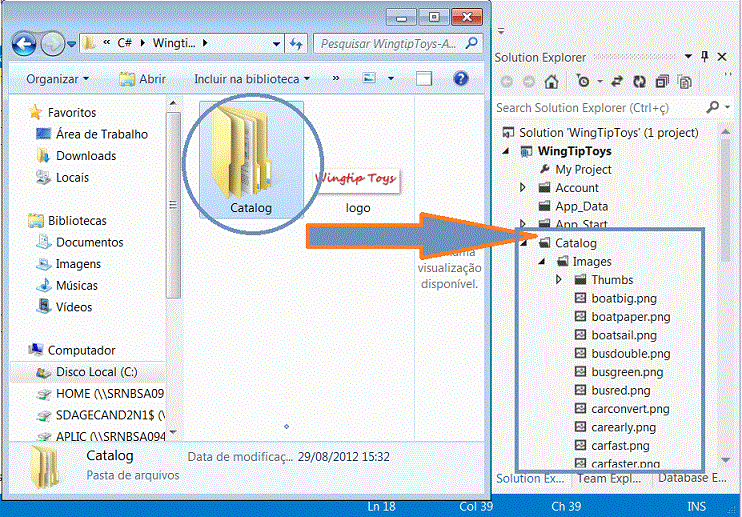
Arraste e solte a pasta Catalog a partir de sua pasta local para a raiz da aplicação web na janela Solution Explorer
 |
Em seguida, copie o arquivo logo.jpg da pasta Wingtiptoys-Assets para a pasta de images do projeto do aplicativo da Web na janela Solution Explorer .
 |
Adicionando páginas
Antes de adicionar a navegação ao aplicativo Web, primeiro vamos adicionar novas páginas por onde vamos navegar. Mais adiante vamos exibir os produtos e os detalhes do produto nestas páginas.
Na janela Solution Explorer clique com o botão direito do mouse sobre o nome do projeto e clique em Add e a seguir em New Item;
A seguir selecione Visual Basic -> Web e o template Web Form informando o nome ProdutoLista.aspx e clicando no botão Add;
 |
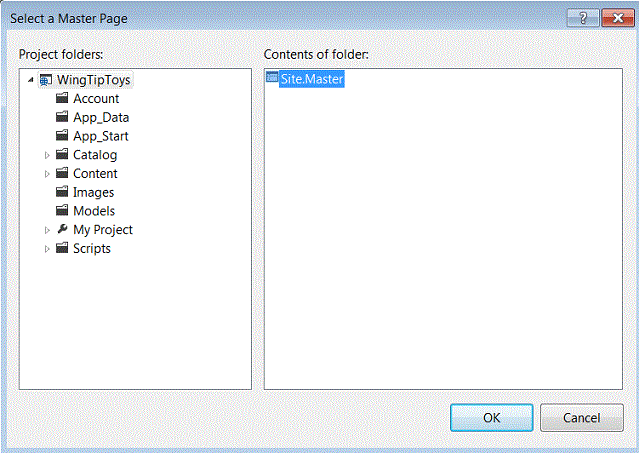
Na próxima janela marque a master pageg Site.Master e clique no botão OK;
 |
Repetindo os procedimentos acima inclua uma página chamada ProdutoDetalhes.aspx no projeto.
Atualizando o arquivo de estilo
O modelo de projeto padrão inclui uma folha de estilo (CSS) definida no arquivo Site.css. Este arquivo contém as regras de estilo que são aplicadas aos elementos nas páginas do site. Estilos CSS definem como elementos são exibidos e onde eles estão posicionados na página. Os estilos CSS podem ser colocados inline dentro de um único elemento HTML, agrupados em um bloco de estilo dentro da seção head de uma página Web, ou importados de uma folha de estilo separada.
Neste tutorial fazer algumas alterações no estilo para alterar a aparência do site.
Na janela Solution Explorer, localize a pasta Content e abra o arquivo Site.css.
Encontre o estilo .content-wrapper e defina o valor máximo de largura para 1060px.
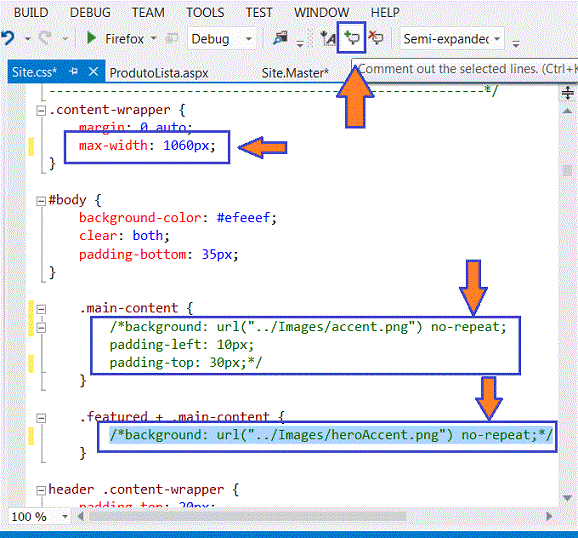
Encontre estilo .main-content e o estilo .featured+.main-content e comente as linhas que eles contém, selecionando as linhas e clicando no ícone na barra de ferramentas.
As atualizações de estilo aparecerá como mostrado abaixo
 |
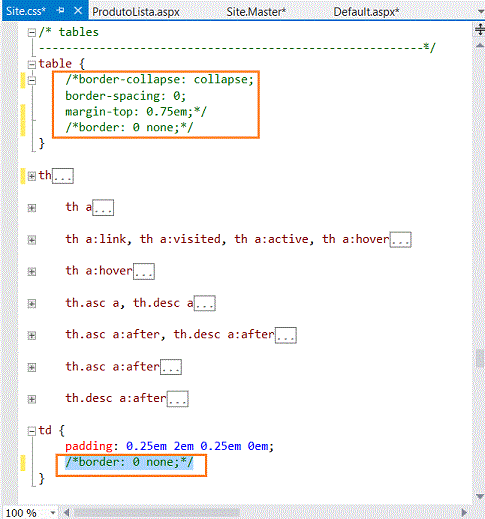
Em seguida, encontrar a seção da table da folha de estilo e comente as os estilos das bordas da tabela conforme mostra a figura a seguir:
 |
Modificando a navegação padrão
Vamos alterar navegação padrão para cada página na aplicação alterando o elemento nav que está na página Site.Master.
Abra o arquivo Site.Master e encontre o elemento nav fazendo a substituição conforme abaixo:
<nav>
<ul id="menu">
<li><a href="/">Home</a></li>
<li><a href="/About.aspx">Sobre</a></li>
<li><a href="/Contato.aspx">Contato</a></li>
<li><a href="/ProdutoLista.aspx">Produtos</a></li>
</ul>
</nav>
|
O elemento nav é novo com HTML5. Ele facilita a exibição e a navegação na aplicação. No código acima modificamos cada item <li> da linha contendo um tag <a> de âncora com um atributo href link. Cada href aponta para uma página no aplicativo. Quando o usuário clicar em um desses links (como Produtos) ele irá navegar para a página contida no href (ProdutoLista.aspx).
Adicionando o Controle de dados para exibir os dados da Navegação
Agora vamos adicionar um controle para exibir todas as categorias do banco de dados. Cada categoria irá funcionar como um link para a página ProdutoLista.aspx. Quando um usuário clicar em um link de uma categoria no navegador, ele irá navegar para a página de produtos e ver apenas os produtos associados à categoria selecionada.
Você vai usar um controle ListView para exibir todas as categorias incluídas no banco de dados. Para adicionar um controle ListView na master page faça o seguinte:
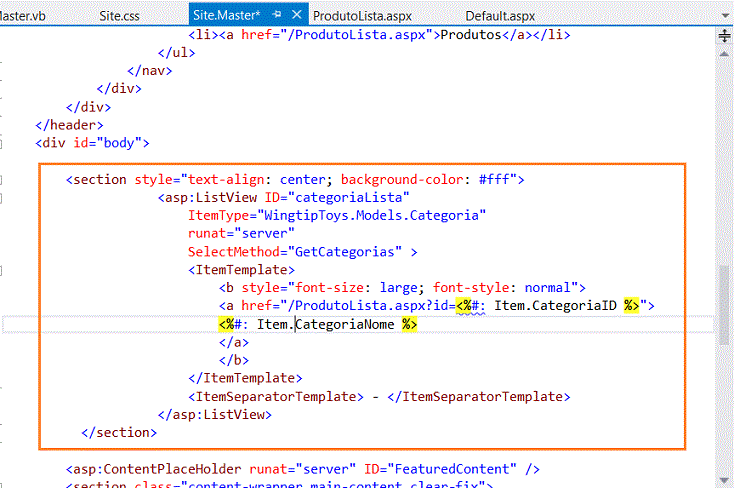
Selecione e abra o arquivo Site.Master e atualize o elemento <div> contendo o atributo id="body" incluindo o código de marcação conforme mostrado na figura abaixo:
 |
Este código irá exibir todas as categorias do banco de dados. O controle ListView exibe o nome de cada categoria como texto do link e inclui um link para a página ProdutoLista.aspx com um valor de seqüência de consulta que contém a identificação da categoria.
Ao definir a propriedade ItemType no controle ListView, a expressão data-binding item está disponível dentro do nó ItemTemplate e o controle torna-se fortemente tipado.
Você pode selecionar detalhes do objeto item usando o IntelliSense, especificando o NomeCategoria. Este código está contido dentro do recipiente <% #:%>, que marca uma expressão de ligação de dados.
Ao adicionar o (:) ao final do prefixo <%# , o resultado da expressão de ligação de dados é codificado em HTML. Quando o resultado é codificado em HTML, sua aplicação está mais protegida contra ataques de injeção cross-site(XSS) e ataques de injeção HTML.
Vinculando o controle de dados ao banco de dados
Antes que possamos exibir os dados no controle de dados, precisamos vincular o controle de dados ao banco de dados. Para fazer a ligação, você pode modificar o arquivo code-behind do arquivo Site.Master.vb.
Selecione o arquivo Site.Master e clique com o botão direito do mouse sobre o arquivo selecionando a opção View Code;
O arquivo Site.Master.vb será aberto no editor de código inclua as seguintes declarações de namespaces no início do arquivo:
Imports System Imports System.Collections.Generic Imports System.Linq Imports System.Web Imports System.Web.Security Imports System.Web.UI Imports System.Web.UI.WebControls Imports WingTipToys.WingtipToys.Models |
Inclua o método GetCategorias diretamente logo após a definição do evento Page_Load com o seguinte código:
| Public Function GetCategorias() As IQueryable(Of Categoria) Dim db = New WingtipToys.Models.ProdutoContexto() Dim consulta As IQueryable(Of Categoria) = db.Categorias Return consulta End Function |
O código acima é executado quando qualquer página que usa a master page for carregada no navegador. O controle ListView(denominado "categoriaLista") que você adicionou anteriormente neste tutorial usa modelo de ligação para selecionar dados.
Na marcação do controle ListView definimos a propriedade SelectMethod do controle ao método GetCategorias. O controle ListView chama o método GetCategorias no momento apropriado do ciclo de vida da página e vincula automaticamente os dados retornados.
Executando a aplicação e criando o banco de dados
No tutorial anterior criamos a classe ProdutoDataBaseInitializer para popular as tabelas do banco de dados quando da sua criação e definimos essa classe no arquivo Global.asax.
Usando o Entity Framework Code-First irá gerar o banco de dados quando a aplicação for executada pela primeira vez pois pois o método Application_Start contido do arquivo global.asax.cs vai chamar a classe ProdutoDataBaseInitializer que fará o seu trabalho usando as classes do modelo (Categoria e Produto) para definir as tabelas.
Vamos executar a aplicação pressionando CTRL+F5 e conferir o resultado.
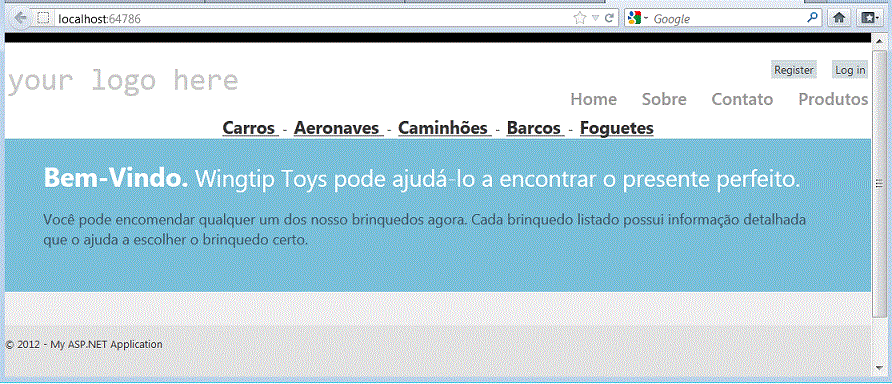
Abaixo vemos a apresentação da página Default.aspx exibindo as alterações feitas no arquivo, na master page Site.Master e no arquivo de estilo Site.css;
 |
Obs: Note que eu inclui a imagem do logo do meu site como o logo do projeto fique à vontade para colocar a imagem de sua preferência.(mostrarei como fazer isso em outro tutorial)
Quando a aplicação for executada, ela será compilada e o banco de dados chamado wingtiptoys.mdf será criado. Vai levar um pouco de tempo para configurar tudo neste primeira execução por isso ela vai demorar um pouco mais.
No navegador, você verá um menu de navegação categoria. Este menu foi gerado por recuperação das categorias do banco de dados. O menu de navegação também usa o elemento HTML5 <nav> que alteramos.
Revisando o banco de dados
Abra o arquivo Web.config e olhe para a seção da stromg de conexão. Você pode ver que o valor do AttachDBFileName na string de conexão aponta para o DataDirectory para o projeto de aplicativo da Web. O valor |DataDirectory| é um valor reservado que representa a pasta App_Data no projeto. Esta pasta é onde o banco de dado deverá estar localizado.
<connectionStrings>
<add name="DefaultConnection"
connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-WingtipToys-20120302100502;Integrated Security=True" providerName="System.Data.SqlClient" />
<add name="WingtipToys"
connectionString="Data Source=(LocalDB)\v11.0;AttachDbFilename=|DataDirectory|\wingtiptoys.mdf;Integrated Security=True"providerName="System.Data.SqlClient " />
</connectionStrings>
|
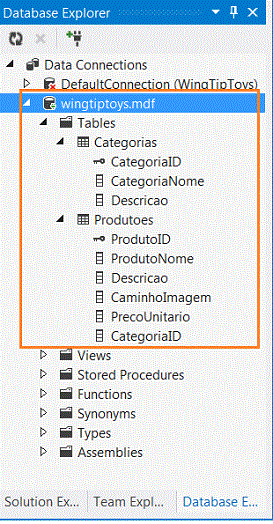
Vamos abrir a pasta App_Data e verifique que o banco de dados wingtiptoys.mdf foi criado nesta pasta.
Clique duas vezes sobre o arquivo wingtiptoys.mdf para abri-lo e verifique as tabelas Categoria e Produto com os campos que definimos nas propriedades das classes Produto.vb e Categoria.vb:
 |
Note a tabela Produtoes que foi gerada usando a sintaxe da língua inglesa que acrescenta um es ao final do nome para pluralizar o nome da tabela.
Clique com o botão direito sobre a tabela Produtoes e selecione Show Table Data para verificarmos se a tabela foi realmente populada com os dados do inicializador do banco de dados definido pela classe ProdutoDataBaseInitializer.
Abaixo vemos a figura exibindo os dados desta tabela conforme era o esperado:
 |
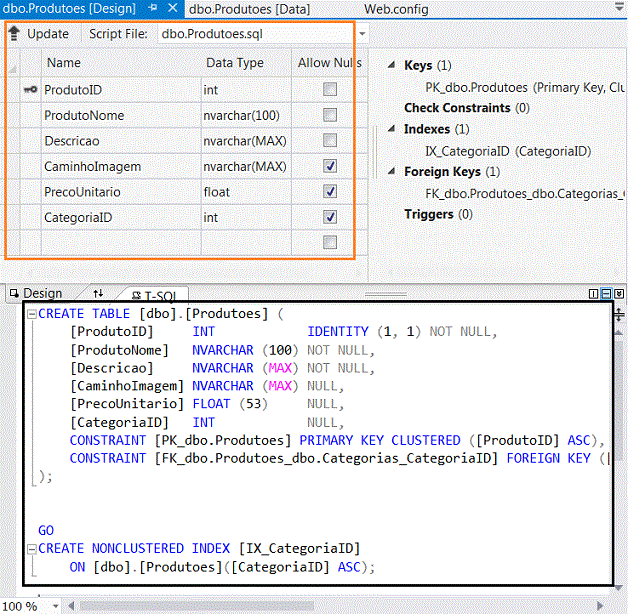
Feche a esta visualização e clique novamente com o botão direito do mouse sobre o nome da tabela e selecione Open Table Definition;
Iremos visualizar no editor a estrutura da tabela Produtoes conforme abaixo e veremos também o script T-SQL usado para criar a tabela;
 |
Aqui você vê a instrução SQL DDL que foi utilizada para criar a tabela. Você também pode usar essa interface do usuário para modificar o esquema.
Assim confirmamos a criação do banco de dados e das tabelas com a estrutura e os dados definidos.
No próximo tutorial vamos exibir as informações dos itens e dos detalhes dos produtos.
Acompanhe a continuação em: Exibindo informações dos itens e seus detalhes - IV
Referências: