![]() ASP
.NET - Model Binding com Web Forms - Filtrando dados com Query
String - V
ASP
.NET - Model Binding com Web Forms - Filtrando dados com Query
String - V
Na quarta parte desta série de tutoriais vimos como usar jQuery e o controle Calendar para tratar datas com validação de forma mais amigável ao usuário.
Este tutorial mostra como passar um valor em uma query string e usar o valor para retornar os dados através do model binding.
As etapas deste tutorial são bastante semelhantes as que fizemos no tutorial anterior, onde filtramos os estudantes exibidos com base na seleção do usuário em uma lista suspensa. No tutorial anterior, usamos o atributo de controle no método de seleção para especificar que o valor do parâmetro vem de um controle.
Neste tutorial, vamos usar o atributo QueryString no método de seleção para especificar que o valor do parâmetro vem da string de consulta.
Vamos continuar usando o projeto criado na primeira parte do tutorial : Escola_Macoratti
Neste tutorial você vai aprender a:
Recursos usados neste tutorial:
Adicionando uma nova página para exibição dos cursos dos alunos
Abra a solução Escola_Macoratti criada na primeira parte deste artigo.
No menu PROJECT clique em Add New Item e selecione o template Web Form using Master Page informando o nome Cursos.aspx
Clique no botão Add e selecione a master page Site.Master e clique em OK;
A seguir inclua no arquivo Cursos.aspx um controle GridView(ID=cursosGrid), a partir da ToolBox, para exibir os cursos para os alunos selecionados;
O código gerado no modo Source da página Cursos.aspx é mostrado a seguir:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site.Master" CodeBehind="Cursos.aspx.vb" Inherits="Escola_Macoratti.Cursos" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<asp:GridView runat="server" ID="cursosGrid"
ItemType="Escola_Macoratti.Macoratti.Models.Matricula"
SelectMethod="cursosGrid_GetDados" AutoGenerateColumns="false">
<Columns>
<asp:BoundField HeaderText="Titulo" DataField="Curso." />
<asp:BoundField HeaderText="Creditos" DataField="Curso.Creditos" />
<asp:BoundField HeaderText="Grau" DataField="Grau" />
</Columns>
<EmptyDataTemplate>
<asp:Label ID="Label1" Text="Nenhum Curso matriculado" runat="server" />
</EmptyDataTemplate>
</asp:GridView>
<br /><br />
<asp:Label ID="Label2" Text="" ForeColor="Red" runat="server" />
</asp:Content>
|
Definindo o método para selecionar os cursos
No arquivo code-behind Cursos.aspx.vb vamos criar um método com o nome especificado na propriedade SelectMethod do controle GridView. Neste método vamos definir uma consulta para retornar os cursos dos alunos e especificar que o parâmetro usado vem de valor da string de consulta com o mesmo nome do parâmetro.
Inclua no início do arquivo os seguintes namespaces:
Imports
System.Web.ModelBinding
Imports System.Data.Entity
Imports Escola_Macoratti.Macoratti.Models
A seguir defina o método cursosGrid_GetDados() conforme o código abaixo:
Public Function cursosGrid_GetDados(<QueryString> _alunoID As Nullable(Of Integer)) As IQueryable(Of Matricula)
Dim db As EscolaContext = New EscolaContext()
Dim query = db.Matriculas.Include(Function(e) e.Curso) _
.Where(Function(e) e.AlunoID = _alunoID)
Return query
End Function
|
O atributo <QueryString> indica que o valor da string de consulta chamada _alunoID é automaticamente atribuída para o parâmetro deste método.
Incluindo um hiperlink com o valor da string de consulta
No controle GridView da página Alunos.aspx vamos incluir um campo hyperlink para fazer o vínculo com a nossa nova página Cursos.aspx. O hiperlink inclui o valor da string de consulta com o id do aluno.
Abra a página Alunos.aspx no modo Source e inclua o seguinte campo na coluna do controle GridView abaixo do campo para o total dos créditos:
| <asp:HyperLinkField Text="Cursos" DataNavigateUrlFormatString="~/Cursos.aspx?_alunoID={0}" DataNavigateUrlFields="AlunoID" /> |
A seguir vemos o trecho do arquivo Alunos.aspx com a definição do hiperlink:
....
<asp:GridView runat="server" ID="alunosGrid"
ItemType="Escola_Macoratti.Macoratti.Models.Aluno" DataKeyNames="AlunoID"
SelectMethod="alunosGrid_GetDados" UpdateMethod="alunosGrid_UpdateItem"
DeleteMethod="alunosGrid_DeleteItem"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false" AllowPaging="True" AllowSorting="True" PageSize="5">
<Columns>
<asp:DynamicField DataField="AlunoID" />
<asp:DynamicField DataField="Sobrenome" />
<asp:DynamicField DataField="Nome" />
<asp:DynamicField DataField="Ano" />
<asp:DynamicField DataField="DataMatricula" />
<asp:TemplateField HeaderText="Total de Créditos">
<ItemTemplate>
<asp:Label ID="Label1" Text="<%# Item.Matriculas.Sum(Function(en) en.Curso.Creditos)%>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:HyperLinkField Text="Cursos" DataNavigateUrlFormatString="~/Cursos.aspx?_alunoID={0}" DataNavigateUrlFields="AlunoID" />
</Columns>
</asp:GridView>
.....
|
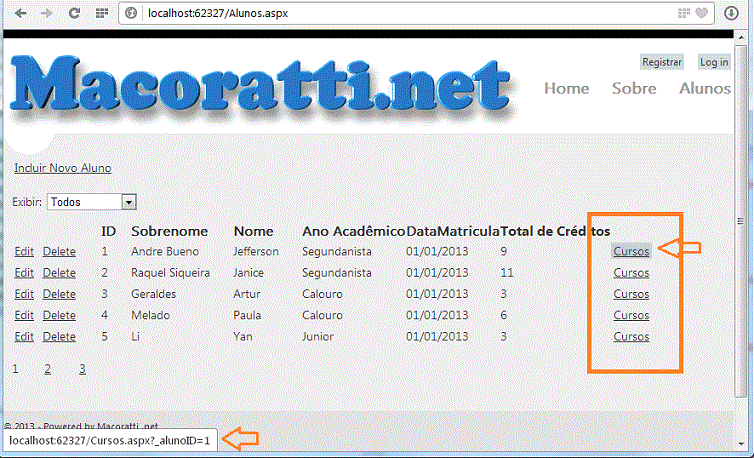
Execute a aplicação e perceba que o novo link incluído é exibido na página Alunos.aspx conforme mostra a figura a seguir:
 |
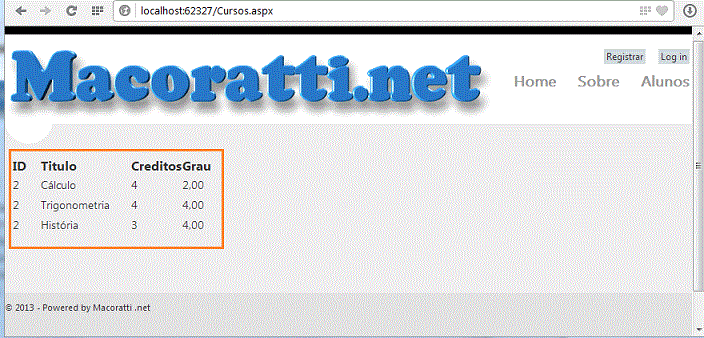
Ao clicar em um link para um aluno veremos a página Cursos.aspx exibir os cursos nos quais o aluno esta matriculado:
 |
Eu estou exibindo também o ID do aluno selecionado. Para obter o mesmo resultado inclua a linha de código abaixo no arquivo Cursos.aspx na propriedade <Columns> do GridView:
<asp:BoundField HeaderText="ID " DataField="AlunoID" />
No próximo tutorial vamos aplicar um pouco de boas práticas ao nosso projeto movendo o código que esta no code-behind dos arquivos para uma camada de negócios e camada de acesso a dados.
Pegue o projeto completo
até este tutorial aqui:
![]() Escola_Macoratti_QueryString.zip (sem as referências)
Escola_Macoratti_QueryString.zip (sem as referências)
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
ASP .NET 4.5 Web Forms - Exibindo informações dos ... - Macoratti.net