![]() NET
8 - Blazor Web App (Blazor United)
NET
8 - Blazor Web App (Blazor United)
 |
Hoje vou apresentar os novos recursos previstos do Blazor para o .NET 8 analizando o projeto criado usando o template Blazor Web App. |
A partir do .NET o Blazor vai receber diversas melhorias e hoje vou analisar o projeto criado usando o novo template Blazor Web App apresentando os principais novos recursos do Blazor.
Vamos usar o Visual Studio 2022 Preview na versão 17.7.0 preview 5 e o .NET 8 preview 6.
A primeira novidade é o novo template Blazor Web App baseado no Blazor WebAssembly, que é uma versão do Blazor que roda no navegador do usuário. Isso significa que o novo Blazor Web App é uma aplicação web nativa que pode ser executada em qualquer navegador.
Criando o projeto
Abra o VS 2022 preview e clique em New Project selecionando o template Blazor Web App:

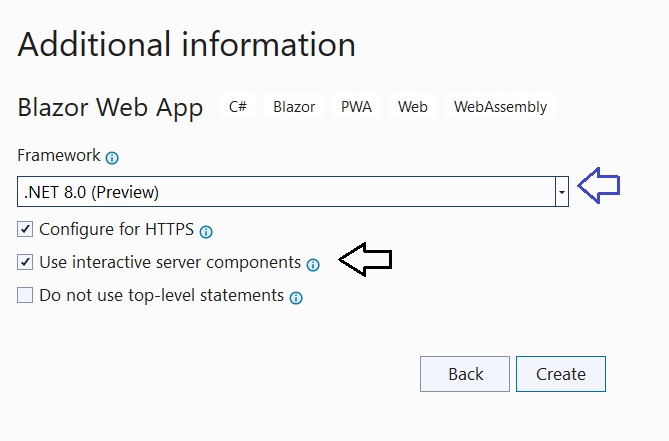
Informe o nome BlazorWebAppDemo e clique em Next e selecione as opções mostradas na figura abaixo :

Observe que temos a opção - Use interactive server components - marcada. Esta opção permite que você crie componentes do servidor que são interativos. Isso significa que você pode adicionar lógica ao seu código e interagir com o usuário sem precisar renderizar a página novamente.
[EnableServerSideRendering]
ao seu componente.
Continuando, ao clicar no botão Create teremos um projeto criado com a seguinte estrutura:

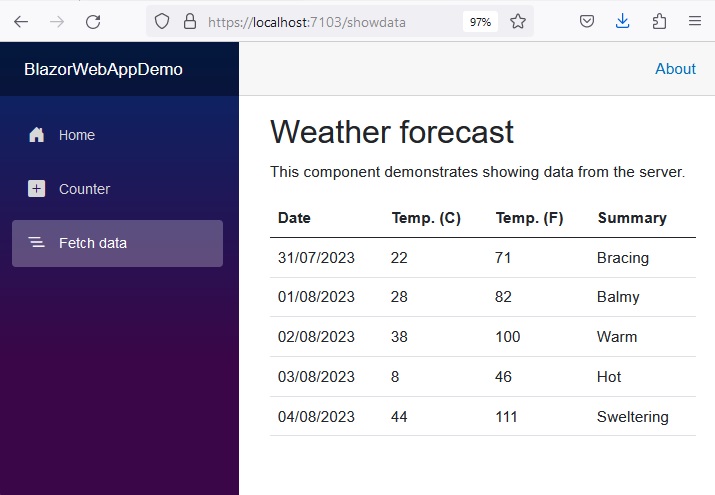
Executando o projeto teremos a página principal:

Ao clicar na opção Fetch Data do menu teremos inicialmente o seguinte resultado:

E a seguir teremos a apresentação dos dados das temperaturas:

O que esta acontecendo aqui ????
Vamos espiar o código do componenet ShowData.razor :
@page "/showdata" @attribute [StreamRendering(true)] <PageTitle>Weather forecast</PageTitle> <h1>Weather forecast</h1> <p>This component demonstrates showing data from the server.</p> @if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<table class="table">
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
@foreach (var forecast in forecasts)
{
<tr>
<td>@forecast.Date.ToShortDateString()</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
@code {
private static readonly string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
private WeatherForecast[]? forecasts; protected override async Task OnInitializedAsync()
{
// Simulate retrieving the data asynchronously.
await Task.Delay(1000);
var startDate = DateOnly.FromDateTime(DateTime.Now);
forecasts = Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = startDate.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = Summaries[Random.Shared.Next(Summaries.Length)]
}).ToArray();
}
}
|
Temos aqui um exemplo de como usar a nova funcionalidade de renderização em streams do Blazor.
Essencialmente, essa tecnologia (que não é específica da Microsoft)
torna possível quebrar um grande pedaço de HTML em partes menores e transmitir
essas partes para o objeto response.
Com efeito, podemos enviar continuamente dados de volta ao cliente e o cliente
pode começar a renderizar o conteúdo à medida são recebidos.
Na prática, isso significa que os usuários receberão a página em ‘parcelas’.
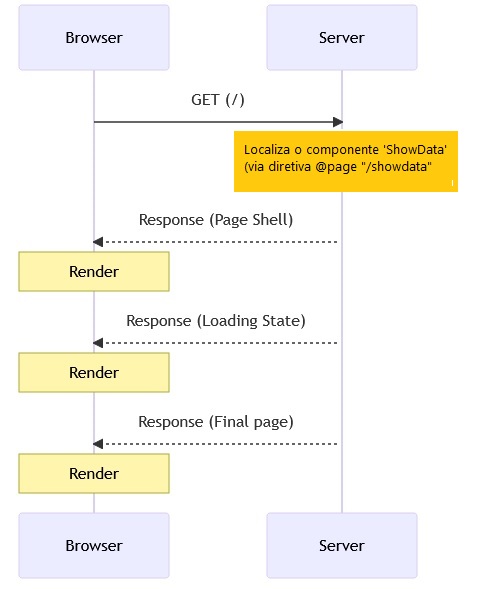
Considerando o envio de um request para o componente ShowData.razor ("/showdata") teremos o seguinte fluxo:

Primeiro é obtido o “shell” da página (body tags,
títulos de página, etc.), depois o estado de carregamento e, finalmente, a lista
de temperaturas renderizada:
A renderização em streams permite que você renderize sua página em partes, o que pode melhorar o desempenho se você estiver carregando dados grandes ou executando operações assíncronas.
No código, o atributo StreamRendering
é usado para definir a página como uma página de renderização em fluxo. O valor
do atributo é true, o que
significa que a página deve ser renderizada em partes.
As tags PageTitle e h1
são renderizadas imediatamente. No entanto, o restante da página não é
renderizado até que os dados sejam carregados. Isso pode melhorar o desempenho,
pois o usuário não precisa esperar que todos os dados sejam carregados antes de
poder começar a interagir com a página.
A renderização em stremas é uma nova funcionalidade do Blazor e ainda está em desenvolvimento. No entanto, é uma ferramenta poderosa que pode ser usada para melhorar o desempenho de suas páginas Blazor.
Aqui estão alguns recursos adicionais sobre a renderização em fluxo:
StreamRendering à sua página.StreamRendering
pode ser true ou
false.
true significa que a página deve ser renderizada em
partes, e false significa que a
página deve ser renderizada completamente.Vamos agora clicar na opção Counter e teremos o seguinte resultado:

Espiando o código do componente Counter.razor temos o seguinte:
@page "/counter" @attribute [RenderModeServer] <PageTitle>Counter</PageTitle> <h1>Counter</h1> <p role="status">Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
|
Este é um componente que é renderizado no servidor. Note o uso do atributo [RenderModeServer].
O atributo [RenderModeServer]
permite especificar que um componente de Blazor deve ser renderizado no
servidor. Isso é útil para componentes que exigem acesso ao servidor, como
componentes que usam dados do servidor ou componentes que precisam ser
renderizados rapidamente.
Para usar o atributo [RenderModeServer],
você precisa adicioná-lo ao componente. Por exemplo, o seguinte código
especifica que o componente MyComponent deve ser renderizado no
servidor:
@component MyComponent
@attribute [RenderModeServer]Quando um componente com o atributo [RenderModeServer]
é renderizado, o componente é renderizado no servidor e o resultado é enviado
para o cliente. O cliente então usa o resultado para renderizar o componente na
página.
O atributo [RenderModeServer] é uma
ferramenta poderosa que pode ser usada para melhorar o desempenho de seus
componentes Blazor. No entanto, é importante observar que o atributo [RenderModeServer]
pode ter um impacto negativo na experiência do usuário, pois o componente não
será renderizado até que seja recebido do servidor. Portanto, é importante usar
o atributo [RenderModeServer] com
moderação.
Desta forma, o atributo [StreamRendering]
deve ser usado quando você precisa que uma página seja renderizada em partes.
Isso pode melhorar o desempenho se você estiver carregando dados grandes ou
executando operações assíncronas.
Já, o atributo [RenderModeServer]
deve ser usado quando você precisa que um componente seja renderizado no
servidor. Isso é útil para componentes que exigem acesso ao servidor, como
componentes que usam dados do servidor ou componentes que precisam ser
renderizados rapidamente.
Aqui estão alguns exemplos mais específicos de quando usar cada atributo:
Concluindo temos que ao usar o template Blazor Web App podemos criar componentes razor e escolher se desejamos que eles sejam renderizados como Blazor Server ou WebAssembly.
E estamos conversados.
![]()
"Ainda que eu fale as línguas dos homens e dos anjos, se não tiver amor,
serei como o sino que ressoa ou como o prato que retine."
I Coríntios 13:1
Referências: