![]() ASP
.NET Core : Customizando o Login
ASP
.NET Core : Customizando o Login
 |
Hoje veremos como podemos customizar a página de Login em uma aplicação ASP.NET Core que usa o Identity. |
Quando você cria uma aplicação ASP.NET Core MVC usando o Identity, ele vai fornecer por padrão uma página de login que será igual a todas as aplicações que forem usadas usando este template.
  |
A Asp.net Core Identity vai fornecer os recursos de login, logoff e registro prontos para você usar, mas podemos ir além , e realizar uma estilização personalizada destas páginas e o Identity permite isso.
Assim para mostrar este recurso vamos partir de uma aplicação ASP.NET Core usando o Identity criada com o template ASP.NET Core Web App(Model-View-Controller), a opção Individual Accounts e identificada com nome MvcLogin.
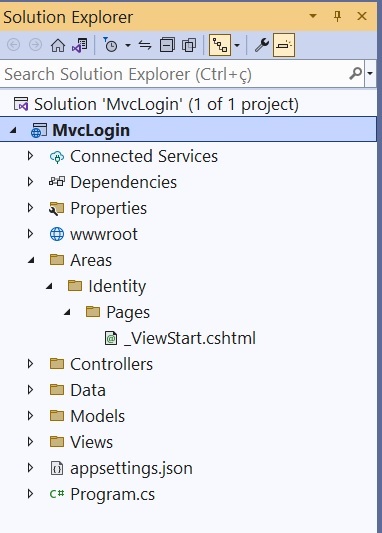
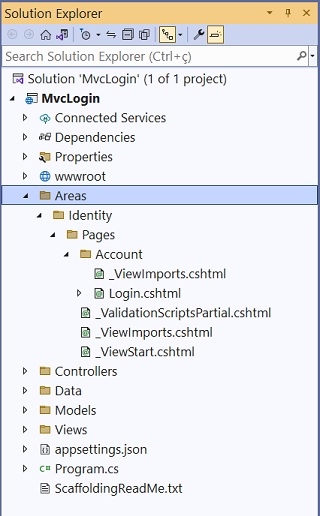
Observendo a janela Solution Explorer veremos na pasta Areas ->Identity->Pages a view _ViewStart.cshtml

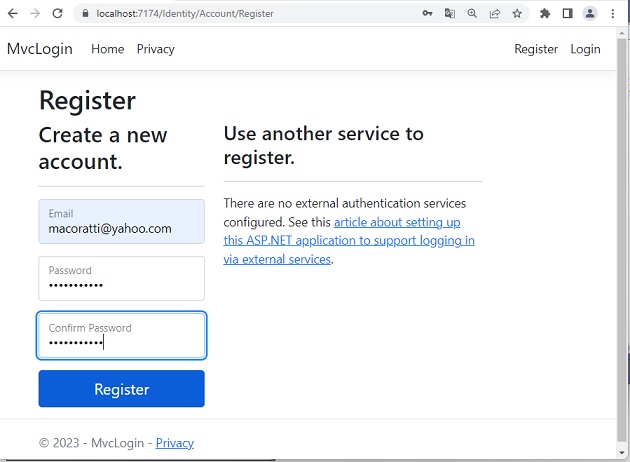
Executando o projeto vamos notar que temos as opções para registrar um usuário e fazer o login e logout já preparadas:

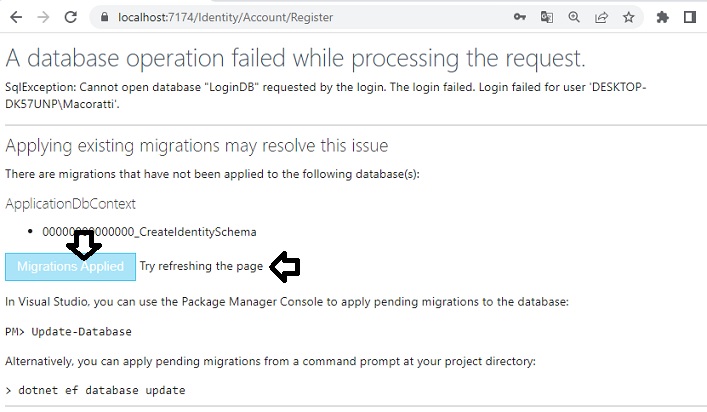
Ao registrar o primeiro usuário informando o email e a senha (tem que ser uma senha com dígitos, números e caracteres especiais) veremos que será apresentada a seguinte página :

Isso ocorre porque existe uma migração pendente que será aplicada no momento do primeiro acesso ao banco de dados e assim teremos que clicar no botão - Apply Migrations - e a seguir atualizar a página.
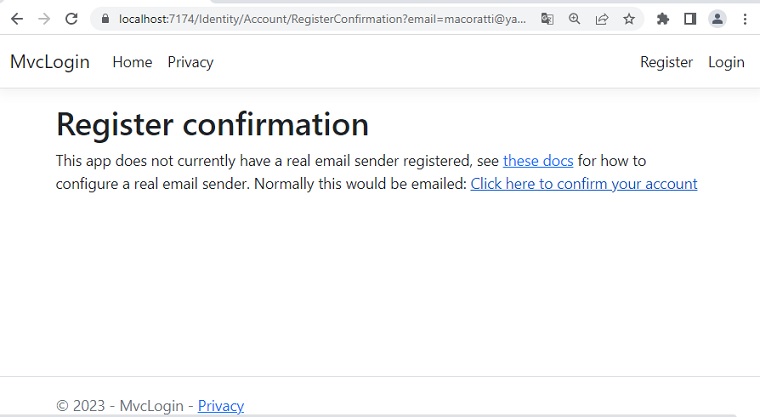
A seguir basta clicar em - Click here to confirm your account - e, pronto. Já podemos fazer o login usando este usuário.

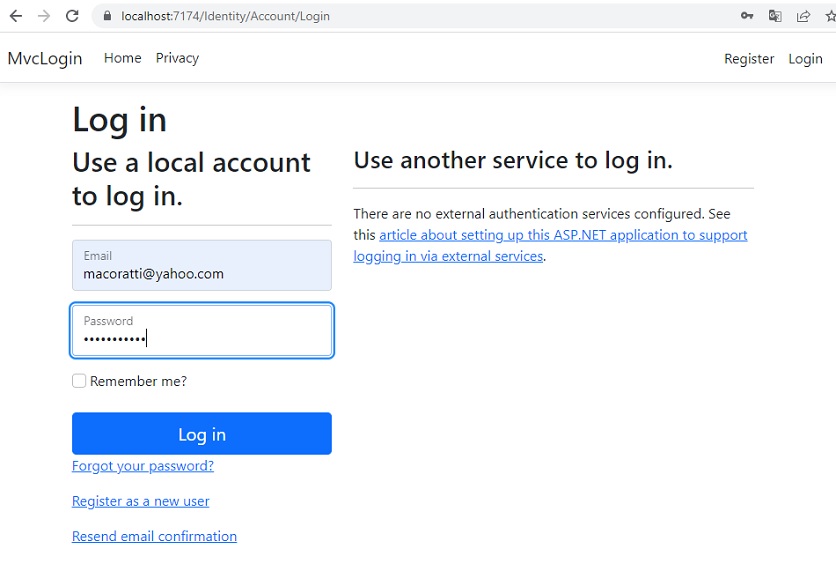
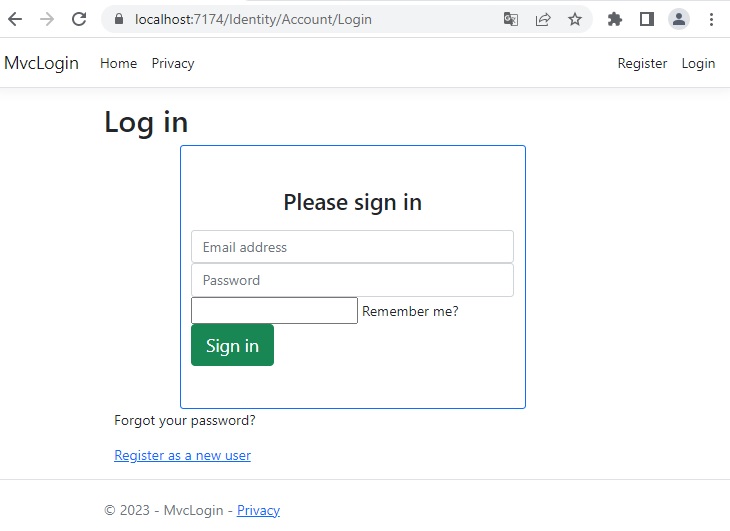
Esta vai ser a aparência da página de login:

Agora eu vou fazer uma pergunta : 'Onde esta esta página de Login ?'
Não é mágica, o que faz isso isso funcionar sem sobrecarregar sua pasta de solução, é que os arquivos as essas funcionalidades como login, registro, logout, etc. fazem parte de uma DLL com a qual você não precisa se preocupar, basta estar usando o Identity.
Pois o nosso objetivo será obter esta página de Login e aplicar um estilo básico personalizando-a.
Para fazer isso, precisamos aplicar o recurso “Scaffold” nas páginas específicas que queremos alterar.
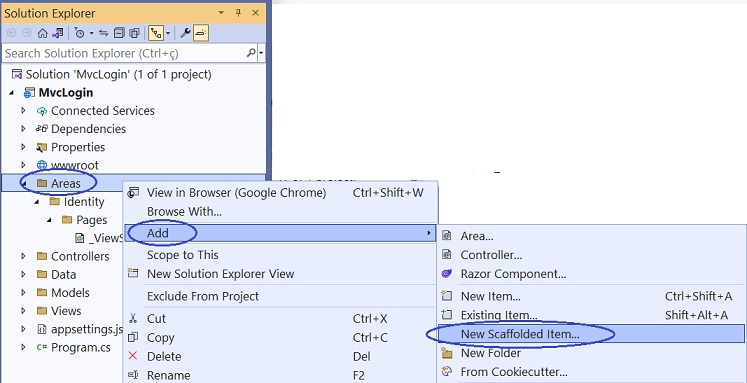
Para iniciar clique com o botão direito do mouse sobre a pasta Areas e selecione a opção : New Scaffoled Item

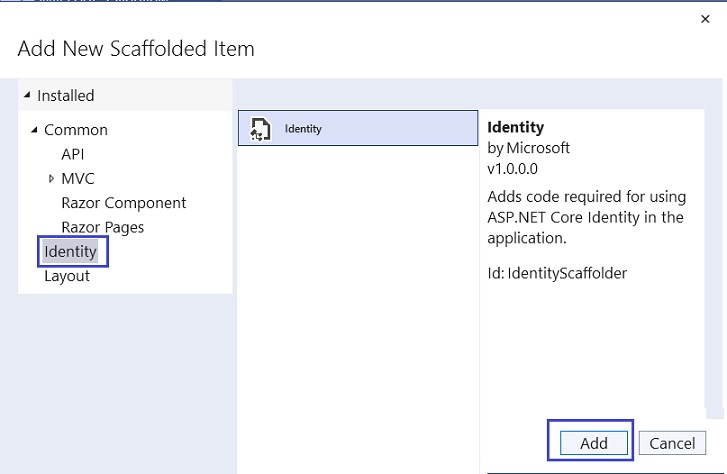
A seguir na página página selecione o item Identity e clique no botão Add:

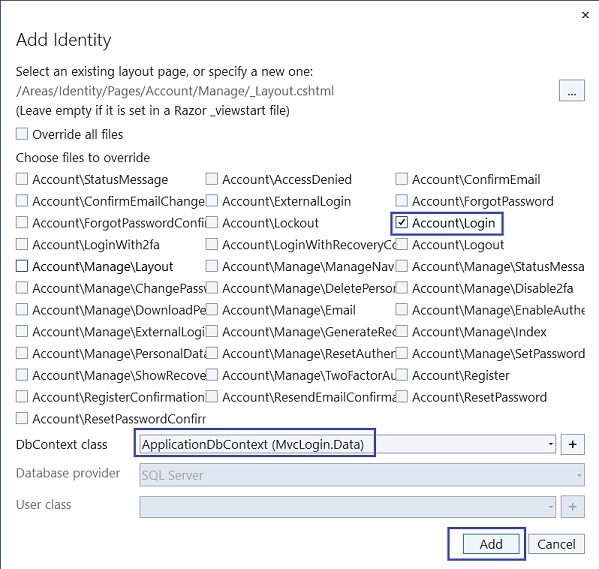
Será apresentada uma página contendo diversas views que podemos selecionar :

Para nossos propósitos, vamos selecionar Account\Login, e, a seguir, vamos selecionar ApplicationDbContext como sendo a classe de contexto e clicar em Add.
Quando o Visual
Studio terminar, você notará que ele abriu o arquivo ScaffoldReadMe.txt. Este
arquivo contém várias instruções sobre como configurar alguns recursos
adicionais para que nosso scaffold funcione.
Vamos dar uma olhada no Solution Explorer e observar os novos arquivos que foram
adicionados.

Agora podemos acessar o arquivo Login.cshtml e alterar o seu conteúdo aplicando um estilo.
Para simplificar,
vamos remover a seção Usar outro serviço para fazer login,
pois não o estamos usando neste projeto.
Vamos adicionar FontAwesome à nossa página _Layout.cshtml para que seja
acessível a partir da página de login usando este código que define um estilo:
<link href=”https://netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel=”stylesheet”>
A seguir vamos alterar a <section> que define o corpo da página de Login conforme abaixo:
|
... <section> <div class="row d-flex justify-content-center col-12"> <div class="col-8 border border-primary rounded m-20"> <form id="account" method="post" class="py-5"> <div class="d-flex justify-content-center"> <i class="icon-map-marker icon-4x text-success"></i> </div> <div class="d-flex justify-content-center"> <h1 class="h3 mb-3 font-weight-normal">Please sign in</h1> <div asp-validation-summary="All" class="text-danger"></div> </div> <div class="form-group "> <input asp-for="Input.Email" class="form-control" placeholder="Email address" required autofocus /> <span asp-validation-for="Input.Email" class="text-danger"></span> </div> <div class="form-group "> <input asp-for="Input.Password" class="form-control" placeholder="Password" required /> <span asp-validation-for="Input.Password" class="text-danger"></span> </div> <div class="form-group"> <div class="checkbox"> <label asp-for="Input.RememberMe"> <input asp-for="Input.RememberMe" /> @Html.DisplayNameFor(m => m.Input.RememberMe) </label> </div> </div> <div class="form-group"> <button type="submit" class="btn btn-lg btn-success btn-block">Sign in</button> </div> </form> </div> <div class="row col-12"> <p class="col-12"> <a id="forgot-password" asp-page="./ForgotPassword">Forgot your password?</a> </p> <p class="col-12"> <a asp-page="./Register" asp-route-returnUrl="@Model.ReturnUrl">Register as a new user</a> </p> </div> </div> </section> ... |
Com isso executando o projeto e fazendo o login iremos obter a seguinte página de Login:

Se preferir pode aplicar outro estilo como o abaixo:
|
<section> <div class="row justify-content-center mt-5"> <div class="col-md-6 col-lg-4 border rounded border-2 border-primary p-4"> <form id="account" method="post" class="py-3"> <div class="text-center mb-4"> <i class="bi bi-geo-alt h1 text-success"></i> <h1 class="h3 mb-3 fw-normal">Please sign in</h1> <div asp-validation-summary="All" class="text-danger"></div> </div> <div class="form-floating mb-3"> <input asp-for="Input.Email" class="form-control" placeholder="Email address" required autofocus /> <label for="floatingInput">Email address</label> <span asp-validation-for="Input.Email" class="text-danger"></span> </div> <div class="form-floating mb-3"> <input asp-for="Input.Password" class="form-control" placeholder="Password" required /> <label for="floatingPassword">Password</label> <span asp-validation-for="Input.Password" class="text-danger"></span> </div> <div class="checkbox mb-3"> <label asp-for="Input.RememberMe"> <input asp-for="Input.RememberMe" /> @Html.DisplayNameFor(m => m.Input.RememberMe) </label> </div> <div class="d-grid"> <button type="submit" class="btn btn-lg btn-primary btn-block">Sign in</button> </div> </form> <div class="d-flex justify-content-between"> <a id="forgot-password" asp-page="./ForgotPassword" class="text-decoration-none">Forgot your password?</a> <a asp-page="./Register" asp-route-returnUrl="@Model.ReturnUrl" class="text-decoration-none">Register as a new user</a> </div> </div> </div> </section>
|
Neste caso teremos este resultado:

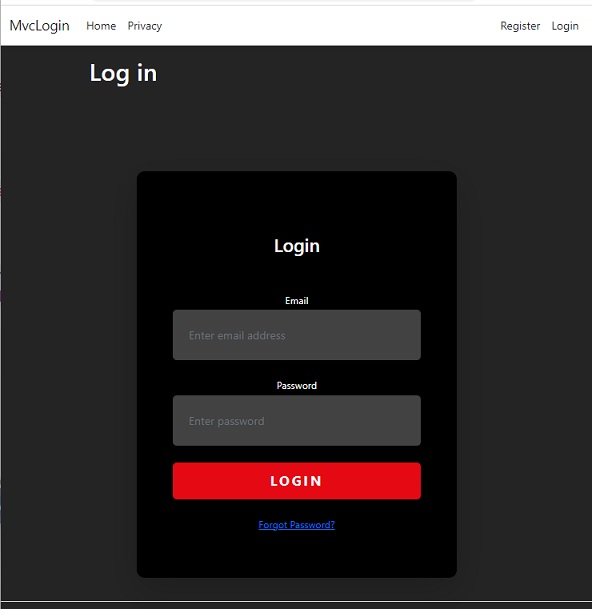
Ou se preferir pode aplicar este aqui:
|
@page @model LoginModel @{
ViewData["Title"] = "Log in";
}
<head>
<title>Login</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Adicionando o CSS do Bootstrap -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css"
integrity="sha512-jdNTKfY80Ig5U6ZWzU5v5FX6/ZgP6LOfiOSXfdFZJx/yiVlvwAan+IgCHWEikNIXoR8WJ+10a+sgrpsX9ZHX3w=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- Adicionando o CSS personalizado -->
<style>
body {
background-color: #242424;
color: #fff;
}
.card {
background-color: #363600;
border-radius: 10px;
box-shadow: 0 10px 20px rgba(0,0,0,0.5);
max-width: 400px;
margin: 0 auto;
margin-top: 100px;
padding: 50px 30px;
text-align: center;
}
.card h1 {
font-size: 2rem;
margin-bottom: 30px;
letter-spacing: 3px;
}
.form-control {
background-color: #424242;
border: none;
border-radius: 5px;
color: #fff;
margin-bottom: 20px;
padding: 10px 20px;
}
.form-control:focus {
border: none;
box-shadow: none;
}
.btn {
background-color: #e50914;
border: none;
border-radius: 5px;
font-size: 1.2rem;
font-weight: bold;
padding: 10px 20px;
text-transform: uppercase;
transition: all 0.3s ease;
letter-spacing: 3px;
width: 100%;
}
.btn:hover {
background-color: #bf0812;
color: #fff;
cursor: pointer;
transform: translateY(-3px);
}
.btn:focus {
box-shadow: none;
}
.form-text {
color: #fff;
}
.form-text a {
color: #e50914;
}
</style>
</head>
<h1>@ViewData["Title"]</h1>
<div class="row">
<div class="col-md-4">
<section class="login-section">
<div class="container">
<div class="row justify-content-center align-items-center">
<div class="col-md-6 col-lg-5 col-xl-4">
<div class="card bg-black shadow-lg rounded-lg">
<div class="card-header text-center">
<h3 class="font-weight-light my-4">Login</h3>
</div>
<div class="card-body">
<form id="account" method="post">
<div class="form-group">
<label class="small mb-1" for="inputEmailAddress">Email</label>
<input class="form-control py-4" id="inputEmailAddress" type="email"
placeholder="Enter email address" required />
</div>
<div class="form-group">
<label class="small mb-1" for="inputPassword">Password</label>
<input class="form-control py-4" id="inputPassword" type="password"
placeholder="Enter password" required />
</div>
<div class="form-group mt-4 mb-0">
<button type="submit" class="btn btn-primary btn-block">Login</button>
</div>
</form>
</div>
<div class="card-footer text-center">
<div class="small"><a href="#" class="text-primary">Forgot Password?</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
<div class="col-md-6 col-md-offset-2">
</div>
</div>
@section Scripts {
<partial name="_ValidationScriptsPartial" />
}
|
Com este resultado:

Nada mal...
![]()
Como você pode
ver, foi preciso muito pouco esforço dar uma nova aparência à página de login. A
flexibilidade da Asp.net Core Identity permite fazer essas alterações em um
tempo mínimo, aproveitando as ferramentas com as quais já estamos
familiarizados.
Você pode levar isso adiante e estilizar as páginas para registro, logout e
outras páginas da Asp.net Identity. Você também pode ir além do
estilo, pode até coletar dados adicionais dos usuários.
Vamos deixar isso como um exercício ou talvez possamos abordá-lo em um outro artigo.
E estamos
conversados...
![]()
"(Disse Jesus) Eu sou a videira verdadeira, e meu Pai
é o agricultor. Todo ramo que, estando em mim, não dá fruto, ele corta; e
todo que dá fruto ele poda, para que dê mais fruto ainda. "
Joao 15:1
Referências:
NET - Unit of Work - Padrão Unidade de ...