![]() ASP.NET
Core MVC - Login : Exibe/Oculta Senha
ASP.NET
Core MVC - Login : Exibe/Oculta Senha
 |
Hoje vou mostrar como ocultar e exibir a senha em um formulário de Login usando apenas JavaScript. |
O recurso de ocultar e exibir a senha ajuda a ter uma experiência com usuário melhor então porque não usá-lo ?
Para isso vou criar um projeto ASP .NET Core MVC no .NET 7.0 no VS 2022 Community chamado MvcAppLogin usando o template ASP.NET Core Web App(Model-View-Controller).
Neste projeto vamos criar na pasta Models a classe LoginViewModel com o seguinte código:
using System.ComponentModel.DataAnnotations;
namespace MvcAppLogin.Models;
public class LoginViewModel
{
[Required(ErrorMessage = "Informe o nome")]
[Display(Name = "Usuário")]
public string? UserName { get; set; }
[Required(ErrorMessage = "Informe a senha")]
[DataType(DataType.Password)]
[Display(Name = "Senha")]
public string? Password { get; set; }
public string? ReturnUrl { get; set; }
}
|
Apenas para recordar, a ViewModel é uma classe que contém os campos que são representados na exibição fortemente tipada. Ele é usado para passar dados do controlador para a exibição fortemente tipada. Assim uma :
Usando uma view model estamos desacoplando o nosso modelo de domínio da View.
Vamos agora ajustar o arquivo _Layout.cshml da pasta Views/Shared para exibir o link de login:
|
... <div class="navbar-collapse collapse d-sm-inline-flex justify-content-between"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Account" asp-action="Login" asp-route-returnUrl="@string.Format("{0}{1}",Context.Request.Path, Context.Request.QueryString)">Login</a> </li> </ul> </div> ... |
A seguir vamos criar na pasta Controllers um controlador chamado AccountController contendo dois métodos Action para acionar a view de Login:
|
using
Microsoft.AspNetCore.Mvc; using MvcAppLogin.Models; namespace MvcAppLogin.Controllers; public class AccountController : Controller{ public IActionResult Login(string returnUrl) { return View(new LoginViewModel() { ReturnUrl = returnUrl }); } [HttpPost] { if (!ModelState.IsValid) return View(loginVM); //código para verificar a autenticação ModelState.AddModelError("", "Falha ao realizar o login!!"); return View(loginVM); } } |
Definimos os métodos Action Get para apresentar o formulário de Login e Post que vai postar as informações e onde iremos incluir o código para validar a autenticação do usuário.
A seguir vamos criar a view Login.cshtml com o código abaixo:
@model LoginViewModel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<table class="table">
<tr>
<td><img src="~/images/login128.png" alt="Fazer o Login" class="center-block" /></td>
<td>
<div class="row">
<div class="col-10 col-md-10 col-lg-10">
<h3>Login</h3>
<br />
<form asp-controller="Account" asp-action="Login" method="post"
class="form-horizontal" role="form">
<div asp-validation-summary="All" class="text-danger"></div>
<input type="hidden" asp-for="ReturnUrl" />
<div class="form-group">
<label asp-for="UserName" class="col-md-2 control-label"></label>
<div class="col-md-6">
<input asp-for="UserName" class="form-control" />
<span asp-validation-for="UserName" class="text-danger"></span>
</div>
</div>
<div class="form-group" style="margin-top: 15px;">
<label asp-for="Password" class="col-md-2 control-label"></label>
<div class="col-md-6">
<input asp-for="Password" class="form-control" id="Password" />
<input type="checkbox" style="margin-top:10px" onclick="MostrarSenha()" />
Mostrar senha
<span asp-validation-for="Password" class="text-danger"></span>
</div>
</div>
<br />
<div class="form-group">
<div class="col-md-8">
<input type="submit" class="btn btn-primary" value="Fazer Log in" />
</div>
</div>
</form>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
|
Neste código temos uma view fortemente tipada usando a view model LoginViewModel onde temos a exibição de dois campos de entrada de dados: o nome do usuário e a senha.
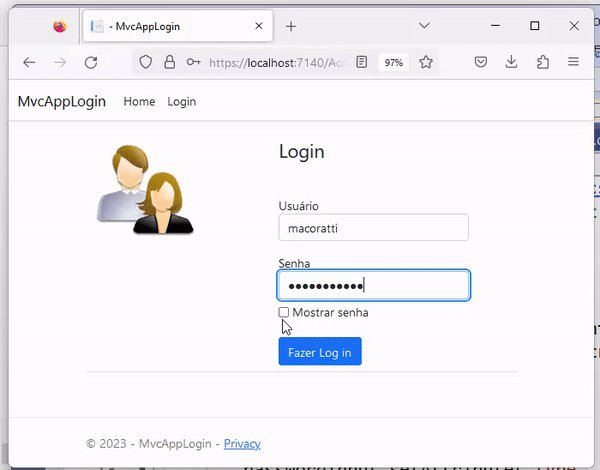
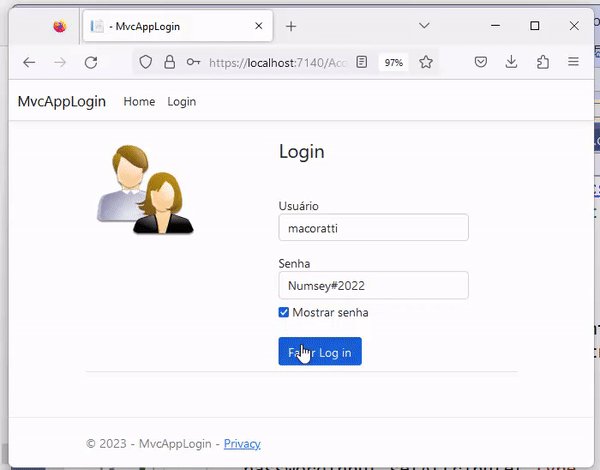
Note que para a entrada da senha definimos um checkbox que pode ser marcado e desmarcardo e onde definimos o evento onclick que invoca a função javascript MostrarSenha(), e, que para o id na tag asp-for definimos o nome Password igual ao definido na View Model.
Precisamos criar esta função no arquivo site.js na pasta wwwroot/js usando o código a seguir:
| ... function MostrarSenha() { var passwordInput = document.getElementById("Password"); var currentType = passwordInput.getAttribute("type"); if (currentType == "password") { passwordInput.setAttribute("type", "text"); } else {password" } } |
No código verificamos o tipo atualmente definido para o input e alternamos entre os modos 'text' e 'password' para exibir/ocultar a senha.
Vamos criar na pasta wwwroot a pasta images e incluir nesta pasta a imagem login128.png que estamos usando no formulário de login.
Agora é só
alegria...![]()
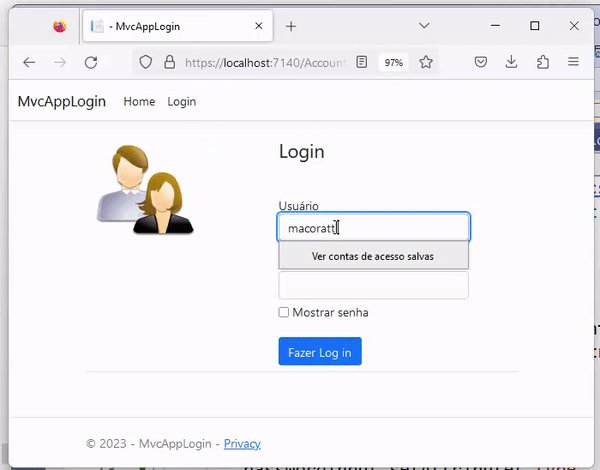
Executando o projeto teremos o seguinte resultado:

E estamos
conversados...
![]()
Disse Jesus: "Olhai para as aves do céu, que nem semeiam, nem segam, nem
ajuntam em celeiros; e vosso Pai celestial as alimenta. Não tendes vós muito
mais valor do que elas?"
Matheus 6:26
Referências:
NET - Unit of Work - Padrão Unidade de ...