![]() ASP.NET
Core - CRUD com Master-Detail - VI
ASP.NET
Core - CRUD com Master-Detail - VI
 |
Hoje vamos iniciar uma série de artigos onde veremos como realizar as operações CRUD em um contexto mestre-detalhes em uma aplicação ASP.NET Core. |
Continuando a quinta parte do artigo vamos criar as demais views para definir a interface com o usuário relacionadas as operações de incluir, alterar e editar de membros.
Criando as views para o CRUD de membros
Para finalizar vamos criar as views relacionadas ao gerencimento de informações dos membros.
Assim para o CRUD de membors vamos criar as views a seguir na pasta /Views/Membros :
Iniciando com a view _ExibirMembro:
@model Membro
<h2>Editar Membro : @Model.Nome</h2>
<form method="post">
<table border="1" cellpadding="10">
<tr>
<td>Time ID :</td>
<td>@Model.TimeId</td>
</tr>
<tr>
<td>Membro ID :</td>
<td>@Model.MembroId</td>
</tr>
<tr>
<td>Nome :</td>
<td>@Model.Nome</td>
</tr>
<tr>
<td>Email :</td>
<td>@Model.Email</td>
</tr>
<tr>
<td colspan="2">
<input type="submit"
value="Editar"
asp-controller="Membros"
asp-action="UpdateEntry"
asp-route-timeId="@Model.TimeId"
asp-route-membroId="@Model.MembroId" />
<input type="submit"
value="Delete"
asp-controller="Membros"
asp-action="Delete"
asp-route-timeId="@Model.TimeId"
asp-route-membroId="@Model.MembroId" />
<input type="submit"
value="Cancela"
asp-controller="Membros"
asp-action="CancelSelection"
asp-route-timeId="@Model.TimeId" />
</td>
</tr>
</table>
</form>
|
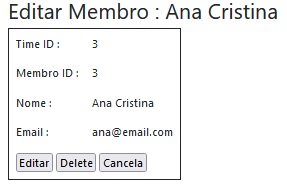
A view _ExibirMembro é renderizada usando a tag <form> com a seguinte aparência :

Como você pode
ver, existem três botões na parte inferior: Editar, Deleta e Cancela.
O botão Editar envia o formulário para a action UpdateEntry() de
MembrosController. Também passamos o parâmetro de rota TimeId para a action
UpdateEntry().
O botão Deleta envia o formulário para a action Delete() de MembrosController.
Também passamos o parâmetro de rota TimeId para a action Delete().
O botão Cancela envia o formulário para a action
CancelSelection().
A seguir temos o código da partial view _InserirMembro.cshtml criada na pasta /Views/Membros:
@model Membro
<h2>Inserir Novo Membro</h2>
<form method="post">
<input type="hidden" asp-for="TimeId" />
<table border="1" cellpadding="10">
<tr>
<td>Nome :</td>
<td><input type="text" asp-for="Nome" /></td>
</tr>
<tr>
<td>Email :</td>
<td><input type="text" asp-for="Email" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit"
value="Salva"
asp-controller="Membros"
asp-action="InsertSave"
asp-route-timeId="@Model.TimeId" />
<input type="submit"
value="Cancela"
asp-controller="Membros"
asp-action="CancelEntry"
asp-route-timeId="@Model.TimeId" />
</td>
</tr>
</table>
</form>
|
Os botões Salva e Cancela irão acionar as action InsertSave e CancelEntry do controlador MembrosController.
A seguir a view _AtualizarTime :
@model Membro
<h2>Edita Membro: @Model.Nome</h2>
<form method="post">
<table border="1" cellpadding="10">
<tr>
<td>Time ID :</td>
<td>
<input type="text" asp-for="TimeId" readonly />
</td>
</tr>
<tr>
<td>Membro ID :</td>
<td>
<input type="text" asp-for="MembroId" readonly />
</td>
</tr>
<tr>
<td>Nome :</td>
<td><input type="text" asp-for="Nome" /></td>
</tr>
<tr>
<td>Email :</td>
<td><input type="text" asp-for="Email" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit"
value="Salva"
asp-controller="Membros"
asp-action="UpdateSave"
asp-route-timeId="@Model.TimeId"
asp-route-membroId="@Model.MembroId" />
<input type="submit"
value="Cancela"
asp-controller="Membros"
asp-action="CancelEntry"
asp-route-timeId="@Model.TimeId"
asp-route-membroId="@Model.MembroId" />
</td>
</tr>
</table>
</form>
|
Esta view exibe o
registro do membro selecionado para edição e possui dois botões -
Salva e Cancela. Ao clicar no botão
Salva iremos enviar o formulário para a action
UpdateSave() de MembrosController. Também passamos o parâmetro de rota TimeId
para a action UpdateSave().
O botão Cancela envia o formulário para a action
CancelEntry() passando o TimeId para a action.
Observe que os
input text para TimeId e MembroId foram definidos como readonly e não
poderão ser editados.
Concluímos os controllers e as views do projeto.
Pegue o código
completo aqui : ![]() TimesMasterDetail.zip
TimesMasterDetail.zip
"O Senhor é a minha força e o meu escudo; nele confiou o meu coração, e fui
socorrido; assim o meu coração salta de prazer, e com o meu canto o louvarei."
Salmos 28:7
Referências:
NET - Unit of Work - Padrão Unidade de ...