![]() ASP.NET
Core - CRUD com Master-Detail - IV
ASP.NET
Core - CRUD com Master-Detail - IV
 |
Hoje vamos iniciar uma série de artigos onde veremos como realizar as operações CRUD em um contexto mestre-detalhes em uma aplicação ASP.NET Core. |
Continuando a terceira parte do artigo vamos criar as views para definir a interface com o usuário exibindo os times e membros.
Criando as views Main, _Times e _Membros
Já criamos os controllers TimesController e MembrosController e seus métodos Action e agora vamos criar as views relacionadas com cada método Action.
Vamos criar as views Main.cshtml, _Times.cshtml e _Membros.cshtml na pasta /Views/Shared do projeto.
Iniciando com a view Main.cshtml:
|
@model
MasterDetailViewModel<html> <body> <partial name="_Times" model="@Model" /> <br /> <br /> <partial name="_Membros" model="@Model" /> <br /> <br /> </body> </html> |
A diretiva
@model
especifica a classe MasterDetailViewModel como o
modelo para view Main. Todas as Actions dos controllers TimesController e
MembrosController passam um objeto
MasterDetailViewModel para a view Main.
A seguir o código renderiza a view parcial _Times
e _Membros, de modo que a grade principal seja
exibida na parte superior, seguida pela grade de detalhes. Também passamos o
objeto Model para essas views parciais usando
a propriedade model da tag helper
<partial>.
A view parcial _Times.cshtml tem o seguinte código:
@using TimesMasterDetail.Entities;
@model MasterDetailViewModel
<h1>Lista de Times</h1>
<form method="post">
<input type="submit"
value="Inserir Time"
asp-controller="Times"
asp-action="InsertEntry" />
<br /><br />
<table border="1" cellpadding="10">
<tr>
<th>Time ID</th>
<th>Nome</th>
<th>Descrição</th>
<th colspan="2"></th>
</tr>
@foreach (var item in Model.Times)
{
if (Model.SelectedTime != null)
{
if (item.TimeId == Model.SelectedTime.TimeId)
{
@:<tr class="SelectedRow">
}
else
{
@:<tr>
}
}
else
{
@:<tr>
}
<td>@item.TimeId</td>
<td>@item.Nome</td>
<td>@item.Descricao</td>
<td>
<input type="submit"
value="Gerenciar Time"
asp-controller="Times"
asp-action="Select"
asp-route-timeid="@item.TimeId" />
</td>
<td>
<input type="submit"
value="Gerenciar Membros"
asp-controller="Membros"
asp-action="List"
asp-route-timeid="@item.TimeId" />
</td>
@:</tr>
}
</table>
</form>
<br /><br />
@{
if (Model.EntradaDados == EntradaDados.Times)
{
if (Model.SelectedTime != null)
{
if (Model.ModoExibicao == ModoExibicao.Read)
{
await Html.RenderPartialAsync("_ExibirTime", Model.SelectedTime);
}
if (Model.ModoExibicao == ModoExibicao.Update)
{
await Html.RenderPartialAsync("_AtualizarTime", Model.SelectedTime);
}
}
if (Model.ModoExibicao == ModoExibicao.Insert)
{
await Html.RenderPartialAsync("_InserirTime", new Time());
}
}
}
|
A partial view _Times recebe o objeto de modelo MasterDetailViewModel que você passou para a view Main. Observe que a tag helper <form> não especifica nenhum controlador ou ação. Isso porque com base no botão clicado pelo usuário (Inserir, Editar, Salvar etc.) a Action vai mudar. Portanto, configuramos o controlador a Action nos botões de envio em vez de fazer isso no elemento de formulário.
O bloco de código abaixo da tabela e do formulário exibe um registro de time para o time selecionado (se houver). Ele usa a propriedade EntradaDados para decidir como o registro do time deve ser exibido. Dependendo do valor de EntradaDados , renderizamos as views partiais _ExibirTime, _InserirTime ou _AtualizarTime. Criaremos essas partial views mais adiante nesta série de artigos.
Vamos criar agora a partial view _Membros.cshtml na pasta Shared com o seguinte código:
@using TimesMasterDetail.Entities;
@model MasterDetailViewModel
@{
if (Model.EntradaDados == EntradaDados.Membros)
{
if (Model.SelectedTime != null)
{
<h2>Lista de Membros : @Model.SelectedTime.Nome</h2>
<form method="post">
<input type="submit"
value="Inserir Membro"
asp-controller="Membros"
asp-action="InsertEntry"
asp-route-timeId="@Model.SelectedTime.TimeId"/>
<br /><br />
<table border="1" cellpadding="10">
<tr>
<th>Time</th>
<th>Membro</th>
<th>Nome</th>
<th>Email</th>
<th colspan="2"></th>
</tr>
@foreach (var item in Model.SelectedTime.Membros)
{
if (Model.SelectedMembro != null)
{
if (item.MembroId == Model.SelectedMembro.MembroId)
{
@:<tr class="SelectedRow">
}
else
{
@:<tr>
}
}
else
{
@:<tr>
}
<td>@item.TimeId</td>
<td>@item.MembroId</td>
<td>@item.Nome</td>
<td>@item.Email</td>
<td>
<input type="submit"
value="Gerenciar Membro"
asp-controller="Membros"
asp-action="Select"
asp-route-timeId="@item.TimeId"
asp-route-membroId="@item.MembroId"/>
</td>
@:</tr>
}
</table>
</form>
}
if (Model.SelectedMembro != null)
{
if (Model.ModoExibicao == ModoExibicao.Read)
{
await Html.RenderPartialAsync("_ExibirMembro", Model.SelectedMembro);
}
if (Model.ModoExibicao == ModoExibicao.Update)
{
await Html.RenderPartialAsync("_AtualizarMembro", Model.SelectedMembro);
}
}
if (Model.ModoExibicao == ModoExibicao.Insert)
{
await Html.RenderPartialAsync("_InserirMembro", new Membro()
{
TimeId = Model.SelectedTime.TimeId
});
}
}
}
|
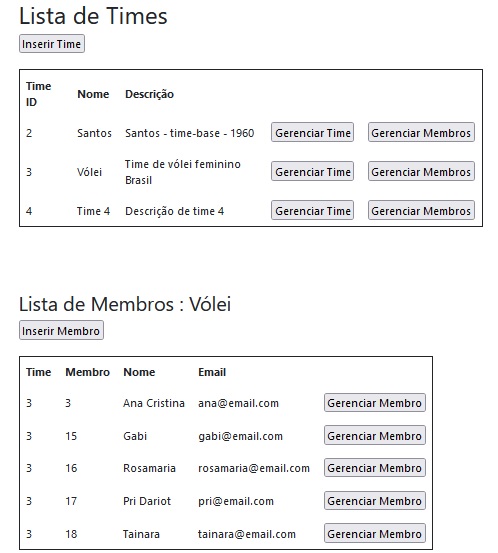
O comportamento desta view é idêntica a view anterior atuando na exibição dos membros. Neste momento podemos exibir a lista de times e de seus membros:

Na
próxima parte
vamos continuar focando na criação das views para criar a interface com o
usuário em nosso projeto.
![]()
"No último dia, o mais importante da festa, Jesus se
levantou e disse em alta voz: “Quem tem sede, venha a mim e beba!"
João 7:27
Referências:
NET - Unit of Work - Padrão Unidade de ...