![]() .NET
MAUI - Criando uma tela de Login
.NET
MAUI - Criando uma tela de Login
 |
Hoje vamos criar uma tela de login simples em um projeto Net MAUI no VS 2022 usando recursos básicos. |
O NET Multi-platform App UI (.NET MAUI) é um framework multiplataforma para a criação de aplicativos móveis e de desktop nativos com C# e XAML.
Usando .NET MAUI, você pode desenvolver aplicativos que podem ser executados no Android, iOS, iPadOS, macOS e Windows a partir de uma única base de código compartilhada.

O .NET MAUI é de código aberto e é a evolução do Xamarin.Forms, estendido de cenários móveis a desktops, com controles de IU reconstruídos do zero para desempenho e extensibilidade.
Se você já usou o Xamarin.Forms anteriormente para criar aplicações multiplataforma, você notará muitas semelhanças com o .NET MAUI.
No entanto, também existem algumas diferenças. Usando o .NET MAUI, você pode criar aplicativos multiplataforma usando um único projeto, mas pode adicionar código-fonte e recursos específicos da plataforma, se necessário. Um dos principais objetivos do .NET MAUI é permitir que você implemente o máximo possível da lógica do aplicativo e do layout da interface do usuário em uma única base de código.
Criando aplicações NET MAUI
Os aplicativos NET
MAUI geralmente consistem em um único projeto que pode ser direcionado ao
Android, iOS, macOS e Windows. Isso oferece os
seguintes benefícios:
- Um projeto que visa várias plataformas e dispositivos.
- Um local para gerenciar recursos como fontes e imagens.
- Multi-segmentação para organizar o código específico da plataforma.
Para desenvolver aplicações NET MAUI precisamos usar o ambiente do NET 6 e o Visual Studio 2022 Preview. Para mais detalhes sobre os requisitos exigidos para o .NET MAUI veja o link: NET MAUI requisitos
Precisamos também ter um Emulador Android configurado. Para detalhes veja : Emulador Android
Estando com o seu ambiente configurado corretamente e com o emulador Android definido vamos criar um projeto .NET Maui.
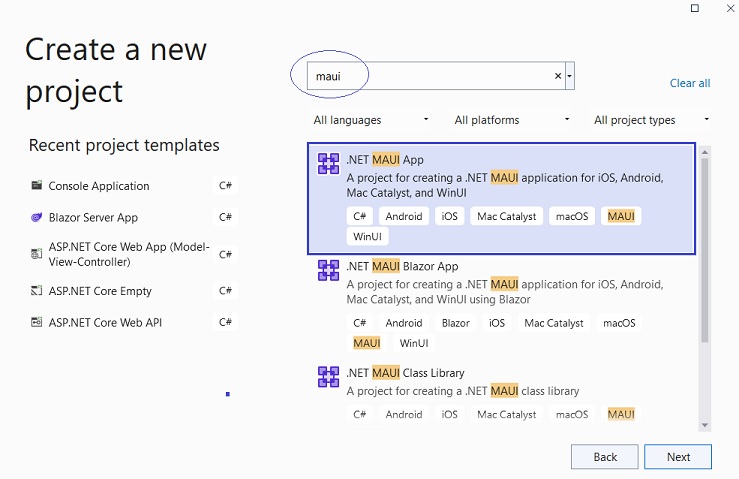
Abra o Visual Studio 2022 e na janela Start Window clique em Create New Project;

A seguir na janela Create a new project, selecione MAUI na lista suspensa Tipo de projeto, e a seguir selecione o template .NET MAUI App e clique no botão Next:

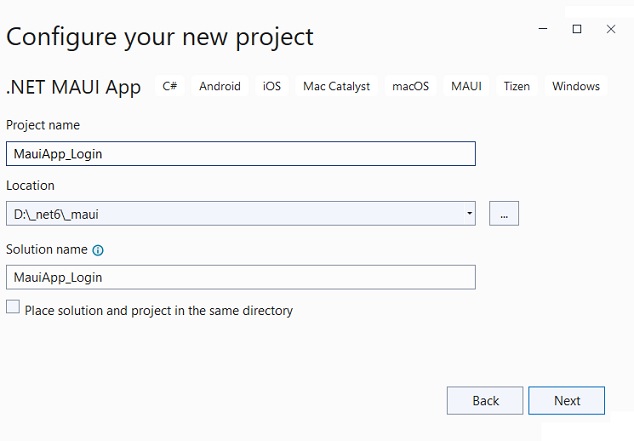
Na próxima janela informe o nome do projeto , escolha um local para ele e clique no botão Create:

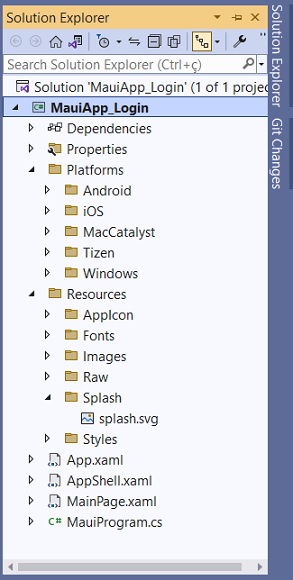
Será criado o projeto com a seguinte estrutura exibida na janela Solution Explorer:

Na guia Plataforms temos as plataformas para as quais nosso projeto esta sendo direcionado. Neste exemplo estou focando na plataforma Android.
As fontes, imagens, ícones e outros recursos agora podem ser compartilhados entre diversos projetos, estão em uma pasta separada no projeto chamada Resources.
Neste projeto vamos usar 3 imagens para montar a tela de login :



Assim vamos incluir essas imagens na pasta Resources/Images:

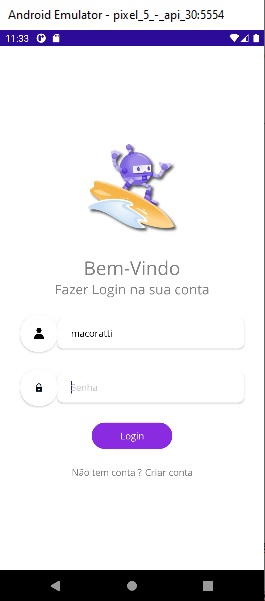
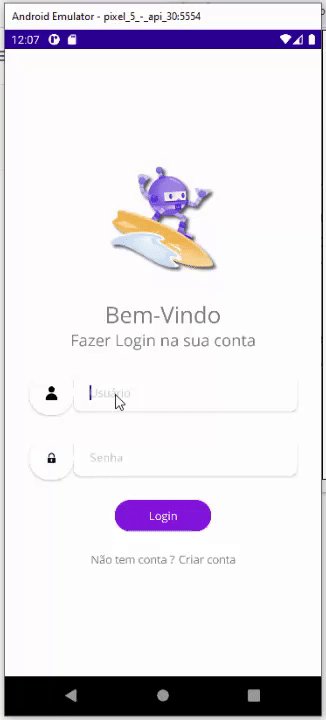
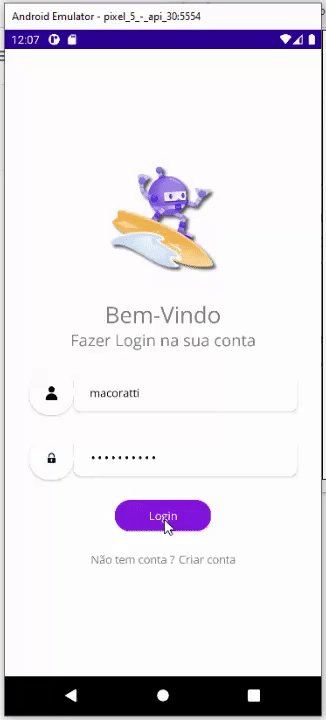
Nosso objetivo é criar a tela de login com o seguinte leiaute:

Para isso vamos usar o arquivo MainPage.xaml onde temos o código padrão do projeto gerado para apresentar a página de apresentação.
Vamos substitui este o código pelo código a seguir:
| <?xml
version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" Shell.NavBarIsVisible="False" x:Class="MauiApp_Login.MainPage">
<ScrollView>
<Image
<VerticalStackLayout>
<StackLayout Orientation="Horizontal">
<Button Text="Login" WidthRequest="120"
CornerRadius="25" HorizontalOptions="Center" BackgroundColor="BlueViolet"
/>
</VerticalStackLayout> |
Vamos entender as partes principais do código:
1- Ocultar a barra de navegação
A propriedade anexada Shell.NavBarIsVisible, do tipo bool, controla se a barra de navegação fica visível quando uma página é apresentada. Por padrão, o valor da propriedade é true.
Shell.NavBarIsVisible="False"
2- Envolver os controles usados em um ScrollView e tem como filho um VerticalStackLayout centralizado.
Uma ScrollView é uma view capaz de rolar seu conteúdo e por padrão, uma ScrollView rola seu conteúdo verticalmente e pode ter apenas um único filho, embora isso possa ser outros layouts como é o exemplo usado neste código.
O VerticalStackLayout organiza as views filhas em uma pilha vertical unidimensional e é uma alternativa de melhor desempenho para um StackLayout. Além disso, um VerticalStackLayout pode ser usado como um layout pai que contém outros layouts filho.
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
3- Exibir a imagem do logo do .NET Maui surfando centralizada.
Um controle Image exibe uma imagem que pode ser carregada de um arquivo local, uma URI, um recurso incorporado ou um stream. Os formatos de imagem de plataforma padrão são suportados, incluindo GIFs animados, e arquivos Scalable Vector Graphics (SVG) locais também são suportados.
<Image
Source="netmaui_surf.jpg"
SemanticProperties.Description="net.maui surfing!"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
4- Definir dois controles Label em um VerticalStackLayout com os textos 'Bem-Vindo' e 'Fazer login na sua conta' centralizados.
Um Label exibe texto de linha única ou de várias linhas, sendo que o texto exibido pode ser colorido, espaçado e pode ter decorações de texto. A propriedade CharacterSpacing deste controle permite definir o espaçamento entre os caracteres do texto usado.
<VerticalStackLayout>
<Label Text="Bem-Vindo" FontSize="28" TextColor="Gray" HorizontalTextAlignment="Center"
/>
<Label Text="Fazer Login na sua conta" FontSize="20" TextColor="Gray"
HorizontalTextAlignment="Center" />
</VerticalStackLayout>
5- Criar dois Frames, um para exibir a imagem do usuário e o outro para conter um controle Entry para informar o nome do usuário.
Um Frame é usado para envolver uma view ou layout com uma borda que pode ser configurada com cores, sombras e outras opções. Eles podem ser usados para criar bordas em torno dos controles, mas também podem ser usados para criar uma interface do usuário mais complexa.
A classe Frame define as seguintes propriedades que estão sendo usadas no exemplo:
Neste código também temos o uso da propriedade ZIndex que indica a ordem na qual um elemento aparece no eixo z. Um controle com um valor de ZIndex mais alto será colocado acima dos outros. Por exemplo, um controle com ZIndex 0 estará na parte inferior e o controle com ZIndex 1 ou superior estará no topo (exibido).
Um campo Entry permite que você insira e edite uma única linha de texto. Além disso, o campo Entry pode ser usado como um campo de senha onde podemos definir a propriedade IsPassword que especifica se a entrada deve obscurecer visualmente o texto digitado.
<StackLayout Orientation="Horizontal">
<Frame ZIndex="1" HasShadow="True" BorderColor="White" HeightRequest="55"
WidthRequest="55" CornerRadius="25">
<Image Source="user1.png" HeightRequest="20" WidthRequest="20"/>
</Frame>
<Frame HasShadow="True" Padding="0" BorderColor="White" HeightRequest="45"
HorizontalOptions="FillAndExpand">
<Entry Margin="20,0,0,0" VerticalOptions="Center" Placeholder="Usuário"
Keyboard="Email"/>
</Frame>
</StackLayout>
6- Repete a criação dos Frames, um para exibir a imagem do cadeado e outro para conter o campo Entry para informar a senha.
<StackLayout
Orientation="Horizontal">
<Frame ZIndex="1" HasShadow="True" BorderColor="White" HeightRequest="55"
WidthRequest="55" CornerRadius="25">
<Image Source="lock.jpg" HeightRequest="20" WidthRequest="20"/>
</Frame>
<Frame HasShadow="True" Padding="0" BorderColor="White" HeightRequest="45"
HorizontalOptions="FillAndExpand">
<Entry Margin="20,0,0,0" VerticalOptions="Center" Placeholder="Senha" IsPassword="True"/>
</Frame>
</StackLayout>
Executando o projeto em um emulador Android :

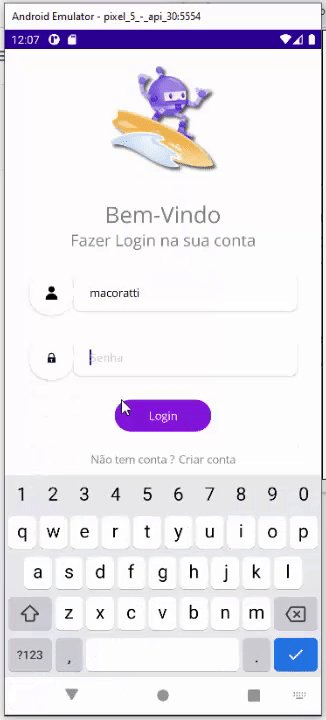
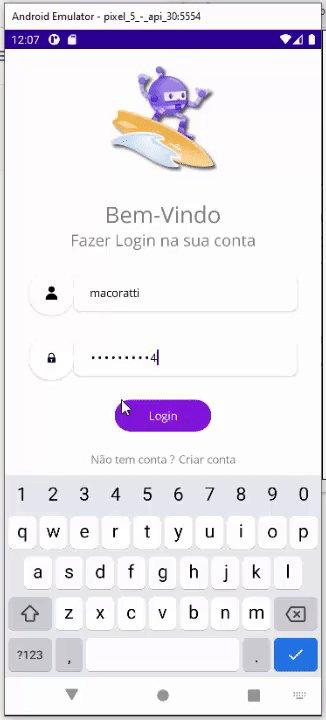
Teremos o seguinte resultado:

E assim criamos uma pagina de login usando recursos básicos do Net Maui.
Aguarde mais novidades e novos artigos sobre o Net. MAUI.
Pegue o projeto
aqui:
![]() MauiApp_Login.zip
(sem as referências...)
MauiApp_Login.zip
(sem as referências...)
"Louvai ao SENHOR, porque ele é bom, porque a sua
benignidade dura para sempre."
Salmos 118:1
Referências:
NET MAUI - Aquecendo as turbinas.. - Macoratti.net
NET MAUI - Criando seu primeiro projeto
NET MAUI - Apresentando os novos recursos
Quais as vantagens do .NET MAUI sobre o Xamarin-Forms ?
C# - Xamarin Forms x .NET MAUI
.NET MAUI - Lançamento da Release Candidate
.NET MAUI Blazor - Criando aplicações híbridas multiplataforma
.NET MAUI - Iniciando a jornada - I