![]() Swagger - Aprimorando a documentação com anotações - I
Swagger - Aprimorando a documentação com anotações - I
 |
Hoje veremos como incrementar a documentação do Swagger usando anotações na ASP .NET Core. |
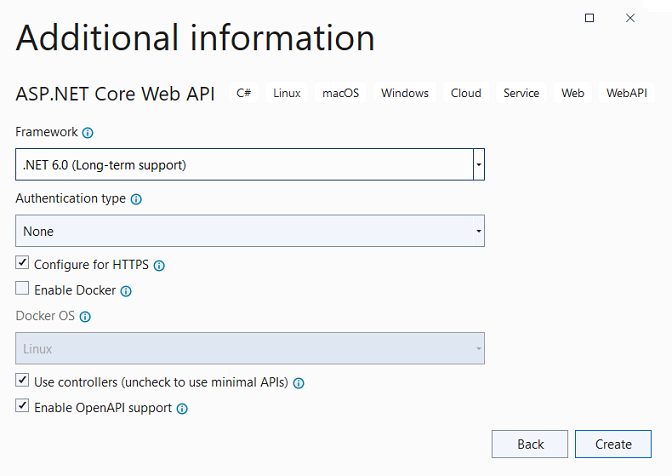
No .NET 6 quando criamos um projeto ASP.NET Core Web API, por padrão podemos usar ou não controladores e também podemos integrar a Open API, ou seja, a interface do Swagger em nosso projeto de forma automática.
 |
Quando integramos o Swagger ao nosso projeto Web API, obtemos apenas a interface básica sem qualquer descrição mais detalhada para a nossa API.
Swagger/Open API
O Swagger é uma especificação independente de linguagem para descrever
APIs REST que também é conhecido como OpenAPI.
Ele nos permite entender os recursos de um serviço sem olhar para o código de
implementação real.
O Swagger minimiza a quantidade de trabalho necessária ao integrar uma API, e,
da mesma forma, também ajuda os desenvolvedores de API a documentar suas APIs
com rapidez e precisão.
A especificação Swagger é uma parte importante do fluxo Swagger onde por padrão, um
documento chamado swagger.json é gerado pela
ferramenta Swagger que é baseada em nossa API e que descreve os recursos de nossa API e como acessá-la via HTTP.
A Swagger UI oferece uma interface do usuário baseada na web que fornece
informações sobre o serviço. Isso é construído usando a especificação Swagger e
incorporado ao pacote Swashbuckle e, portanto, pode ser hospedado em nosso
aplicativo ASP.NET Core usando middlewares.
Integrando a interface do usuário do Swagger
Podemos usar o pacote Swashbuckle para integrar
facilmente o Swagger em nossos projetos de API Web .NET Core e ele irá gerar a
especificação Swagger para o nosso projeto. Além disso, a interface do usuário
do Swagger também está contida no Swashbuckle.
Existem três componentes principais no pacote Swashbuckle:
Neste artigo irei mostrar como podemos fornecer uma descrição sobre a nossa API e sobre o schema de forma mais detalhada.
Vamos iniciar criando um projeto ASP .NET Core Web API chamado DemoSwagger usando o template padrão e a integração com o Swagger onde vamos usar Controllers ao invés de criar minimal APIs.

Isso pode ser feito no Visual Studio 2022 ou usando o NET CLI com o VS Code através do comando :
dotnet new webapi -o DemoSwagger
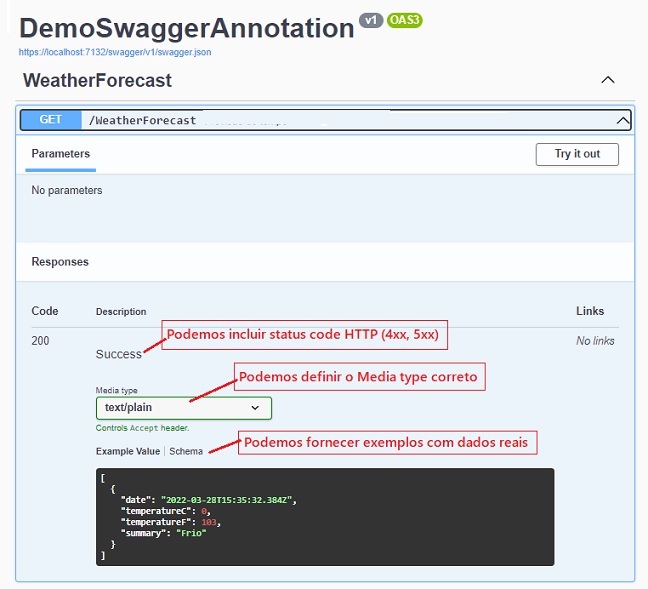
Com o projeto criado vamos executar e analisar a interface padrão para o único endpoint deste projeto.

Na figura acima anotei algumas das melhorias que podemos incluir na interface padrão para melhor documentar a nossa API.
Com esse objetivo vamos iniciar a nossa jornada...
Usando a documentação XML
A forma mais simples e conhecida de documentar as APIs é usar XML.
A biblioteca Swashbuckle pode usar a Documentação Xml gerada e criar o documento swagger apropriado a partir dela. Vamos dar uma olhada no exemplo.
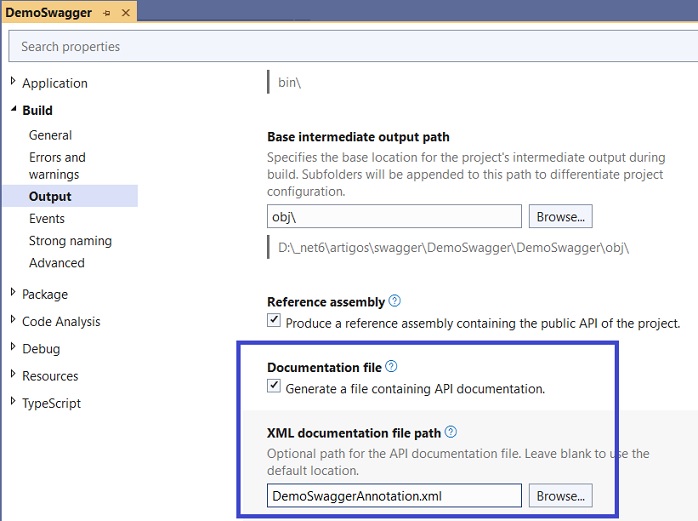
Primeiro, precisamos fazer as configurações de projeto necessárias, e, temos que habilitar a geração de documentação xml e também fornecer o nome apropriado para o arquivo.
Para isso abra a janela de propriedades do Projeto criado e na guia Build selecione Output e marque a opção : Documentation file e a seguir informe o nome do arquivo DemoSwaggerAnnotation.xml :

Nota: Se você começar a ver o aviso '1591' para comentários xml ausentes , pode suprimir este aviso.

A seguir precisamos incluir a configuração abaixo no arquivo Program do projeto:
|
using Microsoft.OpenApi.Models; var builder = WebApplication.CreateBuilder(args); // Add services to the container.
builder.Services.AddControllers(); var app = builder.Build(); // Configure the HTTP request pipeline. app.UseHttpsRedirection(); |
Agora vamos fornecer alguma documentação para a nossa API alterando o código do endpoint GetWeatherForecast do controlador conforme abaixo:
|
/// <summary> /// Realizar a previsão do tempo /// </summary> /// <returns>Lista de previsão do tempo</returns> [HttpGet(Name = "GetWeatherForecast")] [ProducesResponseType(typeof(IEnumerable<WeatherForecast>),StatusCodes.Status200OK)] public IEnumerable<WeatherForecast> Get() { return Enumerable.Range(1, 5).Select(index => new WeatherForecast { Date = DateTime.Now.AddDays(index), TemperatureC = Random.Shared.Next(-20, 55), Summary = Summaries[Random.Shared.Next(Summaries.Length)] }) .ToArray(); } |
A seguir vamos incluir uma documentação na classe WeatherForecast usada como modelo de domínio no projeto:
|
namespace DemoSwagger; public class WeatherForecast { /// <summary> /// Data e hora para a previsão /// </summary> /// <example>2022-03-28T15:35:32.384Z</example> public DateTime Date { get; set; }
/// <summary> /// <summary> /// <summary>
|
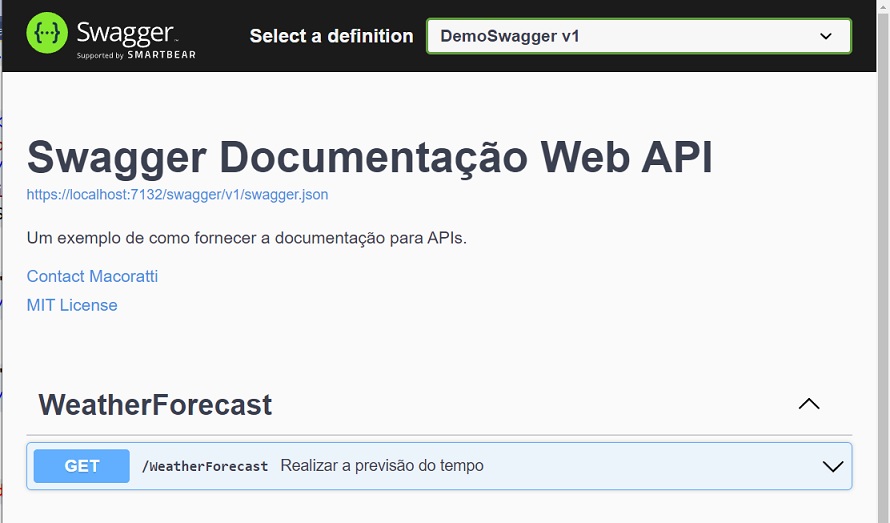
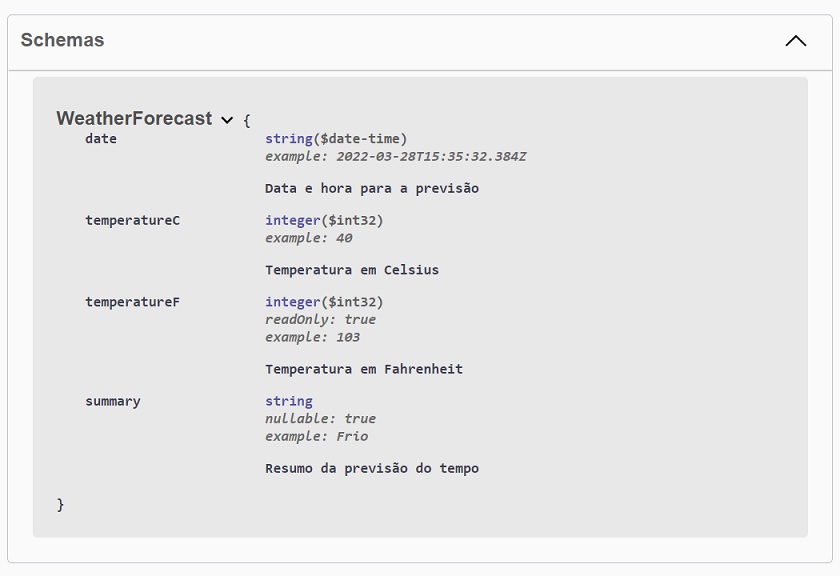
Agora vamos executar o nosso projeto e ver o resultado:


Nada mal...
Podemos obter o mesmo resultado sem ter que gerar o arquivo de documento XML usando a biblioteca Swashbuckle Annotation e ainda fornecer mais detalhes sobre a API.
Veremos como fazer isso na segunda parte deste artigo.
Pegue o projeto
aqui: ![]() DemoSwagger1.zip (sem as referências)
DemoSwagger1.zip (sem as referências)
"Estejam
vigilantes, mantenham-se firmes na fé, sejam homens de coragem, sejam
fortes."
1 Coríntios 16:13
Referências:
ASP .NET - Gerando QRCode com a API do Google
C# 9.0 - Instruções de nível superior
ASP.NET Core Web API - Apresentando API Analyzers
ASP.NET Core - Usando o token JWT com o Swagger
Gerando a documentação da Web API com Swagger