![]() Heroku
- Fazendo o deploy de uma Web API containerizada
Heroku
- Fazendo o deploy de uma Web API containerizada
 |
Hoje vou mostrar como publicar uma aplicação ASP .NET Core no Heroku. |
O Heroku é uma PaaS - Platform as Service - ou seja uma plataforma em nuvem como um serviço que suporta várias linguagens de programação como Node, Ruby on Rails, Java, PHP, Phyton, Go, Scala e Clojure.
Apresentando o Heroku
Vamos entender um pouco como a plataforma Heroku trabalha com as aplicações.
A plataforma Heroku usa o modelo de contêiner para executar e dimensionar todos os aplicativos Heroku. Os contêineres usados no Heroku são chamados de “dynos”.
Dynos são
contêineres Linux isolados e virtualizados projetados para executar código com
base em um comando especificado pelo usuário. Seu aplicativo pode ser
dimensionado para qualquer número especificado de dynos com base em suas
demandas de recursos.
Assim, os Dynos são os blocos de construção que
alimentam qualquer aplicativo Heroku, do simples ao sofisticado.
Para poder usar a plataforma Heroku temos que escolher um plano conforme o tipo de Dynos com os quais desejamos trabalhar. Atualmente podemos criar uma conta grátis que pode ser usada para experiência com aplicações na nuvem em uma sandbox limitada.
Esta conta, que iremos usar para fazer o deploy da aplicação ASP .NET Core, possui as seguintes limitações :
Para mais informações consulte o link : https://www.heroku.com/dynos
Assim, a primeira coisa que você tem que fazer é criar uma conta no Heroku para obter um usuário e um login para poder fazer publicações na plataforma. Para isso acesse : https://signup.heroku.com/login e preencha o formulário criando sua conta.
Como o Heroku não suporta a linguagem C# , podemos fazer o deploy de aplicações ASP .NET Core via contêineres Docker ou usando BuildPacks. Neste artigo eu vou usar a primeira opção e assim teremos que criar uma imagem e publicar esta imagem no Heroku.
Neste caso o Heroku oferece duas maneiras de implantar seu aplicativo com o Docker:
Nota: Podemos também publicar uma aplicação ASP .NET Core usando o recurso BuildPack do Heroku.
Tarefas e recursos usados
Neste artigo vamos realizar as seguintes operações:
Você vai precisar ter para acompanhar este artigo :
Criando o projeto API
Eu vou usar uma aplicação ASP .NET Core Web API bem simples criada no .NET 6 que não usa um banco de dados e trabalhar com dados na memória de forma estática.
A aplicação Web API ProdutosApi permite realizar o CRUD em uma lista de produtos de forma estática trabalhando apenas na memória.
Você pode baixar o projeto aqui : _docker.zip
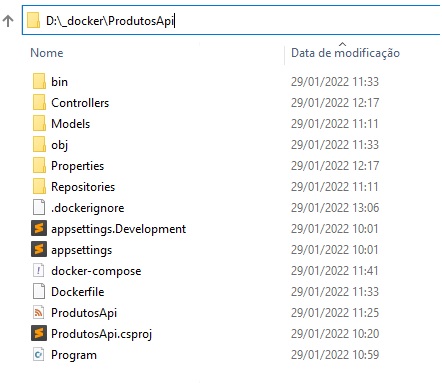
Ao descompactar o projeto será criada uma pasta _docker e dentro desta pasta teremos o projeto produtosapi conforme mostra a figura abaixo:

Assim teremos o projeto Web API e os arquivos Dockerfile e docker-compose.yml criados no projeto.
Para emitir os comandos para usar o Dockerfile e o docker-compose você tem que estar na pasta ProdutosAPI.
O arquivo Dockerfile possui o seguinte código :

A última linha do Dockerfile geralmente usaria o comando ENTRYPOINT ["dotnet","ProdutosApi.dll"] mas ele deve ser substituído pelo comando CMD definindo a variável de ambiente ASPNETCORE_URLS, pois o Heroku escuta as requisições HTTP em uma porta que será atribuída na variável PORT.
Assim, como temos apenas um contêiner já poderíamos emitir o comando Docker para criar a imagem : docker build -t produtosapi/net6 .
E verificar se tudo esta corretamente definido.
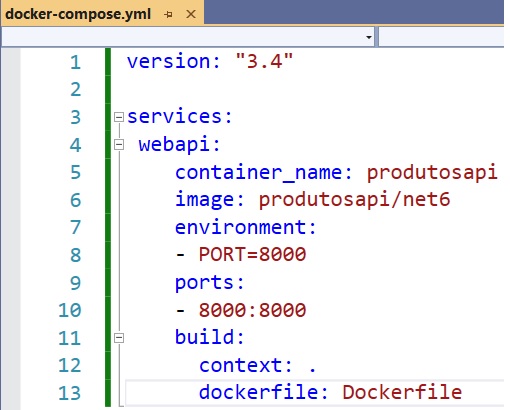
Mas para mostrar o uso do docker-compose eu criei o arquivo docker-compose.yml a partir do qual vamos gerar a imagem :

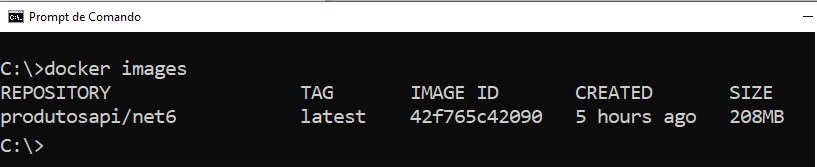
Executando o comando : docker-compose build teremos a imagem criada conforme mostrado a seguir:

Com isso estamos certos de que nosso Dockerfile esta correto.
Criando o projeto e publicando no Heroku
Vamos agora criar o projeto e publicar a imagem no ambiente do Heroku.
Aqui vamos precisar usar a ferramenta Heroku CLI para criar o ambiente e enviar o projeto para o Heroku. Você pode realizar o download da ferramenta neste link : https://devcenter.heroku.com/articles/heroku-cli e para instalar basta executar o binário.
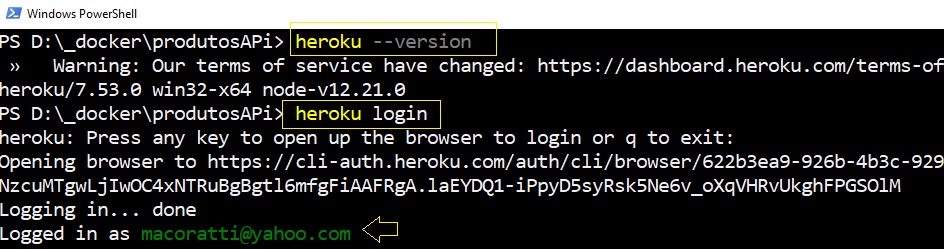
Após isso temos que fazer o login no Heroku, e vamos usar a ferramenta CLI do Heroku verificando a sua versão e a seguir fazendo o login usando os comandos :
heroku --version
heroku login

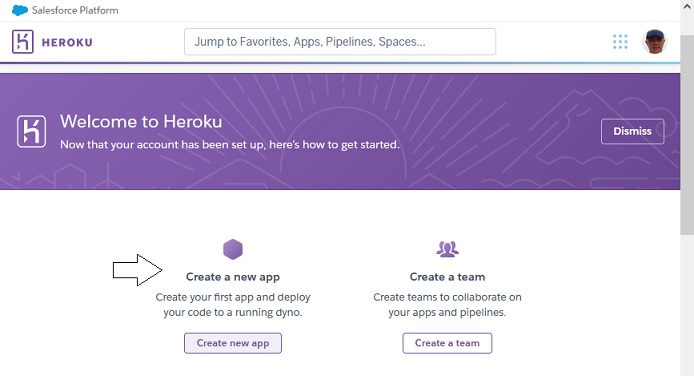
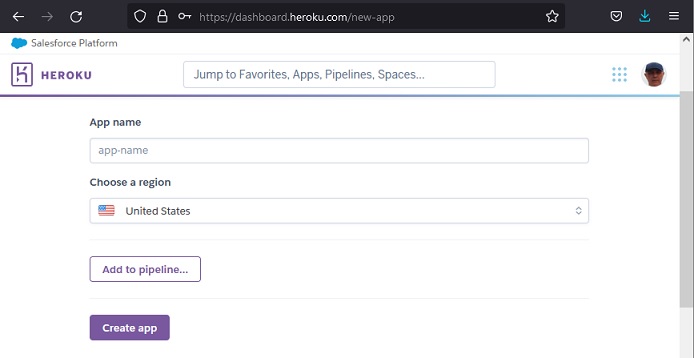
Para criar o projeto podemos também usar a interface web do heroku: https://dashboard.heroku.com/apps

E clicando em - Create new app informar o nome da aplicação :

Eu vou usar a linha de comando do Heroku digitando o comando: heroku apps:create produtosapi-heroku
A seguir nos logar no ambiente do contêiner: heroku container-login
E dar o push na imagem gerada : heroku container: heroku container:push web -a produtosapi-heroku
Este comando compila e, em seguida, envia imagens do Docker para implantar seu aplicativo Heroku.

Para concluir temos que liberar a aplicação: heroku container:release web -a produtosapi-heroku
Este comando faz a release da imagem Docker enviada anteriormente para seu aplicativo Heroku.
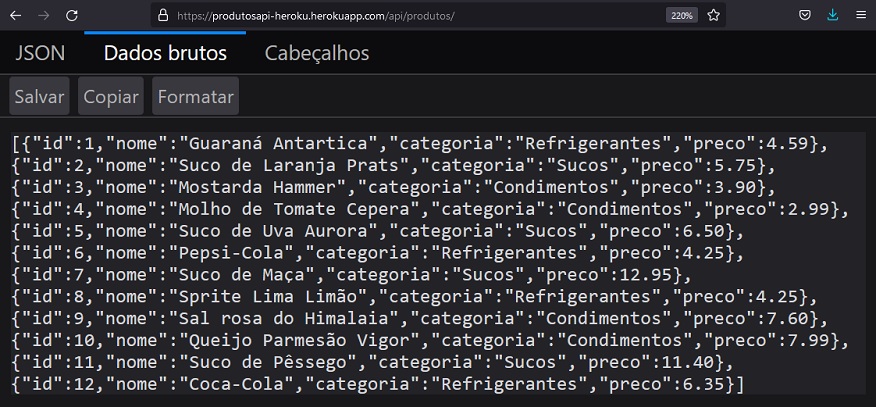
E agora podemos acessar o endereço: https://produtosapi-heroku.herokuapp.com e acessar o endpoint api/produtos :

Temos assim nossa aplicação publicada no Heroku e acessando o Dashboard do Heroku podemos visualizar a nossa aplicação publicada e obter mais informações sobre ela:

Referências:
C# - Tasks x Threads. Qual a diferença
VB .NET - Datas, horas: conceitos e operações
C# - Programação Assíncrona como : Asycn e Task
C# - Obtendo a data e a hora por TimeZone
C# - O Struct Guid - Macoratti.net
DateTime - Macoratti.net
Formatação de data e hora para uma cultura ...
C# - Calculando a diferença entre duas datas
Docker - Uma introdução básica
Docker - Trabalhando com contêineres
Motivos para usar Docker com .NET Core
Docker - Criando uma imagem com Dockerfile