![]() Blazor - Exportando arquivo para o Excel
Blazor - Exportando arquivo para o Excel
 |
Hoje veremos como exportar um arquivo para o Excel usando o Blazor. |
Eu já publiquei um artigo mostrando como ler dados a partir de um arquivo Excel no Blazor e hoje veremos como exportar um arquivo para o Excel.
  |
Temos muitas opções para fazer isso e também podemos várias abordagens. Neste artigo eu vou criar uma solução contendo dois projetos:
Para nos ajudar a gerar o arquivo Excel vamos usar o pacote Nuget ClosedXML.
Criando o projeto no VS 2022
Vamos criar uma solução em branco no VS 2022 usando o template Blank Solution com o nome ExportaExcel;

Vamos incluir um projeto Blazor Web Assembly na solução com o nome ExportaExcel.Blazor usando o template

A seguir vamos incluir na solução um projeto ASP .NET Core Web API usando o respectivo template com o nome ExportaExcel.Api;

No projeto Web API vamos incluir o pacote Nuget ClosedXML usando o comando : install-package ClosedXML
Para representar os dados a partir do qual iremos gerar o arquivo vamos criar uma pasta Models e nesta pasta criar a classe Aluno:
namespace ExportaExcel.Api.Models;
public class Aluno
{
public int Id { get; set; }
public string? Nome { get; set; }
public string? Email { get; set; }
public int Idade { get; set; }
}
|
A seguir vamos criar na mesma pasta a classe AlunoData que vai retornar os dados dos Alunos que vamos usar para gerar o arquivo Excel:
|
namespace ExportaExcel.Api.Models;
public static class AlunoData |
Criando o Serviço para gerar o arquivo Excel
Ainda no projeto Web API crie uma pasta Services e nesta pasta inclua a classe ExportExcelService :
|
using ClosedXML.Excel; using ExportaExcel.Api.Models; using System.Text;
namespace ExportaExcel.Api.Services CreateAlunoWorksheet(workbook); public void CreateAlunoWorksheet(XLWorkbook package) worksheet.Cell(1, 1).Value = "Id"; for (int index = 1; index <= AlunoData.Alunos.Count; index++) private byte[] ConvertToByte(XLWorkbook workbook) var content = stream.ToArray(); |
Neste código o método CreateAlunoExport() vai invocar o método CreateAlunoWorksheet() para criar a planilha com os dados obtidos de AlunoData e a seguir converter para um array de stream. A aplicação Blazor vai fazer o download do arquivo gerado.
Agora precisamos registrar o serviço e configurar a aplicação API e habilitar o CORS no projeto API para permitir que a aplicação Blazor use o serviço da API.
O Cross-Origin Resource Sharing ou CORS é um padrão W3C sendo uma especificação de uma tecnologia de navegadores que define meios para um servidor permitir que seus recursos sejam acessados por uma página web de um domínio diferente.
Usando o CORS, um servidor pode permitir algumas solicitações de origem cruzada (domínio) e rejeitar outras. O CORS é mais flexível e seguro do que as técnicas anteriores, como o JSONP.
Assim na classe Program do projeto API vamos incluir o código destacado abaixo:
|
using ExportaExcel.Api.Services;
var builder = WebApplication.CreateBuilder(args); string PermitirOrigensEspecificas= "minhaPoliticaCORS"; var app = builder.Build(); app.UseHttpsRedirection(); |
Criando o controlador
Vamos agora criar no projeto API o controlador ExportExcelController onde vamos injetar o serviço ExportExcelService para poder usar o método CreateAlunoExport() e gerar o arquivo Excel.
|
using ExportaExcel.Api.Services; using Microsoft.AspNetCore.Mvc; namespace ExportaExcel.Api.Controllers; [Route("api/[controller]")] private string tipoConteudo = "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"; public ExportExcelController(ExportExcelService service) [HttpGet] |
Note que o retorno será o arquivo alunos,xlsx gerado usando o ClosedXML, A seguir iremos baixar este arquivo.
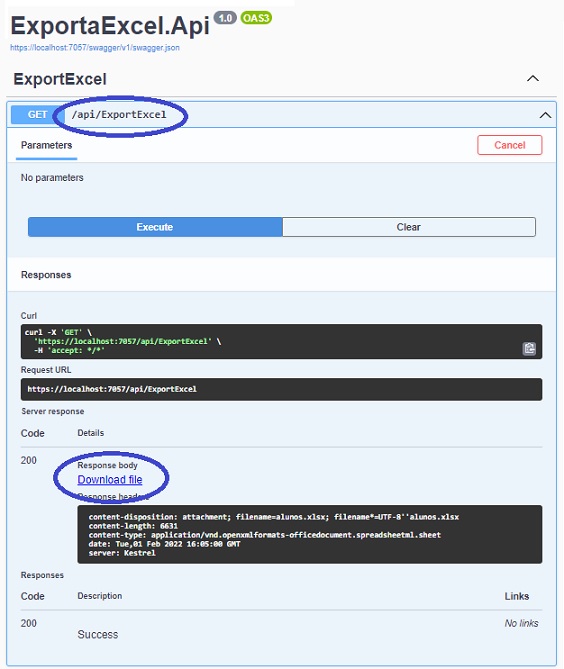
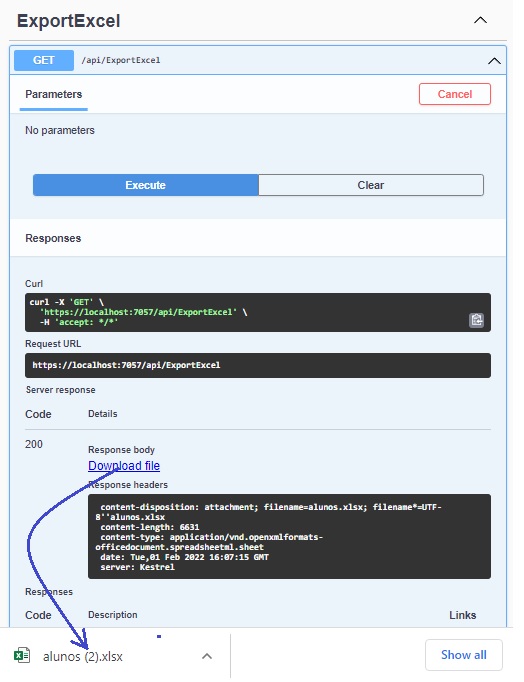
Neste momento se executarmos a solução tendo a aplicação API como a que vai iniciar teremos o resultado a seguir:

Note que após gerar o arquivo Excel temos como resposta um link onde podemos baixar o arquivo diretamente. Clicando no link Download file iremos obter o resultado a seguir:

Na próxima parte do artigo iremos implementar no projeto Blazor a funcionalidade para baixar o arquivo Excel.
"Mas o fruto do Espírito é: amor, gozo, paz,
longanimidade, benignidade, bondade, fé, mansidão, temperança.
Contra estas coisas não há lei."
Gálatas 5:22,23

Referências:
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core 2.1 - Como customizar o Identity
Usando o ASP .NET Core Identity - Macoratti
C# 9.0 - Instruções de nível superior