![]() .NET MAUI Blazor - Criando
aplicações híbridas multiplataforma
.NET MAUI Blazor - Criando
aplicações híbridas multiplataforma
 |
Neste artigo vou apresentar o .NET MAUI Blazor e mostrar como podemos criar aplicações híbridas multiplataforma para desktop e mobile. |
O Blazor permite a
construção de aplicações SPA para web usando a plataforma .NET e a linguagem C#,
e, O .NET MAUI é a evolução do Xamarin Forms para criar aplicativos
multiplaforma para celulares no Android e IOS.
Ocorre que às vezes você pode precisar de mais do que a plataforma web oferece.
Existem cenários
onde as necessidades específicas de um programa desktop acaba sendo relevante, e
, às vezes, você pode precisar ter acesso total aos recursos nativos do celular
ou precisa dos recursos específicos de um desktop.
Então é aqui que entra em cena o .NET MAUI Blazor
![]()
Agora você pode hospedar componentes Blazor em aplicativos .NET MAUI para criar
aplicativos nativos multiplataforma usando a interface do usuário da web. Os
componentes são executados nativamente no processo .NET e renderizam a IU da web
para um controle BlazorWebView embutido usando um canal de
interoperabilidade local. Assim, seus componentes podem acessar a
funcionalidade nativa por meio da plataforma .NET e podem renderizar a interface
do usuário da web padrão.
Embora o foco do Blazor com .NET Maui seja o cenário desktop, os aplicativos
.NET MAUI Blazor podem ser executados em qualquer lugar que o .NET MAUI puder
ser executado ou seja no Windows, Mac, iOS e Android. Então, se precisar,
você pode agora criar aplicativos multiplataforma para celular e desktop com os
seus conhecimentos atuais de desenvolvimento web usando o Blazor com .NET MAUI.
Ambiente de desenvolvimento
Este recurso ainda esta em preview e o ambiente para desenvolvimento dessas aplicações requer os seguintes recursos:


- ASP.NET e Desenvolvimento web
- Desenvolvimento mobile com .NET

Além disso após criar o seu projeto você deve verificar se não existem pacotes que precisam ser atualizados.
Criando o projeto .NET MAUI Blazor no VS 2022
Vamos abrir o Visual Studio 2022 Preview e selecionar o template :

- .NET Maui Blazor App (Preview)
- Clique em Next;
- Informe o nome do Projeto e clique em Create;
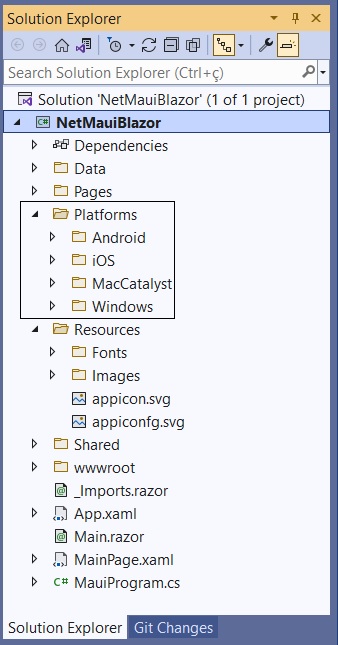
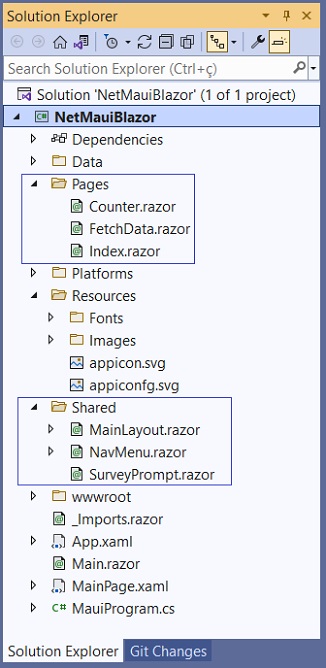
Abaixo temos duas visões da janela Solution Explorer exibindo a estrutura do projeto criado:


Observe que temos um único projeto onde na pasta Platforms temos as definições para cada plataforma específica, e que nas pastas Pages e Shared temos os componentes Blazor. Além disso temos a pasta Resources contendo as fontes e imagens, o arquivo _Imports.razor, o arquivo Main.razor e o arquivo MainPage.xaml.
Vamos dar uma espiada no código do arquivo MauiProgram.cs :
using Microsoft.AspNetCore.Components.WebView.Maui;
using NetMauiBlazor.Data;
namespace NetMauiBlazor;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.RegisterBlazorMauiWebView()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.Services.AddBlazorWebView();
builder.Services.AddSingleton<WeatherForecastService>();
return builder.Build();
}
}
|
Cada ponto de entrada da plataforma chama um método CreateMauiApp na classe estática MauiProgram que cria e retorna um MauiApp, o ponto de entrada para seu aplicativo. A seguir as fontes usadas estão sendo registradas e o serviço para o BlazorWebView e para o WeatherForecastService estão sendo incluídos.
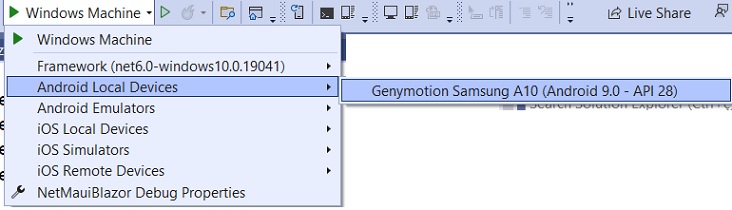
Vamos executar este projeto usando um emulador android. Para este artigo eu estou usando o emulador Genymotion.
Para isso vou selecionar no menu de execução a opção Android Local Devices e a seguir escolher o meu emulador Genymotion:

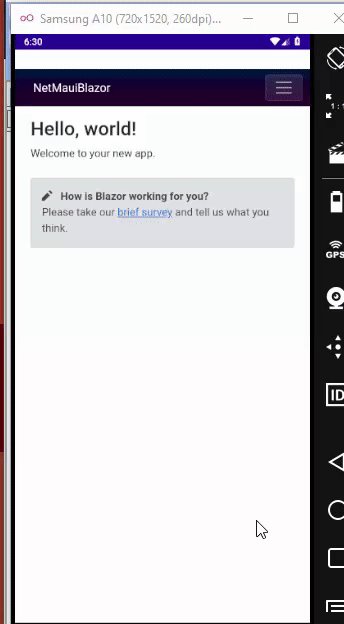
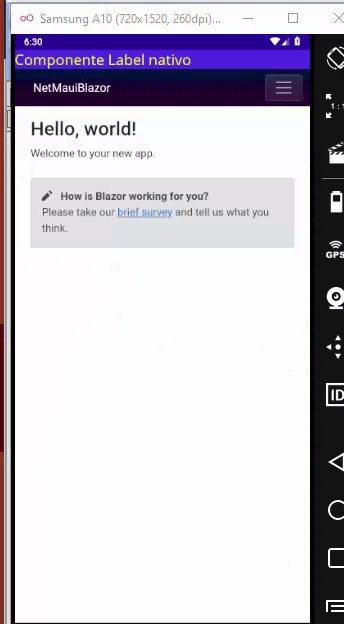
Ao executar a aplicação você vai notar que aplicação tem a mesma aparência, comportamento e funcionalidades da aplicação Blazor criada para a web. Na verdade a aplicação estará usando os componentes normais do Blazor : Counter, FetchData e Index.

Vamos examinar o código do arquivo MainPage.xaml :
...
<b:BlazorWebView HostPage="wwwroot/index.html">
<b:BlazorWebView.RootComponents>
<b:RootComponent Selector="#app" ComponentType="{x:Type local:Main}" />
</b:BlazorWebView.RootComponents>
</b:BlazorWebView>
...
|
Observe que temos somente o componente BlazorWebView executando o arquivo Main.razor cujo código esta a seguir:
<Router AppAssembly="@GetType().Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
</Found>
<NotFound>
<LayoutView Layout="@typeof(MainLayout)">
<p>Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
|
Temos um router Blazor que renderiza o MainLayout onde serão renderizados os demais componentes Blazor. Assim tudo começa com o BlazorWebView.
Mas qual o papel do componente BlazorWebView ?
O Blazor tradicionalmente é executado no .NET Core para Blazor do lado do servidor e executa o runtime Mono no WebAssembly dentro do navegador para Blazor do lado do cliente. Para aplicativos de desktop e para celulares, isso é complicado, pois requer um servidor web integrado.
Nota: Para usar o BlazorWebView, primeiro
você precisa se certificar de que o
WebView2 está instalado.
Assim o BlazorWebView entra em cena pois ele é
capaz de processar componentes Razor durante o tempo de execução e gerar seu
HTML equivalente, que será renderizado usando o mecanismo nativo da Web da
plataforma sem o envolvimento de qualquer servidor web.
E assim isso tem a capacidade de funcionar offline e pode se comunicar com uma
API remota e outros serviços da Web para trazer dados e conteúdo para
processamento posterior. Como tudo esta sendo executado localmente no mesmo
processo do aplicativo, o benefício real sera o desempenho e o acesso aos
recursos do dispositivo, como câmera, sensores integrados, sistema de arquivos,
etc.
Outra vantagem é a
reutilização de componentes do Razor em frameworks, ele pode ser implementado
como uma Biblioteca de Classes Razor (RCL) e compartilhado com o
Blazor Server e WebAssembly. Isso permite a
reutilização máxima de código e a produção de soluções móveis, de desktop e da
Web a partir de uma única base de código.
Por ser uma visualização, pode ser adicionado a qualquer página e pode ocupá-la
total ou parcialmente. Para usar este controle específico, a inicialização do
aplicativo precisa ser ligeiramente ajustada a partir do aplicativo .NET MAUI
normal.
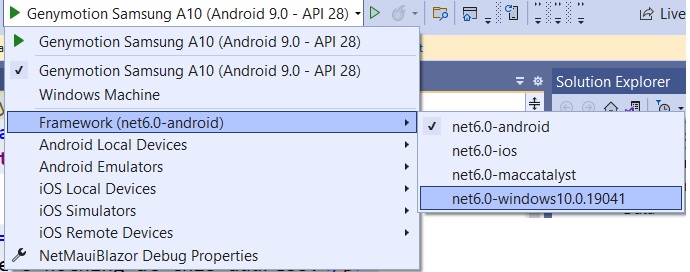
Executando o projeto Desktop no Windows 10
Para executar o projeto no Windows basta selecionar no VS 2022, no menu de execução, a opção : Framework e a seguir net6.0-windows10.0.XXX:

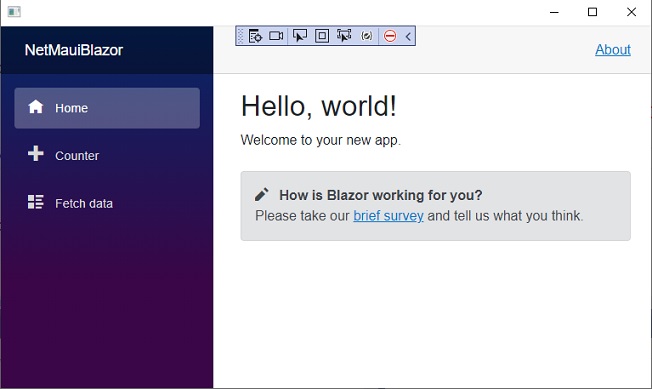
Executando o projeto teremos uma aplicação Windows Desktop usando o .NET MAUI
apresentando o mesmo comportamento e recursos da aplicação Blazor original.

Temos aqui a exibição do WebView que esta hospedado dentro da aplicação Windows
desktop oferecendo a mesma experiência que a aplicação web. Temos assim
uma aplicação Blazor sendo executa em uma interface Windows usando o .NET MAUI
como hospedeiro, e, como esta é uma aplicação .NET MAUI podemos tirar vantagem
dos recursos da plataforma nativa.
Como por exemplo incluir um recurso nativo da plataforma. Vamos fazer isso
incluindo no arquivo MainPage.xaml um
controle Grid e um controle
Label que são componentes nativos do Android, conforme mostra o código
abaixo:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:b="clr-namespace:Microsoft.AspNetCore.Components.WebView.Maui;assembly=
Microsoft.AspNetCore.Components.WebView.Maui"
xmlns:local="clr-namespace:NetMauiBlazor"
x:Class="NetMauiBlazor.MainPage"
BackgroundColor="{DynamicResource PageBackgroundColor}">
<Grid RowDefinitions="Auto,*">
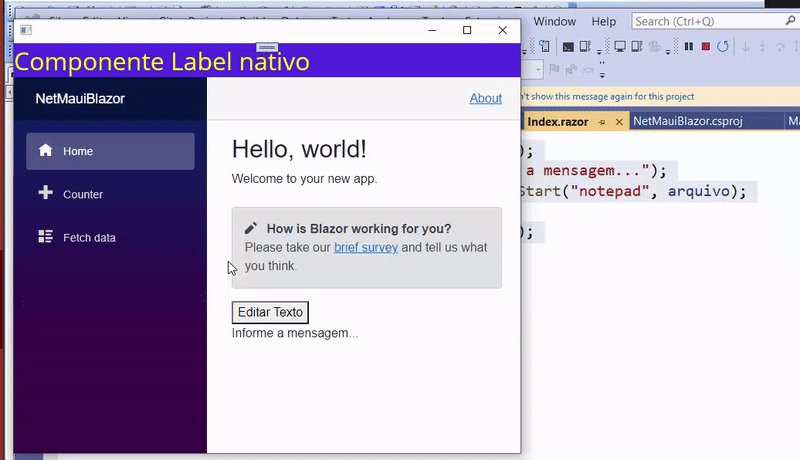
<Label Text="Componente Label nativo" TextColor="Yellow" FontSize="Large" GridLayout.Row="0"></Label>
<b:BlazorWebView HostPage="wwwroot/index.html" GridLayout.Row="1">
<b:BlazorWebView.RootComponents>
<b:RootComponent Selector="#app" ComponentType="{x:Type local:Main}" />
</b:BlazorWebView.RootComponents>
</b:BlazorWebView>
</Grid>
</ContentPage>
|
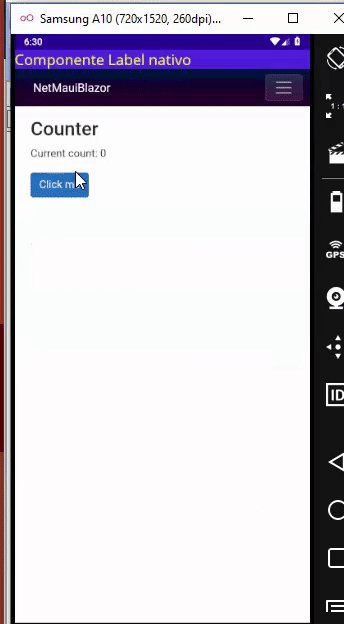
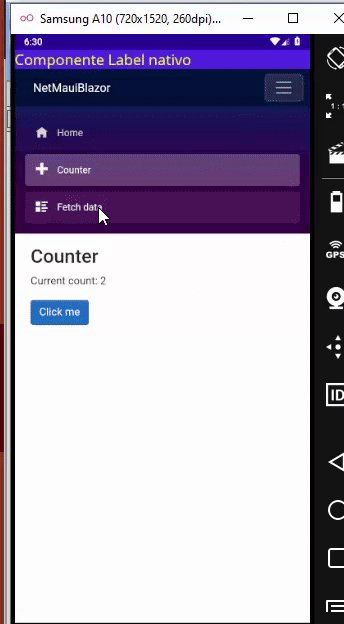
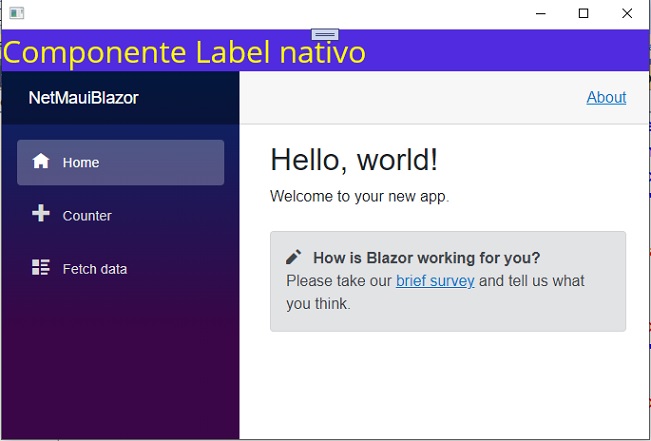
Executando agora o projeto teremos o seguinte resultado:

Vemos agora
na aplicação desktop o controle Label nativo
exibindo o texto com a cor e fonte definidas no topo a direita do
BlazorWebView que agora esta contido em um Grid.
Isso mostra que podemos usar os recursos nativos da plataforma em nosso projeto
hibrido para celular e desktop.
Agora vamos mostrar que podemos também usar recursos para poder acessar o sistema de arquivos do ambiente de execução facilmente.
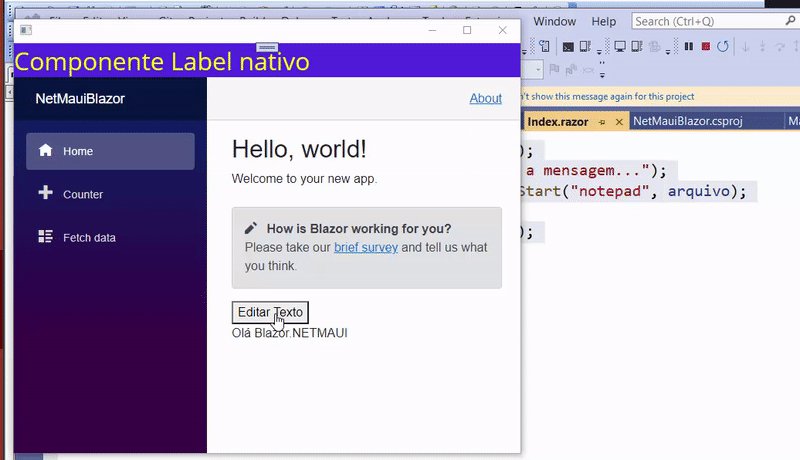
Vamos incluir no arquivo Index.razor o código abaixo onde definimos um botão que vai executar a aplicação Bloco de dados residente no ambiente local.
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
<button @onclick="GetMensagem">Editar Texto</button>
<p>@mensagem</p>
@code{
string mensagem = "Olá Blazor e NET MAUI";
void GetMensagem()
{
var arquivo = Path.GetTempFileName();
File.WriteAllText(arquivo, "Informe a mensagem...");
var p = System.Diagnostics.Process.Start("notepad", arquivo);
p.WaitForExit();
mensagem = File.ReadAllText(arquivo);
}
}
|
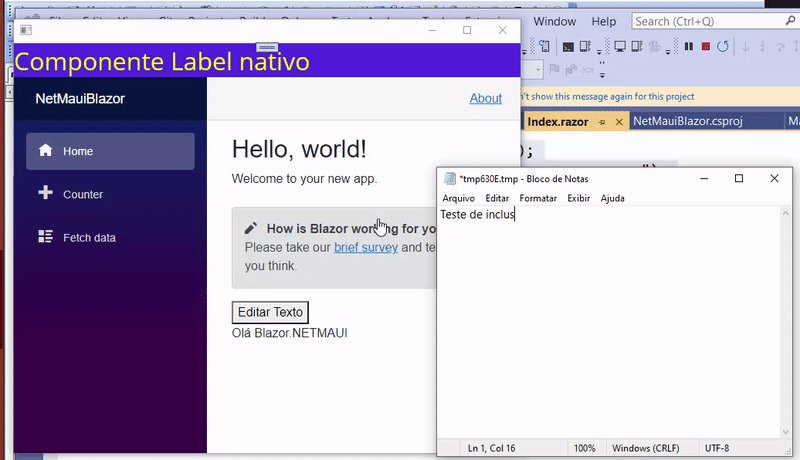
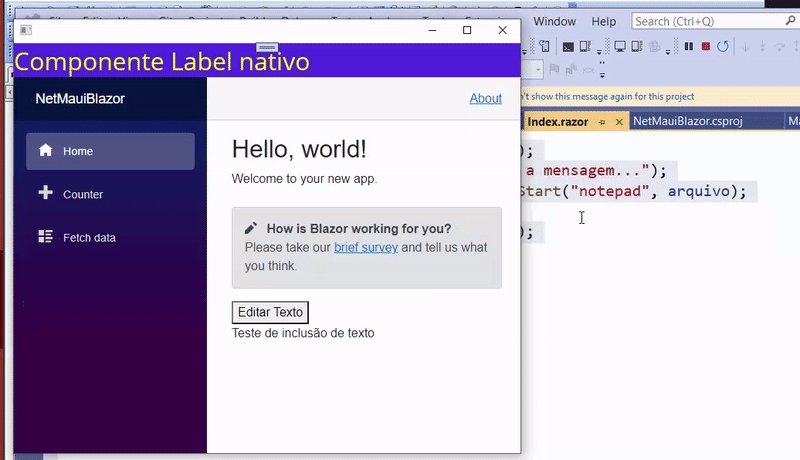
Executando novamente o projeto agora teremos o seguinte resultado:

Vemos aqui a execução do Notepad a partir do sistema de arquivos em nossa aplicação cliente nativa. Isso seria bem mais difícil de fazer em uma aplicação web.
Temos assim uma
aplicação que pode ser executada no celular e no Windows graças ao .NET MAUI e
ao Blazor usando o BlazorWebView que pode ser usado para aplicativos WPF e
Windows Forms que permitem incorporar a funcionalidade Blazor em aplicativos de
desktop Windows existentes baseados em .NET 6.
Dessa forma combinando Blazor com .NET MAUI você pode começar a separar seus
investimentos em UI de WPF e Windows Forms. Esta é uma ótima maneira de
modernizar os aplicativos de desktop existentes de forma que possam ser trazidos
para o .NET MAUI ou usados na web. Você pode usar o Blazor para modernizar seus
aplicativos Windows Forms e WPF existentes e, ao mesmo tempo, aproveitar seus
investimentos existentes na plataforma .NET.
"Em Deus está a minha salvação e a minha
glória; a rocha da minha fortaleza, e o meu refúgio estão em Deus."
Salmos 62:7

Referências:
ASP .NET Core - Implementando a segurança com
ASP.NET Core MVC - Criando um Dashboard .
C# - Gerando QRCode - Macoratti
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core 2.1 - Como customizar o Identity
Usando o ASP .NET Core Identity - Macoratti
ASP .NET Core - Apresentando o IdentityServer4
ASP .NET Core 3.1 - Usando Identity de cabo a rabo