![]() NET
MAUI - Criando seu primeiro projeto
NET
MAUI - Criando seu primeiro projeto
 |
Hoje vamos criar um projeto Net MAUI no VS 2022 e entender a estrutura do projeto. |
O NET Multi-platform App UI (.NET MAUI) é um framework multiplataforma para a criação de aplicativos móveis e de desktop nativos com C# e XAML.
Usando .NET MAUI, você pode desenvolver aplicativos que podem ser executados no Android, iOS, iPadOS, macOS e Windows a partir de uma única base de código compartilhada.

O .NET MAUI é de código aberto e é a evolução do Xamarin.Forms, estendido de cenários móveis a desktops, com controles de IU reconstruídos do zero para desempenho e extensibilidade.
Se você já usou o Xamarin.Forms anteriormente para criar aplicações multiplataforma, você notará muitas semelhanças com o .NET MAUI.
No entanto, também existem algumas diferenças. Usando o .NET MAUI, você pode criar aplicativos multiplataforma usando um único projeto, mas pode adicionar código-fonte e recursos específicos da plataforma, se necessário. Um dos principais objetivos do .NET MAUI é permitir que você implemente o máximo possível da lógica do aplicativo e do layout da interface do usuário em uma única base de código.
Verificando o seu ambiente
Você pode fazer uma verificação no seu ambiente e ver se ele esta preparado para o .NET MAUI usando a ferramenta .NET MAUI Check.
Para instalar o seu ambiente usa o seguinte comando : dotnet tool install -g Redth.Net.Maui.Check
A seguir abra uma janela de comandos e digite : maui-check
O resultado a execução é exibido a seguir:

Ao final você terá um diagnóstico do seu ambiente e do que precisa ser feito para adequá-lo ao .NET MAUI.
Criando aplicações NET MAUI
Os aplicativos NET
MAUI geralmente consistem em um único projeto que pode ser direcionado ao
Android, iOS, macOS e Windows. Isso oferece os
seguintes benefícios:
- Um projeto que visa várias plataformas e dispositivos.
- Um local para gerenciar recursos como fontes e imagens.
- Multi-segmentação para organizar o código específico da plataforma.
Para desenvolver aplicações NET MAUI precisamos usar o ambiente do NET 6 e o Visual Studio 2022 com as seguintes cargas de trabalho instaladas:

Para mais detalhes sobre os requisitos exigidos para o .NET MAUI veja o link: NET MAUI requisitos
Precisamos também ter um Emulador Android configurado. Para detalhes veja : Emulador Android
Estando com o seu ambiente configurado corretamente e com o emulador Android definido vamos criar o primeiro projeto .NET Maui.
Abra o Visual Studio 2022 e na janela Start Window clique em Create New Project;

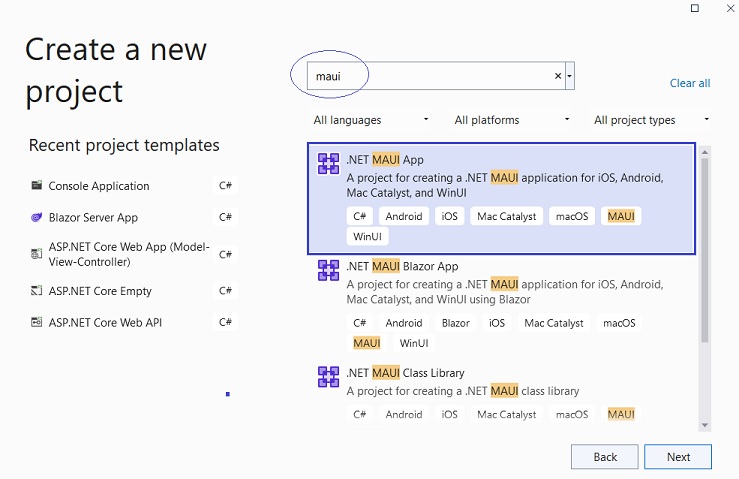
A seguir na janela Create a new project, selecione MAUI na lista suspensa Tipo de projeto, e a seguir selecione o template .NET MAUI App e clique no botão Next:

Na próxima janela informe o nome do projeto , escolha um local para ele e clique no botão Create:

Será criado o projeto com a seguinte estrutura exibida na janela Solution Explorer:

Na guia Dependencies da Solution temos as dependências para Android, ios e o Mac Catalyst para criar Apps compatíveis com todo ecossistema Apple (Mac, iPad e iOS).
Na guia Plataforms temos as plataformas para as quais nosso projeto esta sendo direcionado.
As fontes, imagens, ícones e outros recursos agora podem ser compartilhados entre diversos projetos, estão em uma pasta separada no projeto.
No arquivo MainPage.xaml temos o código padrão do projeto:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp1.MainPage"
BackgroundColor="{DynamicResource SecondaryColor}">
<ScrollView Padding="{OnPlatform iOS='30,60,30,30', Default='30'}">
<Grid RowSpacing="25" RowDefinitions="Auto,Auto,Auto,Auto,*">
<Label
Text="Hello, World!"
Grid.Row="0"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Label
Text="Welcome to .NET Multi-platform App UI"
Grid.Row="1"
SemanticProperties.HeadingLevel="Level1"
SemanticProperties.Description="Welcome to dot net Multi platform App U I"
FontSize="18"
HorizontalOptions="Center" />
<Label
Text="Current count: 0"
Grid.Row="2"
FontSize="18"
FontAttributes="Bold"
x:Name="CounterLabel"
HorizontalOptions="Center" />
<Button
Text="Click me"
FontAttributes="Bold"
Grid.Row="3"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
<Image Grid.Row="4"
Source="dotnet_bot.png"
SemanticProperties.Description="Cute dot net bot waving hi to you!"
WidthRequest="250"
HeightRequest="310"
HorizontalOptions="Center" />
</Grid>
</ScrollView>
</ContentPage>
|
E no arquivo MauiProgram.cs temos o código C# para inicialização da aplicação:
using Microsoft.Maui;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Hosting;
namespace MauiApp1
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}
|
Executando o projeto em um emulador Android (eu estou usando o Genymotion) :

Teremos o seguinte resultado:

Se ao executar o projeto, o deploy não for feito no emulador, verifique as configurações definidas na janela Configuration Manager. e marque a opção para Deploy conforme mostra a figura a seguir:

E assim criamos nossa primeira aplicação no Net Maui.
Aguarde mais novidades e novos artigos sobre o Net. MAUI.
"Rogo-vos, pois, irmãos, pela
compaixão de Deus, que apresenteis os vossos corpos em sacrifício vivo, santo e
agradável a Deus, que é o vosso culto racional."
Romanos 12:1
Referências:
C# - Entendo o I/O na plataforma .NET
C# - Fluxo assíncrono ou async streams
C#- Apresentando Streams assíncronos
https://developer.xamarin.com/api/type/Android.App.AlertDialog/
https://developer.android.com/reference/android/app/Activity.html
https://developer.xamarin.com/api/type/Android.Widget.ProgressBar/