![]() .NET 6 - Blazor : Componentes Dinâmicos - I
.NET 6 - Blazor : Componentes Dinâmicos - I
 |
Hoje vou apresentar o novo recurso Dynamic Components do Blazor disponível a partir do .NET 6. |
O .NET 6 está chegando e, com ele, algumas melhorias notáveis do Blazor, como : Componentes dinâmicos, hot reload, aplicativos Blazor MAUI, etc., a lista não é pequena, e, neste artigo vou abordar o recurso Dynamic Components.
  |
Blazor : Componentes dinâmicos
As aplicações Blazor consistem em um ou mais componentes Razor que residem em arquivos .razor.
Normalmente, você coloca um componente em uma página em tempo de desenvolvimento. No entanto, às vezes você pode querer carregar componentes dinamicamente com base em alguma lógica.
Isso significa que você não conhece o componente a ser carregado no momento do desenvolvimento. Isso será conhecido apenas durante o tempo de execução.
Podemos fazer isso usando o novo recurso do Blazor chamado de DynamicComponent que pode ser usado para lidar com este cenário.
Assim podemos usar o componente DynamicComponent para renderizar componentes por tipo, e, este recurso é útil para renderizar componentes sem iterar por meio de tipos possíveis ou usar lógica condicional.
A ideia é que passemos o tipo de componente a ser renderizado e, opcionalmente, seus parâmetros, e voilá, o componente é renderizado. Com isso economizamos código em cenários onde precisamos renderizar componentes dinamicamente.
Para fazer isso sem usar DynamicComponent, sempre precisaríamos trabalhar com um if ou um switch.
Para usar
DynamicComponent, fazemos o seguinte:
<DynamicComponent Type = "tipo" />
Onde tipo é o tipo do componente a ser renderizado. Portanto, se passarmos o
tipo SurveyPrompt, o componente SurveyPrompt
será renderizado. Da mesma forma, se o passarmos
ButtonComponent, o ButtonComponent será renderizado, etc.
Também podemos passar parâmetros usando um IDictionary<string,
object> para sua propriedade Parameters:
<DynamicComponent Type = "type" Parameters = "parameters"
/>
Neste artigo, veremos como usar um componente dinâmico em uma aplicação Blazor
Server.
recursos usados:
Criando o projeto Blazor Server
Abra o Visual Studio 2022 e crie um novo projeto usando o template Blazor Server App;

Informe o nome Blazor_ComponentesDinamicos ao projeto e solução;
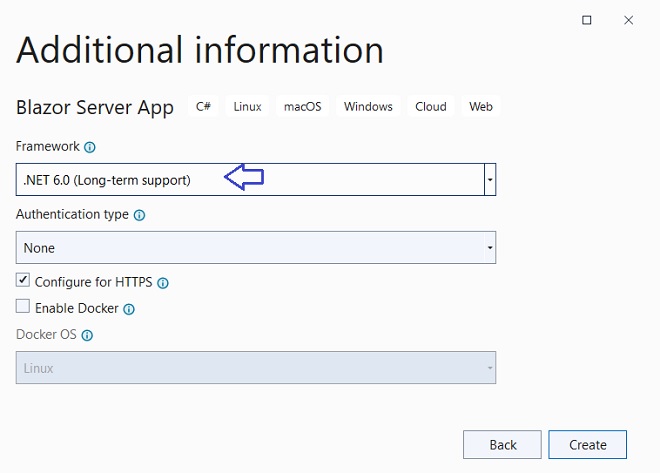
A seguir selecione as opções de framework como .NET 6.0 e demais opções conforme a figura abaixo:

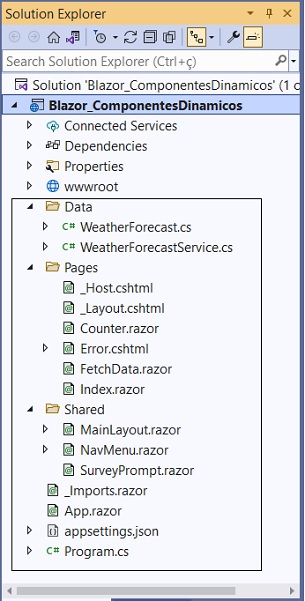
Clicando em Create teremos o projeto criado com a seguinte estrutura:

Vamos limpar o projeto removendo os arquivos FetchData.razor, Counter.razor da pasta Pages e vamos remover também a pasta Data do projeto. A seguir remova as referências não usadas no arquivo Program.
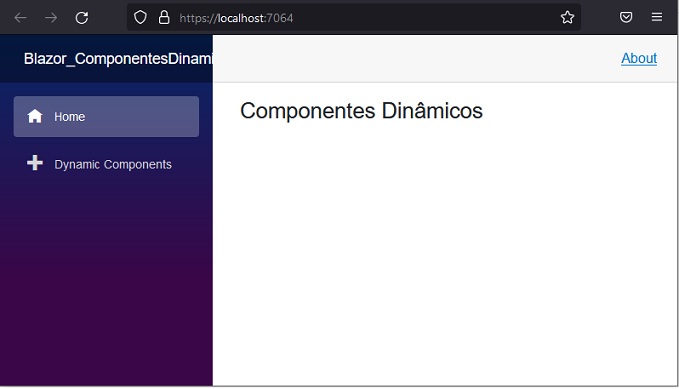
Depois vamos alterar o arquivo NavMenu.razor para exibir o menu com a opção : Dynamic Components.
|
... <div class="nav-item px-3"> <NavLink class="nav-link" href="compdynamic"> <span class="oi oi-plus" aria-hidden="true"></span> Dynamic Components </NavLink> </div> .. |
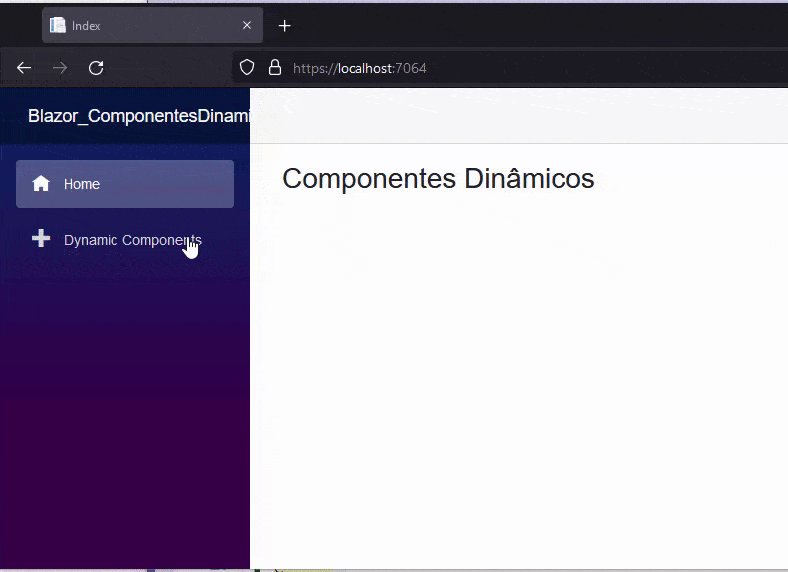
Executando o projeto neste momento teremos o resultado abaixo:

Criando os componentes na pasta Shared
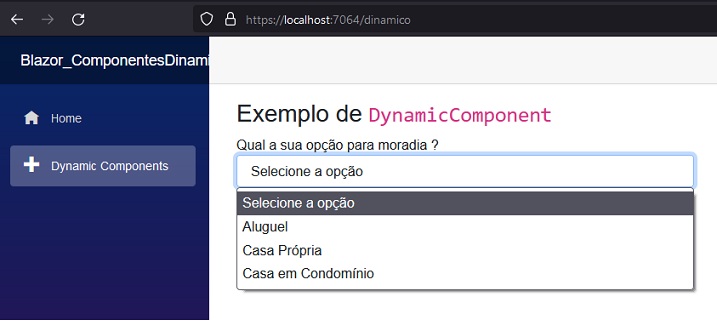
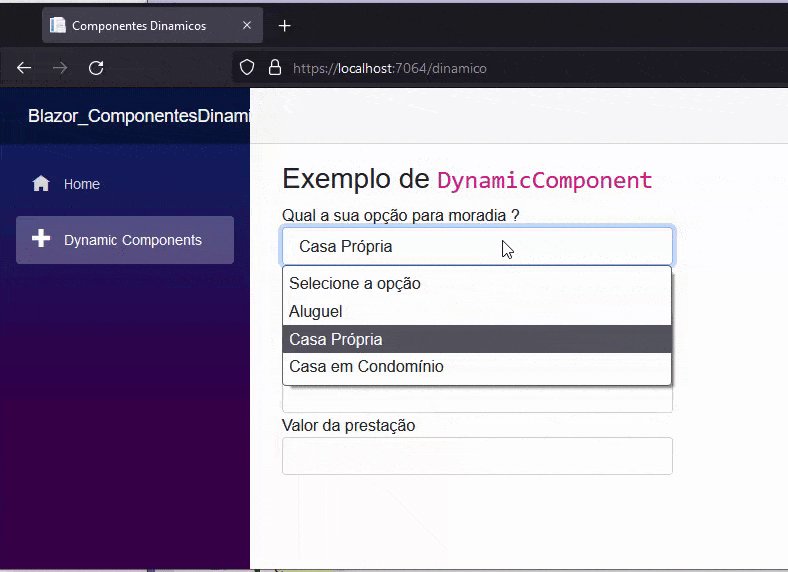
Nosso objetivo será apresentar na página um dropdownlist com 3 opções de moradia : Aluguel , Casa Própria e Casa em Condomínio :

Cada uma das opções será representada por um componente que será carregado dinamicamente quando o usuário selecionar a opção.
Assim vamos criar na pasta Shared do projeto 4 componentes :
A seguir temos o código de cada um destes componentes:
1- DefaultComponent
<p>Selecione a sua opção de moradia antes de continuar.</p> |
2- AluguelComponent
|
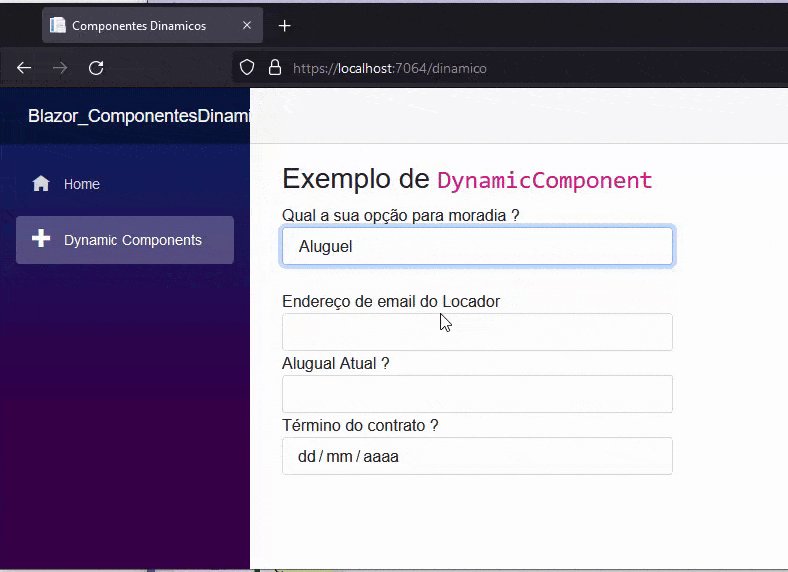
<div class="form-group"> <label>Endereço de email do Locador</label> <input type="email" class="form-control"> <label>Alugual Atual ?</label> <input type="text" class="form-control"> <label>Término do contrato ?</label> <input type="date" class="form-control"> </div> |
3- CasaPropriaComponent
<div class="form-group"> <label>Email do proprietário</label> <input type="email" class="form-control"> <label>Tempo do financiamento</label> <input type="text" class="form-control"> <label>Valor da prestação</label> <input type="text" class="form-control"> </div> |
4- CondominioComponent
|
<div class="form-group"> <label>Email do proprietário</label> <input type="email" class="form-control"> <label>Tempo de financiamento ?</label> <input type="text" class="form-control"> <label>Valor da prestação</label> <input type="text" class="form-control"> <label>Taxa do condomínio</label> <input type="text" class="form-control"> </div> |
Temos assim que a cada seleção do usuário um componente será renderizado com opções diferentes.
Agora vamos criar na pasta Pages o componente ComponentDinamico.razor com o seguinte código:
|
@page
"/dinamico" <h3>Exemplo de <code>DynamicComponent</code> </h3> <div
class="col-4"> @code
public void OnDropdownChange(ChangeEventArgs
myArgs) |
Para gerar a nossa lista suspensa, usamos o nome de cada componente como o valor da opção. Aqui, podemos usar palavra-chave nameof, que retorna nomes de componentes como strings constantes.
A seguir temos que decidir o que fazer quando um valor da lista for selecionado.
Para obter o valor
da lista usamos o tipo ChangeEventArgs para obter o
valor do evento gerado - neste caso, é a seleção suspensa alterada.
A seguir antes de renderizar o DynamicComponent,
temos que determinar qual componente renderizar.
No exemplo usamos Type.GetType para obter o componente específico a ser renderizado retornando o valor para selectedType que será renderizado.
Ao final podemos vincular o evento onchange do menu suspenso ao método OnDropdownChange. Sempre que o valor suspenso muda, o método dispara e determina o tipo de que ele precisa.
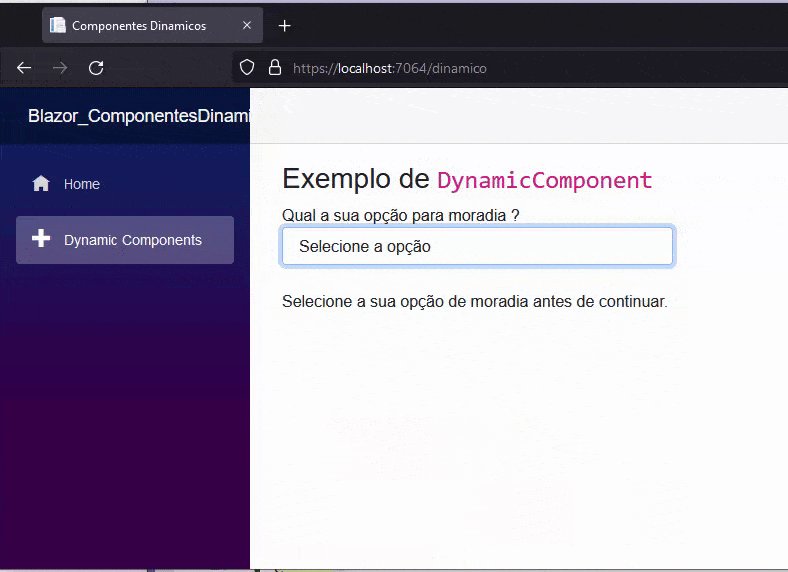
Executando o projeto teremos o seguinte resultado:

Na próxima parte do artigo veremos como passar parâmetros para os componentes dinâmicos.
Pegue o código
completo aqui:
![]() Blazor_ComponentesDinamicos.zip
Blazor_ComponentesDinamicos.zip
"Quando eu disse: O meu pé vacila; a tua
benignidade, Senhor, me susteve."
Salmos 94:18
Referências:
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core 2.1 - Como customizar o Identity
Usando o ASP .NET Core Identity - Macoratti
ASP .NET Core - Apresentando o IdentityServer4
ASP .NET Core 3.1 - Usando Identity de cabo a rabo