![]() ASP
.NET Core - Consumindo uma Web API com React - V
ASP
.NET Core - Consumindo uma Web API com React - V
 |
Neste artigo vamos continuar criando a Web API ASP .NET Core para depois consumi-la usando uma aplicação React. |
Continuando o artigo anterior vamos agora criar as demais funcionalidades na aplicação React.
Incluindo um novo aluno : Definindo a requisição POST
Na aula anterior criamos o projeto React e incluímos o bootstrap, o reactstrap e o axios em nosso projeto. A seguir criamos a requisição GET onde já acessamos a API e obtemos os dados iniciais criados na tabela Alunos usando o endpoint : https://localhost:44370/api/alunos".
Vamos agora implementar a funcionalidade para poder criar um novo aluno e para isso vamos definir um request POST na aplicação React.
Vamos iniciar abrindo o projeto criado no VS Code e no arquivo App.js incluir um import para poder usar as janelas modais que permitem adicionar caixas de diálogo, notificações ao usuário ou conteúdo personalizado. (Para detalhes consulte a documentação : aqui )
Para isso inclua no topo do arquivo a linha de código a seguir:
import {Modal, ModalBody, ModalFooter, ModalHeader} from 'reactstrap';
Agora poderemos usar os recursos das janelas modais do Bootstrap.
Vamos então incluir o código abaixo que define a janela modal para incluir um novo aluno :
|
import React, {useState, useEffect} from 'react'; import './App.css'; import 'bootstrap/dist/css/boostrap.min.css'; import {Modal, ModalBody, ModalFooter, ModalHeader} from 'reactstrap'; function App() { <Modal> </div> export default App; |
O código acima define o esqueleto da janela modal com título , o corpo (ModalBody) e o rodapé (ModalFooter).
Iremos usar nesta janela os inputs para receber os dados do aluno que vamos incluir e para isso precisamos definir um método para capturar esses dados.
Para isso vamos criar o método handleChange() onde vamos usar o estado alunoSelecionado para guardar os dados do aluno que iremos capturar: id, nome, email e idade.
|
const [alunoSelecionado, setAlunoSelecionado]=useState({
id: '', nome: '', email: '', idade: '' }) const handleChange=e=>{ |
Com isso vamos receber os dados informados na janela Modal e armazenar no estado definido. A seguir temos que definir na janela modal os nomes para cada input com os mesmos nomes definidos para o estado alunoSelecionado, ou seja, id, nome, email e idade.
E também devemos associar cada input com o método handleChange() , e fazemos isso usando o método onChange() :
|
<Modal> <ModalHeader>Incluir Alunos</ModalHeader> <ModalBody> <div className="form-group"> <label>Nome: </label> <br /> <input type="text" className="form-control" name="nome" onChange={handleChange} /> <br /> <label>Email: </label> <br /> <input type="text" className="form-control" name="email" onChange={handleChange} /> <br /> <label>Idade: </label> <br /> <input type="text" className="form-control" name="idade" onChange={handleChange} /> <br /> </div> </ModalBody> <ModalFooter> <button className="btn btn-primary">Incluir</button>{" "} <button className="btn btn-danger">Cancelar</button> </ModalFooter> </Modal> |
Assim o nome do estado esta coincidindo com o nome do input. Como o Id será obtido a partir da base de dados não o definimos aqui.
A seguir vamos definir um state ou estado para controlar quando o Modal será aberto ou fechado.
Para isso definimos o state modalIncluir com o valor boleano inicialmente com valor false indicando que ele estará fechado :
const [modalIncluir, setModalIncluir]=useState(false);
E agora vamos criar um método - abrirFecharModalIncluir - para poder alternar entre os estados abertos e fechados deste modal:
|
const
abrirFecharModalIncluir=()=>{ setModalIncluir(!modalIncluir); } |
Neste código estamos definindo que ao ser acionado, o método altera o estado de true para false e vice-versa.
E para acionar o modal, e assim abrir e fechar a janela, usamos a prop isOpen que indica se o modal deve ser exibido usando o estado modalIncluir que possui o valor true ou false :
|
<Modal isOpen={modalIncluir} <ModalHeader>Incluir Alunos</ModalHeader> <ModalBody> <div className="form-group"> <label>Nome: </label> <br /> <input type="text" className="form-control" name="nome" onChange={handleChange} /> <br /> <label>Email: </label> <br /> <input type="text" className="form-control" name="email" onChange={handleChange} /> <br /> <label>Idade: </label> <br /> <input type="text" className="form-control" name="idade" onChange={handleChange} /> <br /> </div> </ModalBody> <ModalFooter> <button className="btn btn-primary">Incluir</button>{" "} <button className="btn btn-danger" onClick={()=>abrirFecharModalIncluir()}>Cancelar</button> </ModalFooter> </Modal> |
No evento onClick() do botão Cancelar estamos invocando o método abrirFecharModalIncluir() para cancelar a operação.
Agora para concluir vamos criar a requisição POST que vai submeter o formulário.
Para isso vamos criar o método requestPost() :
|
const requestPost=async()=>{ delete alunoSelecionado.id; alunoSelecionado.idade=parseInt(alunoSelecionado.idade); await axios.post(baseUrl, alunoSelecionado) .then(response=>{ setData(data.concat(response.data)); abrirFecharModalIncluir(); }).catch(error=>{ console.log(error); }) } |
Neste código estamos eliminando o atributo Id, pois o valor de Id será obtido da base de dados de forma incremental.
A seguir fazemos o request POST usando o axios e acessando o endereço base e passando os dados do alunoSelecionado.
A seguir agregamos ao estado a resposta da API usando : setData(data.concat(response.data));
Agora só falta definirmos na janela modal a chamada a este request Post:
|
<Modal isOpen={modalIncluir} <ModalHeader>Incluir Alunos</ModalHeader> <ModalBody> <div className="form-group"> <label>Nome: </label> <br /> <input type="text" className="form-control" name="nome" onChange={handleChange} /> <br /> <label>Email: </label> <br /> <input type="text" className="form-control" name="email" onChange={handleChange} /> <br /> <label>Idade: </label> <br /> <input type="text" className="form-control" name="idade" onChange={handleChange} /> <br /> </div> </ModalBody> <ModalFooter> <button className="btn btn-primary" onClick={()=>requestPost()}>Incluir</button>{" "} <button className="btn btn-danger" onClick={()=>abrirFecharModalIncluir()}>Cancelar</button> </ModalFooter> </Modal> |
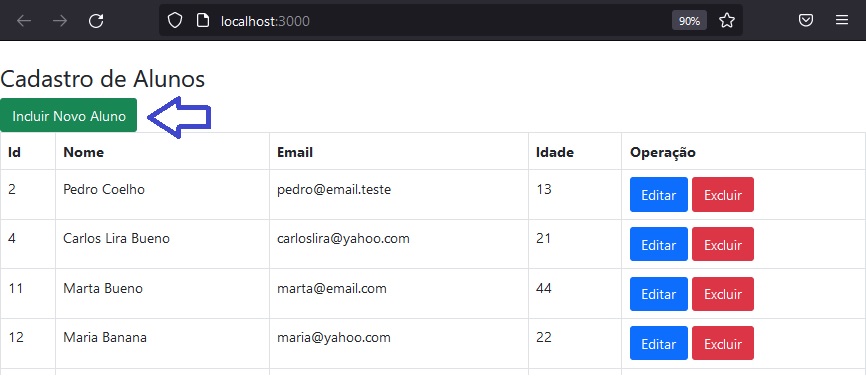
E para poder acionar este formulário com janela modal vamos definir um botão para Incluir um novo aluno que o usuário pode acionar na tag header. E vamos também definir o título Cadastro de Alunos:
|
.... return ( |
Observe que no evento onClick() chamamos a função - abrirFecharModelIncluir() para poder abrir o Modal. Note também que estamos usando as classes do Bootstrap para estilizar o botão.
Agora para executar a aplicação abra um Terminal no projeto e digite o comando : npm start (O projeto AlunosApi tem que estar em execução)
Iremos ver o seguinte resultado:
Note que temos os dados obtidos da API usando o request GET e vemos o botão - Incluir Novo Aluno :

Clicando no botão - Incluir Novo Aluno - veremos a janela Modal onde podemos incluir os dados de um novo aluno:

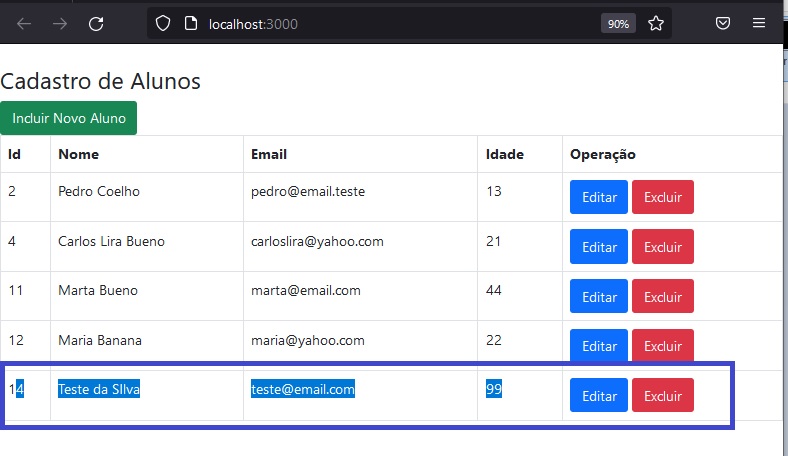
Ao clicar no botão Incluir teremos a visualização dos dados exibindo o aluno incluído:

Na próxima parte do artigo vamos continuar implementando os demais métodos CRUD.
Pegue o projeto
React aqui : ![]() alunosreact_2.zip (sem
as referências)
alunosreact_2.zip (sem
as referências)
"Quem nos separará do amor de Cristo? A tribulação, ou a
angústia, ou a perseguição, ou a fome, ou a nudez, ou o perigo, ou a
espada?"
Romanos 8:35
Referências:
ASP.NET Core Web API - Tratamento de erros
ASP .NET Core MVC - Tratamento de exceções - II
ASP .NET Core - Implementando a segurança com ...