![]() Blazor - Despesas Pessoais
com Gráfico de Barras e Pizza - IV
Blazor - Despesas Pessoais
com Gráfico de Barras e Pizza - IV
 |
Neste artigo vamos iniciar a criação de uma aplicação Blazor Web Assemply para gerenciar despesas pessoais onde vamos criar gráficos de barras e de pizza. |
Continuando a terceira parte do artigo vamos criar o dashboard e gerar o gráfico de barras e de pizza.
Usando a biblioteca Radzen
Para gerar os gráficos neste projeto vamos usar a biblioteca Blazor Radzen.
A biblioteca Blazor Radzen, que pode ser instalada como um pacote Nuget, apresenta dezenas de componentes gratuitos que podem ser usados em aplicações Blazor do lado do cliente (WASM) e do lado do servidor.
Esses componentes são implementados na linguagem C# e aproveitam ao máximo do framework Blazor não sendo dependentes de frameworks ou bibliotecas JavaScripts já existentes. A inclusão de novos componentes e recursos é feita regularmente, segundo o site da Radzen.
Nota: Existe uma versão paga como parte da assinatura do Radzen Professional.
A seguir alguns recursos que ajudam a dar mais produtividade no desenvolvimento Blazor:
Instalação
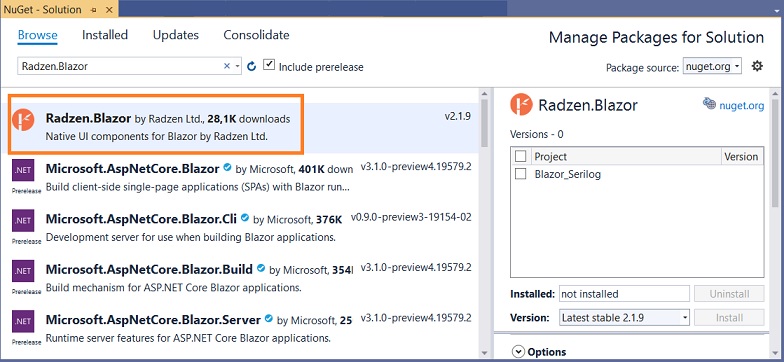
Os componentes Radzen Blazor são distribuídos como um pacote nuget Radzen.Blazor (atualmente na versão 3.3.1) :
https://www.nuget.org/packages/Radzen.Blazor/
Você pode adicionar o pacote ao seu projeto de uma das seguintes maneiras :

Ao final o pacote será incluído como um dependência em seu projeto:
Configuração e uso
A seguir um roteiro de utilização para as tarefas mais comuns em aplicações Blazor:
<link rel="stylesheet" href="_content/Radzen.Blazor/css/default.css">
<script src="_content/Radzen.Blazor/Radzen.Blazor.js"></script>
Ex: <RadzenChart></RadzenChart>
Criando o componente Dashboard
Vamos criar um componente Dashboard.razor na pasta Pages do projeto Client. Neste componente vamos usar o componente <RadzenChart> do Blazor Radzen e vamos usar o componente <GraficoPizza> que iremos criar a seguir.
|
@page "/dashboard" @inject IDataService _dataService; <div
class="row"> @if
(receitas != null) @if
(despesas != null) @code
{
private ICollection<BaseAnual>
despesasAnuais;
private BaseTrimestral receitas;
string FormataMoeda(object value)
protected override async Task
OnInitializedAsync()
receitas = await _dataService.CarregaReceitasTrimestrais();
StateHasChanged(); |
Neste componente vamos exibir um gráfico de barras e dois gráficos de pizza, um para receitas e outro para despesas, e, para isso vamos ter que criar o componente GraficoPizza.razor e também criar um serviço chamado DataService onde vamos definir os dados que vamos exibir nos gráficos.
Criando o componente GraficoPizza
Na pasta Components crie o componente Razor GraficoPizza.razor com o código abaixo:
|
<div> <div style="margin-top: 15px; margin-right: 90px; text-align: center;"><b>@Data.Label</b></div> <RadzenChart> [Parameter] [Parameter] |
Neste componente estamos criando um gráfico de Pizza usando os componentes <RadzenChart> e <RadzenPieSeries> onde definimos 3 parâmetros : Colors , Data (DadosMensais) e Label.
Criando o serviço de dados
O serviço de dados é a parte mais importante na criação dos gráficos e iremos criar uma pasta Services no projeto e nesta pasta definir as seguintes classes:
1- ItemMensal
|
public class ItemMensal { public decimal Valor { get; set; } public string Categoria { get; set; } } |
2- BaseAnual
|
public class BaseAnual { public string Mes { get; set; } public decimal Valor { get; set; } } |
3- BaseTrimestral
|
public class BaseTrimestral { public DadosMensais MesAtual { get; set; } public DadosMensais MesProximo { get; set; } public DadosMensais MesAnterior { get; set; } } |
4- DadosMensais
|
public class DadosMensais { public ICollection<ItemMensal> Dados { get; set; } public string Label { get; set; } } |
A seguir vamos definir uma interface IDataService onde vamos definir o contrato para implementar os métodos que vão gerar os dados para serem exibidos nos gráficos:
|
using System.Collections.Generic; using System.Threading.Tasks;
namespace Financas.Pessoais.Client.Services |
A seguir vamos implementar essa interface na classe DataService:
|
using Financas.Pessoais.Shared; using System; using System.Collections.Generic; using System.Linq; using System.Net.Http; using System.Net.Http.Json; using System.Threading.Tasks;
namespace Financas.Pessoais.Client.Services |
Observe que a implementação do serviço acessa a respectiva API (Despesa/Receita) no projeto Server para obter os dados a partir do repositório.
Com os dados obtidos montamos a respectiva consulta para retornar :
Para usar o serviço injetamos no componente Dashboard.razor usando a diretiva @inject IDataService
Executando o projeto teremos:

Pegue o projeto
aqui : ![]() Financas.zip (sem as referências)
Financas.zip (sem as referências)
"Brame o mar e
a sua plenitude; o mundo, e os que nele habitam.
Os rios batam as palmas; regozijem-se também as montanhas,
Perante a face do Senhor, porque vem a julgar a terra; com justiça julgará o
mundo, e o povo com eqüidade."
Salmos 98:7-9
Referências:
ASP .NET Core - Implementando a segurança com
ASP.NET Core MVC - Criando um Dashboard .
C# - Gerando QRCode - Macoratti
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core 2.1 - Como customizar o Identity
Usando o ASP .NET Core Identity - Macoratti
ASP .NET Core - Apresentando o IdentityServer4
ASP .NET Core 3.1 - Usando Identity de cabo a rabo