![]() ASP.NET
Core - Usando o token JWT com o Swagger
ASP.NET
Core - Usando o token JWT com o Swagger
 |
Neste artigo vou mostrar como podemos usar o token JWT com a interface do Swagger para acessar os endpoints seguros. |
O Swagger é um framework para descrição, consumo e visualização de serviços RESTful. O seu objetivo é permitir que a documentação possa evoluir no mesmo ritmo da implementação, já que pode ser gerada automaticamente com base em anotações do código.
O Swagger tem um módulo de interface com o usuário(UI) que permite a interação com as APIs em sandbox de forma intuitiva sem exigir conhecimento da implementação ou dos parâmetros e opções (que são explícitas na documentação). Ele utiliza a especificação OpenAPI, conhecida como OpenAPI Specification (OAS), que é uma especificação para arquivos de interface legíveis por máquina para descrever, produzir, consumir e visualizar serviços de uma API RESTful.
A OpenAPI possui um formato JSON definido com campos padronizados (através de um JSON Schema) para que possamos descrever recursos, modelo de dados, URIs, Content-Types, métodos HTTP aceitos e códigos de resposta.
Além da OpenAPI, o Swagger fornece um ecossistema de ferramentas. As principais são:
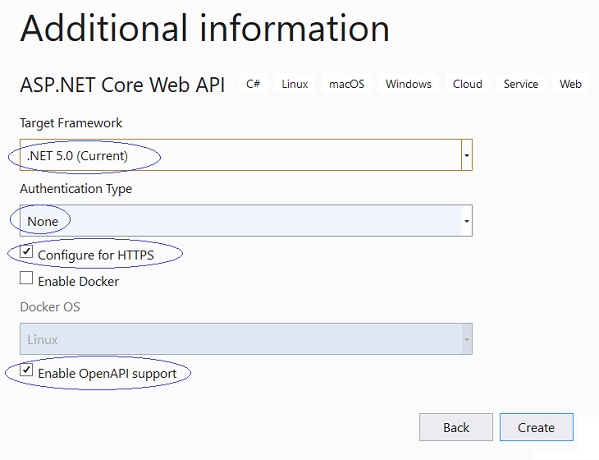
Usando o .NET 5.0 podemos criar Web APIs ASP .NET Core e fazer a integração com o Swagger de forma automática usando o template padrão e marcando a opção : Enable OpenAPI support

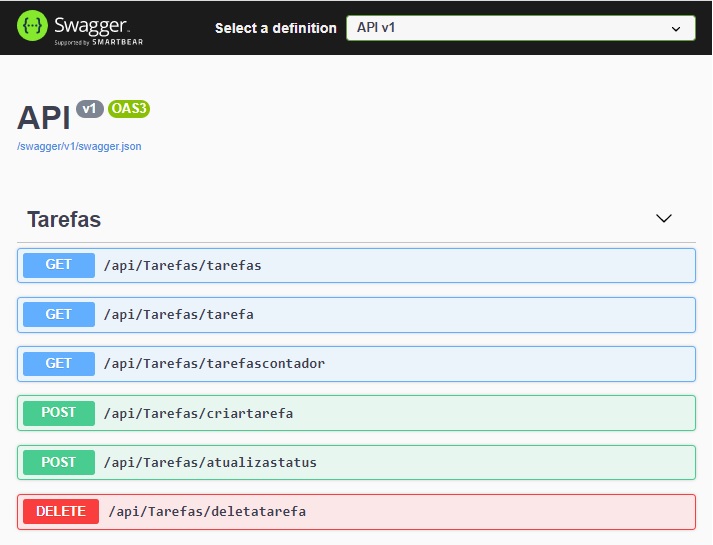
Com isso a aplicação será criada com o suporte básico para o Swagger e podermos usar UI do Swagger para interagir com os endpoints da API conforme mostra a figura abaixo:

Quando criamos APIs usando a autenticação JWT - Json Web Tokens - precisamos gerar um token de autenticação para poder acessar os endpoints protegidos da API com o atributo [Authorize], e, em cada request teremos que enviar junto o token JWT válido que foi gerado.
Neste artigo eu vou mostrar como podemos configurar o Swagger na API ASP.NET Core para poder enviar o token JWT .
Eu não vou mostrar como criar uma Web API nem como gerar o Token JWT neste artigo, para saber como fazer isso, consulte os artigos que eu já escrevi :
Recursos usados:
Configurando o Swagger para usar o token JWT
Para mostrar como
configurar o Swagger para usar o token JWT eu vou usar como exemplo a API que
foi criada neste artigo:
ASP.NET
Core - Autenticação JWT (revisitado)
A API deste exemplo foi criada usando o VS Code mas pode ser usada também no Visual Studio.
Abrindo o projeto exemplo no VS Code e executando o projeto via comando : dotnet run
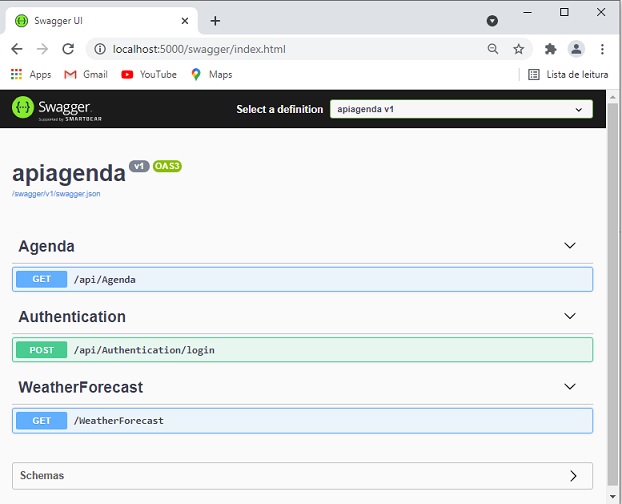
Poderemos acessar a URL : localhost://5000/swagger/index.html e veremos a interface do swagger exibir os endpoints:

Temos os seguintes endpoints:
Lembrando que para este exemplo eu quis mostrar apenas como gerar o Token JWT e por isso utilizei as credenciais do usuário fixas no código : O userName é igual a 'macoratti' e a password como 'Numsey#2021'.
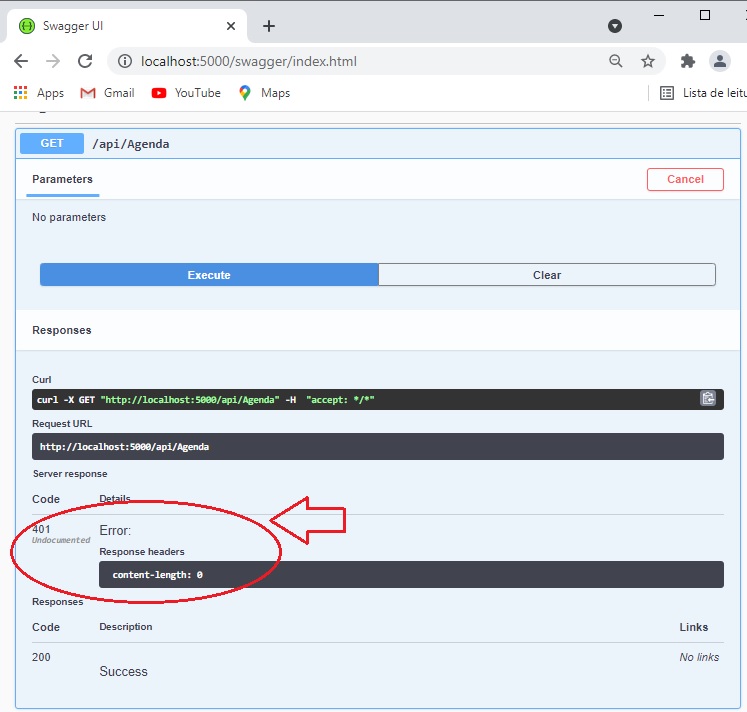
Como o endpoint /api/agenda esta protegido ao tentar acessá-lo iremos obter o erro 401 - Unauthorized :

Isso ocorre porque precisamos fazer o login , obter o token JWT e usar o token para poder acessar os endpoints seguros da API.
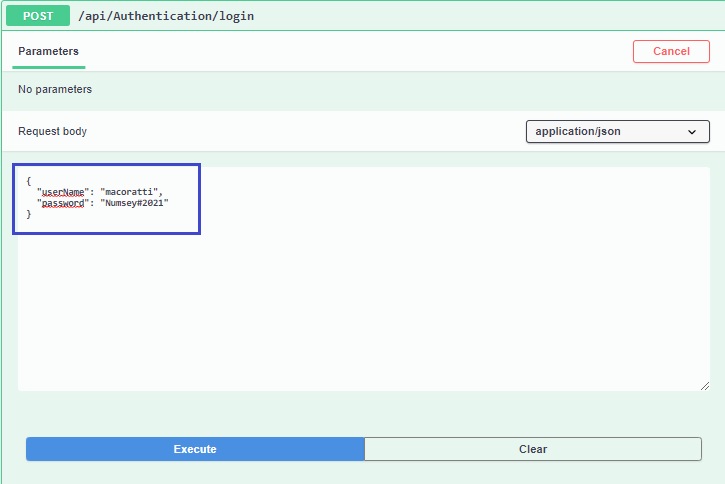
Vamos gerar o Token JWT acessando o endpoint /api/Authentication/Login e informando as credenciais : macoratti/Numsey#2021
 .
.
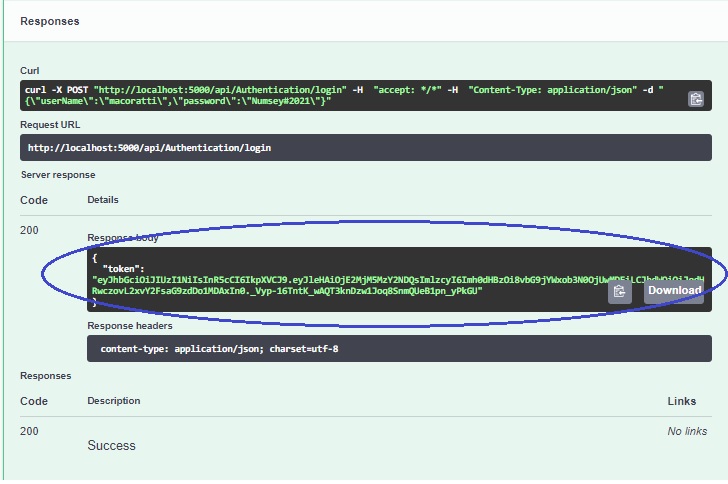
Clicando no botão Execute teremos o resultado abaixo:

Como vemos temos o token JWT gerado e podemos usá-lo para poder acessar os endpoints.
Para isso temos que ajustar a configuração do Swagger no arquivo Startup do projeto incluindo o código em azul :
| ... services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "apiagenda", Version = "v1" }); c.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme() { Name = "Authorization", Type = SecuritySchemeType.ApiKey, Scheme = "Bearer", BearerFormat = "JWT", In = ParameterLocation.Header, Description = "JWT Authorization header using the Bearer scheme. \r\n\r\n Enter 'Bearer' [space] and then your token in the text input below. \r\n\r\nExample: \"Bearer 12345abcdef\"", }); c.AddSecurityRequirement(new OpenApiSecurityRequirement { { new OpenApiSecurityScheme { Reference = new OpenApiReference { Type = ReferenceType.SecurityScheme, Id = "Bearer" } }, new string[] {} } }); }); ... |
Após isso basta executar novamente o projeto e acessar a interface do Swagger onde veremos o seguinte:

Observe que agora temos a figura de um cadeado em cada endpoint e de um botão Authorize.
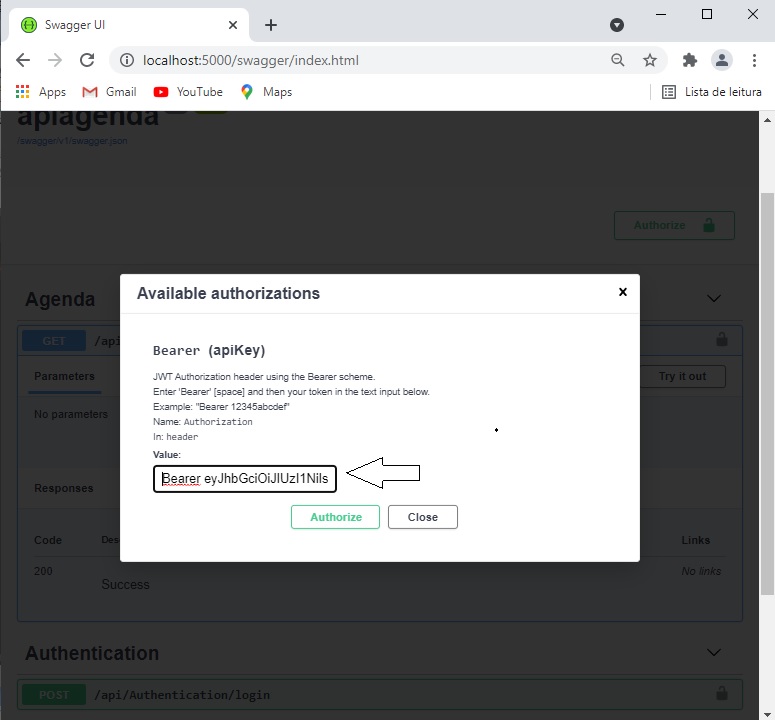
Para poder informar o token para todos os endpoints basta clicar no botão Authorize e informar Bearer e a seguir o token JWT gerado :
|
Bearer
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2MjM5MzgwODksImlzcyI6Imh0dHBzOi8vbG9jYWxob3N0OjUwMDEiLCJhdW QiOiJodHRwczovL2xvY2FsaG9zdDo1MDAxIn0.555OM2DM4FAnJbmr_pjqndzVEc7xPpe8GsHHsT5kXsY |

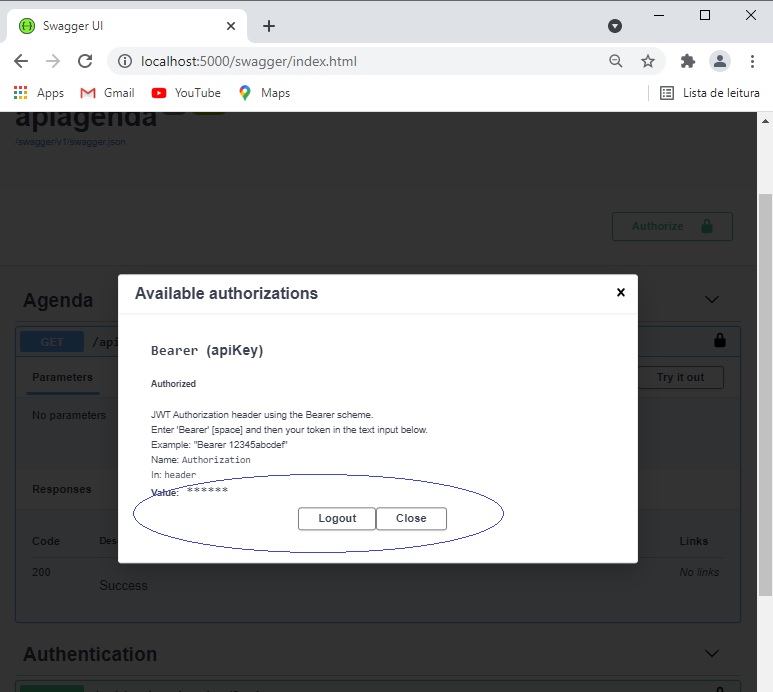
A seguir basta clicar no botão Authorize que o token será validado e será exibido o botão de Logout:

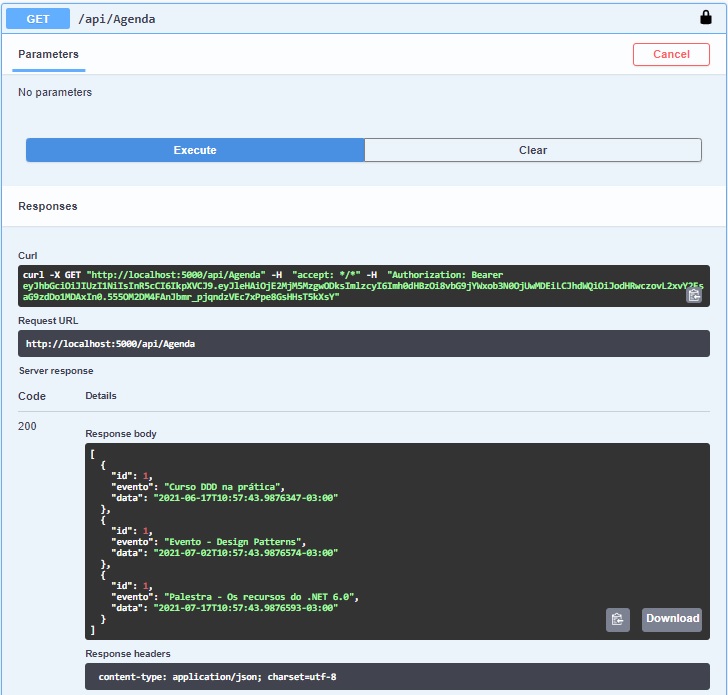
Agora basta clicar em Close e acessar qualquer endpoint da API usando o token que foi usado para autenticação que ele será usado (respeitando a data de expiração):

Pegue o projeto
implementado aqui:
![]() apiagenda_jwt.zip (sem as referências)
apiagenda_jwt.zip (sem as referências)
"Ai daqueles que nas suas camas intentam
a iniqüidade, e maquinam o mal; à luz da alva o praticam, porque está no poder
da sua mão!"
Miquéias 2:1
Referências:
ASP .NET Core 2 - MiniCurso Básico
ASP .NET Core - Macoratti
Conceitos - .NET Framework versus .NET Core
ASP .NET Core - Conceitos Básicos
ASP .NET Core MVC - CRUD básico com ADO .NET
ASP .NET Core - Implementando a segurança com .
ASP .NET Core - Apresentando Razor Pages
Minicurso ASP .NET Core 2.0 - Autenticação com JWT - I
Minicurso ASP .NET Core 2.0 - Autenticação com JWT - II