![]() ASP.NET Core - Criando uma API Gateway com Ocelot - II
ASP.NET Core - Criando uma API Gateway com Ocelot - II
 |
Neste artigo vamos continuar a ver como criar uma API Gateway usando o Ocelot na ASP .NET Core. |
Continuando a primeira parte do artigo vamos agora usar o Postman para testar a nossa API Gateway representada pelo projeto Cafetaria.Gateway.
Antes de iniciar o teste vamos apresentar as duas APIs usadas no projeto que iremos acessar.
Projeto API Cafetaria.Catalogo
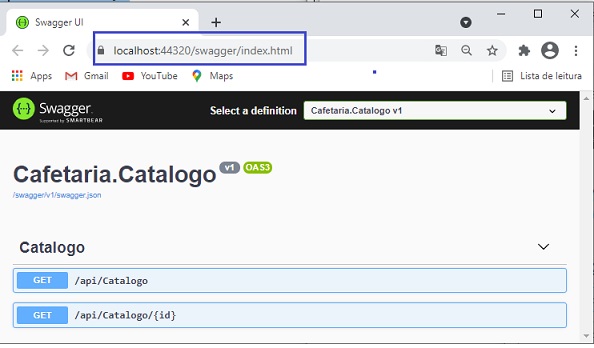
Este projeto possui esta atendendo em https://localhost:44320 conforme definição no arquivo launchSettings.json da pasta Properties.
Na pasta Controllers temos o controlador CatalogoController com o código abaixo:
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
namespace Cafetaria.Catalogo.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class CatalogoController : ControllerBase
{
List<string> catalogo = new List<string> { "Latte", "Americano",
"Expresso", "Mocha", "Chá" };
// GET: api/catalogo
[HttpGet]
public List<string> Get()
{
return catalogo;
}
}
}
|
Esta api vai atender no endpoint api/catalogo retornando uma lista de produtos que são os cafés.
Projeto API Cafetaria.Cliente
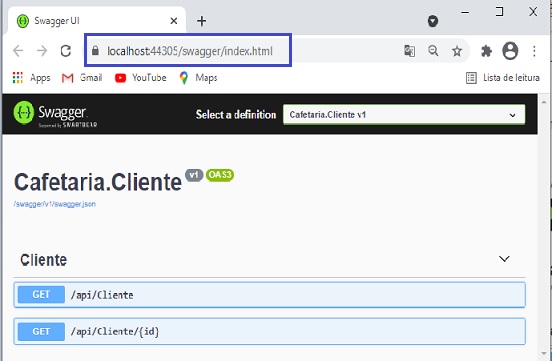
Este projeto possui esta atendendo em https://localhost:44305 conforme definição no arquivo launchSettings.json da pasta Properties.
Na pasta Controllers temos o controlador ClienteController com o código abaixo:
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
namespace Cafetaria.Cliente.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ClienteController : ControllerBase
{
private List<string> clientes = new List<string> { "José Carlos", "Miriam",
"Janice", "Jefferson", "Jessica" };
// GET: api/Cliente
[HttpGet]
public IEnumerable<string> Get()
{
return clientes;
}
// GET: api/Cliente/2
[HttpGet("{id:int}", Name = "Get")]
public ActionResult Get(int id)
{
if (id <= clientes.Count - 1 && id >= 0)
return Ok(clientes[id]);
else
return BadRequest($"{id} inválido");
}
}
}
|
Esta api vai atender no endpoint api/cliente retornando uma lista de clientes e também no endpoint api/cliente/{id} onde o id representa o índice da lista de clientes que irá retornar o nome do cliente.
Usando o Postman para testar a API Gateway
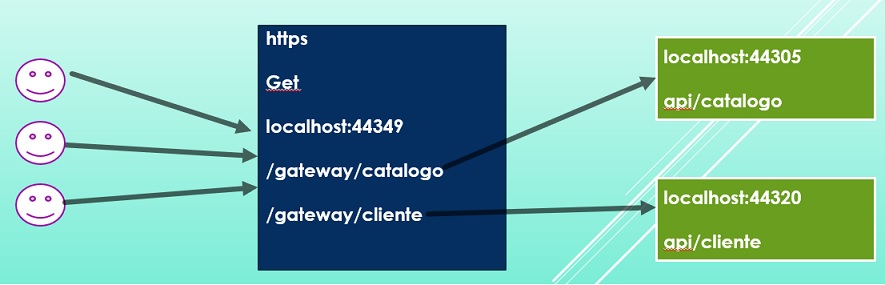
A partir de agora vamos usar o Postman para criar e enviar requisições para a nossa API Gateway. Assim o Postman esta simulando as requisições dos clientes que serão atendidas pela API Gateway e serão redirecionadas para as APIs.
Para instalar o Postman acesse esse link : https://www.getpostman.com/apps ou abra o Google Chrome e digite postam e a seguir clique no link: Postman - Chrome Web Store
Na janela que será aberta clique no botão - Usar no Chrome:

A seguir registre uma conta e faça o login.
Pronto ! Já podemos usar o Postman.
Testando a API Gateway
Primeiro vamos executar a solução no Visual Studio 2019 e com isso teremos os 3 projetos em atendimento conforme mostra as janelas abaixo:
1- Projeto Cafetaria.Catalogo atendendo em : localhost:44320

2- Projeto Cafetaria.Cliente atendendo em : localhost:44305

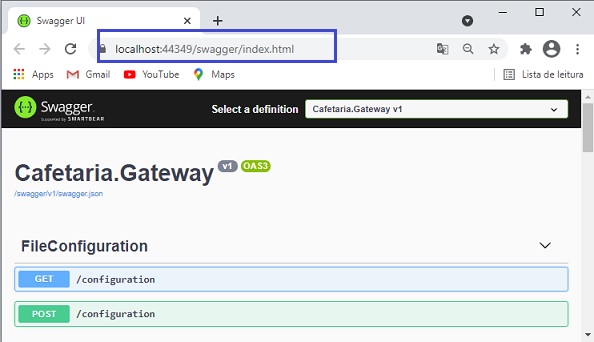
3- Projeto Cafetaria.Gateway atendendo em : localhost:44349

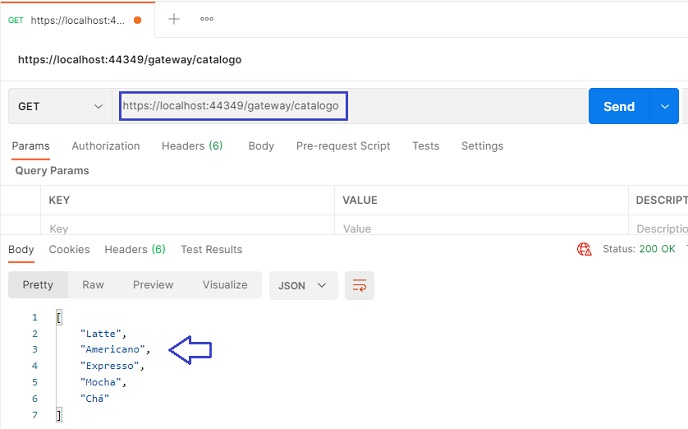
Agora vamos abrir o Postman e enviar uma requisição Get para : https://localhost:44349/gateway/catalogo

Temos assim a nossa API Gateway funcionando conforme esperado.

Pegue o projeto
completo aqui:
![]() Cafetaria.zip (sem as referências)
Cafetaria.zip (sem as referências)
"Em Deus está a minha salvação e a minha
glória; a rocha da minha fortaleza, e o meu refúgio estão em Deus."
Salmos 62:7
Referências:
ASP .NET Core - Implementando a segurança com
ASP.NET Core MVC - Criando um Dashboard .
C# - Gerando QRCode - Macoratti
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core 2.1 - Como customizar o Identity
Usando o ASP .NET Core Identity - Macoratti
ASP .NET Core - Apresentando o IdentityServer4
ASP .NET Core 3.1 - Usando Identity de cabo a rabo