![]() Xamarin
Forms -
Usando o Google Maps
Xamarin
Forms -
Usando o Google Maps
 |
Neste artigo vou mostrar como configurar um projeto Xamarin Forms para usar os recursos do Google Maps. |
Como houve mudanças na API do Google Maps e na forma de configurar o projeto Xamarin Forms veremos neste artigo como fazer para poder usar essa API.
Gerando a API KEY
A primeira coisa a fazer para usar o Google Maps em seu aplicativo Xamarin.Forms e obter uma chave de API ou API Key.
Acesse o Console do desenvolvedor Google em Google Developers Console.
Se você não possuir uma conta se cadastre e crie uma conta pessoal.
Com a conta criada faça o login e acesse o Painel (Dashboard) e clique em Cadastro;
Na janela a seguir clique em Novo Projeto e a seguir informe um nome para o projeto;

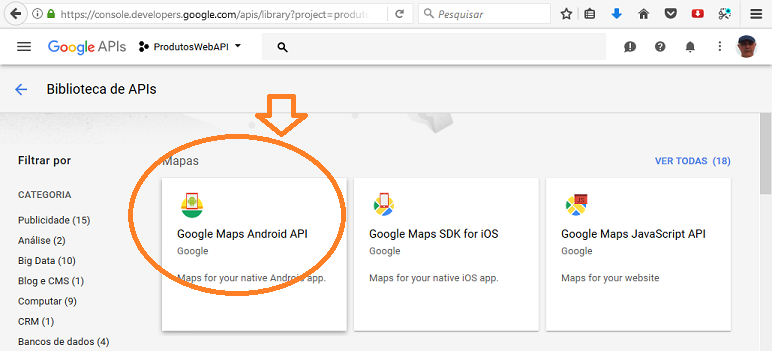
Agora no Painel clique em : Ativar APIs e Serviços

- A seguir clique em Google Maps Android API (Eu vou criar apenas um projeto Android)
 |
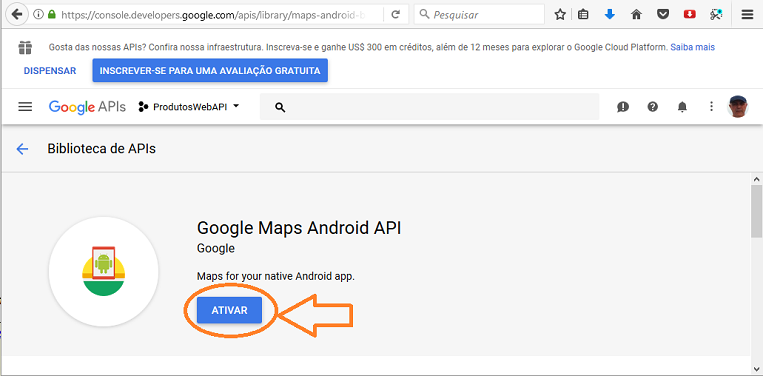
5- Depois clique no botão Ativar:
 |
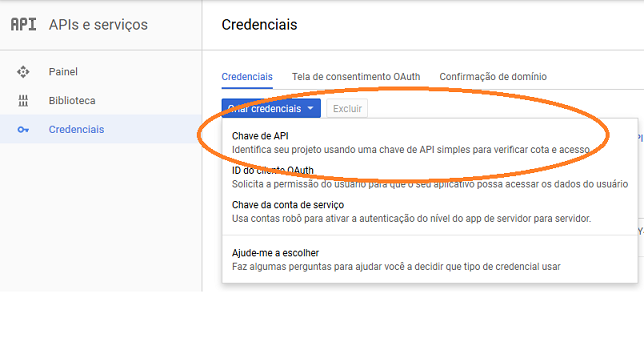
6- Agora clique no menu Credenciais e depois clique no botão Criar Credenciais e a seguir em Chave de API :

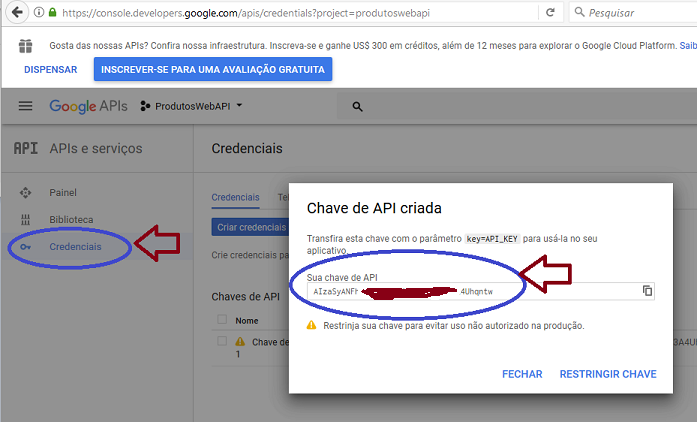
7- Sua Chave de API será gerada e exibida conforme a figura abaixo:
 |
Anote a chave que mais adiante iremos usá-la em nosso projeto Xamarin Forms.
Nota: Você pode armazenar a chave no arquivo AndroidManifest.xml do seu projeto Android incluindo a chave na tag application :
| <?xml
version="1.0" encoding="utf-8"?> <manifest ...> ... <application android:allowBackup="true" android:label="@string/app_name"> <meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="SUA-API-KEY-AQUI" /> </application> </manifest> |
Esta chave gerada não contém nenhuma restrição e poderá ser usada por terceiros para consumir recursos da sua conta no Google. Se você deseja saber como restringir o acesso usando esta chave veja o meu artigo: Gerando e restringindo a chave para usar Mapas
Nota: Você não precisa restringir o acesso a sua chave se você for usar apenas localmente para teste.
Então vamos ao que interessa...
Recursos usados:
Criando o projeto no VS Community 2019
Abra o VS 2019 Community e clique em New Project;
Selecione a opção Mobile App(Xamarin.Forms) e clique em Next;

Informe o nome XF_GoogleMaps , selecione o local onde vai criar o projeto e clique no botão Create;
Na janela New Mobile App selecione Blank e marque Android e clique em Create;

Nota: Eu vou criar um projeto mobile apenas para Android.
Projeto criado agora vamos atualizar o Xamarin Forms.
No meu Tools abra o Manage Nuget Packages for Solution e a seguir clique em Updates , marque Xamarin.Forms (se ele aparecer) e atualize a versão do Xamarin Forms no projeto.
Incluindo os pacotes no projeto
1- No menu Tools clique em Nuget Package Manager -> Mange Nuget Packages for Solution
2- Clique em Browse e digite : Xamarin.Forms.GoogleMaps
3- Selecione o item encontrado, marque todos os projetos e clique no botão Install
 |
Repita o procedimento e inclua também o pacote : Plugin.CurrentActivity

Este plug-in oferece aos desenvolvedores e criadores de bibliotecas acesso fácil à atividade atual de um aplicativo Android que está sendo exibido.
Vamos agora definir as configurações dos projetos.
Definindo as configurações nos projetos
No projeto compartilhado vamos criar uma pasta Constants e dentro desta pasta vamos criar o arquivo AppConstants.cs e definir o código abaixo neste arquivo:
public class AppConstants
{
public const string GoogleMapsApiKey = "AIzaSyAQYHGTFR1A3eTar_tPdamjguklO7tNxxUY";
}
|
Aqui estamos criando uma constante e atribuindo o valor da API KEY que vamos usar para acessar a API do Google Maps.
A seguir abra o arquivo MainActivity no projeto Android e no método OnCreate inclua as linhas em azul como mostrado a seguir:
... protected override void OnCreate(Bundle savedInstanceState) { TabLayoutResource = Resource.Layout.Tabbar; ToolbarResource = Resource.Layout.Toolbar; base.OnCreate(savedInstanceState);
CrossCurrentActivity.Current.Init(this, savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
Xamarin.FormsGoogleMaps.Init(this, savedInstanceState);
LoadApplication(new App());
}
|
Crie no projeto Android o arquivo MainApplication.cs e inclua neste arquivo o conteúdo abaixo:
#if DEBUG
using Android.App;
using Android.Runtime;
using Plugin.CurrentActivity;
using System;
using XF_GoogleMaps.Constants;
[Application(Debuggable = true)]
#else
[Application(Debuggable = false)]
#endif
[MetaData("com.google.android.maps.v2.API_KEY",Value =AppConstants.GoogleMapsApiKey)]
public class MainApplication : Application
{
public MainApplication(IntPtr handle, JniHandleOwnership transer)
: base(handle, transer)
{}
public override void OnCreate()
{
base.OnCreate();
CrossCurrentActivity.Current.Init(this);
}
}
|
Note que estamos usando na tag MetaData o valor da nossa API Key definida em AppConstants.
A seguir abra o arquivo AndroidManifest.xml e inclua o código abaixo neste arquivo:
|
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" android:versionName="1.0" package="com.companyname.xf_googlemaps" android:installLocation="auto"> <uses-sdk android:minSdkVersion="21" android:targetSdkVersion="28" /> <application android:label="XF_GoogleMaps.Android" android:theme="@style/MainTheme"> <uses-library android:name="org.apache.http.legacy" android:required="false"/> </application> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_MOCK_LOCATION" /> <uses-permission android:name="android.permission.INTERNET" /> </manifest> |
Aqui definimos o acesso aos recursos necessários e na tag
<application> incluímos a linha de código a seguir:
<uses-library android:name="org.apache.http.legacy" android:required="false"/>
Definindo a exibição do Mapa
Agora estamos prontos para exibir o mapa e para começar vamos exibir uma localização de um endereço.
Abra o arquivo MainPage.xaml e inclua o código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:maps="clr-namespace:Xamarin.Forms.GoogleMaps;assembly=Xamarin.Forms.GoogleMaps"
x:Class="XF_GoogleMaps.MainPage">
<maps:Map x:Name="map"/>
</ContentPage>
|
Finalmente no arquivo MainPage.xaml.cs vamos definir as coordenadas e o endereço a ser exibido no Mapa.
using System.ComponentModel;
using Xamarin.Forms;
using Xamarin.Forms.GoogleMaps;
namespace XF_GoogleMaps
{
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
Pin pinPaulista = new Pin()
{
Type = PinType.Place,
Label = "Paulista",
Address = "Av. Paulista 100 - Bela Vista",
Position = new Position(-23.557d, -46.660d),
Tag = "id_paulista",
};
map.Pins.Add(pinPaulista);
map.MoveToRegion(MapSpan.FromCenterAndRadius(pinPaulista.Position,
Distance.FromMeters(5000)));
}
}
}
|
Agora é só alegria...
Para exibir o mapa eu vou usar o meu dispositivo físico (não vou usar um emulador).
Para espelhar o meu dispositivo no Windows 10 eu estou
usando o Vysor. Para saber mais leia o meu artigo :
Xamarin - Espelhando
seu dispositivo no Win10 com Vysor
Executando o projeto teremos o resultado abaixo:

Pegue o projeto sem as referências aqui:
![]() XF_GoogleMaps.zip
XF_GoogleMaps.zip
"E a paz de Deus, que excede todo o entendimento, guardará os vossos corações e
os vossos pensamentos em Cristo Jesus."
Filipenses 4:7
Referências: