|
Hoje vamos continuar mostrando como imprimir no Blazor usando os recursos da interoperabilidade JavaScript. |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
Continuando a primeira parte do artigo veremos agora como imprimir um documento como uma fatura. Aqui o procedimento usado será o mesmo. O objetivo é mostrar que podemos gerar documentos usando código Html e imprimir via Javascript.
No exemplo usado o documento foi criado apenas com dados estáticos mas poderíamos usar dados dinâmicos referenciando um serviço que acessa os dados que desejamos inserir no documento.
Recursos usados:
- Visual Studio 2019 Community (16.6.x)
- Blazor
Blazor : Imprimindo um documento
Vamos abrir o projeto criado no artigo anterior e incluir mais uma opção no menu alterando o código do arquivo NavMenu.razor da pasta Shared do projeto.
<div class="top-row pl-4 navbar navbar-dark">
<a class="navbar-brand" href="">Blazor_Print</a>
<button class="navbar-toggler" @onclick="ToggleNavMenu">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<ul class="nav flex-column">
<li class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="employees" @onclick="()=> expandSubMenu1 = !expandSubMenu1">
<span class="oi oi-plus" aria-hidden="true"></span> Funcionários
</NavLink>
@if (expandSubMenu1)
{
<ul class="nav flex-column">
<li class="nav-item px-4">
<NavLink class="expand-menu" href="print">
<span class="oi oi-print" aria-hidden="true"></span> Imprimir
</NavLink>
</li>
</ul>
}
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="menuprint">
<span class="oi oi-plus" aria-hidden="true"></span> Impressão Geral
</NavLink>
</li>
</ul>
</div>
@code {
private bool collapseNavMenu = true;
private bool expandSubMenu1;
private string NavMenuCssClass => collapseNavMenu ? "collapse" : null;
private void ToggleNavMenu()
{
collapseNavMenu = !collapseNavMenu;
}
}
|
Neste código estamos criando a opção de menu Impressão Geral que mapeia para a rota menuprint que será um novo componente que iremos criar em seguida. Abaixo vemos o link gerado no menu:

Agora vamos criar o componente MenuPrint.razor na pasta Pages que vai exibir os dados dos funcionários:
@page "/menuprint"
@inject IJSRuntime IJS
<p>Blazor - Imprimindo via JavaScript</p>
<hr />
<div class="row">
<div class="col-4">
<button class="btn btn-primary" @onclick="PrintEmployees">Imprimir Funcionários</button>
</div>
<div class="col-4">
<button class="btn btn-primary" @onclick="PrintDocumento">Imprimir Fatura</button>
</div>
</div>
@code
{
public async Task PrintEmployees()
{
await IJS.InvokeAsync<object>("open", new object[] { "/printemployees", "_blank" });
}
public async Task PrintDocumento()
{
await IJS.InvokeAsync<object>("open", new object[] { "/documento", "_blank" });
}
}
|
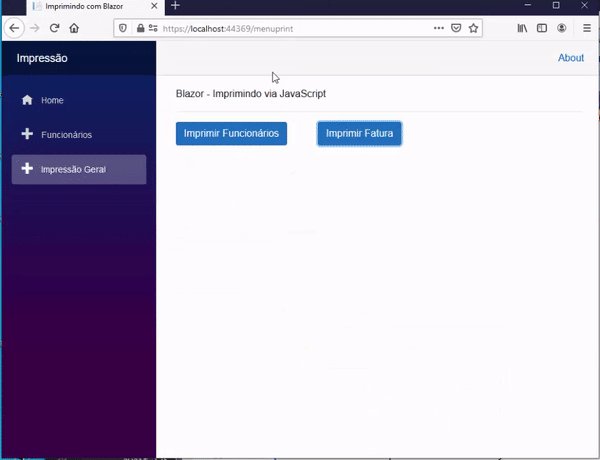
Este componente será acionado quando o usuário clicar no menu Impressão Geral.

Aqui temos dois botões:
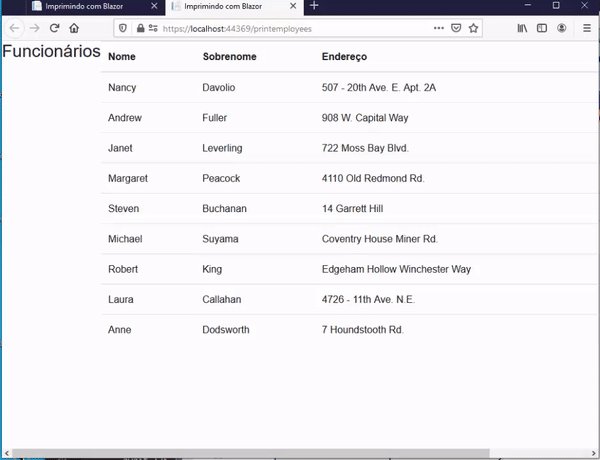
- Imprimir Funcionários - Vai imprimir a relação de funcionários conforme mostrado na primeira parte do artigo;
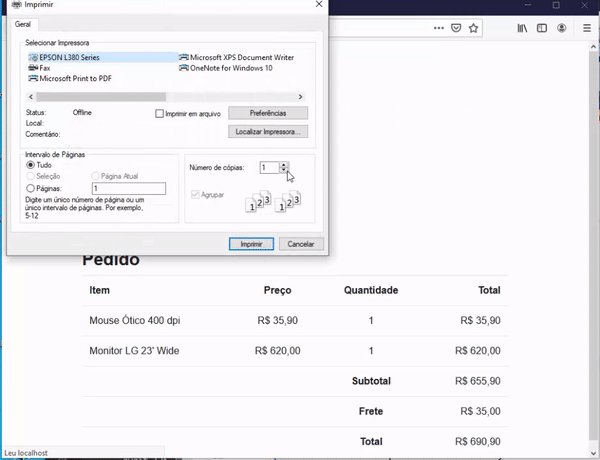
- Imprimir Fatura - Vai imprimir uma fatura com alguns dados;
Vamos agora criar o componente Razor DocumentoEmployee.razor na pasta Pages onde vamos criar o modelo da fatura para impressão conforme o código a seguir:
@layout BlankLayout
@page "/documento"
<body onload="window.print()">
<br />
<br />
<div class="container">
<div class="row">
<div class="col-xs-12">
<div class="invoice-title">
<h2>Fatura</h2><h3 class="pull-right">Pedido # 12345</h3>
</div>
<hr>
<div class="row">
<div class="col-xs-6">
<address>
<strong>Faturada para:</strong><br>
Manoel Ribeiro<br>
Rua Projetada 100<br>
Apto. 4B<br>
São Paulo - SP
</address>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<address>
<strong>Método de Pagamento:</strong><br>
Visa final **** 4242<br>
manoel@email.com
</address>
</div>
<div class="col-xs-6 text-right">
<address>
<strong>Data Pedido:</strong><br>
30 de Outubro de 2020<br><br>
</address>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><strong>Pedido</strong></h3>
</div>
<div class="panel-body">
<div class="table-responsive">
<table class="table table-condensed">
<thead>
<tr>
<td><strong>Item</strong></td>
<td class="text-center"><strong>Preço</strong></td>
<td class="text-center"><strong>Quantidade</strong></td>
<td class="text-right"><strong>Total</strong></td>
</tr>
</thead>
<tbody>
<tr>
<td>Mouse Ótico 400 dpi</td>
<td class="text-center">R$ 35,90</td>
<td class="text-center">1</td>
<td class="text-right">R$ 35,90</td>
</tr>
<tr>
<td>Monitor LG 23' Wide</td>
<td class="text-center">R$ 620,00</td>
<td class="text-center">1</td>
<td class="text-right">R$ 620,00</td>
</tr>
<tr>
<td class="thick-line"></td>
<td class="thick-line"></td>
<td class="thick-line text-center"><strong>Subtotal</strong></td>
<td class="thick-line text-right">R$ 655,90</td>
</tr>
<tr>
<td class="no-line"></td>
<td class="no-line"></td>
<td class="no-line text-center"><strong>Frete</strong></td>
<td class="no-line text-right">R$ 35,00</td>
</tr>
<tr>
<td class="no-line"></td>
<td class="no-line"></td>
<td class="no-line text-center"><strong>Total</strong></td>
<td class="no-line text-right">R$ 690,90</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
|