
Hoje vamos iniciar a implementação da Clean Architecture em uma aplicação ASP .NET Core MVC.
 |
Hoje vamos iniciar a implementação da Clean Architecture em uma aplicação ASP .NET Core MVC. |
Continuando o artigo anterior hoje vamos concluir a implementação criando o controlador e a view no projeto MVC.
Abrindo o projeto
Shop.Web.Mvc clique com o botão direito do mouse
sobre a pasta Controllers e clique em
Add->Controller;
A seguir selecione a opção MVC Controller - Empty e informe o nome ProductsController;
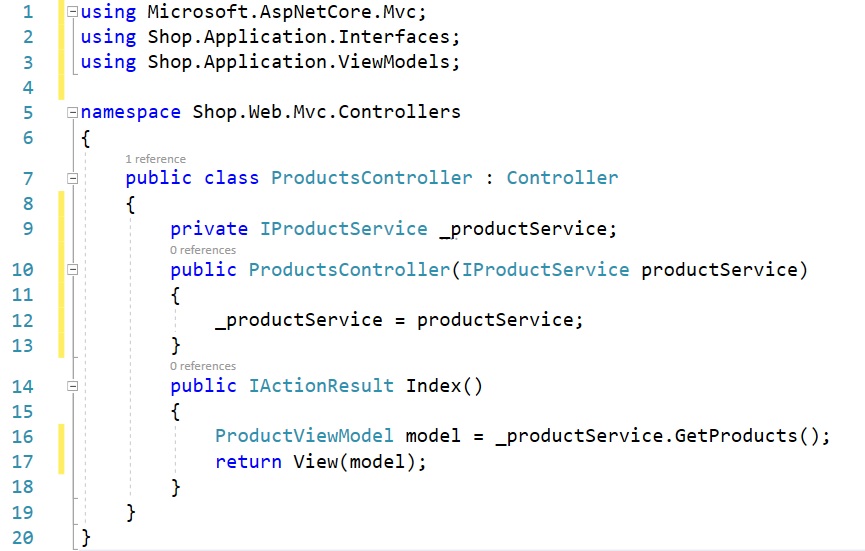
A seguir inclua o código abaixo neste arquivo:

Observe que temos um controlador bem enxuto e limpo graças à Clean Architecture.
Agora que passamos
o ProductViewModel para nossa view, vamos
prosseguir e definir essa view.
Clique com o botão direito na pasta Views e
adicione uma nova pasta chamada Products.
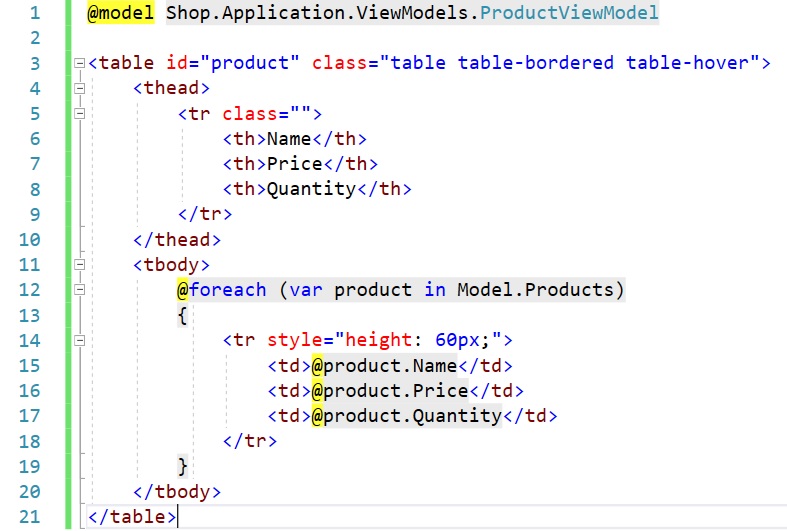
Clique com o botão direito nesta pasta e adicione uma View Razor chamada Index.cshtml.

A seguir inclua o código abaixo no arquivo _Layout.cshtml na pasta Views/Shared:
<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Products" asp-action="Index">Products</a>
</li>
</ul>
</div>
|
Agora é só alegria...
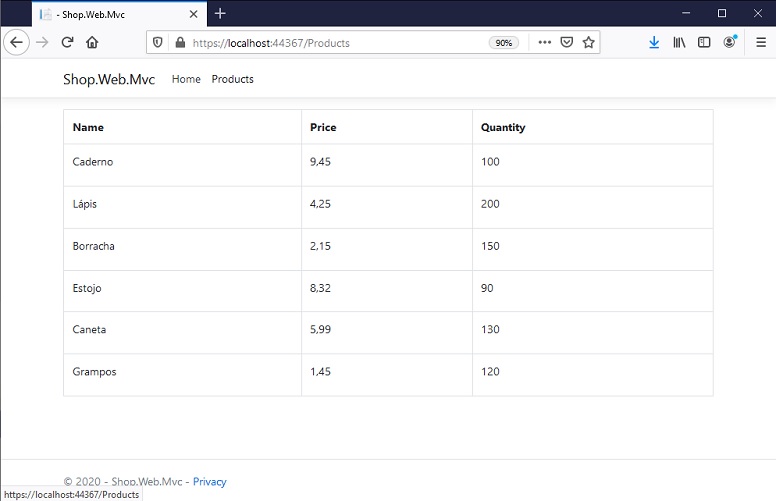
Executando o projeto teremos o resultado abaixo:

Fique a vontade para incluir outras funcionalidades no projeto.
Pegue o projeto
completo aqui:
![]() Shop.zip
Shop.zip
"E nós conhecemos, e cremos no amor que Deus nos tem. Deus
é amor; e quem está em amor está em Deus, e Deus nele."
1 João 4:16
Referências:
ASP .NET Core - Iniciando com o Blazor -
ASP .NET Core - CRUD usando Blazor e Entity ..
Blazor - O novo framework SPA da Microsoft -
Visual Studio Code - Suporte ao desenvolvimento Blazor