 |
Neste artigo vou apresentar o controle Radiobutton e mostrar como usar o controle em uma aplicação Xamarin Forms usando o Visual Studio. |
A partir da versão 4.6 foi introduzido o controle RadioButton no Xamarin Forms.
Este controle é um tipo de botão que permite aos usuários selecionar uma opção de um conjunto. Cada opção é representada por um botão de opção e você pode selecionar apenas um botão de opção em um grupo. A classe RadioButton herda da classe Button.
Este recurso esta em modo experimental e para usálo teremos que adicionar o código abaixo ás classes AppDelegate no iOS, e, MainActivity no Android, antes da chamada de Forms.Init:
global::Xamarin.Forms.Forms.SetFlags("RadioButton_Experimental");
|
O controle RadioButton define as seguintes propriedades:
Essas propriedades
são apoiadas por objetos BindableProperty podem ser
usadas no databinding e também serem estilizadas.
O controle define um evento CheckedChanged
que é acionado quando a propriedade IsChecked é
alterada, por meio de manipulação via código ou pelo usuário.
O objeto CheckedChangedEventArgs que acompanha o evento CheckedChanged possui uma única propriedade denominada Value, do tipo bool. Quando o evento é disparado, o valor da propriedade Value é definido como o novo valor da propriedade IsChecked.
Como este controle herda da classe Button ele herda as seguintes propriedades:
Vejamos a seguir como podemos criar e usar o RadioButton no Xamarin Forms.
Nota: Você pode ativar o XAML Hot Reload no menu Tools-> Options -> Xamarin -> Hot Reload e ter uma experiência de desenvolvimento mais produtiva. (Somente a partir da versão 16.3 do VS 2019 Community)
Recursos usados:
Visual Studio Community 2019 ou Xamarin Studio
Emulador Android virtual Genymotion ou físico (veja como emular usando o Vysor)
Criando o projeto no Visual Studio 2019 Community
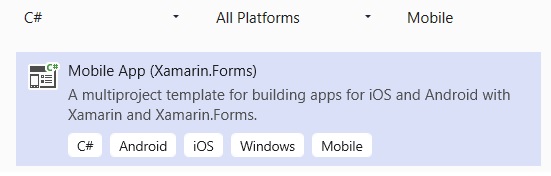
Abra o VS 2019 Community e clique em Create New Project e a seguir escolha:

Clique em Next e informe o nome XF_RadioButton1;
A seguir clique no botão Create :
A seguir selecione o template Blank e a plataforma Android e clique no botão OK:
 |
Nota: Marquei apenas a plataforma Android para simplificar.
Pronto, nosso projeto já esta criado.
Inclua no arquivo App.Xaml.cs o código abaixo:
|
... public App() { InitializeComponent(); MainPage = new NavigationPage(new MainPage()); } ... |
Nota: Não esqueça de inclui no arquivo MainActivity.cs do projeto Android a flag experimental
Vamos criar alguns radiobuttons incluindo o código abaixo no arquivo MainPage.xaml:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_RadioButton1.MainPage"
Title="RadioButton">
<StackLayout>
<Label Text="Qual a sua linguagem favorita ?"
FontSize="Large" TextColor="Black" />
<RadioButton Text="JavaScript" FontSize="Medium"/>
<RadioButton Text="CSharp" IsChecked="true"
FontSize="Medium"/>
<RadioButton Text="Visual Basic" FontSize="Medium"/>
<RadioButton Text="Pascal" FontSize="Medium"/>
<RadioButton Text="Ruby" FontSize="Medium"/>
<RadioButton Text="C++" FontSize="Medium"/>
</StackLayout>
</ContentPage>
|

Neste exemplo, os objetos RadioButton são implicitamente agrupados no mesmo contêiner pai.
Agrupando RadioButtons
Os botões de opção funcionam em grupos e há duas abordagens para agrupá-los:
No exemplo a seguir temos o agrupamento explícito de objetos RadioButton, definindo suas propriedades GroupName:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_RadioButton1.MainPage"
Title="RadioButton">
<StackLayout>
<Label Text="Qual a sua cor favorita ?" FontSize="Large" /> <RadioButton Text="Vermelho" FontSize="Medium" TextColor="Red" GroupName="cores" /> <RadioButton Text="Verde" FontSize="Medium" TextColor="Green" GroupName="cores" /> <RadioButton Text="Azul" FontSize="Medium" TextColor="Blue" GroupName="cores" IsChecked="True"/> <RadioButton Text="Amarelo" FontSize="Medium" TextColor="Yellow" GroupName="cores" /> <RadioButton Text="Laranja" FontSize="Medium" TextColor="Orange" GroupName="cores" /> <RadioButton Text="Outra" FontSize="Medium" GroupName="cores" /> </StackLayout> </ContentPage> |

Neste exemplo, cada RadioButton é mutuamente exclusivo porque compartilha o mesmo valor de GroupName.
Respondendo a uma mudança de estado no RadioButton
Um botão de opção possui dois estados: selected ou cleared.
Quando um botão de opção é selecionado, sua propriedade IsChecked é True. Quando um botão de opção for cleared ou limpo, sua propriedade IsChecked é False.
Um botão de opção
pode ser limpo clicando em outro botão de opção no mesmo grupo, mas não pode ser
limpo clicando novamente. No entanto, você pode limpar um botão de opção via
código, definindo sua propriedade IsChecked como
false.
Quando a propriedade IsChecked for alterada, por
meio de manipulação via código ou pelo usuário, o evento
CheckedChanged é acionado. Um manipulador de eventos para este evento
pode ser registrado para responder à alteração. Exemplo:
<RadioButton Text="Vermelho"
TextColor="Red"
GroupName="cores"
CheckedChanged="OnColorsRadioButtonCheckedChanged" />
|
Veja um exemplo a seguir deste recurso:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_RadioButton1.MainPage"
Title="RadioButton">
<StackLayout>
<Label Text="Qual a sua cor favorita ?" FontSize="Large" /> <RadioButton Text="Vermelho" FontSize="Medium" TextColor="Red" GroupName="cores" /> <RadioButton Text="Verde" FontSize="Medium" TextColor="Green" GroupName="cores" CheckedChanged="OnColorsRadioButtonCheckedChanged"/> <RadioButton Text="Azul" FontSize="Medium" TextColor="Blue" GroupName="cores" IsChecked="True"/> <RadioButton Text="Amarelo" FontSize="Medium" TextColor="Yellow" GroupName="cores" /> <RadioButton Text="Laranja" FontSize="Medium" TextColor="Orange" GroupName="cores" /> <RadioButton Text="Outra" FontSize="Medium" GroupName="cores" /> </StackLayout> </ContentPage> |

Agora definimos o manipulador de eventos OnColorsRadioButtonCheckedChanged:
<RadioButton Text="Verde" FontSize="Medium"
TextColor="Green"
GroupName="cores"
CheckedChanged="OnColorsRadioButtonCheckedChanged"/>
Podemos tratar a alteração de estado definindo
o código do manipulador no arquivo MainPage.xaml.cs :
private void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
RadioButton rdb1 = sender as RadioButton;
if (rdb1.IsChecked)
DisplayAlert("Alerta", "Você selecionou o radiobutton , seu estado agora é : " + e.Value, "OK");
}
|
Neste código vamos exibir o alerta apenas para o radiobutton que estiver com o valor IsChecked igual a true.
RadioButton e o Visual State
O RadioButton possui um VisualState IsChecked que pode ser usado para iniciar uma alteração visual quando um RadioButton for selecionado.
Nota:
Para saber mais sobre o VisualState veja o meu
artigo:
Xamarin Forms - Apresentando o Visual State ... - Macoratti
Neste exemplo,
o VisualState IsChecked especifica que,
quando o radiobutton for marcado, sua propriedade Color
será definida como verde. O
VisualState Normal especifica que quando a
radiobutton estiver em um estado
normal, sua propriedade Color será definida como azul. Portanto, o efeito geral é que o
radiobutton fica azul quando
está vazio e verde quando está marcado. Para isso
funcionar inclua o código no evento
OnRadioButtonCheckedChanged: O resultado é
visto abaixo: Para mais
detalhes consulte a documentação neste link :
RadioButton Xamarin Forms Pegue o código
do projeto compartilhado aqui : "Se
alguém ouvir as minhas palavras e não as guardar, eu não o julgo; porque eu não
vim para julgar o mundo, e sim para salvá-lo.
Referências:
Xamarim -
Desenvolvimento Multiplataforma com C# ... - Macoratti.net
Xamarin.Forms -
Olá Mundo - Criando sua primeira ... - Macoratti.net
Xamarin.Forms -
Olá Mundo - Anatomia da aplicação - Macoratti.net
https://developer.xamarin.com/api/type/Android.App.AlertDialog/
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_RadioButton1.MainPage"
Title="RadioButton">
<ContentPage.Resources>
<Style TargetType="RadioButton">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Blue" />
<Setter Property="Opacity"
Value="0.8" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Green" />
<Setter Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout Margin="10">
<Label Text="Qual o seu meio preferido de transporte ?" FontSize="Title"/>
<RadioButton Text="Carro"
CheckedChanged="OnRadioButtonCheckedChanged" FontSize="Large"/>
<RadioButton Text="Bicicleta"
CheckedChanged="OnRadioButtonCheckedChanged" FontSize="Large"/>
<RadioButton Text="Trem"
CheckedChanged="OnRadioButtonCheckedChanged" FontSize="Large"/>
<RadioButton Text="Caminhar"
CheckedChanged="OnRadioButtonCheckedChanged" FontSize="Large"/>
<Label x:Name="resultadoLabel" FontSize="Large"
Text="Você escolheu :" />
</StackLayout>
</ContentPage>
private void OnRadioButtonCheckedChanged(object sender, CheckedChangedEventArgs e)
{
RadioButton button = sender as RadioButton;
resultadoLabel.Text = $"Você selecionou : {button.Text}";
}

![]() XF_RadioButton1.zip
(sem as referências)
XF_RadioButton1.zip
(sem as referências)
Quem me rejeita e não recebe as minhas palavras tem quem o julgue; a própria
palavra que tenho proferido, essa o julgará no último dia."
João 12:47,48