 |
Hoje veremos como acessar dados de uma Web API de forma simples e direta no Blazor. |
 |
Hoje veremos como acessar dados de uma Web API de forma simples e direta no Blazor. |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
Acessando uma Web API
Para acessar uma Web API no Blazor podemos usar o serviço HttpClient referenciando o pacote Microsoft.AspNetCore.Blazor.HttpClient via Nuget.
Após isso basta saber o endpoint de acesso a Web API e pronto.
Para este exemplo vou acessar a minha Web API ASP.NET Core que esta hospedada no seguinte endereço : https://www.macoratti.net.br/catalogo/api/produtos/v2/todos
Este endpoint retorna uma lista de produtos definidos por ProdutoId, Nome, Descricao, Preco, Ativo e ImagemUrl conforme mostra a figura abaixo:

Vamos a seguir mostrar como acessar essa API e exibir os dados em um componente Blazor.
Recursos usados:
Criando o projeto no VS Community 2019
Abra o VS 2019 Community (versão mínima 16.4) e selecione a opção Create a New Project;
A seguir selecione a opção Blazor app e clique em next;

Informe o nome do projeto : Blazor_ApiDados, a localização e clique em Create;
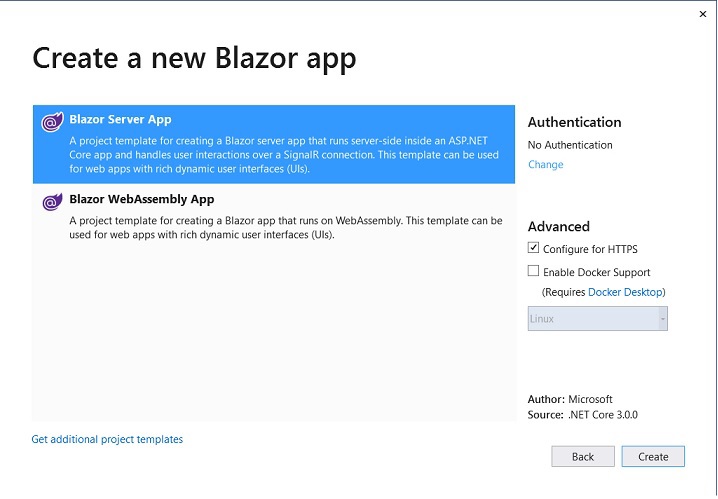
Selecione a opção - Blazor Server App. Não vamos usar autenticação e vamos habilitar o https.

Clique no botão Create para criar o projeto.
Com o projeto criado vamos limpar o projeto excluindo os arquivos abaixo e suas referências:
Após isso vamos instalar o pacote Microsoft.AspNetCore.Blazor.HttpClient em nosso projeto via Nuget acionando a opção menu Tools-> Manage Nuget Packages for Solution:

Na pasta Data do projeto vamos criar o nosso modelo de domínio com as informações que vamos obter da WEB API. Para isso vamos criar uma classe Produto :
public class Produto { public int ProdutoId { get; set; } public string Nome { get; set; } public string Descricao { get; set; } public decimal Preco { get; set; } public bool Ativo { get; set; } public string ImagemUrl { get; set; } } |
Definimos nesta classe as propriedades que iremos mapear para receber os dados da API.
Precisamos agora registrar o serviço HttpClient no método ConfigureServices do arquivo Startup.cs :
public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddServerSideBlazor(); services.AddSingleton<HttpClient>(); } |
Agora vamos ajustar o arquivo NavMenu.razor deixando apenas a opção Home e a opção Produtos para acessar o componente ProdutosLista.razor que iremos criar para exibir os dados da API.
|
... <div class="@NavMenuCssClass" @onclick="ToggleNavMenu"> <ul class="nav flex-column"> <li class="nav-item px-3"> <NavLink class="nav-link" href="" Match="NavLinkMatch.All"> <span class="oi oi-home" aria-hidden="true"></span> Home </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="produtoslista"> <span class="oi oi-plus" aria-hidden="true"></span>Produtos Lista </NavLink> </li> </ul> </div> ... |
Na pasta Pages vamos criar o componente Blazor ProdutosLista.razor com o código abaixo:
@page "/produtoslista"
@inject HttpClient http
<h3>Produtos</h3>
@if(produtos == null)
{
<p>Carregando produtos...</p>
}
else
{
<table class="table m-4 produtos-table">
<thead>
<tr>
<td>Id</td>
<td>Nome</td>
<td>Descricao</td>
<td>Preço</td>
<td>Ativo</td>
<td>ImagemUrl</td>
</tr>
</thead>
<tbody>
@foreach(var produto in produtos)
{
<tr>
<td>@produto.ProdutoId</td>
<td>@produto.Nome</td>
<td>@produto.Descricao</td>
<td>@produto.Preco</td>
<td>@produto.Ativo</td>
<td><img src="@produto.ImagemUrl" width="80" height="90" /></td>
</tr>
}
</tbody>
</table>
}
@code {
List<Produto> produtos { get; set; }
protected override async Task OnInitializedAsync()
{
var url = "https://www.macoratti.net.br/catalogo/api/produtos/v2/todos";
produtos = await http.GetJsonAsync<List<Produto>>(url);
}
}
|
Agora é só alegria...
Executando o projeto teremos o resultado abaixo:

Aqui estamos fazendo um acesso direto o que não é recomendado.
Na próxima parte do artigo vamos criar um serviço para acessar a nossa API de forma mais robusta.
Pegue o projeto aqui:
 Blazor_ApiDados.zip
(sem as referências)
Blazor_ApiDados.zip
(sem as referências)
Tu, pois, meu filho, fortifica-te na graça que há em
Cristo Jesus.
2
Timóteo 2:1
ASP .NET Core - Iniciando com o Blazor
ASP .NET Core - CRUD usando Blazor e Entity ...
Blazor - O novo framework SPA da Microsoft
Visual Studio Code - Suporte ao desenvolvimento Blazor