![]() ASP.NET Core 3.1
- CRUD : Web API com EF Core e Tokens JWT
ASP.NET Core 3.1
- CRUD : Web API com EF Core e Tokens JWT
 |
Hoje teremos um roteiro básico para criar Web APIs para realizar o CRUD com ASP .NET Core 3.1 e EF Core usando Tokens JWT. |
Continuando a segunda parte do artigo vamos testar a nossa Web API REST criada no artigo anterior usando o Postman.
Testando a WEB API REST usando o Postman
A partir de agora vamos usar o Postman para criar e enviar requisições para a nossa web api.
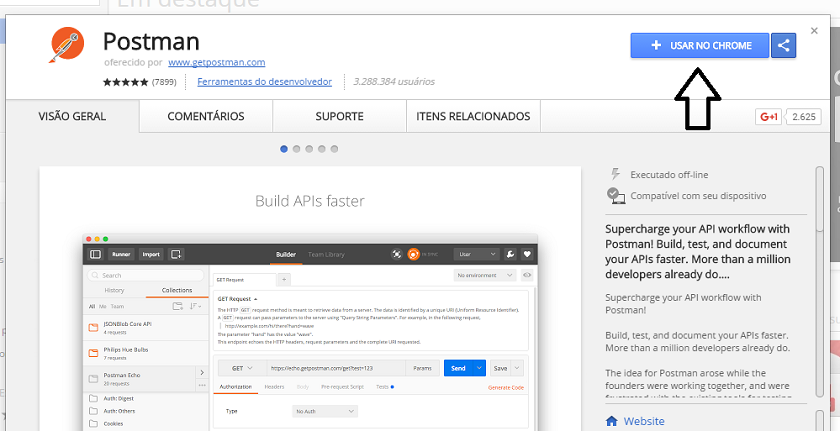
Para instalar o Postman acesse esse link : https://www.getpostman.com/apps ou abra o Google Chrome e digite postman e a seguir clique no link: Postman - Chrome Web Store
Na janela que será aberta clique no botão - Usar no Chrome:

A seguir registre uma conta e faça o login.
Pronto ! Já podemos usar o Postman.
Para iniciar os testes é importante que o nosso projeto esteja em execução.
1- Obtendo a relação de produtos via GET : [HttpGet]
Para obter a relação de produtos fazemos uma chamada HttpGet() que vai usar o método GetProdutos(). Isso pode ser feito diretamente no navegador ou no Postman. No navegador é mais simples:
Execute a aplicação e no navegador digite : http://localhost:XXXX/api/produtos

Muito bem. Vemos a relação dos produtos obtidos pela API da tabela Produtos.
2- Incluindo um novo produto usando o método Post
Para incluir um novo produto usamos o método PostProduto que usa um HttPost e usa o método Insert.
Agora vamos usar o Postman e enviar um post conforme mostrado a seguir:

O roteiro básico é o seguinte:
Vamos obter o código de status : 201 Created.
Podemos confirmar a criação do produto obtendo uma lista de produtos no navegador:

3- Alterando um produto existente usando o método HttpPut
Para alterar os dados de um produto usamos o método PutProduto com HttpPut passando o id do produto a ser atualizado e os dados do produto.
O método PutProduto utiliza o método Update(id, produto) do repositório.
Vamos usar o Postman e enviar um put conforme mostrado a seguir para alterar o produto de id igual a 5:

Aqui o procedimento é o seguinte:
Agora
Vamos obter o status : 200 OK e podemos confirmar a alteranção consultando o produto no navegador pelo seu id:

4- Deletando um produto existente usando o método Delete
Para excluir um produto usamos o método Delete com HttpDelete passando o id do produto a ser excluído.
O método DeleteProduto utiliza os métodos GetById(id) e Delete(id).
Vamos usar o Postman e enviar um delete conforme mostrado a seguir para excluir o produto de id igual a 5:

Roteiro:
A resposta obtida deverá ser : 200 Ok e a exibição do produto deletado.
Concluímos que nossa WEB API REST esta completamente funcional e pronta para ser usada.
Na próxima parte do artigo vamos iniciar a implementação da segurança gerando o Token JWT.
"Tendo sido,
pois, justificados pela fé, temos paz com Deus, por nosso Senhor Jesus Cristo;"
Romanos 5:1
Referências:
C# - Imprimindo um arquivo texto
C# - Usando OpenFileDialog
VB.NET - Conversão entre tipos de variáveis
Minicurso ASP .NET Core 2.0 - Autenticação com JWT - I
ASP .NET Core - Implementando e consumindo JWT