![]() Xamarin
Forms - Usando
Lotties (After Effects)
Xamarin
Forms - Usando
Lotties (After Effects)
 |
Neste artigo veremos como usar animações com alta qualidade no Xamarin Forms usando Lottie. |
O que é Lottie ?

Lottie é uma biblioteca projetada pela Airbnb para iOS, Android e React Native, que permite executar animações. Essas animações são definidas em um arquivo JSON, contendo todos os detalhes de cores, formas, transformações e muito mais. Esses arquivos JSON são criados pelo Adobe After Effects.
Existem muitas animações neste formato compartilhadas que você pode acessar é usar neste link : https://lottiefiles.com/
E como podemos usar esse recurso no Xamarin Forms ?
Basta incluir a biblioteca Com.Airbnb.Xamarin.Forms.Lottie em todos os projetos Xamarin Forms. Isso só foi possível graças ao trabalho de Martijn van Dijk veja detalhes aqui : https://github.com/Baseflow/LottieXamarin
O projeto criado neste artigo como exemplo usou as seguintes versões do Xamarin Forms e do pacote:
- Xamarin.Forms (4.3.0.90675)
- Com.Airbnb.Xamarin.Forms.Lottie (3.04)
Assim, usando essas versões, eu não precisei incluir a linha de código no arquivo MainActivity no Android nem no arquivo AppDelegate no projeto iOS.
AnimationViewRenderer.Init();
|
Em muitos artigos existe essa recomendação mas no meu projeto funcionou sem essa configuração.
Após incluir o pacote nos projetos basta você escolher a animação que deseja exibir. Você pode acessar https://www.lottiefiles.com fazer o download de um arquivo de animação.
O arquivo de animação deve ser colocado nos seguintes locais conforme o projeto:

- Android : Copie o arquivo de animação para a pasta Assets;
- iOS : Copie o arquivo de animação para a pasta Resources;
Obs: Eu vou criar apenas o projeto Android.
Exibindo Animações Lottie
Após isso para exibir as animações usamos o elemento visual AnimationView que permite gerenciar as animações.
Os principais recursos deste elemento são:
Propriedades:
- Animation: Define o arquivo JSON da animação;
- Loop: Indica se a animação se repete em um laço ou não (Boolean);
- AutoPlay: Indica se a animção se auto reproduz (Boolean);
- IsPlaying: Indica se a animação esta em execução;
- Speed: Determina a velocidade de reprodução da animação;
- Progress: Valor numérico que indica o progresso atual da animação;
Eventos:
- OnPlay: Inicia a animação;.
- OnPause: Pausa a animação;
- OnFinish: Encerra a animação;
Comandos:
- PlaybackStartedCommand: Comando executado quando a animação inicia;
- PlaybackFinishedCommand: Comando executado ao completar a animação;
Exemplo de código usando o elemento visual AnimationView:
<lottie:AnimationView
x:Name="AnimationView1"
Animation="nome_arquivo json"
AutoPlay="True"
Loop="true"
VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand" />
|
Nota: Você tem que referenciar o namespace: xmlns:lottie="clr-namespace:Lottie.Forms;assembly=Lottie.Forms"
Vamos ao código...
Recursos usados:
Criando o projeto no VS 2019
Abra o VS 2019 Community e clique em Create New Project e a seguir escolha:
- Language : C#
- Platform : All Platforms
- Project Type: Mobile

Clique em Next e informe o nome XF_AppLotties;
A seguir clique no botão Create :
A seguir selecione o template Blank e a plataforma Android (eu não tenho ambiente para o projeto iOS) e clique no botão OK:
 |
Pronto, nosso projeto já esta criado.
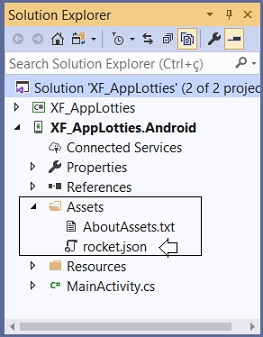
No projeto Android na pasta Assets vamos incluir o arquivo de animação que iremos usar no projeto:
- rocket.json
Definindo o código da MainPage
Agora abra o arquivo MainPage.xaml e inclua o código abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:lottie="clr-namespace:Lottie.Forms;assembly=Lottie.Forms"
mc:Ignorable="d"
x:Class="XF_AppLotties.MainPage">
<StackLayout>
<Label Text="Usando Lottie!" Padding="10" HorizontalOptions="Center" />
<lottie:AnimationView
x:Name="AnimationView"
Animation="rocket.json"
AutoPlay="True"
Loop="true"
VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand" />
</StackLayout>
</ContentPage>
|
Executando o projeto teremos o seguinte resultado:
 |
Estou testando usando o emuldor Genymotion.
Simples assim...![]()
Pegue o
código das páginas aqui :
![]() XF_AppLotties.zip (somente
o projeto compartilhado)
XF_AppLotties.zip (somente
o projeto compartilhado)
"E Jesus lhe
disse: Ninguém, que lança mão do arado e olha para trás, é apto para o reino de
Deus."
Lucas 9:62
Referências:
-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
Xamarin Forms - Obtendo a Geolocalização e exibindo a ... - Macoratti

