 |
Neste artigo veremos o conceito do Data Binding usado no ASP .NET Core Blazor. |
Eu já apresentei o Blazor em artigos anteriores (veja as referências) mas com o .NET Core 3.0 ele ficou mais maduro e também evoluiu em diversos aspectos.
 |
Os frameworks mais modernos como Angular, React, Vue, etc., oferecem diferentes formas de comunicação entre uma fonte de dados e a interface do usuário. Essa comunicação é conhecida como Data Binding ou ligação de dados.
O Data Binding é simplesmente uma ponte ou conexão entre a View e os dados do aplicativo. Quando os dados mudam, a view reflete automaticamente os valores atualizados dos dados. Assim, com o Data Binding o acesso direto ao DOM é minimizado. Em termos de desenvolvimento, você só precisa apontar ou conectar um elemento HTML a uma variável definida em seu programa.
O Blazor possui duas formas principais de vincular dados no lado do cliente.
- One-Way data binding - Ligação de dados unidirecional
- Two-Way data binding - Ligação de dados bidirecional
A seguir veremos cada uma delas com exemplos práticos.
O projeto exemplo usado neste artigo pode ser criado conforme mostrado aqui: Criando um projeto ASP .NET Core Blazor (client side)
Nosso projeto criado terá o nome de BlazorDataBinding e vamos usar o componente Index.razor para incluir o código do artigo.
Recursos usados:
One-Way Data Binding
O One-Way Data Binding ou ligação de dados unidirecional significa vincular dados apenas em uma direção, ou seja, mover os dados do 'Modelo' para a interface do usuário ou view.
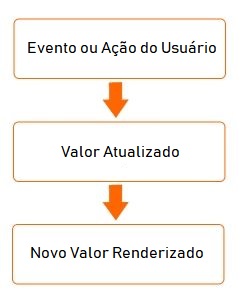
No Blazor, ao usar o one-way databinding, o aplicativo será responsável por fazer a alteração. Isso pode ser uma resposta à ação ou evento do usuário, como um clique no botão.
A questão principal é que o usuário nunca será capaz de modificar o valor diretamente:

No caso do Blazor, o "Modelo" refere-se a variáveis. Você só precisa adicionar o símbolo @ ao nome da sua variável, por exemplo : @suaVariavel
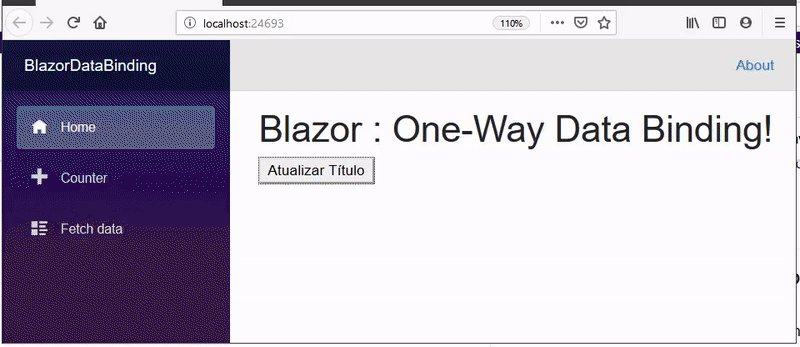
Inclua o código abaixo no componente Index.razor:
@page "/"
<h1>@Titulo</h1>
<button @onclick="AtualizaTitulo">Atualizar Título</button>
@code {
private string Titulo { get; set; } = "Olá Blazor";
private void AtualizaTitulo()
{
Titulo = "Blazor : One-Way Data Binding!";
}
}
|
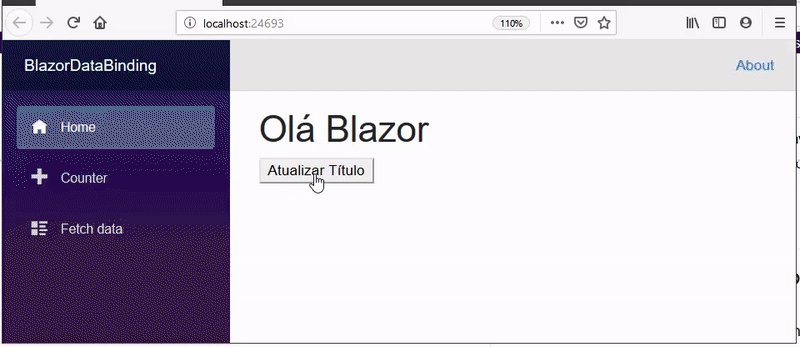
No código acima, temos um componente que exibe um titulo.
O conteúdo desse título, Titulo, é um valor unidirecional.
Para vincular valores usando de forma unidirecional usamos o símbolo @ seguido pela propriedade, o campo ou o método que queremos vincular. Assim o valor é definido e nunca alterado.
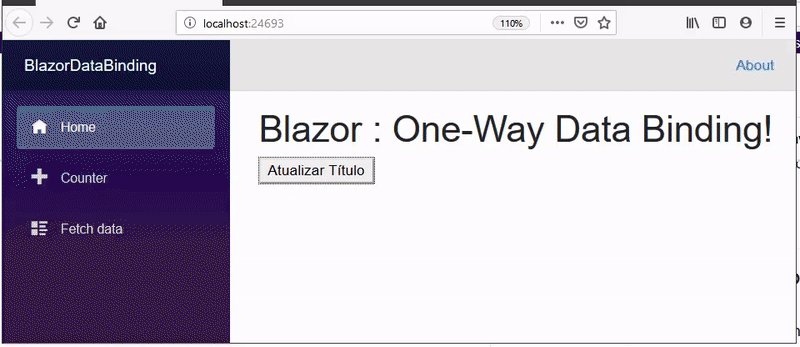
Neste exemplo, adicionamos um método que atualiza o valor de Titulo quando o botão for clicado.
Quando o evento onclick do botão for acionado o método AtualizaTitulo é chamado e a propriedade Titulo é atualizada para o novo valor. A execução de manipuladores de eventos no Blazor aciona uma nova renderização que atualiza a interface do usuário.

Two-Way Data Binding
O Two-Way Data Binding é a sincronização de dados entre o modelo e a view. No Blazor, isso é como a sincronização entre as propriedades nas funções e a interface do usuário ou código HTML.
No Blazor, a ligação de dados bidirecional é obtida com o atributo bind.
Você especifica a variável que deseja vincular dentro do atributo bind : <input @bind="@Variavel"/>.
O Blazor detectará automaticamente as alterações no seu elemento HTML e atualizará a variável de acordo e vice-versa.
O Blazor usa o atributo de evento onchange quando o atributo bind é usado nos elementos input.
O atributo
bind é uma ferramenta muito versátil para realizar
a vinculação de dados no Blazor e possui 3 formas diferentes, permitindo que os
desenvolvedores sejam muito específicos sobre como desejam que a ligação ocorra.
@bind = Property
@bind-Value = Property
@bind-Value = Property @bind-Value: event = "onevent"
Vamos agora
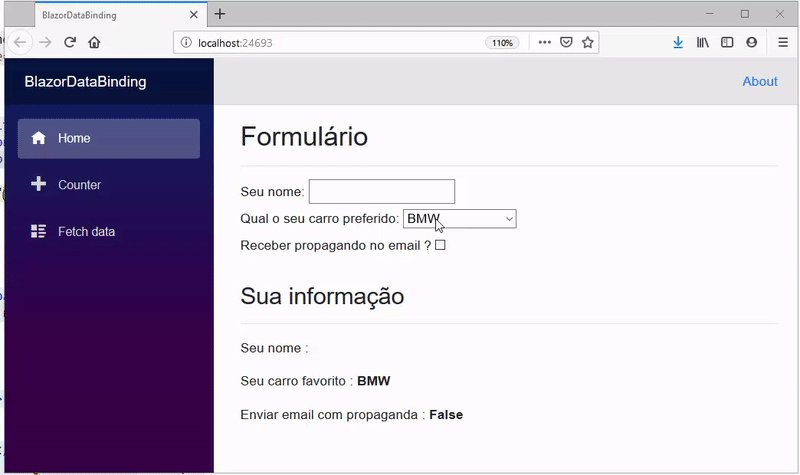
incluir o código a seguir em Index.razor:
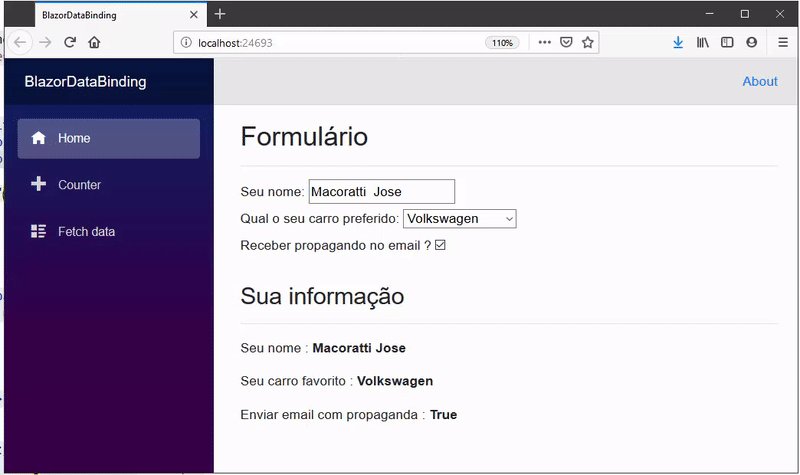
@page "/"
<h2>Formulário</h2>
<hr />
<label for="nome">Seu nome:</label> <input type="text" name="nome" @bind-value="@nome" @bind-value:event="oninput"/> <br />
<label for="carroFavorito">Qual o seu carro preferido:</label>
<select name="carroFavorito" @bind="@carroFavorito">
@foreach (var carro in carros)
{
<option value="@carro">@carro</option>
}
</select>
<br />
<label for="aceitarPropag">Receber propagando no email ?</label>
<input type="checkbox" name="aceitarPropag" @bind="@aceitarPropaganda" />
<br />
<h3>Sua informação</h3>
<hr />
<p>Seu nome : <b>@nome</b></p>
<p>Seu carro favorito : <b>@carroFavorito</b></p>
<p>Enviar email com propaganda : <b>@aceitarPropaganda.ToString()</b></p>
@code{
string nome { get; set; } = string.Empty;
bool aceitarPropaganda { get; set; } = false;
string carroFavorito { get; set; } = "BMW";
List<string> carros { get; set; } = new List<string>
{
"Toyota", "Volkswagen",
"Fiat", "BMW", "Honda", "General Motors",
"Ford", "Nissan", "Renault"
};
}
|
No formulário definimos o o two-way data binding usando o atributo bind.
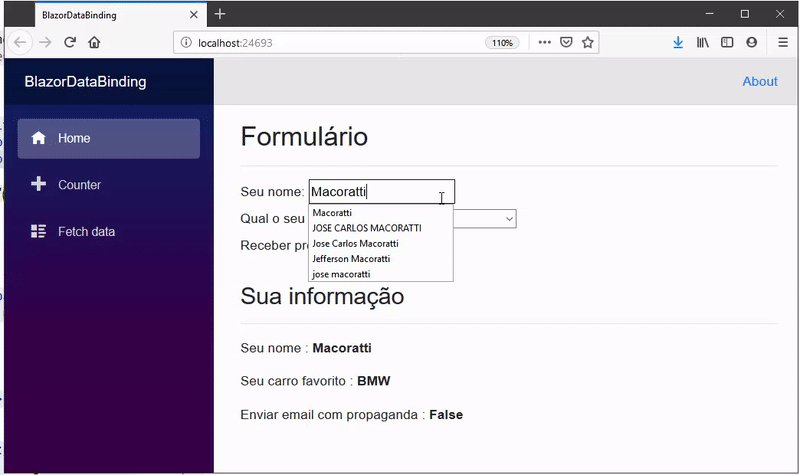
Para vincular o nome usamos: @bind-value="@nome" @bind-value:event="oninput"/>
Isso vai fazer com que ao digitar o texto cada caractere será exibido de imediato.
Se usarmos apenas : @bind-value="@nome"/> a vinculação ocorre após pressionar ENTER

Se você desejar formatar um valor vinculado, pode usar o atributo format-value.
Assim para
formatar a data de nascimento em um elemento input
podemos definir :
format-value="dd/MM/yyyy hh:mm:ss"
Assim alterando o
formulário para incluir a data de nascimento teremos:
@page "/"
<h2>Formulário</h2>
<hr />
<label for="nome">Seu nome:</label>
<input type="text" name="nome" @bind-value="@nome" @bind-value:event="oninput" />
<br />
<label for="nascimento">Data de nascimento:</label> <input type="text" name="nascimento" @bind-value="@nascimento" format-value="dd/MM/yyyy hh:mm:ss"/> <br />
<label for="carroFavorito">Qual o seu carro preferido:</label>
<select name="carroFavorito" @bind="@carroFavorito">
@foreach (var carro in carros)
{
<option value="@carro">@carro</option>
}
</select>
<br />
<label for="aceitarPropag">Receber propagando no email ?</label>
<input type="checkbox" name="aceitarPropag" @bind="@aceitarPropaganda" />
<br />
<br />
<h3>Sua informação</h3>
<hr />
<p>Seu nome : <b>@nome</b></p>
<p>Data de nascimento : <b>@nascimento</b></p>
<p>Seu carro favorito : <b>@carroFavorito</b></p>
<p>Enviar email com propaganda : <b>@aceitarPropaganda.ToString()</b></p>
@code{
string nome { get; set; } = string.Empty;
DateTime nascimento { get; set; } = DateTime.Today;
bool aceitarPropaganda { get; set; } = false;
string carroFavorito { get; set; } = "BMW";
List<string> carros { get; set; } = new List<string>
{
"Toyota", "Volkswagen",
"Fiat", "BMW", "Honda", "General Motors",
"Ford", "Nissan", "Renault"
};
}
|
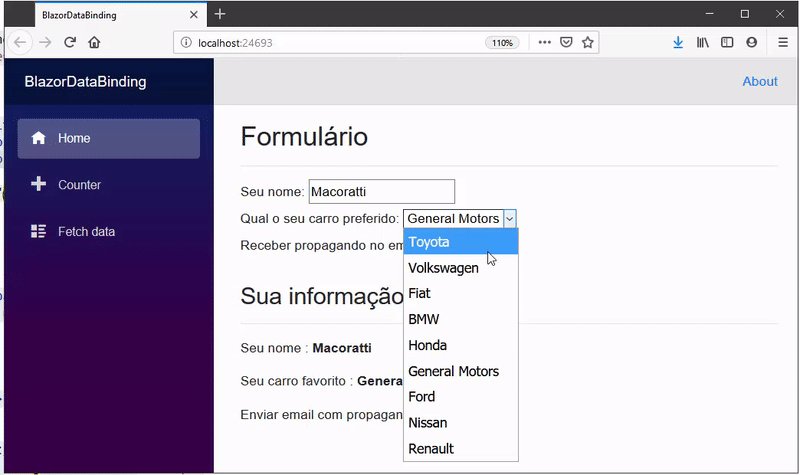
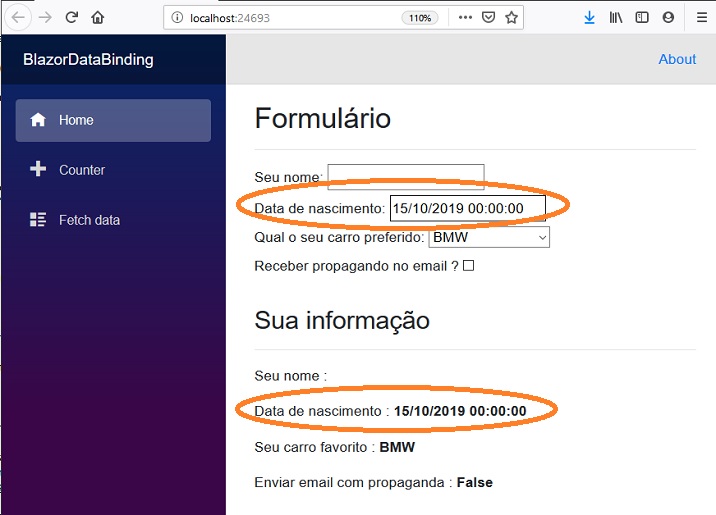
O resultado é visto abaixo:

Podemos realizar o data binding usando o two-way databinding entre controles do formulário.
Vamos incluir o código abaixo em Index.razor:
<label for="idade">Sua Idade:</label>
<input type="range" name="idade" step="1" @bind-value="@valorIdade"
@bind-value:event="oninput" />
Isso adiciona um
controle deslizante à página vinculada à variável
valorIdade. No entanto, desta vez, estamos usando o atributo
@bind-value. Usando isso, podemos
especificar um parâmetro de evento para o atributo
@bind-value.
Nesse caso, selecionamos o parâmetro oninput
que atualizará a variável valorIdade com o
valor atual do slider sempre que o valor do slider
for alterado.
Se não usássemos o parâmetro oninput, a variável
valorIdade não seria atualizada até
clicarmos no controle deslizante.
A seguir, para exibir o valor, defina o código a seguir:
<p>Sua idade : <b>@valorIdade</b></p>
Agora em @code inicialize o valor da variável:
int valorIdade = 10;
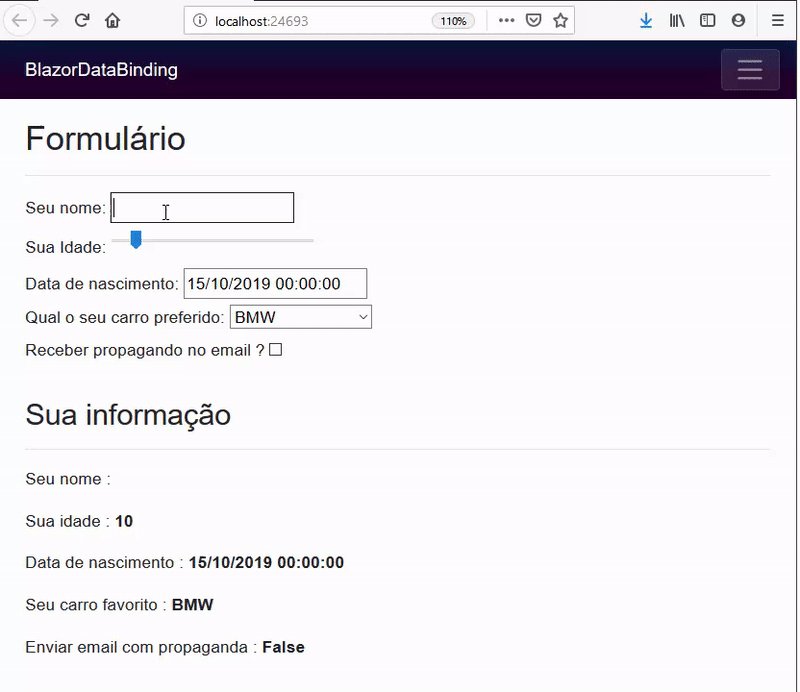
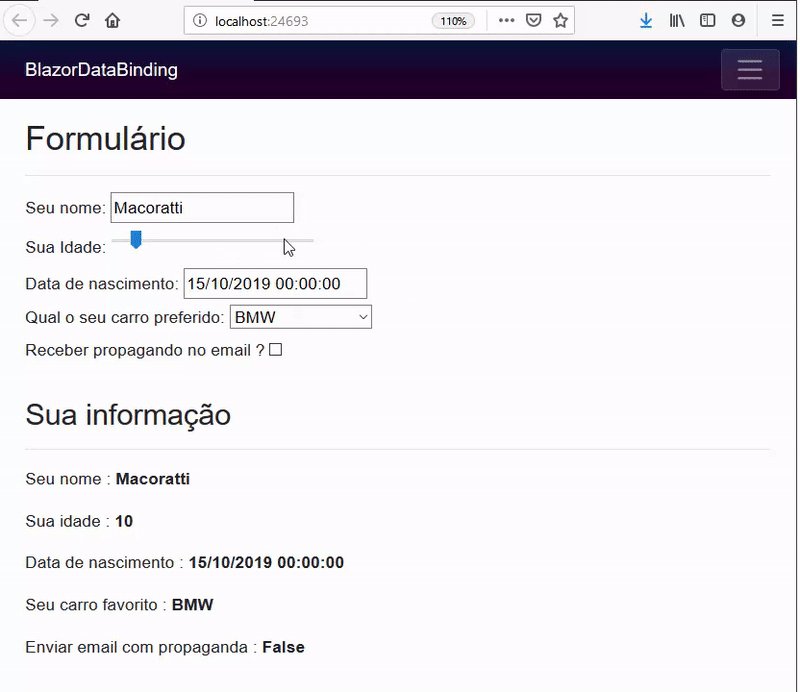
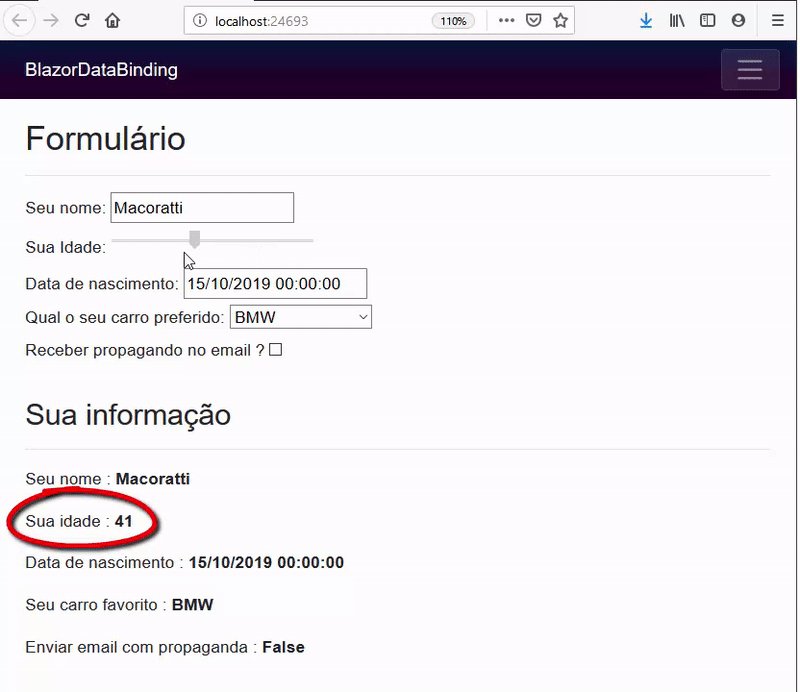
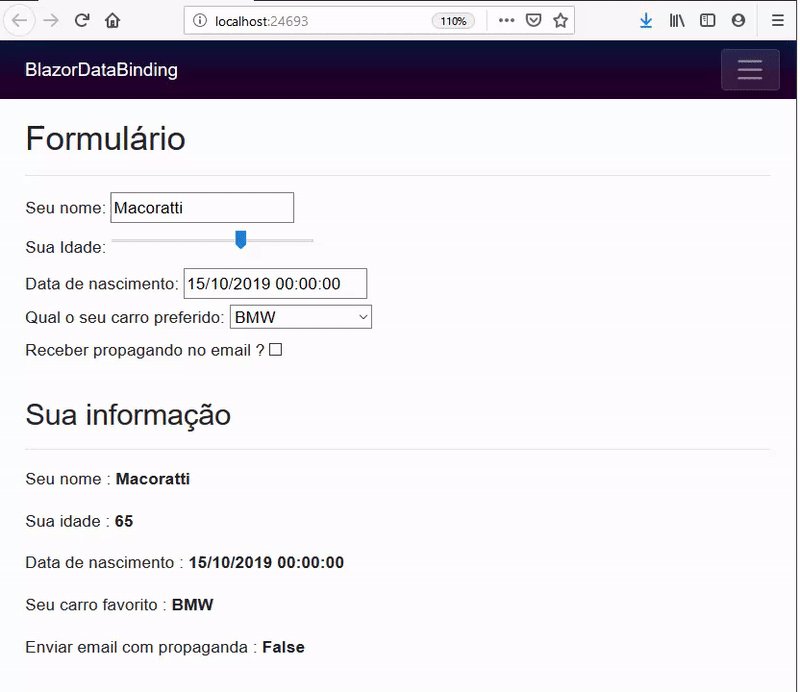
Executando o projeto teremos o resultado:

Dessa forma ao manipularmos uma variável ou propriedade, por meio de um controle de interface do usuário, em vez de apenas consumi-lo, podemos implementar uma ligação bidirecional, porque o consumidor está atualizando a fonte.
Em outro artigo vamos continuar a falar do Data Binding no Blazor.
Pegue o código
usado como exemplo aqui: ![]() blz_databinding1.txt
blz_databinding1.txt
"Então,
aproximando-se dele um escriba, disse-lhe: Mestre, seguir-te-ei para onde quer
que fores.
Mas Jesus lhe respondeu: As raposas têm seus covis, e as aves do céu, ninhos;
mas o Filho do Homem não tem onde reclinar a cabeça."
Mateus 8:19,20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com o Blazor - Macoratti
-
ASP .NET Core - CRUD usando Blazor e Entity ... - Macoratti
-
Blazor - O novo framework SPA da Microsoft - Macoratti.net
-
Visual Studio Code - Suporte ao desenvolvimento Blazor
