|
Neste artigo vamos iniciar com o ASP .NET Core Blazor usando o .NET Core 3.0. |
Eu já apresentei o Blazor em artigos anteriores (veja as referências) mas com o .NET Core 3.0 ele ficou mais maduro e também evoluiu em diversos aspectos que iremos abordar neste artigo.
Nota: Responda a enquete : Que tal aprender Blazor ?
 |
Apresentando o Blazor
O Blazor é um framework para a criação de aplicações interativas usando a linguagem C# que serão utilizadas em um navegador web. Assim com o Blazor podemos :
- Cria UIs interativas avançadas usando C# em vez de JavaScript.(Podemos também interagir com JS);
- Compartilhar a lógica do aplicativo do lado do servidor e do cliente, escrita na plataforma .NET;
- Renderizar a interface do usuário como HTML e CSS para obter amplo suporte ao navegador, incluindo navegadores móveis;
Usar a plataforma .NET para desenvolvimento web do lado do cliente oferece as seguintes vantagens:
- Escrever código C# em vez de JavaScript;(Assim temos acesso ao LINQ e a programação assíncrona)
- Aproveitar o ecossistema .NET existente de bibliotecas da plataforma .NET;
- Compartilhar a lógica do aplicativo entre servidor e cliente;
- Beneficiar-se do desempenho, confiabilidade e segurança da plataforma .NET;
- Manter-se produtivo com o Visual Studio no Windows, Linux e macOS.
- Poder usar o Visual Studio Code para criar aplicações usando a linha de comando;
Além disso o Blazor tem uma característica muito importante: Os aplicativos Blazors são baseados em componentes.(O Blazor usa o paradigma de componentes)
Um componente
no Blazor é um elemento da interface do usuário, como uma página, caixa de
diálogo ou formulário de entrada de dados.
Esses componentes são classes .NET incorporadas em assemblies .NET que permitem
:
- Definir a lógica de renderização da interface do usuário flexível;
- Manipular eventos do usuário;
- Ser aninhado e reutilizado;
- Ser compartilhado e distribuído como bibliotecas de classes Razor ou pacotes NuGet;
Feitas essas apresentações vamos iniciar com o Blazor.
Blazor WebAssembly e Blazor Server
Nem todas as aplicações Blazor são iguais.
Existems dois modelos de hospedagem que definem a maneira como sua aplicação vai funcionar :
1- Blazor WebAssembly (do lado do cliente) - Esta em preview;
- Executa aplicações .NET no navegador;
- O código será executado usando o WebAssembly; (ocorre de forma transparente)
- Vai funcionar somente em navegadores que podem usar o WebAssembly;
- Atualmente os navegadores modernos (FireFox, Chrome, Opera) suportam o WebAssembly.
- Necessita carregar o runtime .NET no navegador junto com as DLLs necessárias e suas dependências para executar a aplicação no navegador;(Não precisa da ASP .NET Core instalada)
- A atualização da interface e o tratamento dos eventos ocorrem no mesmo processo;
- Neste
modelo temos duas opções:
-
Blazor (client-side) - Utiliza apenas
arquivos estáticos e possui código C# que será executado no navegador;
Permite enviar requisições HTTP para uma Web API escrita em qualquer
tecnologia;
-
Blazor (client-site + ASP .NET Core) -
Nesta opção temos a aplicação front-end e back-end
que será a WEB API da aplicação front-end. Esta opção é ideal quando
queremos ter um front-end e back-end em C# que desejamos implantar de
maneira simultânea. Neste modelo podemos compartilhar código entre o
front-end e o back-end;
-
Blazor (client-side) - Utiliza apenas
arquivos estáticos e possui código C# que será executado no navegador;
Permite enviar requisições HTTP para uma Web API escrita em qualquer
tecnologia;
- Uma vantagem desta abordagem é que ela é altamente escalável pois permite servir a muitos usuários de maneira simultânea, pois a aplicação é executada no navegador do usuário.
- Uma desvantagem desta abordagem é que precisamos do runtime .NET e das DLLs carregadas no navegador (ocorre pelo menos uma vez), e, isso faz a carga inicial ser mais lenta;
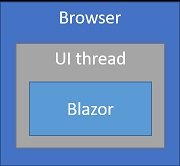
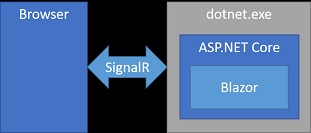
2- Blazor Server (do lado do servidor) - Suportado pela .NET Core 3.0;
- Executa as aplicações no servidor;
- As atualizações da interface do usuário, a manipulação de eventos e as chamadas JavaScript são tratadas em uma conexão SignalR(permite tratar a comunicação em tempo real);
- Não existe a necessidade de carregar o runtime .NET; (Precisa da API ASP .NET Core)
- É responsabilidade do aplicativo persistir e restaurar o estado do aplicativo, conforme necessário;
- As vantagens desta abordagem são que a carga inicial é mais rápida e que a aplicação aproveita ao máximo os recursos do servidor, incluindo o uso de qualquer API compatível com o .NET Core.que a aplicação utiliza;
- As desvantagens desta abordagem são que existe uma latência mais alta, visto que toda interação do usuário é feita via rede, e, que se a conexão falhar a aplicação para de funcionar, ou seja, precisamos de um servidor e de uma conexão ativa; Além disso a escalabilidade pode ficar prejudicada com muitos usuários;
Configurando o ambiente
Agora veremos o que é preciso para usar com Blazor. Para iniciar com Blazor temos que:
- Instalar
a última versão do
.NET Core
3.0 SDK
- Instalar o template Blazor WebAssembly executando o seguinte comando na janela de comados(Shell):
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview9.19465.2
- Definir a
ferramenta usada para criar as aplicações Blazor. Aqui temos duas opções
principais:
- Usar
o Visual Studio Community 2019 -
Instalar o Visual Studio com a carga de trabalho
ASP .NET e Web Development;
- Usar o Visual Studio Code - Instalar o Visual Studio Code e as últimas extensões para C# do VS Code;
- Usar
o Visual Studio Community 2019 -
Instalar o Visual Studio com a carga de trabalho
ASP .NET e Web Development;
Agora vamos mostrar como criar aplicações Blazor em cada uma das ferramentas indicadas usando as duas abordagens.
Vamos começar usando o Visual Studio Community 2019.
Recursos usados:
Criando o projeto Blazor Web Assembly no VS Community 2019
Abra o VS 2019 Community (versão mínima 16.3) e selecione a opção Create a New Project;
A seguir selecione a opção Blazor app e clique em next;

Informe o nome do projeto : BlazorApp1, a localização e clique em Create;

A seguir teremos uma janela com duas opções :
- Blazor Server App
- Blazor WebAssembly App
Vamos iniciar criando uma aplicação Blazor usando a segunda opção:

Vamos criar uma aplicação do lado do cliente, e, por isso não vamos marcar a opção ASP .NET Core hosted.
Clicando em Create teremos o projeto criado conforme a estrutura abaixo:
 |
Observe que a estrutura do projeto é diferente da estrutura do projeto
MVC. No projeto Blazor WebAssembly você não tem as pastas Models, Views, Controllers, Services, Data. Temos apenas as pastas wwwroot onde ficam os arquivos estáticos nas subpastas: css, images, js e lib Temos a pasta Pages contendo as páginas da aplicação:
Temos a pasta Shared contendo as páginas:
Além disso temos os arquivos na raiz do projeto:
|
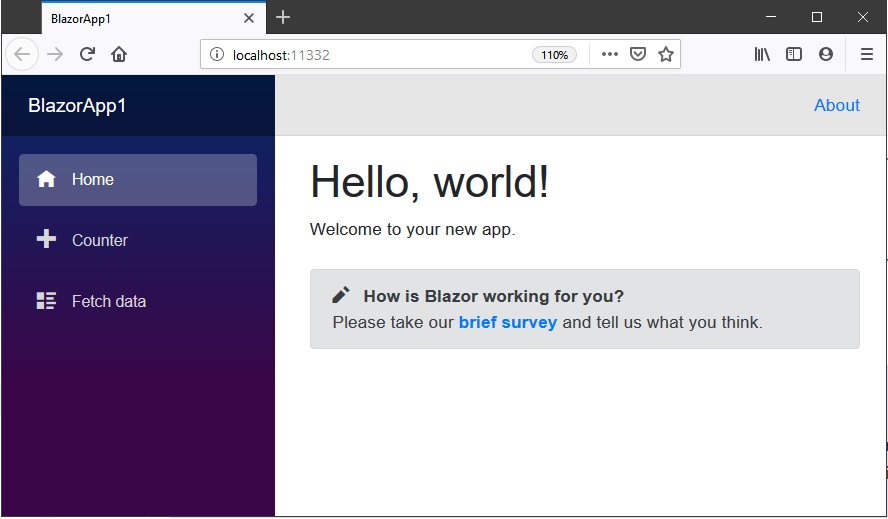
Executando o projeto iremos obter no navegador o seguinte resultado:

Lembra o template do Angular, não é mesmo !!!
Não seria o Blazor o Angular
usando C# ?
![]()
Na próxima parte do artigo vamos detalhar o funcionamento da aplicação.
"Porque onde há inveja e
espírito faccioso aí há perturbação e toda a obra
perversa.
Mas a sabedoria que do alto vem é, primeiramente pura,
depois pacífica, moderada, tratável, cheia de
misericórdia e de bons frutos, sem parcialidade, e sem
hipocrisia."
Tiago 3:16,17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com o Blazor - Macoratti
-
ASP .NET Core - CRUD usando Blazor e Entity ... - Macoratti
-
Blazor - O novo framework SPA da Microsoft - Macoratti.net
-
Visual Studio Code - Suporte ao desenvolvimento Blazor