![]() ASP .NET
Core MVC - Consumindo uma Web API - IV
ASP .NET
Core MVC - Consumindo uma Web API - IV
 |
Neste artigo vamos iniciar a criação de uma WEB API usando a ASP .NET Core 3.0 para a seguir mostrar como consumir a API em uma aplicação ASP .NET Core MVC. |
Continuando a terceira parte do artigo vamos continuar consumindo a WEB API - ReservasController agora implementando a atualização e exclusão de reservas.
 |
Atualizando uma reserva via HttpPut
Para atualizar uma reserva podemos clicar no ícone da coluna Atualiza na view que exibe todas as reservas.

Para implementar a atualização vamos criar dois métodos Action UpdateReserva em ReservasController:
|
[HttpGet] public async Task<IActionResult> UpdateReserva(int id) { Reserva reserva = new Reserva(); using (var httpClient = new HttpClient()) { using (var response = await httpClient.GetAsync(apiUrl + "/" + id)) { string apiResponse = await response.Content.ReadAsStringAsync(); reserva = JsonConvert.DeserializeObject<Reserva>(apiResponse); } } return View(reserva); }
[HttpPost] using (var httpClient = new HttpClient()) using (var response = await httpClient.PutAsync(apiUrl, content)) |
A versão
Get simplesmente faz uma solicitação HTTP GET para
a API e fornece o ID da reserva. A API enviará a ele a reserva obtida, que será
vinculada ao formulário na view "UpdateReserva".
A versão Post faz a atualização do objeto
Reserva. O argumento do tipo de
reserva que ele
possui é vinculado a partir do formulário na view "UpdateReserva".
Como o método PUT da API tem o atributo [FromForm]
em seu argumento, estamos criando dados de formulário usando a classe
MultipartFormDataContent, que será enviada à API
como:
var content = new MultipartFormDataContent();
content.Add(new StringContent(reserva.ReservaId.ToString()), "ReservaId");
content.Add(new StringContent(reserva.Nome), "Nome");
content.Add(new StringContent(reserva.InicioLocacao), "InicioLocacao");
content.Add(new StringContent(reserva.FimLocacao), "FimLocacao");
Nota:
O atributo FromForm é usado para
receber dados de um formulário enviado pelo tipo de conteúdo
application/x-www-url-formencoded, enquanto FromBody analisa o modelo
da maneira padrão, que na maioria dos casos usa o envio pelo tipo de conteúdo application/json,
do body do request.
A API atualiza o registro reserva do ID que é enviado pelos dados do formulário,e , a resposta da API, que é o registro de reserva atualizado, é mostrado na view "UpdateReserva"
Vamos criar a view 'UpdateReserva' na 'Views/Reservas' com o seguinte código:
|
@model Reserva @{ ViewData["Title"] = "UpdateReserva"; Layout = "~/Views/Shared/_reservaLayout.cshtml"; } <h2>Atualiza uma Reserva <a asp-action="Index" class="btn btn-sm btn-success">Retorna</a></h2> @if (ViewBag.Result == "Sucesso") |
A nossa view
possui um formulário para atualizar um registro de reserva específico. A
resposta da API é mostrada dentro da tabela HTML.
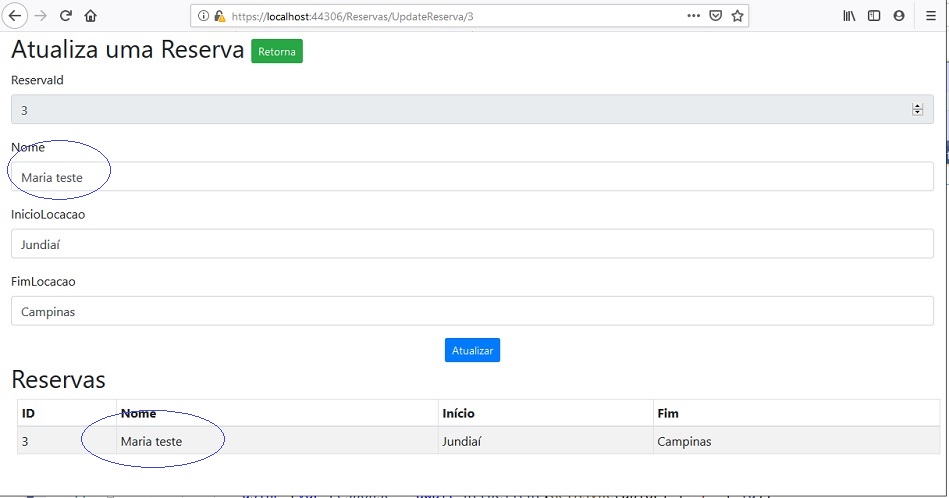
Executando o projeto e selecionando uma reserva para atualizar teremos a reserva
sendo exibida em um formulário para atualização.
Como exemplo
estamos alterando o nome de Maria para
Maria Teste:

A retornar para a página de reservas vemos a atualização feita com sucesso:

Deletando uma reserva via HttpDelete
Vamos agora incluir o método Action DeleteReserva no controlador ReservasController que vai deletar uma reserva a partir do repositório chamando o método DeleteAsync :
[HttpPost]
public async Task<IActionResult> DeleteReserva(int ReservaId)
{
using (var httpClient = new HttpClient())
{
using (var response = await httpClient.DeleteAsync(apiUrl + "/" + ReservaId))
{
string apiResponse = await response.Content.ReadAsStringAsync();
}
}
return RedirectToAction("Index");
}
|
Este método Action possui um argumento ReservaId que é o id da reserva a ser deletada. Após deletar a reserva seremos redirecionados para a view Index.
O código da view DeleteReserva.cshtml criado na pasta /Views/Reserva é o seguinte:
@model Reserva
@{
ViewData["Title"] = "DeleteReserva";
Layout = "~/Views/Shared/_reservaLayout.cshtml";
}
<form asp-action="DeleteReserva" method="post">
<input type="hidden" value="@Model.ReservaId" name="ReservaId" />
<input type="image" src="/icon/close.png" />
</form>
|
Executando o projeto, para deletar uma reserva basta clicar no ícone na coluna Deleta.

Concluimos assim a implementação de todos os principais métodos para consumir a nossa ApiReservas em nossa aplicação ASP .NET Core MVC : Mvc_Reservas.
Na próxima parte do artigo veremos como testar nossa API usando PowerShell.
Pegue o
projeto aqui : ![]() Mvc_Reservas.zip
Mvc_Reservas.zip
"Porque o
Senhor é justo, e ama a justiça; o seu rosto olha para os retos."
Salmos 11:7
Referências:
ASP .NET Core - Implementando a segurança com ...
ASP.NET Core MVC - Criando um Dashboard ...
ASP .NET Core - Apresentando Razor Pages -
ASP .NET Core MVC - CRUD básico com ADO .NET
ASP .NET Core - Implementando e consumindo JWT
ASP .NET Core - Criando uma API CRUD - I
ASP .NET Core - Criando sua primeira Web API