![]() ASP .NET
Core - Criando uma Web API - II
ASP .NET
Core - Criando uma Web API - II
 |
Neste artigo vamos iniciar a criação de uma WEB API usando a ASP .NET Core 3.0 para a seguir mostrar como consumir a API em uma aplicação ASP .NET Core MVC. |
Continuando a primeira parte do artigo vamos analisar o código do controlador ReservasController em detalhes.
 |
Neste código temos que :
- Estamos obtendo um objeto da classe Reserva via injeção de dependência;
- Definimos a rota para poder acessar a API usando o atributo Route : [Route("api/[controller]")]
- Se o método Action retornar uma string, os dados são enviados como string, e definimos o cabeçalho - Content-Type como text/plain;
- Se o tipo de retorno do método Action for diferente de string o Content-Type é definido como application/json e os dados são retornados no formato JSON.
Aos métodos
Actions da API foram aplicados atributos HTTP. Portanto, eles são invocados
apenas pelo método HTTP específico conhecido como VERBS:
GET, POST, PUT, PATCH, DELETE e HEAD.
Em resumo, esses atributos HTTP correspondem aos VERBOS. Portanto, um VERBO
específico pode invocar apenas uma ação que tenha um Atributo HTTP
correspondente.
Os atributos HTTP são definidos na lista abaixo:
Métodos Action [HttpGet]
Existem dois
métodos [HttpGet] que serão chamados na requisição
Http do tipo GET.
1. O primeiro método Action obtém todos os registros de reserva para o cliente
em JSON. O tipo de retorno padrão da Action de um Controller é JSON; portanto,
quando um objeto da classe é entregue, ele é executado por JSON.
[HttpGet]
public IEnumerable<Reserva> Get() =>
repository.Reservas;
O atributo HttpGet não contém um segmento de roteamento, que é
'id', portanto, o URL para chamar esse método
Action é : '/api/Reservas'
2. O segundo método Action contém o segmento de roteamento
'id' como argumento. Em seguida, ele entrega a reserva para esse 'id'
específico no formato JSON.
[HttpGet("{id}")]
public Reserva Get(int id) => repository[id];
A URL para invocar esse método Action é : '/api/reservas/{id}'
onde {id} pode ser 1, 2,3,etc.
As requisições HTTP GET podem ser feitas diretamente do navegador. Executando o
nosso projeto e acessando a URL 'http://localhost:XXX/api/Reservas',
iremos obter um JSOn contendo todas as reservas, conforme mostrado na imagem
abaixo:

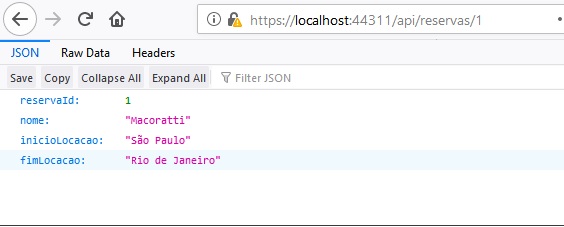
Para obter uma reserva específica basta informar o {id} na URL. Assim ''http://localhost:XXX/api/reservas/1' vai retornar a reservia de id igual a 1:

Método Action [HttpPost]
O método
Action HttpPost é usado para criar uma nova
reserva. Ele recebe o objeto Reserva em seu argumento. O atributo [FromBody]
aplicado ao seu argumento garante que o conteúdo do body
enviado pelo cliente seja decodificado e colocado nesse argumento, usando o
conceito de Model Binding.
A URL para chamar este método Action é :
'/api/reservas'. Observe que, embora sua URL seja a mesma do método
Get, a presença do atributo [HttpPost]
garante que ele será chamado apenas para a solicitação Http do tipo
POST.
Esta Action retorna o objeto Reserva adicionado no
formato JSON.
[HttpPost]
public Reserva Post([FromBody]
Reserva res) =>
repository.AddReserva(new Reserva
{
Nome = res.Nome,
InicioLocacao = res.InicioLocacao,
FimLocacao = res.FimLocacao
});
Método Action [HttpPut]
O método Action HttpPut é usado para atualizar um objeto reserva sendo chamado quando a requisição Http do tipo PUT for feita no URL - '/api/reservas'.
[HttpPut]
public Reserva Put([FromBody] Reserva res) => repository.UpdateReserva(res);
O atributo [FromBody]
no argumento garante que os dados enviados pelo cliente sejam usados para
vincular esse objeto Reserva usando o
Model Binding.
Este método Action retorna o objeto Reserva
Atualizada no formato JSON.
Método Action [HttpPatch]
O método
Action HttpPatch fará várias operações, como
Adicionar, Remover, Atualizar, Copiar, etc., de um
objeto Reserva enviado do cliente. O cliente envia
apenas um conjunto específico de propriedades de reserva no formato JSON.
O formato JSON se parece com:
[
{"op": "replace", "path": "Nome", "value": "Macoratti"},
{"op": "replace", "path": "InicioLocacao", "value": "Lins"}
]
O JSON as seguintes propriedades:
A ASP.NET Core vai processar automaticamente os dados JSON e os enviará para o método Action como um objeto JsonPatchDocument<T>, em que T é o tipo do objeto do modelo a ser modificado (o objeto 'Reserva').
[HttpPatch("{id}")]
public StatusCodeResult Patch(int id, [FromBody]JsonPatchDocument<Reserva> patch)
{
Reserva res = Get(id);
if (res != null)
{
patch.ApplyTo(res);
return
Ok();
}
return
NotFound();
}
O objeto JsonPatchDocument pode ser usado para
modificar um objeto do repositório usando o método
ApplyTo().
Este método retorna o código do status code HTTP como resposta.
Método Action [HttpDelete]
O método Action HttpDelete exclui uma reserva do repositório. Esse método é chamado quando a solicitação Http do tipo DELETE é iniciada na URL : '/api/Reservas /{id}'
O 'id' da reserva a ser excluída é passado no terceiro segmento do URL.
Para concluir vamos resumir na tabela abaixo os endpoints da nossa API :
| HTTP | URL | Dados do cliente | Retorno |
|---|---|---|---|
| GET | /api/reservas | Sem dados | Todas as resrevas no formato JSON |
| GET | /api/reservas/1, /api/reservas/2, etc | Sem dados | A reserva do id que foi enviado como parâmetro |
| POST | /api/reservas | O objeto reserva no formato JSON | A nova reserva criada no formato JSON |
| PUT | /api/reservas | O objeto reserva no formato JSON | A nova reserva atualizada no formato JSON |
| DELETE | /api/reservas/1, /api/reservas/2, etc | Sem dados | Nada |
| PATCH | /api/reservas/1, /api/reservas/2, etc | Um JSON que contém um conjunto de alterações a serem aplicadas | A confirmação que a alteração foi aplicada. |
Temos assim nossa Web API pronta para ser consumida, e, na próxima parte do artigo vamos fazer isso usando uma aplicação ASP .NET Core MVC.
"Tendo
sido, pois, justificados pela fé, temos paz com Deus, por nosso Senhor Jesus
Cristo;
Pelo qual também temos entrada pela fé a esta graça, na qual estamos firmes, e
nos gloriamos na esperança da glória de Deus."
Romanos 5:1,2
Referências:
ASP .NET Core - Implementando a segurança com ...
ASP.NET Core MVC - Criando um Dashboard ...
ASP .NET Core - Apresentando Razor Pages -
ASP .NET Core MVC - CRUD básico com ADO .NET
ASP .NET Core - Implementando e consumindo JWT
ASP .NET Core - Criando uma API CRUD - I
ASP .NET Core - Criando sua primeira Web API