![]() Angular
7 - Consumindo Web API ASP .NET Core - I
Angular
7 - Consumindo Web API ASP .NET Core - I
 |
Hoje veremos como consumir uma Web API ASP .NET Core em uma aplicação Angular 7. |
Neste tutorial passo a passo, vamos criar uma WEB API ASP .NET Core e a seguir criar uma aplicação Angular 7 para consumir a WEB API realizando as operações CRUD.
Vou usar um banco de dados do SQL Server e uma API ASP .NET Core para fornecer conectividade entre o banco de dados e o aplicativo front-end. No lado da interface do usuário, vamos usar o tema Material Angular para criar uma experiência de usuário rica, interativa e independente de dispositivo.
Vamos realizar essa tarefa em duas etapas:
- Criação da aplicação WEB API ASP .NET Core;
- Criação da aplicação Angular;
Para criar a Web API podemos usar o Visual Studio 2019 Community ou o Visual Studio Code e para criar a aplicação Angular vou usar o Angular CLI 7.0 e o Angular Material versão 6.2.1.
Vamos então iniciar criando a WEB API.
Criando uma Web API ASP .NET Core
Vou usar o Visual Studio Community 2019 para criar a Web API.
E para tornar o exemplo mais simples vamos criar uma API que gerencia informações de Alunos onde teremos como modelo de domínio uma entidade Aluno.
Vamos criar uma aplicação ASP .NET Core Web Application usando o template API no Visual Studio 2019 Community chamada ApiAlunos;
Abra o VS 2019 Community e selecione : Create a new Project

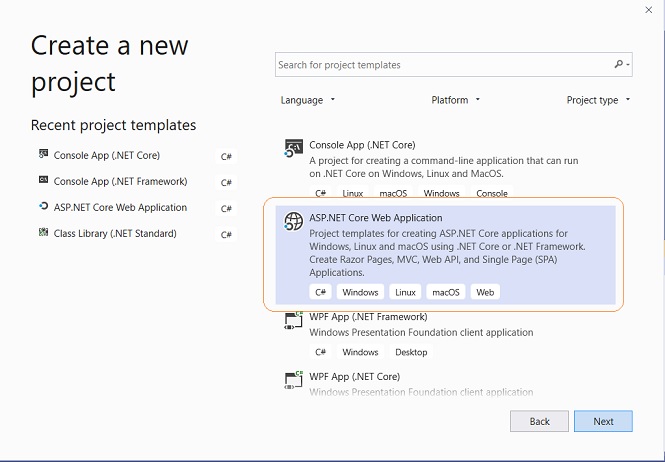
Selecionando em Language : C#, Platform: All Platforms e em Project Type: web podemos selecionar o template ASP .NET Core Web Application:

A seguir vamos informar o nome do projeto ApiAlunos, sua localização e nome da solução.
Finalmente selecione a plataforma .NET Core e ASP .NET Core 2.2 e o template API.

Marque a opção para configurar HTTP e não vamos usar Autenticação, ao final clique em Create.
Ao final teremos um projeto Web API que iremos usar para definir nossas APIs.
Definindo o modelo de domínio e o contexto
Vamos criar uma pasta Models no projeto e nesta pasta criar a classe Aluno que sera o nosso modelo de domínio.
A classe Aluno:
using System.ComponentModel.DataAnnotations;
namespace ApiAlunos.Models
{
public class Aluno
{
public int AlunoId { get; set; }
[Required]
[MaxLength(100)]
public string Nome { get; set; }
[MaxLength(150)]
public string Email { get; set; }
}
}
|
A seguir vamos definir na pasta Models a classe de contexto AppDbContext que herda de DbContext.
using Microsoft.EntityFrameworkCore;
namespace Api_OData1.Models
{
public class AppDbContext : DbContext
{
public AppDbContext(DbContextOptions<AppDbContext> options) : base(options)
{}
public DbSet<Aluno> Alunos { get; set; }
}
}
|
Nesta classe definimos o nome do contexto e mapeamos a entidade Aluno para a tabela Alunos.
Agora precisamos registrar o contexto como um serviço, definir o provedor do banco de dados e a string de conexão no método ConfigureServices da classe Startup:
public void ConfigureServices(IServiceCollection services) { services.AddDbContext<AppDbContext>(options => options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")) ); services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
|
Só falta agora definir no arquivo appsettings.json a string de conexão chamada - DefaultConnection - com o banco de dados:
{
"ConnectionStrings": {
"DefaultConnection": "Data Source=macoratti;Initial Catalog=ConsultasDB;Integrated Security=True;"
},
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"AllowedHosts": "*"
}
|
Com a configuração pronta podemos aplicar o Migrations para gerar o banco de dados e as tabelas no SQL Server.
Abrindo uma janela do Package Manager Console e digitando o comando : add-migration Inicial

Este comando cria o script de migração na pasta Migrations.
Para criar o banco de dados e as tabelas digite o comando : update-database
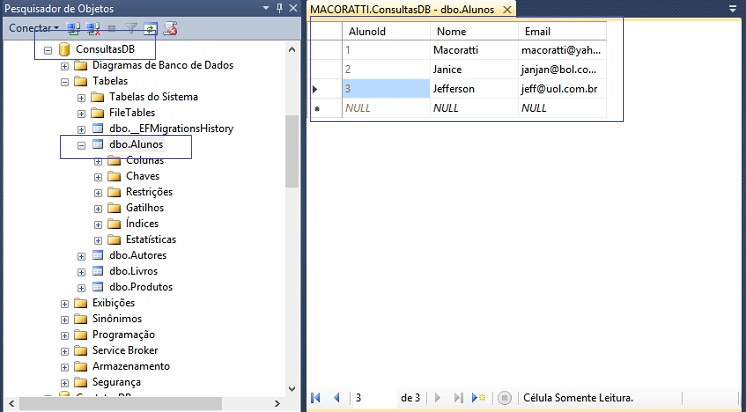
Ao final teremos no SQL Server o banco de dados ConsultasDB e a tabela Alunos onde já incluimos alguns dados para teste conforme mostra a figura abaixo:

Nota: Você pode também usar essa configuração para apenas se conectar com o banco de dados e a tabela existente, bastando pular a etapa do Migrations.
Criando o controlador AlunosController
Vamos agora criar o controlador que representa a nossa API para poder gerenciar os alunos.
Clique com o botão direito do mouse sobre a pasta Controllers e selecione a opção Add Controller;
Na janela Add Scaffold escolha a opção API Controller with actions using Entity Framework;
Na janela a seguir informe os dados conforme mostrado na figura abaixo:

Após clicar no botão Add, nosso controlador AlunosController será criado na pasta Controllers.
Teremos o controlador gerado com os métodos Action prontos para realizar as operações CRUD na tabela Alunos.
Uma abordagem mais robusta seria criar um repositório para centrar a lógica de acesso aos dados, mas como nossa API é bem simples vamos usar as funcionalidades CRUD acessando diretamente o EF Core.
Veja abaixo o código gerado pelo Scaffold no controlador AlunosController:
using ApiAlunos.Context;
using ApiAlunos.Models;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace ApiAlunos.Controllers { [Route("api/[controller]")] [ApiController] public class AlunosController : ControllerBase { private readonly AppDbContext _context; public AlunosController(AppDbContext context) { _context = context; } // GET: api/Alunos
[HttpGet]
public async Task<ActionResult<IEnumerable<Aluno>>> GetAlunos()
{
return await _context.Alunos.ToListAsync();
}
// GET: api/Alunos/5
[HttpGet("{id}")]
public async Task<ActionResult<Aluno>> GetAluno(int id)
{
var aluno = await _context.Alunos.FindAsync(id);
if (aluno == null)
{
return NotFound();
}
return aluno;
}
// PUT: api/Alunos/5
[HttpPut("{id}")]
public async Task<IActionResult> PutAluno(int id, Aluno aluno)
{
if (id != aluno.AlunoId)
{
return BadRequest();
}
_context.Entry(aluno).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!AlunoExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
// POST: api/Alunos
[HttpPost]
public async Task<ActionResult<Aluno>> PostAluno(Aluno aluno)
{
_context.Alunos.Add(aluno);
await _context.SaveChangesAsync();
return CreatedAtAction("GetAluno", new { id = aluno.AlunoId }, aluno);
}
// DELETE: api/Alunos/5
[HttpDelete("{id}")]
public async Task<ActionResult<Aluno>> DeleteAluno(int id)
{
var aluno = await _context.Alunos.FindAsync(id);
if (aluno == null)
{
return NotFound();
}
_context.Alunos.Remove(aluno);
await _context.SaveChangesAsync();
return aluno;
}
private bool AlunoExists(int id)
{
return _context.Alunos.Any(e => e.AlunoId == id);
}
}
}
|
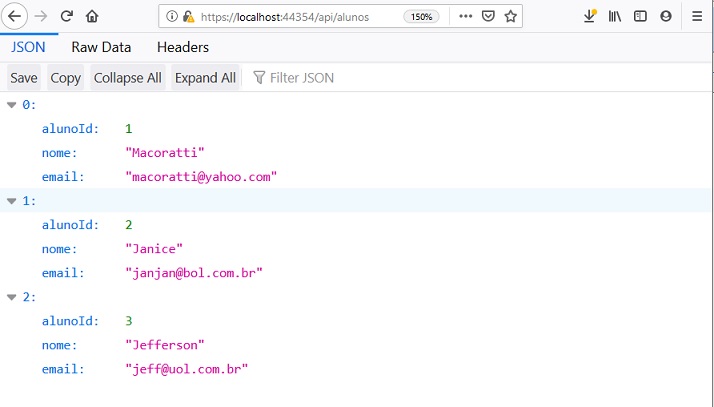
Apenas para testar, executando o projeto, e acessando a url: https://localhost://44354/api/alunos teremos o seguinte resultado:
 |
Poderíamos
realizar os testes das operações CRUD usando o Postman
como eu mostrei neste artigo:
Testando as
operações CRUD da Web API com Postman
Antes de concluir vamos fazer um pequeno ajuste em nossa aplicação para habilitar o CORS no projeto WEB API. Para isso no método ConfigureServices() da classe Startup vamos incluir o código abaixo:
public void ConfigureServices(IServiceCollection services)
{
services.AddCors(options =>
{
options.AddPolicy("EnableCORS", builder =>
{
builder.AllowAnyOrigin().AllowAnyHeader().AllowAnyMethod().Build();
});
});
...
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
|
A seguir no método Configure da mesma classe inclua o código:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseHsts();
}
app.UseCors("EnableCORS");
app.UseHttpsRedirection();
app.UseMvc();
}
|
O Cross-Origin Resource Sharing ou 'compartilhamento de recursos de origem cruzada' cujo acrônimo é CORS é um padrão W3C sendo uma especificação de uma tecnologia de navegadores que define meios para um servidor permitir que seus recursos sejam acessados por uma página web de um domínio diferente.
Temos que habilitar o CORS no projeto WEB API para poder enviar uma requisição a partir da aplicação Angular que vai estar em outro domínio.
Temos assim nossa API pronta para ser consumida e é isso que iremos fazer na segunda parte do artigo.
Pegue o
projeto da WEB API aqui :
![]() ApiAlunos.zip
ApiAlunos.zip
"Louvai ao Senhor dos
senhores; porque a sua benignidade dura para sempre."
Salmos 136:3
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
NET - AngularJS : Apresentação (início do curso) - Macoratti
-
ASP .NET Core e Angular 2 - Criando uma aplicação Básica - Macoratti

