![]() Flutter
- Material Design com Scaffold - II
Flutter
- Material Design com Scaffold - II
 |
Hoje vamos criar uma aplicação simples usando o widget Scaffold do Material Design no Flutter. |
|
Continuando a primeira parte do artigo onde apresentamos o Scaffold, vamos agora criar uma aplicação básica usando o Scaffold, AppBar, IconButton e PopupMenuButton.
Estou me baseando integralmente no exemplo obtido em : https://flutter.dev/docs/catalog/samples/basic-app-bar
Nosso projeto usará o Scaffold com um AppBar típico com titulo, actions, e um menu suspenso.
Abaixo vemos a aplicação funcionando:

Criando o projeto Flutter
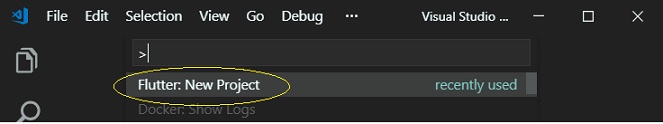
No Visual Studio Code tecle CTRL+ SHIFT+P para abrir a paleta de comandos e a seguir selecione a opção : Fluter:New Project

A seguir informe o nome do projeto : flutter_scaffold_appbar
e tecle ENTER
Na janela de
diálogo a seguir selecione a pasta onde o projeto vai ser salvo e clique em :
Select a folder to create the project in
O Flutter vai criar um projeto padrão onde todo o código da aplicação vai estar no arquivo main.dart dentro da pasta lib do projeto.
A seguir substitua o código do arquivo main.dart pelo código abaixo:
import 'package:flutter/material.dart';
void main() {
runApp(AppBarBasico());
}
class AppBarBasico extends StatefulWidget {
@override
_AppBarBasicoState createState() => _AppBarBasicoState();
}
class _AppBarBasicoState extends State<AppBarBasico> {
Choice _selectedChoice = choices[0]; // o estado da app
void _select(Choice choice) {
// faz o app rebuildar com uma nova escolha
setState(() {
_selectedChoice = choice;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('AppBar-básico'),
actions: <Widget>[
// botoes de acções
IconButton(
icon: Icon(choices[0].icon),
onPressed: () {
_select(choices[0]);
},
),
// action button
IconButton(
icon: Icon(choices[1].icon),
onPressed: () {
_select(choices[1]);
},
),
IconButton(
icon: Icon(choices[2].icon),
onPressed: () {
_select(choices[2]);
},
),
// menu
PopupMenuButton<Choice>(
onSelected: _select,
itemBuilder: (BuildContext context) {
return choices.skip(2).map((Choice choice) {
return PopupMenuItem<Choice>(
value: choice,
child: Text(choice.title),
);
}).toList();
},
),
],
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: ChoiceCard(choice: _selectedChoice),
),
),
);
}
}
class Choice {
const Choice({this.title, this.icon});
final String title;
final IconData icon;
}
const List<Choice> choices = const <Choice>[
const Choice(title: 'Carro', icon: Icons.directions_car),
const Choice(title: 'Bicicleta', icon: Icons.directions_bike),
const Choice(title: 'Barco', icon: Icons.directions_boat),
const Choice(title: 'Ônibus', icon: Icons.directions_bus),
const Choice(title: 'Trem', icon: Icons.directions_railway),
const Choice(title: 'Caminhar', icon: Icons.directions_walk),
];
class ChoiceCard extends StatelessWidget {
const ChoiceCard({Key key, this.choice}) : super(key: key);
final Choice choice;
@override
Widget build(BuildContext context) {
final TextStyle textStyle = Theme.of(context).textTheme.display1;
return Card(
color: Colors.white,
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Icon(choice.icon, size: 128.0, color: textStyle.color),
Text(choice.title, style: textStyle),
],
),
),
);
}
}
|
Vamos agora destrinchar e entender o código acima:
Definindo o método main() o import do material design:
import 'package:flutter/material.dart';
void main() {
runApp(AppBarBasico());
}
|
Define a classe AppBarBasico que estente de StatefulWidget:
class AppBarBasico extends StatefulWidget {
@override
_AppBarBasicoState createState() => _AppBarBasicoState();
}
|
Define o código da classe privada _AppBarBasicoState e define a seleção feita pelo usuário atualizando o estado do widget via método setState():
class _AppBarBasicoState extends State<AppBarBasico> {
Choice _selectedChoice = choices[0]; // o estado da app
void _select(Choice choice) {
// faz o app rebuildar com uma nova escolha
setState(() {
_selectedChoice = choice;
});
}
|
Aqui temos o build da classe _AppBarBasicoState definida acima.
Aqui definimos o MaterialApp e o home Scaffold usando uma AppBar com o texto 'AppBar-básico'.
A seguir definimos os botões de ação da AppBar usando o widget IconButton onde definimos o ícone e o callback onPressed que processa a escolha do usuário.
Estamos definindo 3 botões na barra da aplicação : carro, bicliceta e barco
i@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('AppBar-básico'),
actions: <Widget>[
// botoes de acções
IconButton(
icon: Icon(choices[0].icon),
onPressed: () {
_select(choices[0]);
},
),
// action button
IconButton(
icon: Icon(choices[1].icon),
onPressed: () {
_select(choices[1]);
},
),
IconButton(
icon: Icon(choices[2].icon),
onPressed: () {
_select(choices[2]);
},
),
// menu
PopupMenuButton<Choice>(
onSelected: _select,
itemBuilder: (BuildContext context) {
return choices.skip(2).map((Choice choice) {
return PopupMenuItem<Choice>(
value: choice,
child: Text(choice.title),
);
}).toList();
},
),
],
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: ChoiceCard(choice: _selectedChoice),
),
),
);
}
}
|

|
A seguir criamos um menu - PopupMenuButton definindo um array de opções.
No body criamos um Card onde vamos exibir as imagens com texto dos itens selecionados.
Abaixo temos a definição da classe Choice() que define uma lista de opções a ser exibidas no menu.
class Choice {
const Choice({this.title, this.icon});
final String title;
final IconData icon;
}
const List<Choice> choices = const <Choice>[
const Choice(title: 'Carro', icon: Icons.directions_car),
const Choice(title: 'Bicicleta', icon: Icons.directions_bike),
const Choice(title: 'Barco', icon: Icons.directions_boat),
const Choice(title: 'Ônibus', icon: Icons.directions_bus),
const Choice(title: 'Trem', icon: Icons.directions_railway),
const Choice(title: 'Caminhar', icon: Icons.directions_walk),
];
class ChoiceCard extends StatelessWidget {
const ChoiceCard({Key key, this.choice}) : super(key: key);
final Choice choice;
@override
Widget build(BuildContext context) {
final TextStyle textStyle =
Theme.of(context).textTheme.display1;
return Card(
color: Colors.white,
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Icon(choice.icon, size: 128.0, color: textStyle.color),
Text(choice.title, style: textStyle),
],
),
),
);
}
}
|
 |
Usamos o widget Card para exibir em uma coluna o ícone o texto centralizados na tela.
Um
Card
é uma folha de Material Design usada para representar algumas informações
relacionadas, por exemplo, um álbum, uma localização geográfica, uma refeição,
detalhes de contato, etc.
Pegue o código do main.dart aqui:
![]() main_dart2.zip
main_dart2.zip
"Arrependei-vos, pois, e convertei-vos, para que sejam apagados os vossos
pecados, e venham assim os tempos do refrigério pela presença do Senhor,
E envie ele a Jesus Cristo, que já dantes vos foi pregado."
Atos 3:19-20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
-
Flutter - Apresentando o widget MaterialApp - Macoratti
-
Flutter - Apresentando Flutter Studio - Macoratti
-
Flutter - Lista Básica - Macoratti
-
Flutter - Apresentando Widgets - Macoratti
-
Flutter - Obtendo dados da Web - Macoratti
