![]() ASP.NET - Capturando
imagens de uma WebCam
ASP.NET - Capturando
imagens de uma WebCam
 |
Neste artigo vou mostrar como capturar imagens de uma WebCam usando o plugin jQuery WebCam em uma aplicação ASP .NET Web Forms. |
Hoje vou criar uma aplicação ASP .NET Web Forms e capturar imagens de uma webcam usando o plugin jQuery WebCam. As imagens serão salvas em uma pasta chamada Capturas na raiz do projeto.
Esse plugin utiliza o Adobe Flash Plugin, e, para que as imagens sejam capturadas você tem que instalar e ativar o plugin para o seu navegador padrão.
Vamos precisar baixar também o Download jQuery Webcam Plugin.
Vamos
usar os recursos do plugin no evento Load da
página. A seguir estão as propriedades de configuração do plugin jQuery Webcam.
1. width - Largura do DIV que exibe a câmera ao
vivo.
2. height - Altura do DIV que exibe a câmera ao
vivo.
3. mode - Existem modos diferentes, como retorno de
chamada, salvar, etc. Eu estou usando o modo de salvar pois vamos salvar a
imagem capturada no servidor.
4. swffile - O caminho do arquivo Flash que será
usado para exibir a webcam na página.
Além das propriedades de configuração acima, os seguintes eventos foram usados.
1. debug - Este evento é um evento de depuração e é
acionado após cada vez que o plugin jQuery Webcam realiza alguma operação. Este
evento pode ser usado para exibir o status do plugin jQuery Webcam.
2. onSave - Esse evento é acionado depois que a
imagem é capturada e carregada no servidor.
3. onCapture - Este evento é acionado quando a
função de captura do plugin jQuery Webcam for executada.
Então ao trabalho...
Recursos usados:
Criando o projeto ASP .NET
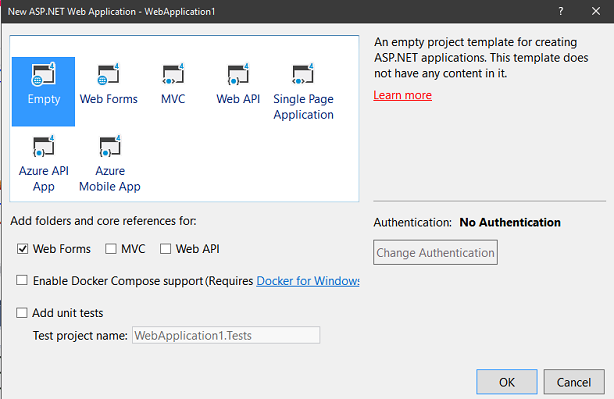
Abra o Visual Studio 2017 Community e crie um novo projeto do tipo ASP .NET Web Application (.NET Framework) com o nome CapturaImgemWebCam.
A seguir marque as opções Empty e Web Forms e clique em OK;

Crie no projeto a pasta Capturas onde iremos salvar as imagens
Agora crie uma pasta chamada WebCam_Plugin e coloque nesta pasta o conteúdo baixado do plugin jQuery WebCam.
Após isso inclua uma nova página WebForm com o nome Index.aspx no projeto.
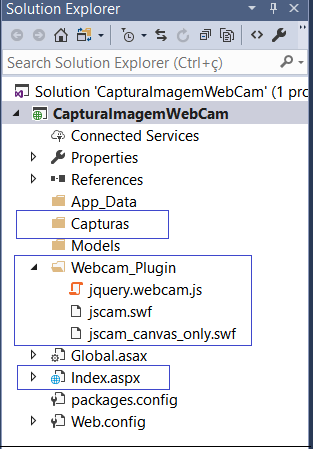
Ao final o seu projeto deverá ter a seguinte estrutura e arquivos:

Nosso projeto ASP .NET Core MVC foi criado e agora vamos ajustá-lo.
Abra o arquivo Index.aspx e inclua o código abaixo:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs"
Inherits="CapturaImagemWebCam.Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Capturar Imagem WebCam</title>
</head>
<body>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src='<%=ResolveUrl("~/Webcam_Plugin/jquery.webcam.js") %>' type="text/javascript"></script>
<script type="text/javascript">
var pageUrl = '<%=ResolveUrl("~/Index.aspx") %>';
$(function () {
jQuery("#webcam").webcam({
width: 320,
height: 240,
mode: "save",
swffile: '<%=ResolveUrl("~/Webcam_Plugin/jscam.swf") %>',
debug: function (type, status) {
$('#camStatus').append(type + ": " + status + '<br /><br />');
},
onSave: function (data) {
$.ajax({
type: "POST",
url: pageUrl + "/GetImagemCapturada",
data: '',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (r) {
$("[id*=imgCaptura]").css("visibility", "visible");
$("[id*=imgCaptura]").attr("src", r.d);
},
failure: function (response) {
alert(response.d);
}
});
},
onCapture: function () {
webcam.save(pageUrl);
}
});
});
function Capturar() {
webcam.capture();
return false;
}
</script>
<form id="form1" runat="server">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="center">
<u>Camara ao Vivo</u>
</td>
<td>
</td>
<td align="center">
<u>Capturar Imagem</u>
</td>
</tr>
<tr>
<td>
<div id="webcam">
</div>
</td>
<td>
</td>
<td>
<asp:Image ID="imgCaptura" runat="server" Style="visibility: hidden; width: 320px;
height: 240px" />
</td>
</tr>
</table>
<br />
<asp:Button ID="btnCapturar" Text="Capturar" runat="server" OnClientClick="return Capturar();" />
<br />
<span id="camStatus"></span>
</form>
</body>
</html>
|
No início da página declaramos a utilização do jQuery e do plugin jQuery WebCam que deve estar no local indicado.
A seguir definimos uma função webcam onde usamos o plugin para capturar a imagem.
Agora vamos definir o código do arquivo code-behind Index.aspx.cs :
using System;
using System.IO;
using System.Web;
using System.Web.Services;
namespace CapturaImagemWebCam
{
public partial class Index : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
if (Request.InputStream.Length > 0)
{
using (StreamReader reader = new StreamReader(Request.InputStream))
{
string hexString = Server.UrlEncode(reader.ReadToEnd());
string nomeImagem = DateTime.Now.ToString("dd-MM-yy hh-mm-ss");
string caminhoImagem = string.Format("~/Capturas/{0}.png", nomeImagem);
File.WriteAllBytes(Server.MapPath(caminhoImagem), ConvertHexToBytes(hexString));
Session["ImagemCapturada"] = ResolveUrl(caminhoImagem);
}
}
}
}
private static byte[] ConvertHexToBytes(string hex)
{
byte[] bytes = new byte[hex.Length / 2];
for (int i = 0; i < hex.Length; i += 2)
{
bytes[i / 2] = Convert.ToByte(hex.Substring(i, 2), 16);
}
return bytes;
}
[WebMethod(EnableSession = true)]
public static string GetImagemCapturada()
{
string url = HttpContext.Current.Session["ImagemCapturada"].ToString();
HttpContext.Current.Session["ImagemCapturada"] = null;
return url;
}
}
}
|
A
imagem capturada é enviada como dados brutos na forma de
string Hexadecimal pelo jQuery Webcam Flash para o servidor e, portanto,
deve ser capturada no evento Page Load da página
ASP.Net.
Se o Request.InputStream contiver dados, ele será
lido usando um StreamReader e convertido em uma
sequência hexadecimal e, em seguida, a sequência Hexadecimal será convertida em
um array de bytes, que será salvo como um arquivo de imagem.
O caminho da imagem também é salvo como URL em uma variável
Session, pois ela será usada posteriormente quando
a chamada AJAX for feita para o WebMethod
GetImagemCapturada para obter o URL da imagem salva.
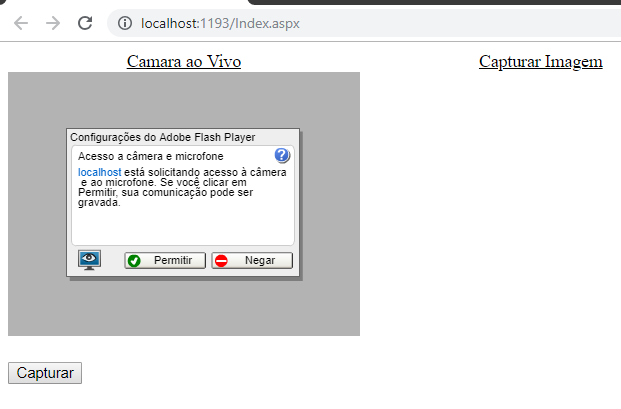
Eu utilizei um navegador Chrome e tive que ativar o plugin como mostram as figuras abaixo:
 |
 |
A seguir a imagem da webcam vai aparecer e podemos capturar a imagem clicando no botão Capturar conforme mostra o resultado abaixo. (Minha webcam esta com problemas de resolução):
 |
Quando o
botão da página for clicado, a função JavaScript Capturar()
é executada, e faz uma chamada para o método capture
de plug-in do jQuery Webcam.
Depois que a imagem é capturada, ela é enviada para o servidor usando o método
save do plugin, que é chamado no manipulador de
eventos OnCapture.
Finalmente, o manipulador de eventos OnCapture faz
uma chamada jQuery AJAX para o método GetImagemCapturada
que obtém a URL da imagem capturada do servidor e a URL é então atribuída ao
controle image e exibe a imagem. (A imagem
capturada será salva na pasta Capturas.)
Pegue o projeto aqui: CapturaImagemWebCam.zip (sem as referências)
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core - Macoratti
-
Conceitos - .NET Framework versus .NET Core - Macoratti
-
ASP .NET Core - Conceitos Básicos - Macoratti.net
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti.net
-
ASP .NET Core - Apresentando Razor Pages - Macoratti
-
ASP .NET - Exibindo imagens de um banco de dados - Macoratti
-
ASP .NET MVC 5 - Cadastro de Produtos (com imagem) - Macoratti.net
-
ASP .NET MVC 5 - Salvando e Exibindo imagens do banco ... - Macoratti
-
ASP .NET - Exibindo imagens com GridView - I - Macoratti
-
ASP .NET Web Forms - Referenciando imagens - Macoratti
-
ASP .NET - Criando um Álbum de Fotos (C#) - Macoratti
-
ASP .NET - Zoom em imagens com GridView - Macoratti
