![]() ASP
.NET MVC - CRUD
Básico com ADO.NET e JQuery - I
ASP
.NET MVC - CRUD
Básico com ADO.NET e JQuery - I
 |
Hoje vamos recordar como fazer um CRUD básico em uma aplicação ASP .NET MVC sem usar EF. |
Continuando a primeira parte do artigo vamos agora criar as a View do projeto.
Criando as Views do projeto
Na pasta Views/Home vamos aproveitar o arquivo Index.cshtml e vamos substituir o código deste arquivo para acessar e realizar as operações CRUD com nosso clientes.
View
Dentro da View, na primeira linha, a classe CustomerModel é declarada como
IEnumerable, que especifica que ela estará disponível como uma
Collection.
Para exibir os registros, uma tabela HTML é usada. Um loop será executado sobre
o Modelo, que gerará as linhas da Tabela HTML com os registros do Cliente.
Inserir
Quando o botão Adicionar é clicado, o nome e os valores do país são obtidos de
seus respectivos TextBoxes e
depois passados para o método InsertCustomer
Action usando a chamada jQuery AJAX.
Depois que a resposta é recebida, uma nova linha é anexada à tabela HTML usando
a função AppendRow.
Editar
Quando o botão Editar é clicado, a referência da linha da Tabela HTML é
determinada e os elementos HTML SPAN ficam ocultos enquanto os TextBoxes são
visíveis nas colunas Nome e País da Tabela HTML.
Atualizar
Quando o botão Atualizar é clicado, a referência da linha da Tabela HTML é
determinada e os valores atualizados são buscados nas respectivas Caixas de
Texto das colunas Nome e País enquanto o
CustomerId é determinado a partir do
elemento HTML SPAN da coluna CustomerId.
Os valores de CustomerId, Name e Country são passados para o método
UpdateCustomer Action usando a chamada jQuery AJAX.
Quando a resposta é recebida, os elementos HTML SPAN ficam visíveis e as
TextBoxes são ocultadas para as colunas Name e Country da linha HTML Table.
Cancelar
Quando o botão Cancelar é clicado, a referência da linha HTML Table é
determinada e os elementos HTML SPAN ficam visíveis enquanto os TextBoxes são
ocultos nas colunas Name e Country da linha HTML Table.
Excluir
Quando o botão Excluir é clicado, a referência da linha da Tabela HTML é
determinada e o valor do CustomerId é buscado e passado para o método Ação
DeleteCustomer usando a chamada jQuery AJAX.
Quando a resposta é recebida, a respectiva linha é removida da linha da Tabela
HTML.
================
View
Inside the View, in the very first line the CustomerModel class is declared as
IEnumerable which specifies that it will be available as a Collection.
Display
For displaying the records, an HTML Table is used. A loop will be executed over
the Model which will generate the HTML Table rows with the Customer records.
Insert
When the Add button is clicked the name and the country values are fetched from
their respective TextBoxes and then passed to the InsertCustomer Action method
using jQuery AJAX call.
Once the response is received, a new row is appended to the HTML table using the
AppendRow function.
Edit
When the Edit Button is clicked, the reference of the HTML Table row is
determined and the HTML SPAN elements are made hidden while the TextBoxes are
made visible in the Name and Country columns of the HTML Table.
Update
When the Update Button is clicked, the reference of the HTML Table row is
determined and the updated values are fetched from the respective TextBoxes of
Name and Country columns while the CustomerId is determined from the HTML SPAN
element of the CustomerId column.
The values of CustomerId, Name and Country are passed to the UpdateCustomer
Action method using jQuery AJAX call.
Once the response is received, the HTML SPAN elements are made visible and the
TextBoxes are made hidden for the Name and Country columns of the HTML Table
row.
Cancel
When the Cancel Button is clicked, the reference of the HTML Table row is
determined and the HTML SPAN elements are made visible while the TextBoxes are
made hidden in the Name and Country columns of the HTML Table row.
Delete
When the Delete Button is clicked, the reference of the HTML Table row is
determined and the value of the CustomerId is fetched and passed to the
DeleteCustomer Action method using jQuery AJAX call.
Once the response is received the respective row is removed from the HTML Table
row.
================
Nota: Você pode apagar os demais arquivos da pasta Home.
using Mvc
}
|
Esse código vai funcionar mas apresenta como principal problema o fato de possuir a lógica de acesso a dados embutida no Controller, é isso não é bom. Qualquer alteração relacionada a dados vai exigir a alteração do seu controlador.
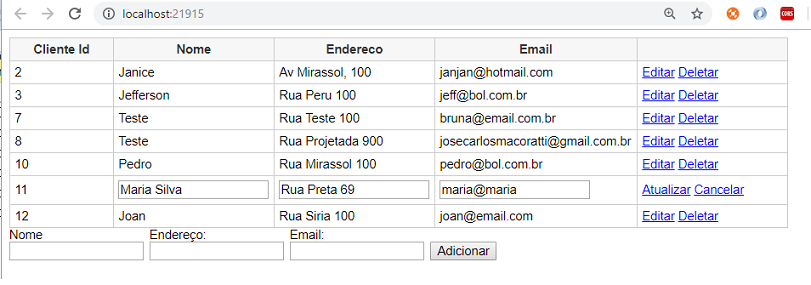
Executando o projeto teremos a nossa aplicação Single Page Application onde podemos realizar as operações CRUD em apenas uma única página:

Pegue o código completo do projeto aqui:
MvcClientes.zip
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Criando uma proteção de tela - Macoratti
-
Exibindo Imagens em minuaturas e com Zoom - Macoratti
