 |
Arrow Functions é uma das mudanças mais impactantes da ES6/ES2015 e são muito usadas atualmente |
O recurso Arrow functions foi introduzido na ES6/ ECAMScript 2015 e desde a sua introdução ela mudou o código JavaScript sendo muito utilizada atualmente.
Uma expressão arrow function possui uma sintaxe mais curta sendo parecida com as expressões lambda da linguagem C#. Além disso ela apresenta os seguintes benefícios:
- São menos verbosas do que as funções tradicionais
- Seu valor de this é definido à partir das funções onde foram definidas. Ou seja, não é mais necessário fazer bind() ou armazenar o estado em that = this;
As arrow functions
têm uma única estrutura abrangente e, em seguida, várias maneiras de
simplificá-las em casos especiais.
A estrutura principal é assim:
|
(argument1, argument2, ... argumentN) => { // corpo da função } |
Temos uma lista de argumentos entre parênteses, seguida por uma 'seta' (=>), seguida por um corpo da função.
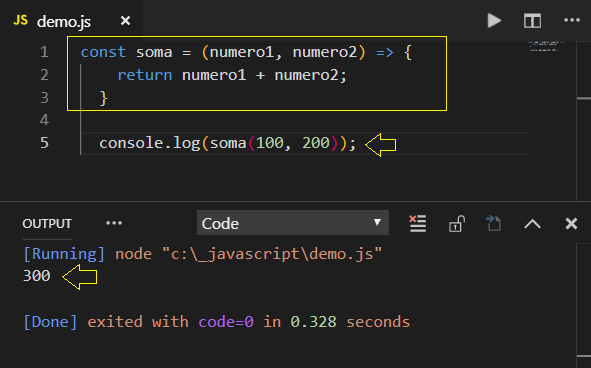
Vejamos um exemplo de como usar Arrow Functions:
const soma = (numero1 + numero2 )
=> {
return
numero1+numero2;
}

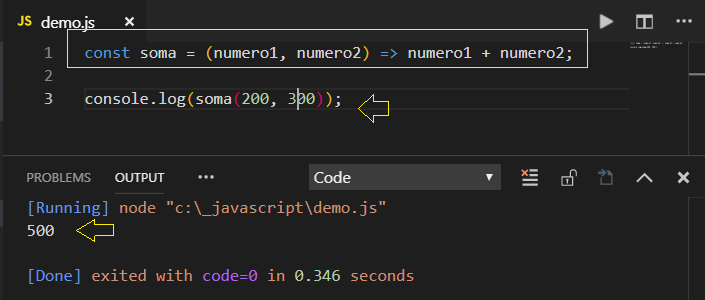
Se o corpo da função contiver apenas uma única instrução, você poderá omitir os parênteses e escrever tudo em uma única linha. No exemplo acima podemos fazer assim:
const soma = (numero1 + numero2) => numero'+ numero2;

Os parâmetros são
passados entre parênteses:
const MinhaFuncao = (param1, param2) =>
FazAlgumaCoisa(param1, param2)
Se tivermos
um (e apenas um) parâmetro, podemos omitir completamente os parênteses:
const MinhaFuncao = param => FazAlgumaCoisa(param)
Retorno implícito
As arrow functions permitem ter um retorno implícito, que são valores retornados sem ter que usar a palavar return.
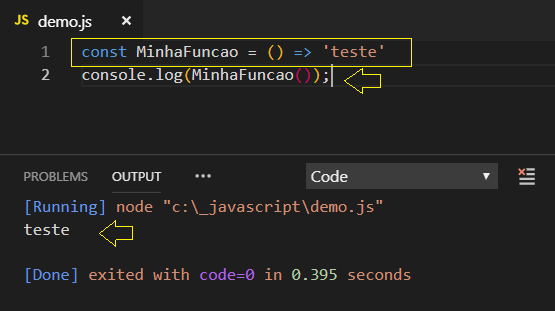
Isso funciona quando existe apenas uma instrução no corpo da função:
const MinhaFuncao = () => 'teste'
console.log(MinhaFuncao());

Como o this funciona nas Arrow Functions
O conceito de funcionamento do this pode variar dependendo do contexto e do modo como o JavaScript esta sendo usado (modo strict ou não).
Ao contrário de
qualquer outra forma de função, as arrow functions não possuem seu
próprio contexto de execução.
Na prática, isso significa que tanto this como os argumentos são
herdados da sua função pai.
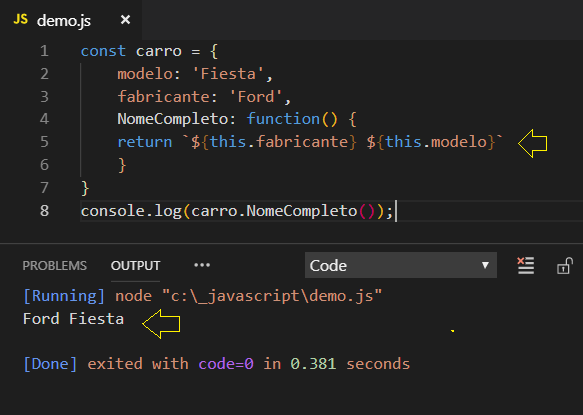
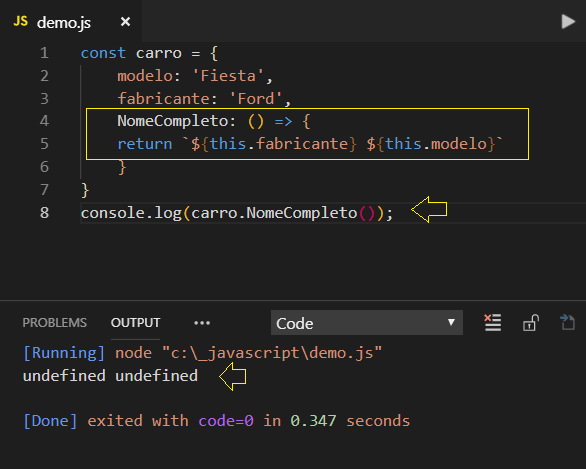
Quando definido como um método de um objeto, em uma função regular this se refere ao objeto, então você pode fazer isso:

O escopo do this com as Arrow Functions é herdado do contexto da execução. Uma arrow function não faz o bind e seu valor será procurado na pilha de chamadas.
Assim no código abaixo a chamada : carro.NomeCompleto() não vai funcionar e vai retornar : undefined.

Por esse motivo as arrow functions não são adequadas como métodos de objetos nem como construtores.
O valor de this em uma arrow function é o mesmo valor do this do escopo encapsulado ao invés de referenciar o contexto do objeto, ou seja, o objeto dentro do qual foi definida.
Com isso, o escopo de uma arrow function pode ser tanto o escopo de uma função ou o escopo global, dentro de quaisquer que seja onde a arrow function foi declarada.
Uma arrow function não tem seu próprio this; o valor this do contexto léxico encapsulado é usado. Ex: Arrow functions seguem as regras normais de pesquisa de variáveis. Então, ao procurar por this, que não está no escopo atual elas acabam encontrando this no escopo encapsulado.
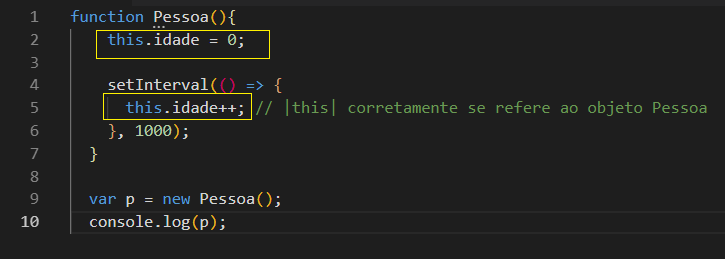
Assim, no código a seguir, o this dentro da função que é passado para setInterval tem o mesmo valor do this na função lexicamente encapsulada:

Em outro artigo vamos continuar a tratar de objetos na linguagem JavaScript.
"Falou-lhes,
pois, Jesus outra vez, dizendo: Eu sou a luz do mundo; quem me segue não andará
em trevas, mas terá a luz da vida."
João
8:12
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Visual Studio - Bem-Vindo Node.js : desenvolvendo para ... - Macoratti
-
Visual Studio - Iniciando com Node.js - Macoratti
-
Angular 2 - Cadastro de Clientes - IV - Macoratti
-
React - Uma introdução bem básica - II - Macoratti
-
JavaScript - Arrays - Macoratti
-
ASP.NET - JavaScript - Macoratti
-
ASP .NET - Validação com JavaScript - Macoratti
-
JavaScript - Entendendo JavaScript Objects - Macoratti
