|
Neste artigo vou mostrar como o Identity foi implementando no template de projeto da ASP .NET Core 2.1. |
 |
Você acabou de atualizar a versão da sua ASP .NET Core para 2.1 e resolveu criar um projeto usando os recursos da autenticação.
A princípio nada de novo...
Abrindo o VS 2017 e criando um novo projeto teremos as seguinte operações :
- Create New Project;
- Visual C# -> Web -> ASP .NET Core Web Application;
- Informe o nome TesteIdentity2.1
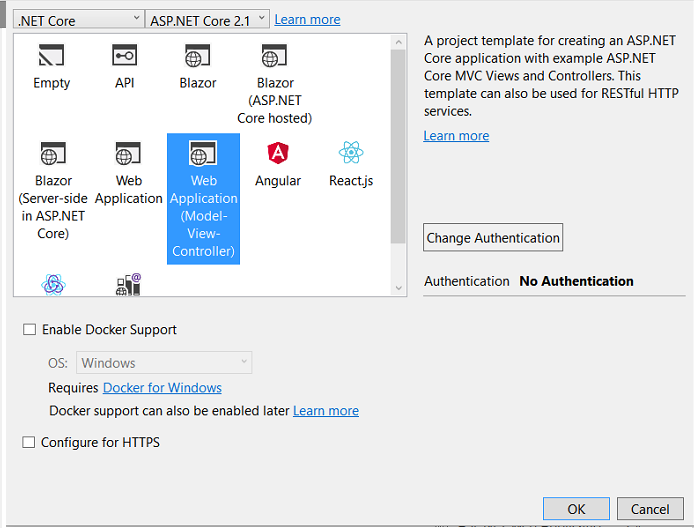
- Clique em OK e a seguir selecione o template Web Application(Model-View-Controller), marque ASP .NET Core 2.1;
- Clique em Change Authentication e marque - Individual User Account e clique em OK;
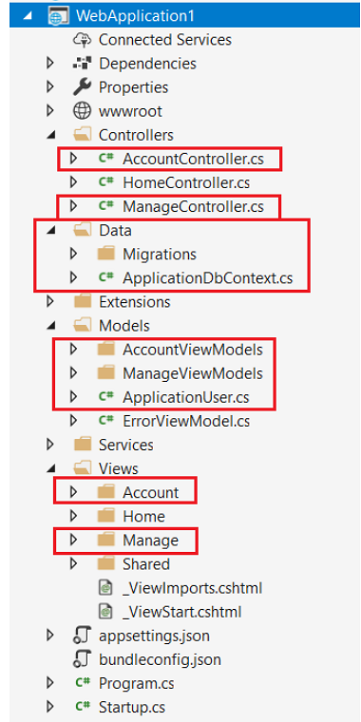
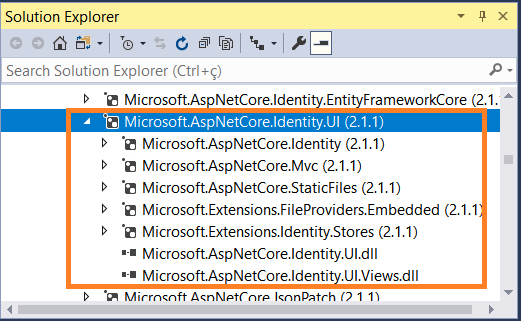
Ao clicar no botão OK você obteve o projeto criado com a estrutura de arquivos mostrada na figura abaixo :
 |
|
| Estrutura da solução criada usando A ASP .NET Core 2.1 | |
|
|
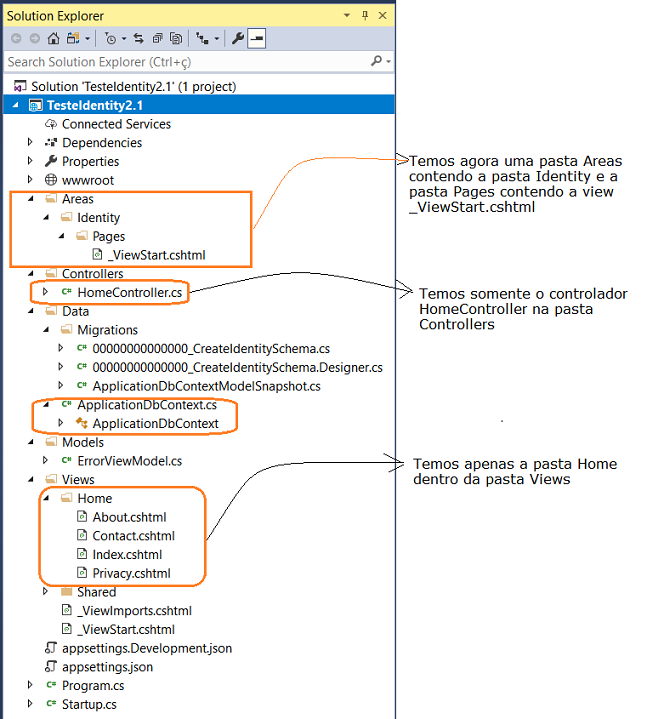
| Estrutura da solução criada usando a ASP .NET Core 2.0 |
Ao analisar a estrutura vemos que ela é diferente da criada na ASP .NET Core 2.0 cuja figura é mostrada acima.
Mas o que mudou
???
![]()
Observe que não temos mais os controladores e views disponíveis com os projetos criados na ASP .NET Core 2.1.
Toda essa funcionalidade agora foi colocada em uma biblioteca de classes do Razor - um novo recurso da ASP .NET Core 2.1.
Sim, agora as views Razor, Pages, controladores, modelos de página, componentes de Visualização e modelos de dados podem ser construídos em uma Biblioteca de Classes Razor (RCL). O RCL pode ser empacotado e reutilizado. Os aplicativos podem incluir o RCL e substituir as views e páginas que ele contém.
Quando uma view, view parcial ou Razor Page é encontrada no aplicativo Web e na RCL, a marcação Razor (arquivo .cshtml) no aplicativo da web tem precedência.
Assim, você não precisa lidar com esse código em seu aplicativo.
Mas se não tem o código, você pode perguntar, como personalizar as visualizações ???
Continue lendo o artigo que você vai ver como fazer isso.
As mudanças da ASP .NET Core 2.1
Quando você cria um projeto usando o template padrão com autenticação o resultado final é muito diferente do obtido na versão 2.0.
Não existe mais os
controladores AccountController e ManageControllers ,também
não existem mais as Views
para Account e Manage e
as respectivas ViewModels usadas na
versão anterior. Apenas o contexto do EF Core
ApplicationDbContext para mapear usuários e funções
para o banco de dados ainda está presente.
Temos agora uma nova pasta Areas/Identity/Pages
contendo o arquivo _ViewStart.cshtml. Essa é uma
configuração para as páginas de identidade provenientes
da biblioteca: a parte do arquivo de layout do
aplicativo ela é usada por todas as páginas do Razor na
área Identity. Essa é uma maneira simples de
personalizar a aparência das visualizações, ele usará o
mesmo layout usado pelo aplicativo.
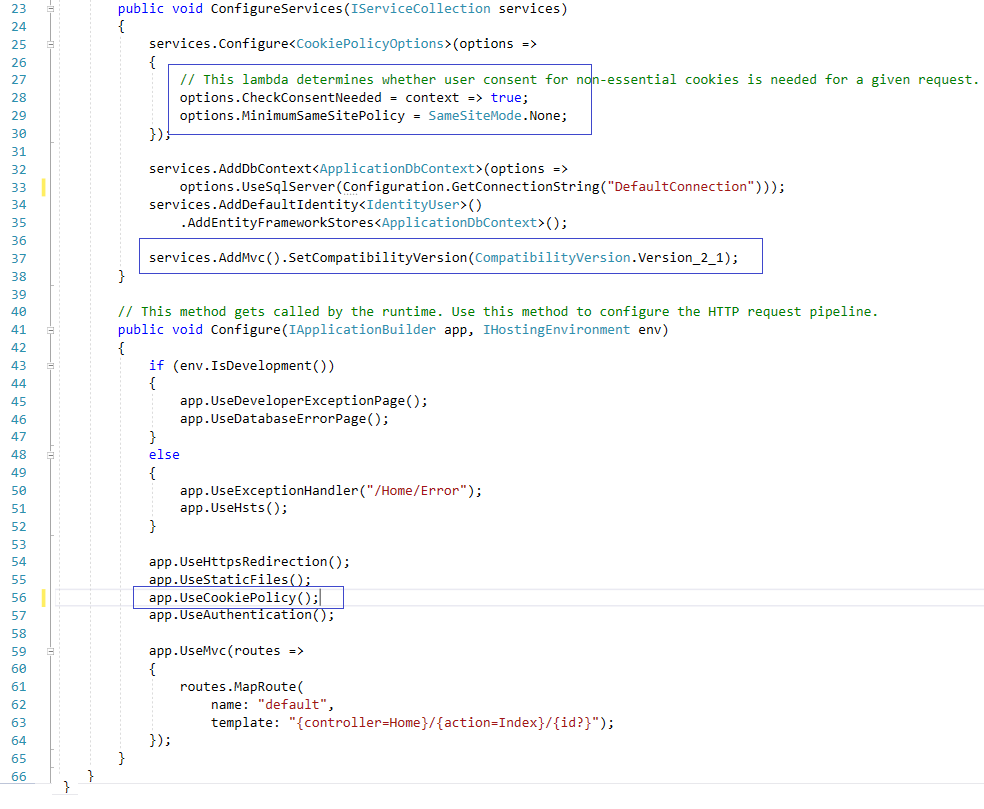
Abrindo o arquivo Startup vemos que ele foi simplificado e estendido para estar em conformidade com a GDPR - Regulamento Geral sobre a Proteção de Dados, dando suporte a consentimento de cookies.
|
Brasil
Lei Geral de Proteção de Dados Pessoais (LGPDP)
Em 10 de
julho de 2018, o Senado Federal aprovou por
unanimidade[6]
o Projeto de Lei da Câmara nº 53/2018[7],
criando a
Lei Geral de Proteção de Dados Pessoais (LGPDP),
o texto é inspirado na legislaçao européia
(RGPD) e estabelece também que empresas que
tenham como atividade centrada no tratamento
sistemático de dados pessoais sejam obrigadas a
ter um Encarregado pelo Tratamento de Dados
Pessoais - Data Protection Officer (DPO). A Lei
ainda precisa ser promulgada pela Presidência da
Repúblicada e terá efeito 18 meses após a sua
publicação oficial. |
Código dos métodos ConfigureServices() e Configure() do arquivo Startup.cs :

Se você procurar não vai encontrar o código para os controladores nem views de login e registro.
Mas onde esta o código ???
A implementação foi alterada da arquitetura MVC para Razor Pages. As páginas Razor são implementadas em uma biblioteca. O código-fonte está disponível no repositório de identidades do GitHub.
O novo pacote NuGet referenciado é Microsoft.AspnetCore.Identity.UI no projeto:

As Páginas Razor permitem que o código das views esteja
no arquivo da view em si ou na página de código
subjacente.
Caso você precise de mais personalização das páginas,
você pode acessar o código-fonte no GitHub para criar
suas próprias páginas ou ver quais classes CSS são
usadas para customização.
Existe também uma maneira fácil no Visual Studio para
personalizar as páginas. Tudo o que você precisa fazer é
abrir o menu de contexto enquanto seleciona o aplicativo
no Solution Explorer e selecionar o menu Add | New
Scaffold Item.
A partir daí, selecione Identity para substituir as páginas de identidade.

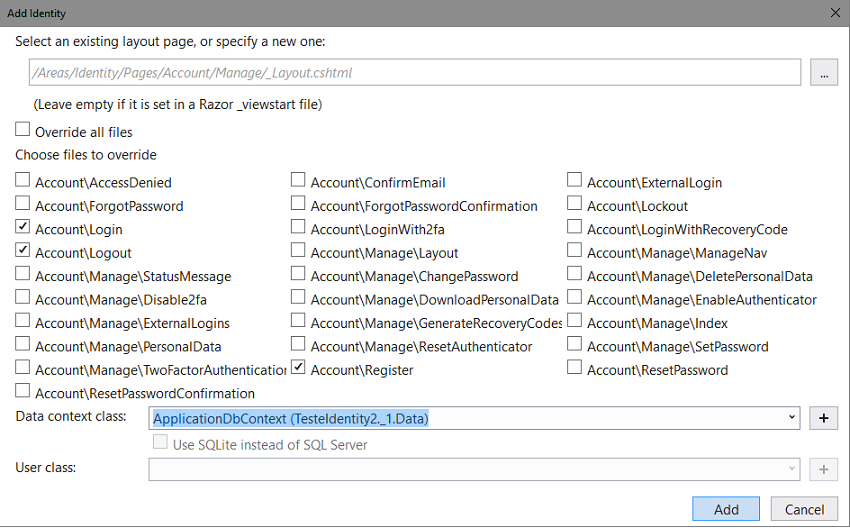
Clicando em Add você verá a janela Add Identity exibindo as páginas de layout que você pode escolher para personalizar a sua aplicação:

Veja no exemplo acima onde selecionamos Login, Logout e Registro. Ao clicar em Add as páginas serão geradas na pasta Areas/Identity, e, você pode personalizar completamente as interfaces de usuário junto com o code-behind para a implementação.
Mas porque mudou ?
Se você quisesse aproveitar a funcionalidade de Identidade Principal do ASP.NET no seu aplicativo antes da versão 2.1, geralmente teria que tomar a decisão de adicionar suporte a ela no momento da criação do seu projeto web.
Se você quisesse adicionar o suporte ao Identity depois de ter criado a sua aplicação, normalmente, o processo seria criar um projeto Web totalmente novo com o suporte apropriado (como "Contas de usuário individuais") e depois copiar os arquivos do novo aplicativo para o aplicativo existente, e, isso não é uma solução ideal.
Com a adição do suporte a
RCL - Razor Class Library, a adição do Identity a
um aplicativo existente se torna muito mais fácil, pois
o processo não precisa mais adicionar novos arquivos
Razor ao aplicativo existente.
Concluindo , temos na
ASP.NET Core 2.1, um código mais simplificado,
sem as views e controladores para autenticação. A
funcionalidade padrão vem de uma biblioteca - uma
biblioteca que faz uso de páginas Razor.
Caso você precise de personalização além de ter estilos diferentes para os controles HTML, é possível criar facilmente as páginas com funcionalidade code-behind usando o Visual Studio 2017 e o Scaffolding.
Na próxima parte do artigo veremos como customizar o identity na ASP .NET Core 2.1
"Porque Deus
amou o mundo de tal maneira que deu o seu Filho
unigênito, para que todo aquele que nele crê não pereça,
mas tenha a vida eterna."
João
3:16
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ADO .NET - Usando o Micro ORM Dapper - Macoratti
-
C# - CRUD no SQL Server com Dapper e MetroFramework ... - Macoratti
-
ASP .NET - Apresentando a sintaxe Razor - Macoratti
-
ASP .NET Core - Apresentando Razor Pages - Macoratti