 |
Neste artigo eu mostrar como implementar filtros em aplicações ASP .NET Core MVC. |
Eu já apresentei o conceito de filtros na ASP .NET Core, veja neste artigo : ASP .NET Core - Apresentando Filtros
Hoje vamos implementar um filtro do tipo ActionFilter chamado DuracaoActionFilter que vai permitir calcular o tempo gasto na execução de uma Action. Este filtro é um filtro síncrono.

Vou partir de uma aplicação ASP .NET Core pronta chamada AspCoreMvc_Filtros que gerencia informações de autores usando o EF Core onde temos um controlador HomeController do tipo MVC e uma Web API AutoresControllers.
Dessa forma vou mostrar como criar o filtro nesta aplicação e como aplicá-lo tanto no controlador MVC como na Web API.
Implementando o ActionFilter DuracaoActionFilter
Vamos iniciar criando um filtro do tipo ActionFilter cujo objetivo vai ser calcular o tempo gasto na execução de cada Action da aplicação.
Para isso vamos usar o filtro para executar um código antes e depois da execução da Action usando a classe StopWatch para medir o tempo gasto.
Abrindo o projeto
AspCoreMvc_Filtros no VS 2017
Community e a seguir crie uma pasta chamada Filtros
no projeto via menu Project -> New Folder;
Crie na pasta Filtros
a classe DuracaoActionFilter
com o código abaixo:
|
using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.Filters; using System.Diagnostics;
namespace AspCoreMvc_Filtros.Filtros public void OnActionExecuting(ActionExecutingContext context) public void OnActionExecuted(ActionExecutedContext context) //adiciona o tempo calculado ao viewdata na viewresult |
O código cria uma instância da classe StopWatch e antes da Action executar inicia o cálculo do tempo definindo no método OnActionExcecuting o código :
_stopwatch = Stopwatch.StartNew();
Depois que Action executar, calculamos o tempo gasto e encerramos definindo no método OnActionExecuted o código:
var
duracaoDaAction = _stopwatch.ElapsedMilliseconds;
_stopwatch.Stop();
E a seguir atribuimos o valor a um ViewData que iremos exibir na View :
|
ViewResult result = context.Result as ViewResult; if (result != null) { result.ViewData["duracaoDaAction"] = duracaoDaAction; } |
Pronto. Nosso filtro esta criado e pronto para ser usado.
Definindo o Escopo do filtro
O filtro criado deverá ser aplicado a todos os métodos Actions de todos os controladores da aplicação. Logo deverá ser aplicado globalmente.
Para isso abra o arquivo Startup.cs e no método ConfigureServices inclua o código abaixo destacado em azul:
|
public void ConfigureServices(IServiceCollection services) { services.AddDbContext<AutorDbContext>(options => options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection"))); services.AddScoped<IAutorRepositorio, AutorRepositorio>();
services.AddMvc(options=> |
Definimos o filtro DuracaoActionFilter globalmente registrando-o como um tipo. Outra opção seria usar uma instância :
services.AddMvc(options=>
options.Filters.Add( new DuracaoActionFilter()));
}
Agora para exibir o tempo gasto pela execução de uma Action basta usar a propriedade ViewData["duracaoDaAction"] definida na view.
Como exemplo vamos exibir este valor na view Index.cshtml.
Para isso altere o código da view Index.cshtm conforme a seguir:
|
<html> <head> <title>Index</title> </head> <body> <div> <h1>Duração da Action Index</h1> @ViewData["duracaoDaAction"] milisegundos (DuracaoActionFilter) </div> </body> </html> |
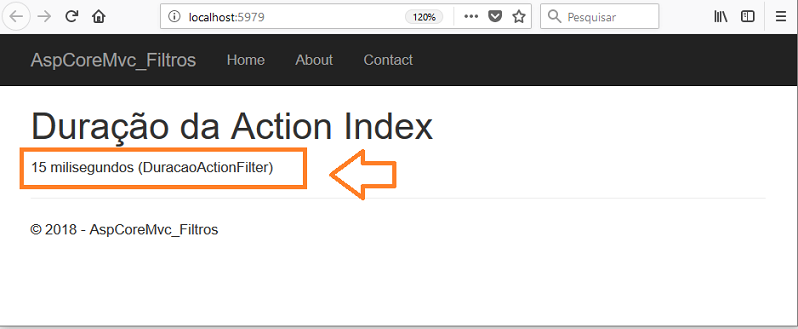
Executando o projeto iremos obter na visualização da view Index o seguinte
resultado:

Referências:
-
ASP .NET MVC 3 - Usando Filtros
-
Criando uma aplicação MVC - Ordenação e Filtros
-
ASP .NET - Filtrando com WebGrid
-
ASP .NET MVC 5 - Usando Authentication Filters
-
NET 7 - Usando filtros em Mininal APIs


