![]() ASP
.NET Core - Gerando as entidades, controllers e views na linha de comando
ASP
.NET Core - Gerando as entidades, controllers e views na linha de comando
 |
Neste artigo vou mostrar como usar os recursos do Scaffolding para criar aplicações ASP .NET Core usando a linha de comando. |
Você já deve conhecer o recurso Scaffolding que o Visual Studio oferece para criação de diversos recursos como controladores, views, areas, razor pages, apis, etc.
Neste artigo vou mostrar como usar o Scaffolding na linha de comando para criar o modelo, o contexto e os controladores e as views para um projeto ASP .NET Core.
Vamos partir de uma aplicação ASP .NET Core MVC criada via linha de comando com a ferramenta NET CLI e usando o Visual Studio Code. (Assim não vamos usar o Visual Studio.)
Assim iremos realizar as seguintes tarefas:
-
Criar o projeto usando a ferramenta de linha de comando NET CLI
-
Configurar a aplicação
-
Gerar o modelo de entidades a partir do banco de dados
-
Gerar o Controlador e as Views via linha de comando
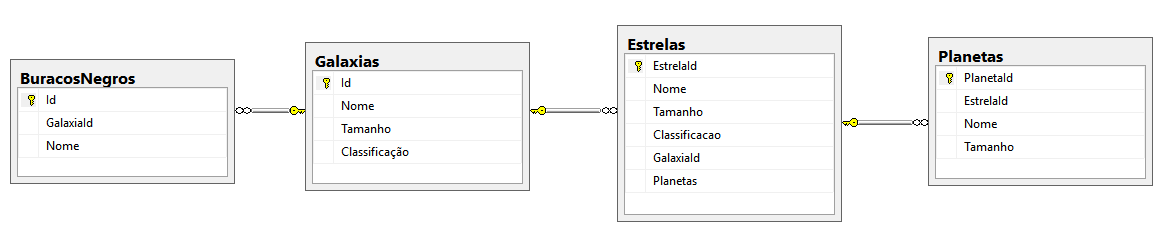
Eu vou utilizar um banco de dados SQL Server a partir do qual será gerado o modelo de entidades. O banco de dados UniversoDB.mdf possui 4 tabelas : BuracosNegros, Galaxias, Estrelas e Planetas
Abaixo temos o diagrama de banco de dados do UniversoDB.mdf:

Recursos Usados:
Nota: Quando este artigo foi escrito as versões atuais do .NET Core SDK usado era a versão 2.0.3. A versão usada para as ferramentas foi a v 2.0.1. Para manter a compatibilidade entre os pacotes vou usar a versão 2.0.0 de cada pacote.
Criando o projeto e gerando o modelo de entidades
Vamos criar o projeto usando a NET CLI e gerar o modelo de entidades usando o EFCore Tools.
1- Criando o projeto usando a linha de comando
Abra uma janela de comandos e crie uma pasta onde o projeto será hospedado.
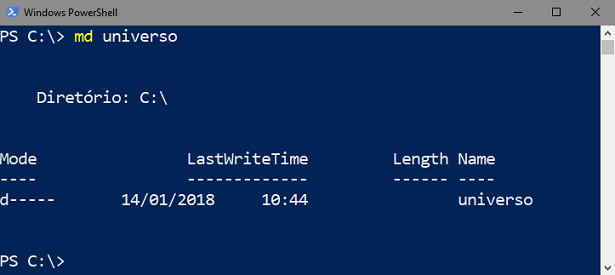
No exemplo eu vou abrir uma janela de comandos usando o PowerShell e criar uma pasta chamada universo : md universo

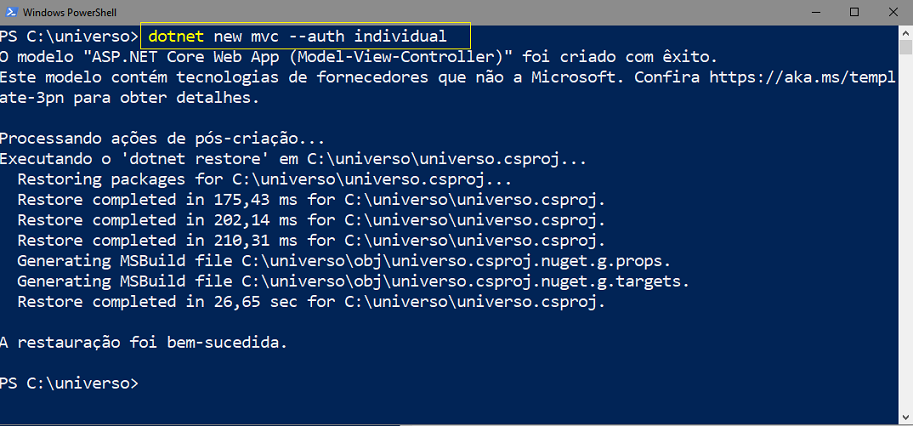
A seguir entre na pasta criada : cd universo e crie o projeto do tipo MVC com autenticação individual usando o comando : dotnet new mvc --auth individual

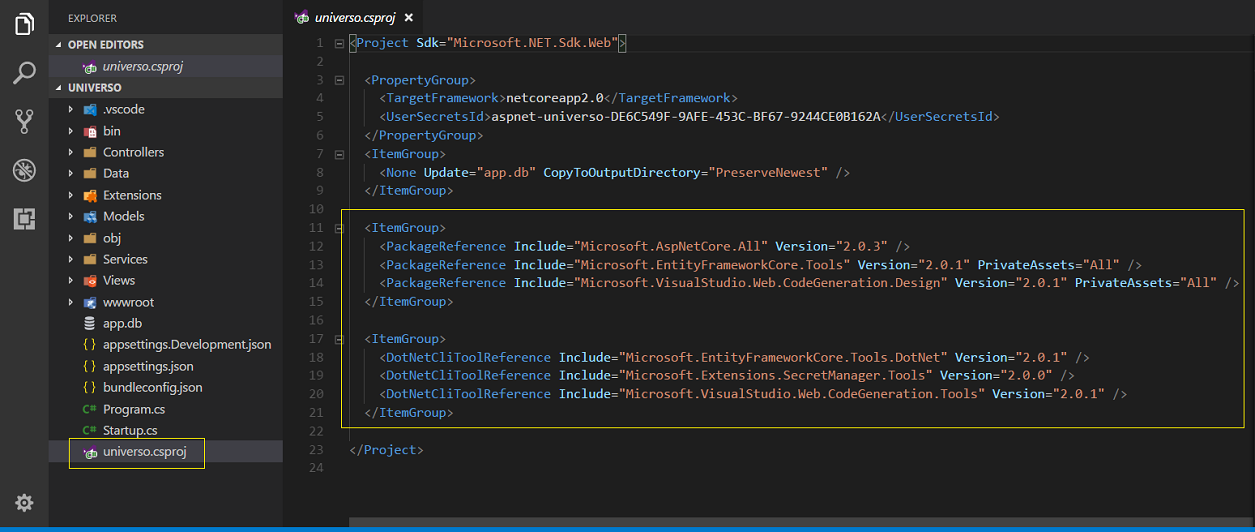
Para abrir o projeto criado no VS Code digite o comando : code .

Acima vemos a estrutura do projeto criado e o arquivo do projeto, universo.csproj, exibindo as referências já incluídas no projeto.
Agora temos tudo pronto para gerar o modelo de entidades a partir do banco de dados UniversoDB.mdf.
Gerando o modelo de entidades
Para gerar o modelo de entidades vamos usar os recursos do Entity Framework Core .NET Command Linet Tools.
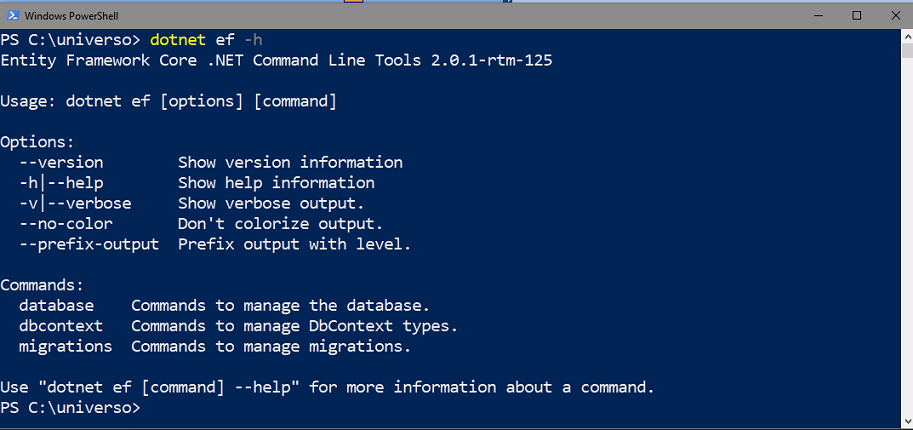
Vamos visualizar os comandos disponíveis digitando o comando : dotnet ef -h

O comando usado para gerar o modelo de entidades a partir do banco de dados é :
dotnet ef dbcontext scaffold <string de conexão> Provider -o Models -f -c DbContext
Onde :
dotnet ef dbcontext -
comando
<string de conexão> - a string de conexão
do banco de dados usado
Provider - o provedor do banco de dados
-o Models - a pasta de sáida das classes
geradas
-f - sobrescreve um código anteriormente
gerado
-c DbContext - o nome do DbContext
usado na aplicação
O comando possui dois argumentos necessários:
1-
Uma
string de conexão e um provedor. A cadeia de conexão dependerá do seu ambiente e
provedor de banco de dados.
2-
O argumento do provedor é o provedor do
Entity Framework para o banco de dados escolhido
Então para o banco de dados UniversoDB.mdf cuja string de conexão é : Data Source=MACORATTI;Initial Catalog=UniversoDB;Integrated Security=True e cujo provedor é o Microsoft.EntityFrameworkCore.SQLServer , temos o seguinte comando:
dotnet ef dbcontext scaffold "Data Source=MACORATTI;Initial Catalog=UniversoDB;Integrated Security=True" Microsoft.EntityFrameworkCore.SqlServer -o Models -f -c ApplicationDBContext

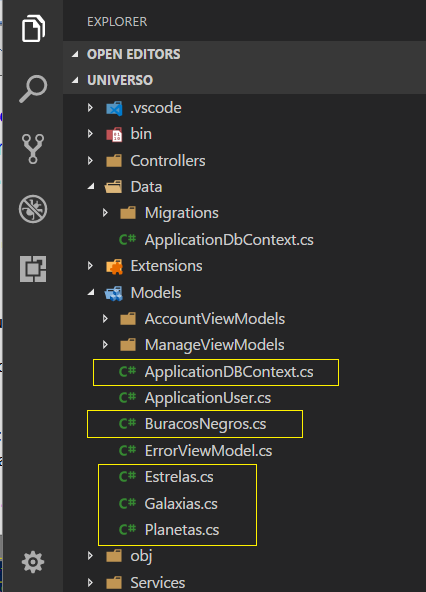
Abrindo o projeto no VS Code e verificando o contedúdo da pasta Models, constatamos a criação das entidades:
-
ApplicationDBContext.cs
-
BuracosNegros
-
Estrelas
-
Galaxias
-
Planetas
Conforme mostra a figura abaixo:
 |
Temos assim o modelo de entidades :
e a classe de contexto :
gerados na pasta Models do projeto. |
Nota:No nosso exemplo, como criamos um projeto usando o template com autenticação individual, já temos um arquivo de contexto criado na pasta Data com o nome de ApplicationDbContext.
Vamos ter que copiar os DBSet<T> e a definição dos relacionamentos entre as tabelas do arquivo ApplicationDBContext.cs que foi gerado na pasta Models para o arquivo ApplicationDbContext da pasta Data.
O conteúdo do arquivo ApplicationDbContext (da pasta Data) deve ficar assim :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Identity.EntityFrameworkCore;
using Microsoft.EntityFrameworkCore;
using universo.Models;
namespace universo.Data
{
public class ApplicationDbContext : IdentityDbContext<ApplicationUser>
{
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options)
: base(options)
{
}
public virtual DbSet<BuracosNegros> BuracosNegros { get; set; }
public virtual DbSet<Estrelas> Estrelas { get; set; }
public virtual DbSet<Galaxias> Galaxias { get; set; }
public virtual DbSet<Planetas> Planetas { get; set; }
protected override void OnModelCreating(ModelBuilder builder)
{
base.OnModelCreating(builder);
// Customize the ASP.NET Identity model and override the defaults if needed.
// For example, you can rename the ASP.NET Identity table names and more.
// Add your customizations after calling base.OnModelCreating(builder);
builder.Entity<BuracosNegros>(entity =>
{
entity.HasIndex(e => e.GalaxiaId);
entity.Property(e => e.Nome).HasMaxLength(100);
entity.HasOne(d => d.Galaxia)
.WithMany(p => p.BuracosNegros)
.HasForeignKey(d => d.GalaxiaId);
});
builder.Entity<Estrelas>(entity =>
{
entity.HasKey(e => e.EstrelaId);
entity.Property(e => e.Classificacao).HasMaxLength(50);
entity.Property(e => e.Nome)
.IsRequired()
.HasMaxLength(150);
entity.HasOne(d => d.Galaxia)
.WithMany(p => p.Estrelas)
.HasForeignKey(d => d.GalaxiaId)
.OnDelete(DeleteBehavior.ClientSetNull)
.HasConstraintName("FK_Estrelas_Galaxias");
});
builder.Entity<Galaxias>(entity =>
{
entity.Property(e => e.Classificação).HasMaxLength(150);
entity.Property(e => e.Nome)
.IsRequired()
.HasMaxLength(100);
});
builder.Entity<Planetas>(entity =>
{
entity.HasKey(e => e.PlanetaId);
entity.Property(e => e.Nome).HasMaxLength(100);
entity.HasOne(d => d.Estrela)
.WithMany(p => p.PlanetasNavigation)
.HasForeignKey(d => d.EstrelaId)
.OnDelete(DeleteBehavior.ClientSetNull)
.HasConstraintName("FK_Planetas_Estrelas");
});
}
}
}
|
Para poder usar o projeto corretamente não esqueça de alterar no arquivo Startup a definição do contexto para :
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
E definir a string de conexão no arquivo appsettings.json.
Após isso podemos excluir o arquivo ApplicationDBContext gerado na pasta Models.
Gerando o controlador e as Views no projeto
Vamos agora gerar os controladores e as Views para nosso projeto.
Antes de prosseguir é uma boa prática dar um build no projeto para verificar se não existem erros.
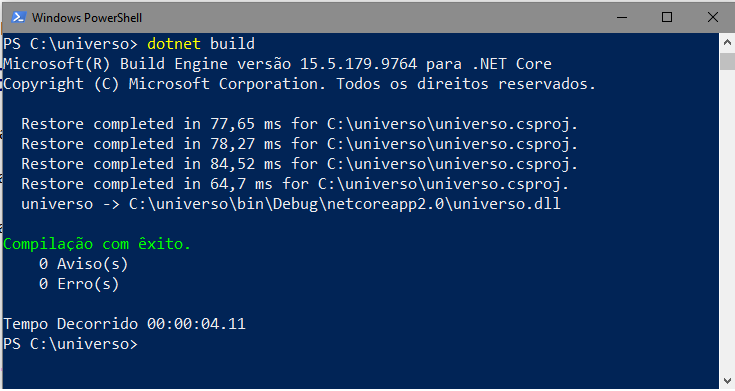
Vamos então digitar : dotnet build

Nossa aplicação esta sem erros e agora podemos gerar o controlador e as respectivas Views.
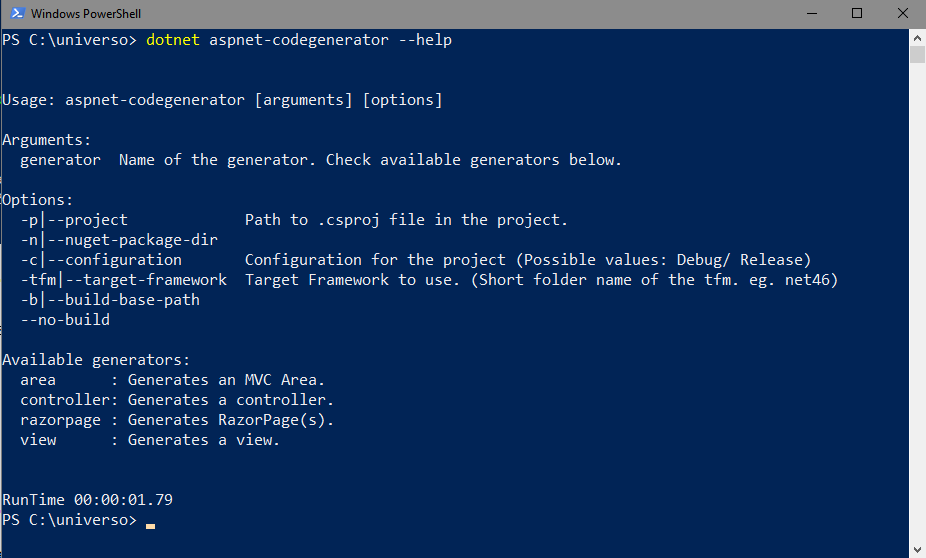
Para ver os comandos disponíveis digite o comando : dotnet aspnet-codegenerator --help

Como exemplo vou gerar o controlador PlanetasController que usa o modelo de entidades Planetas da pasta Models e o arquivo de contexto ApplicationDbContext da pasta Data e suas respectivas Views.
Para isso digite o comando :
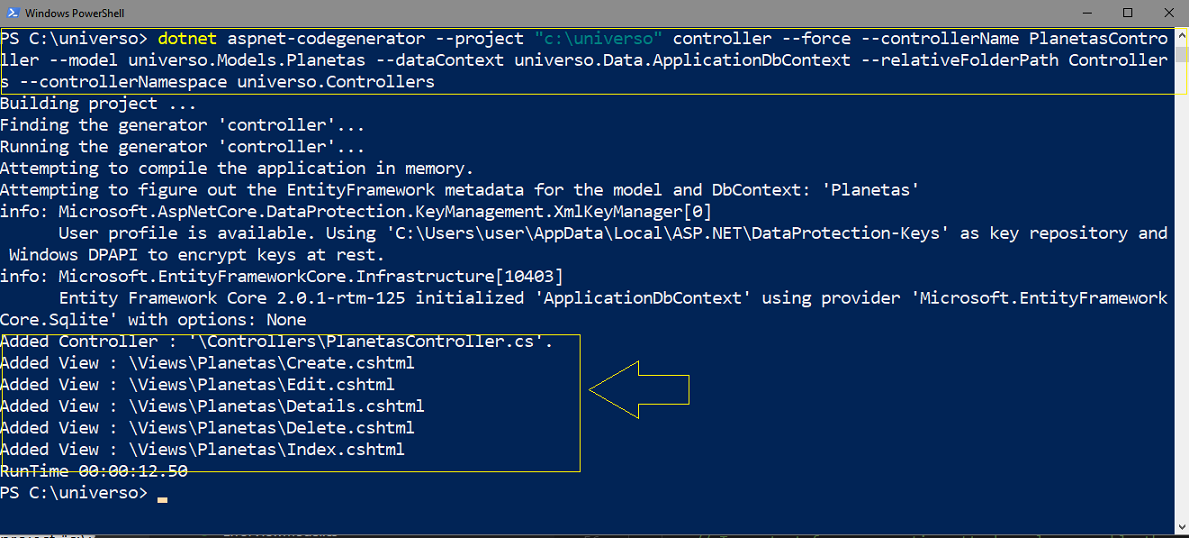
dotnet aspnet-codegenerator --project "c:\universo" controller --force --controllerName PlanetasController --model universo.Models.Planetas --dataContext universo.Data.ApplicationDbContext --relativeFolderPath Controllers --controllerNamespace universo.Controllers
Onde:
- dotnet aspnet-codegenerator
- --project "c:\universo"
- --controller --force --controllerName PlanetasController
- --model universo.Models.Planetas
- --dataContext universo.Data.ApplicationDbContext
- --relativeFolderPath Controllers
- --controllerNamespace universo.Controllers
Acima definimos o comando, o projeto, o nome do controlador, o model usado, o datacontext usado, a pasta do controlador e o namespace do controlador.
Abaixo temos o resultado obtido:

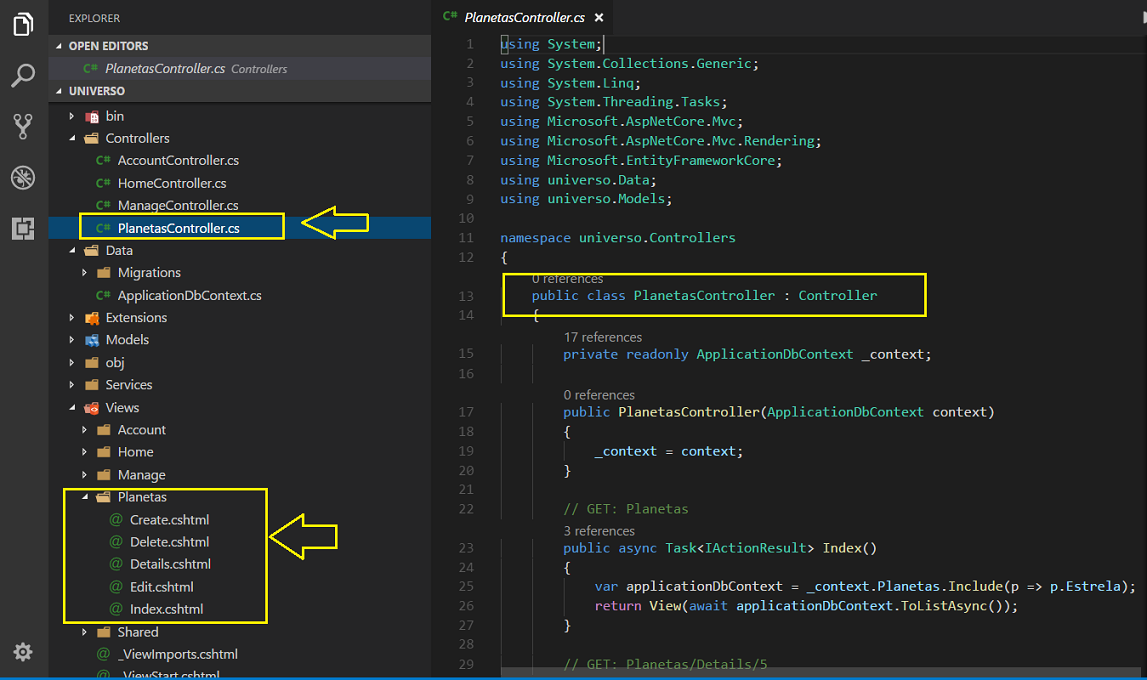
Abrindo o projeto no VS Code verificamos que o controlador PlanetasController foi criado na pasta Controllers e que as Views foram criadas na pasta Views/Planetas :

Para gerar os demais controladores e views basta repetir o comando alterando os parâmetros.
Apenas para mostrar que a aplicação esta corretamente construida vamos alterar a definição do mapeamento no método Configure do arquivo Startup para chamar o controlador Planetas e o método Action Index:
...
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Planetas}/{action=Index}/{id?}");
});
...
|
A seguir para executar a aplicação digite : dotnet run
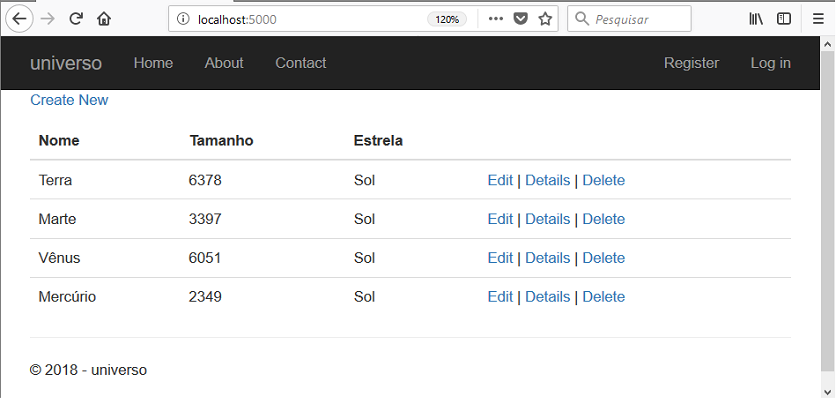
Acessando o endereço indicado: localhost:5000 no navegador iremos obter o seguinte resultado:

Dessa forma criamos um projeto ASP .NET Core MVC , geramos o modelo de entidades e criamos os controladores e as views usando a linha de comando.
Até o próximo artigo.

'E Jesus lhe disse: Vai, a tua fé te
salvou. E logo viu, e seguiu a Jesus pelo caminho. '
Marcos 10:52
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Apresentando LINQ - Language Integrated Query - Macoratti.net
-
ASP .NET MVC - Criando uma aplicação básica ... - Macoratti.net
-
ASP .NET MVC - Usando o MvcScaffolding package ... - Macoratti.net
-
ASP .NET MVC 5 - Cenário Mestre-Detalhes ... - Macoratti.net
-
EF Core 2.0 - Scaffolding DbContext e Models usando ... - Macoratti.net
